Redesigning your application: The 5 key steps to follow
Redesigning your application: The 5 key steps to follow

Is your application bugging or is your conversion rate dropping? It might be time to redesign your mobile application. To guide you in this project, we propose you take a look at the 5 main steps to redesign an application.
To illustrate this article we will use the example of Picard, the leading frozen food company in France. We recently helped them with a project to redesign their application, and with their help we organized a webinar to share our experience.
Why redesign your application?
There are several reasons that can motivate an application redesign. This can be, for example, a technological need. An aging application that is poorly optimized can be reason enough to redesign a mobile application.
It could also be to improve its omnichannel journey. When you know that 48% of French use their phones to do their shopping, having an optimized application becomes a must.
Updating an application may also be necessary to improve its e-commerce mobile performance, and particularly its conversation rate. Finally, a redesign can also be necessary to improve the UX in-app or to optimize its data collection.
The example of Picard’s application
Over time, Picard’s application responded less well to the user’s needs. And above all, it no longer adhered to the new technological standards. This observation prompted the leading frozen food company in France to embark on a mobile application overhaul.
Picard, with whom we worked on this project, also wanted to improve its omnichannel journey, by offering a more harmonious journey between the digital and physical touchpoints. This application update had to help Picard’s products to gain visibility on the application.
The main steps to redesign an application
- Define your needs and objectives
- Design different mock ups
- Test different prototypes
- Analyse the results
- Implement the redesign
Defining your needs and objectives
This is the first step to make a redesign and it is essential.
Defining the needs and the objectives of this redesign will allow you to give direction to your project. What is it that you need? How useful will this redesign be? For what? Who is this update for?
In short, this step should allow you to answer the question “Why should I redesign my application?”. If you have a clear and precise answer to this question. It is time to move on to the second step of your redesign project: the step of designing your mock ups.
Mock ups design
Once the objectives and the needs have been defined, it is time to create your first prototypes. And in order to do this, you will only need to monitor your competitors and a good dose of imagination.
Why monitor your competitors? It is quite simple, monitoring your competitors will allow you to list all the practices that you should follow and the mistakes that you should avoid. In addition to that, monitoring your competitors will allow you to get inspired and to boost your imagination.
Once this is done, you can move on to the next step and start designing your first mock ups. In order to do this, you can use Figma or Adobe XD, which are good solutions to create prototypes. We also recommend you to not limit yourself in the creation and make as many mock ups as possible. You will narrow the options later on to submit them to the user’s tests.
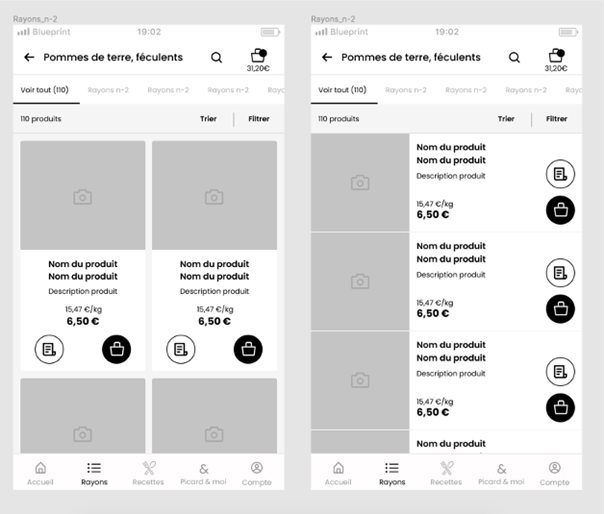
In the case of Picard, the leading company in frozen food made 4 mock ups for the tests: the first two were about the search results, with a tiled display and a second one about the list results. The other two mock ups offered two different designs for the navigation menu.

Picard’s mock up: Search results
Prototypes tests
Once your mock ups have been done, we strongly recommend you to try them out. Why? Simply because testing your prototypes with real users, will allow you to identify areas that should be improved, in addition to reducing your cost of development, and to validate your redesign project. Do not forget that it is your users who will make your update a success or not, so do not ignore your main target in this project.
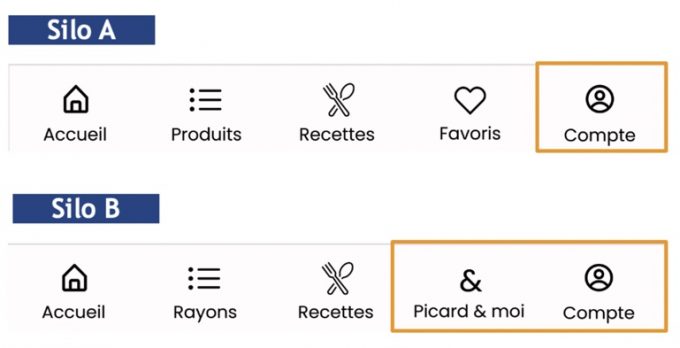
When we worked with Picard, the users' tests allowed us to identify several areas that had to be improved. For example, Picard found out that the list search results were better. For their part, the users were lost when using the tabs “Picard & Me” or “Favorites”. This feedback prompted our digital team to rework their mock ups.

Picard’s mock up: navigation menu
Results analysis
Once you have carried out your tests. It is time to analyze the results. This is where the qualitative and quantitative data will come in handy. The quantitative data will allow you to identify the blockages in your redesign or areas to be improved. At the same time, qualitative data will allow you to understand “why” there is a problem, and specially to understand how to solve this problem.
At the end of your analysis, if all the lights are green, it is time to move on to the development and implementation of your redesign. If your tests have pointed out inconsistencies, or the user’s feedback is bad, we advise you to review your mock-ups and test a new prototype.
This is what Picard did. In order to secure the redesign project and to identify the last user blockages, the French leading company in frozen food decided to launch a second set of tests. The purpose of the latter was to evaluate all of the in-app navigation and to validate the UI of the mobile application.
Implementation of the redesign
The most important part, the last step of the redesign. This is where everything will start to sound like music. At this point, your developers will only have to reproduce your mock ups and add the latest optimizations identified thanks to the user’s test.
Despite everything, this step will take a long time… Therefore, in order to reduce the waiting time, we advise you to speed up your method and to implement the redesign in parts. This will allow you to update your application quickly and you will not have to wait for the entire implementation to be done before evaluating the impact of your redesign.
You now have all the keys to successfully redesign your application. However, before embarking on such a project, it is imperative to validate your objectives and to be sure of your needs. Sometimes, it could be better to just do an UI redesign instead of changing everything.



 Published by :
Published by :