¿Cómo preparar un prototipo y probarlo?
¿Cómo preparar un prototipo y probarlo?

¿Deseas realizar tu prototipo pero no sabes qué herramienta utilizar? Estás en el buen lugar. En este artículo, te proponemos un comparativo de las diferentes herramientas para hacer un prototipo en función de tus necesidades.
Para produndizar en este tema, hemos dejado que hablen dos expertos de UX que compartieron con nosotros sus consejos y buenas prácticas durante un webinar. ¿Qué herramienta de prototipo elegir? ¿Por qué probar sus maquetas animadas? Estas son algunas de las muchas preguntas a las cuales respondimos en este webinar.
Table of Contents
¿Qué es un prototipo?
Muy simple, en el campo del UX un prototipo es en realidad un conjunto de maquetas interactivas realizadas entre ellas gracias a los enlaces. Este prototipo es una representación dinámica de tu futura aplicación o página web.
Identificamos dos tipos de prototipos:
- El prototipo de baja fidelidad. Este último no está completamente acabado y propone un nivel de contenido más ligero. Generalmente posee una UI no terminada (sin uniformidad en los colores, negro y blanco...)
- El prototipo de alta fidelidad. Este prototipo se caracteriza por una fidelidad perfecta de tu futura página o aplicación, con una UI completa. En este tipo de prototipos encontrarás el conjunto de las funcionalidades de tu futura interfaz.
¿Cuáles son las herramientas para hacer prototipos disponibles?
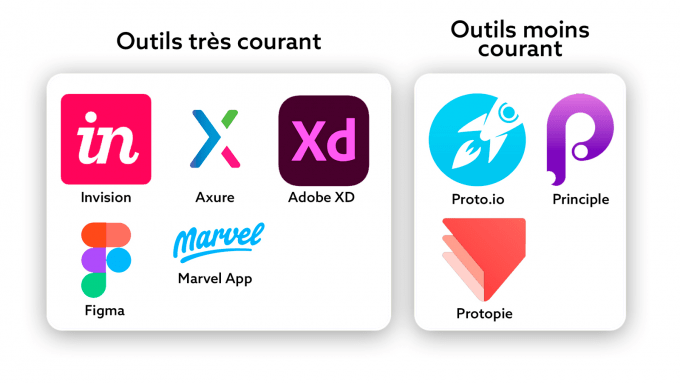
En cuanto a estas herramientas, tienes donde elegir. Existen una multitud de soluciones para crear su prototipo. Primero, existen los gigantes del sector como Adobe XD, Invision o incluso Figma pero también herramientas menos conocidas como Protopie o bien Proto.io.
Cada una de estas soluciones permite construir prototipos completos, no hay que preocuparse por eso. Los elementos que diferencian las soluciones atañen más bien al nivel de la colaboración de la aherramienta, el precio o incluso el nivel de realismo de las maquetas animadas.
Por nuestro lado, como contamos con recursos suficientes y sobre todo con una comunidad importante, te aconsejamos que te concentres en las herramientas más comunmente utilizadas:
- Figma
- Invision
- Axure
- Adobe XD
- Marvel App

¿Qué herramienta elegir para tu prototipo?
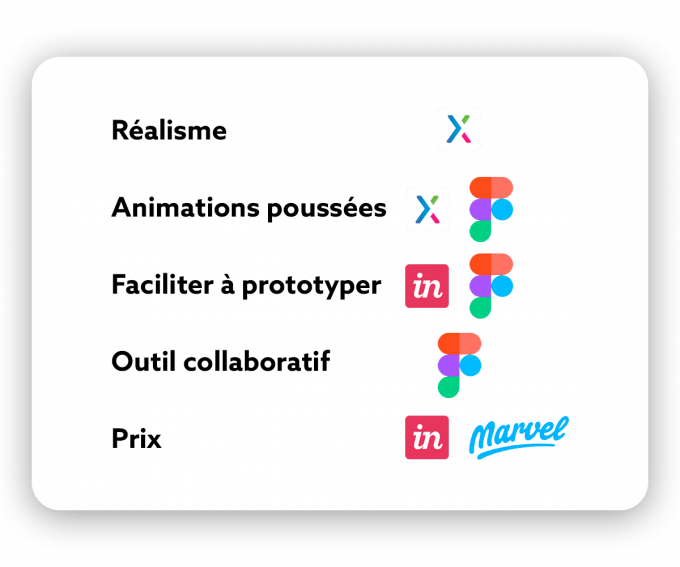
Al ver las numerosas opciones para hacer prototipos disponibles en el mercado, tu elección se hará en función de tus criterios. Si por ejemplo valorizas el lado realista de tu prototipo, Axure será seguramente la mejor opción para ti.
Si prefieres una solución fácil para aprender a usar a hacer prototipos, te aconsejamos más bien optar por Figma. Lo mismo si prefieres una herramienta colaborativa online o buscas realizar animaciones detalladas, Figma está hecha para ti. El único problema de esta herramienta; la gestión de los visuales de alta calidad. No es, de hecho, raro esperar uno o dos minutos para cargar una página de tu prototipo.
En cuanto a la variable prix, Marvel App y Invision serás las herramientas a privilegiar si buscas una herramienta más económica. Estas dos soluciones proponen tarifas abordables paraa prestaciones de muy buena calidad.
Una vez más, las herramientas para hacer prototipos están en pleno desarrollo por lo que evolucionan muy rápido. No dudes en tenernos al corriente de las nuevas actualizaciones y evoluciones de las mismas.

Probar tu prototipo
¿Por qué hacerlo?
Es mejor probar tu prototipo sobre maquetas o wireframes ya que estos últimos son más fieles y representan mejor tus futuras interfaces. Los usuarios se proyectan más fácilmente y generan así observaciones más ricas y pertinentes.
Comparadas a otras páginas web o aplicaciones en prod, los test en prototipo permiten disfrutar de una mejor agilidad. Al optimizar tus interfaces antes de su puesta en producción es así menos costoso y menos cronófago realizar optimizaciones.
La razón es bastante sencilla, por un lado, lleva menos tiempo volver a hacer un prototipo de una maqueta animada que corregir un código. Y por otro lado, un error UX/UI en nuestra página en prod puede hacerte perder dinero, mientras que con un test sobre un prototipo habrías evitado este tipo de molestia.
¿Cómo realizar un test en un prototipo?
- Definición del recorrido
- Selección del contenido
- Creación del UI (o no)
- Resolución mínima
Definición del recorrido
Primero, es importante definir bien el recorrido que los testers van a seguir. Para ello, te aconsejamos preguntar previamente y construir tu recorrido en función de lo que deseas saber.
Así, si buscas estudiar la usabilidad de tu cesta de compra, puede ser pertinente hacer un prototipo del recorrido de compra completo (página de inicio, ficha producto...). El objetivo aquí es aportar un contexto a los usuarios y dejarles que se proyecten.
Luego, una vez que tu recorrido está definido, es necesario permitir la navegación. Para ello, concéntrate en los botones para pulsar con el fin de permitir la navegación entre varias páginas. Piensa también en los elementos para animar, como los sliders por ejemplo.
Un pequeño truco: advierte a tus testers de que no podrá hacer clic en todo, esto les permitirá evitar quedarse bloqueados frente a un CTA que no reacciona.
Selección del contenido
La selección del contenido es un parámetro muy importante a tomar en cuenta durante la creación de un prototipo. De hecho, es el contenido que permitirá a los usuarios proyectarse en el test.
No es estrictamente necesario proponer un contenido definido durante un test. Sin embargo, este último debe ser coherente y legible. Sin esto, los usuarios perderán el tiempo en ello e imaginar un bug. Por ejemplo, el Lorem ipsum se tiene que prohibir. Numerosos testers se sienten perdidos durante su uso y tienen tendencia a responder otra cosa: "¿Pero por qué está en latín? No lo entiendo, es raro".
Los visuales también son una variable a tener en cuenta. Aconsejamos que se haga la elección de visuales de buena calidad y sobre todo coherentes en relación al resto del contenido. Si los usuarios ven una incoherencia o un contenido mal elegido, estos últimos se centrarán de eso y proporcionarán observaciones únicamente sobre este este. Este tipo de error puede destruir tu test.
Creación del UI (o no)
El nivel de realismo del prototipo dependerá de los objetivos de tu test. Por ejemplo, si tu test trata del UX, es decir la navegación o incluso la arquitectura de la información, el prototipo no necesitará poseer una UI trabajada.
En cambio si tu objetivo es evaluar la percepción global de tu prototipo o bien el deseo que suscita tu interfaz en el marco de un nuevo diseño de UI, en ese momento se recomienda proponer un prototipo de alta fidelidad.
Resoluciones mínimas
Otro punto que se debe verificar durante la creación de un prototipo: la resolución de este último. Es verdad que el hecho de la multiplicación de resoluciones de la pantalla hace que sea obligatorio crear prototypes responsives. Solo que no bastará, es también necesario crear versión móvil y desktop para que los diseños se adapten a cualquier tipo de pantalla.
De hecho, para verificar la apariencia de tu prototipo te reconmendamos que pruebes tu recorrido en diferentes dispositivos antes de cada test. No dudes en probar tu prototipo en varios smartphones y ordenadores con diferentes tamaños de pantalla.
Otro truco: Te aconsejamos que realices tu prototipo con una resolución mínima. Es decir, 1334*750 pixeles para los smartphones y 1024*768 pixeles para los ordenadores.





 Published by :
Published by :