Nuevo diseño de la aplicación: las 5 etapas clave para seguir
Nuevo diseño de la aplicación: las 5 etapas clave para seguir

¿Tu aplicación tiene un bug o su tasa de conversión baja? Quizás llegó el momento de realizar un nuevo diseño de tu aplicación en el móvil. Para guiarte en este proyecto, te proponemos descubrir las 5 grandes etapas de la creación de un nuevo diseño de una aplicación.
Para ilustrar este artículo nos ayudaremos del caso de Picard, el líder del congelado en Francia. Recientemente les acompañamos en un proyecto de creación de un nuevo diseño de la aplicación y hemos organizado con su concurso un webinar para compartir tu experiencia sobre el tema.
¿Por qué realizar un nuevo diseño de tu aplicación?
Existen múltiples razones que te motiven a crear un nuevo diseño de una aplicación. Puede ser, por ejemplo, a causa de una necesidad tecnológica. Una aplicación envejecida mal optimizada puede representar una razón suficiente para hacer un nuevo diseño de la aplicación en el móvil.
Esto puede venir también de la voluntad de mejorar su recorrido omnicanal. Cuando se sabe que un 48% de los franceses utilizan su teléfono para hacer sus compras en la tienda, tener una app optimizada se convierte en una prioridad.
Una actualización de una aplicación puede también ser necesaria para mejorar sus rendimientos e-commerce en el móvil, y sobre todo sus tasas de conversión. Por fin, un nuevo diseño puede también ser necesario para mejorar la UX dentro de la app o incluso optimizar su recogida de datos.
Ejemplo de la aplicación Picard
Con el tiempo, la aplicación Picard tenía una respuesta menos buena a las necesidades de los usuarios. Sobre todo, no respetaba los nuevos estándares tecnológicos. Esta constatación llevó al líder francés del congelado a lanzarse en un nuevo diseño de su app en el móvil.
Picard, que hemos acompañado en su proyecto, deseaba aprovechando la ocasión mejorar su recorrido omnicanal, al proponer un recorrido más armonioso entre los touchpoints digitales y físicos. Esta actualización de la aplicación debería permitir a los productos Picard ganar visibilidad en la aplicación.
Las grandes etapas de un nuevo diseño de la aplicación
- Definir las necesidades y objetivos
- Concepción de las maquetas
- Test de los prototipos
- Análisis de los resultados
- Desarrollo del nuevo diseño
Definir las necesidades y objetivos
Es la primera etapa de un nuevo diseño y es indispensable. Definir las necesidades y los objetivos de este nuevo diseño te permite dar una dirección a tu proyecto. ¿Cuál es tu necesidad? ¿Qué utilidad tendría este nuevo diseño? ¿Para qué uso? ¿A quién se dirigiría este nuevo diseño?
En resumen, esta fase debe permitirte responder a la pregunta "¿Por qué realizar un nuevo diseño de la aplicación?". Si tienes una respuesta clara y precisa a esta pregunta, entonces, es el momento de pasar a la segunda etapa de tu proyecto de nuevo diseño: la fase de concepción de tus maquetas.
Concepción de las maquetas
Una vez que los objetivos y la necesidad se han definido, es el momento de elaborar tus primeros prototipos. Para ello, nada más sencillo, necesitarás una vigilancia competitiva y una buena dosis de imaginación.
¿Por qué realizar una vigilancia? Es bastante simple, una vigilancia te permitirá hacer una lista del conjunto de buenas prácticas a seguir y los errores a evitar. Más allá de esto, esta vigilancia te permitirá inspirarte y booster tu imaginación.
Una vez que el trabajo de vigilancia ha terminado, podrás pasar a la siguiente etapa y diseñar tus primeras maquetas. Para ello, puedes ayudarte de Figma o incluso de Adobe XD que son buenas soluciones para crear prototipos. Te aconsejamos que aproveches y no te limites a tu creación y realiza cuántas más maquetas mejor. Seleccionarás un número más limitado después para someterlas a los test de usabilidad.
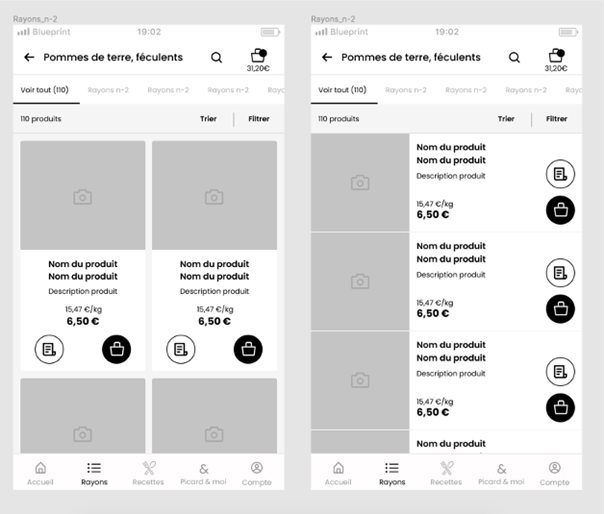
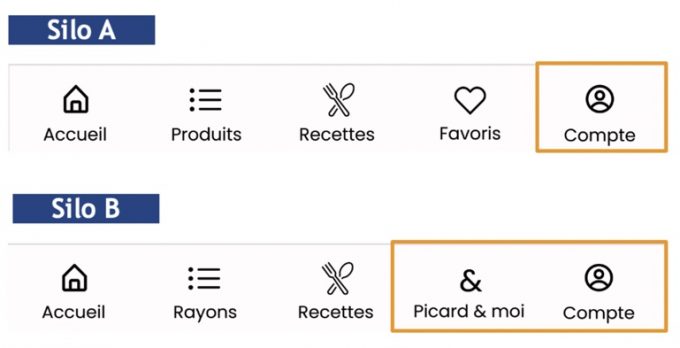
En el caso del Picard, líder del congelado, había preparado 4 maquetas para los test: las dos primeras se basaban en los resultados de la búsqueda, con una versión en mosaico y una segunda con los resultados en forma de lista. Las dos otras maquetas proponían dos diseños diferentes del menú de navegación.

Maquetas Picard: resultados de la búsqueda
Test de los prototipos
Una vez desarrolladas tus maquetas, te aconsejamos encarecidamente probarlas. ¿Por qué? Simplemente porque probar tus prototipos con usuarios reales te permitirá identificar los puntos de mejora, además de reducir costes de desarrollo, y validar tu proyecto de nuevo diseño. No olvides que son los usuarios los que convertirán a tu nuevo diseño en un éxito o no, entonces no ignores a los principales interesados en el proyecto.
Durante nuestra colaboración con Picard, los test de usabilidad permitieron identificar varios puntos de mejora. Por ejemplo, Picard se dio cuenta que los resultados de la búsqueda en forma de lista eran más pertinentes. Por su parte, los usuarios se perdían en el uso de las pestañas "Picard & Yo" o incluso "Favoritos". Estas observaciones obligaron a los equipos digitales a volver a revisar sus maquetas.

Maquetas Picard: menú de navegación
Análisis de los resultados
Una vez realizados los test, llegó la hora de pasar al análisis de los resultados. Es el momento en el que la combinación de datos cuantitativos y cualitativos te será útil. Los datos cuanti te permitirán identificar los frenos de tu nuevo diseño o los puntos de mejora. Al mismo tiempo, los datos cualitativos te permitirán comprender "por qué" hay un problema, y sobre todo, entender cómo resolverlo.
Al final de tu análisis, si todos los pilotos están en verde, llegó la hora de pasar al desarrollo y a la puesta en producción del nuevo diseño. Si tus test han destacado algunas incoherencias, es decir que las observaciones de los usuarios son malas, te aconsejamos volver a trabajar tus maquetas y probar un nuevo prototipo.
De hecho fue lo que hizo Picard. Para asegurar su proyecto de nuevo diseño e identificar los últimos frenos de los usuarios, el líder francés decidió lanzar una segunda oleada de test. El objetivo de esta última era evaluar el conjunto de la navegación in-app y validar la UI de la aplicación móvil.
Desarrollo del nuevo diseño
El Santo Grial, la última etapa de tu nuevo diseño. Es aquí donde todo se conjuga. En este momento, tus desarrolladores solo tendrán que reproducir tus maquetas y añadir las últimas optimizaciones identificadas gracias a los test de usabilidad.
A pesar de todo, esta etapa será larga... Así, para reducir el tiempo de espera, te aconsejamos trabajar en el método ágil y entregar tu nuevo diseño por pequeños bloques. Esto te permitirá rápidamente actualizar tu aplicación y no esperar que el desarrollo esté completo antes de evaluar el impacto de tu nuevo diseño.
Ya tienes ahora todas las claves para triunfar con tu nuevo diseño de una aplicación. Sin embargo, antes de lanzarte a tal proyecto, es imperativo validar tus objetivos y estar seguro de tu necesidad. A veces, es más pertinente realizar un nuevo diseño de UI que cambiarlo todo.




 Published by :
Published by :