10 conseils pour améliorer la soumission de votre formulaire Web
10 conseils pour améliorer la soumission de votre formulaire Web

Les formulaires jouent un grand rôle dans l'utilisation des pages Web, et le test utilisateur est crucial afin de les optimiser. Si vous construisez des sites Web, les chances sont grandes que vous ayez un formulaire web au sein de l'une d'entre elle. Il peut s'agir d'un simple formulaire de contact ou d'une application web riche et robuste. Il y a plusieurs façons de faire que les formulaires web soient optimisés pour vos utilisateurs. Voici quelques conseils pour faire en sorte que votre processus de soumission du formulaire soit le plus convivial possible grâce aux résultats de tests utilisateurs.
1. Mettre clairement en évidence les champs requis/obligatoires grâce à un test d'utilisabilité
C'est ennuyeux pour un utilisateur d'appuyer sur le bouton de soumission d'un formulaire Web et de se rendre compte seulement à ce moment-là qu'il a manqué les champs de saisie obligatoire. Une convention commune est de mettre en évidence les champs obligatoires par un astérisque (*) à côté de leur label. Déclarer explicitement qu'un champ de saisie est obligatoire et qu'un autre champ est facultative est un moyen moins certain que le bon vieil astérisque !
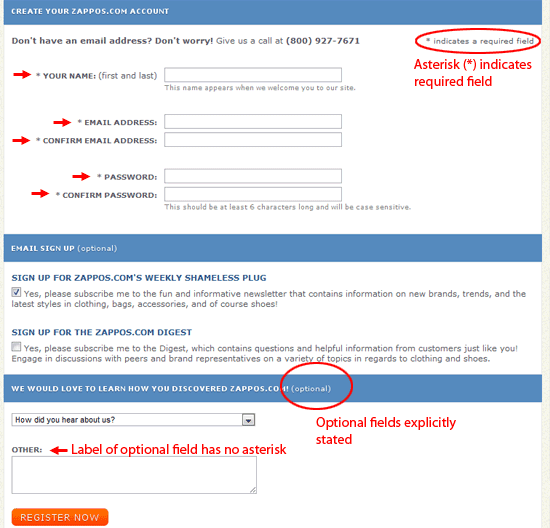
 Le formulaire web d'enregistrement de ce site met en évidence les champs obligatoires marqués d'un astérisque (*). De plus, les champs facultatifs sont explicitement mentionnées. 2 informations même redondantes valent parfois mieux qu'une pour les utilisateurs plus distraits.
Le formulaire web d'enregistrement de ce site met en évidence les champs obligatoires marqués d'un astérisque (*). De plus, les champs facultatifs sont explicitement mentionnées. 2 informations même redondantes valent parfois mieux qu'une pour les utilisateurs plus distraits.
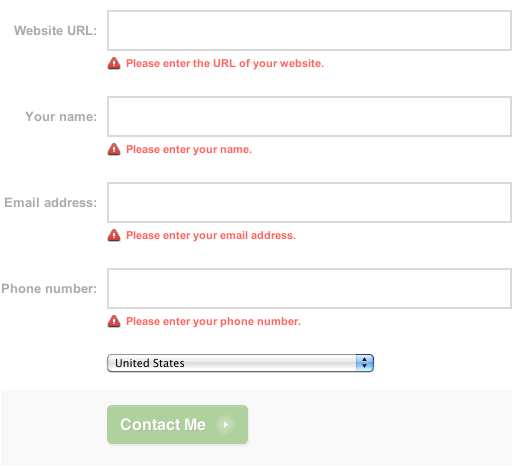
2. Fournir des messages d'erreur conviviaux et descriptifs
Je suis sûr que vous détestez lorsque vous faites une erreur dans un formulaire web et que toutes les erreurs vous disent "Vous devez remplir tous les champs ci-dessous," alors qu'ils pourraient donner un message d'erreur plus spécifique comme «Vous avez oublié de renseigner votre adresse e-mail. "
Mettre en scène en temps réel la validation des données fournies par l'utilisateur est une bonne alternative aux messages d'erreur ambigu. Par exemple, immédiatement après avoir rempli le champ d'adresse e-mail, le formulaire web doit vérifier si elle est au bon format, et si elle n'est pas, l'utilisateur est immédiatement informé avec un message associé. La pertinence de ces messages peut être vérifiée lors d'un test utilisateur.
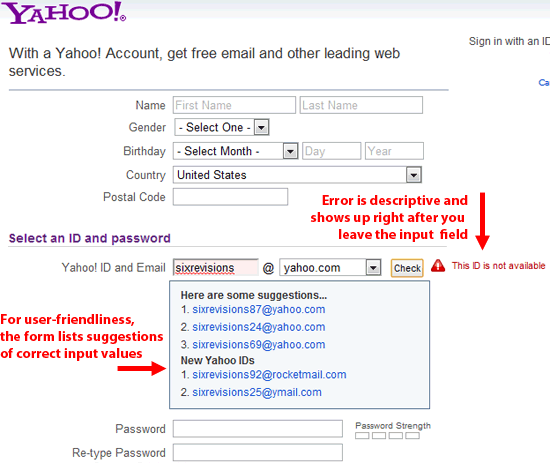
 Le formulaire d'inscription de Yahoo! fournit en temps réel des messages d'erreur avant même que le formulaire ne soit soumis.
Le formulaire d'inscription de Yahoo! fournit en temps réel des messages d'erreur avant même que le formulaire ne soit soumis.
3. Utiliser La Validation de Format des Données
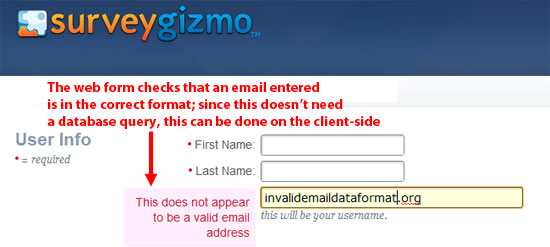
L'utilisation de JavaScript pour valider les données permet d'économiser le temps d'utilisation et ainsi de réduire la quantité de travail que votre serveur web doit effectuer pour traiter les demandes entrantes du formulaire Web. Une erreur de validation côté-client vous permet d'informer tout de suite les utilisateurs qu'ils ont fait une erreur au lieu d'attendre qu'ils aient envoyé le formulaire. Ce conseil est valable pour tous les champs d'entrée qui n'ont pas besoin d'être vérifié dans votre base de données tels que l'adresse électronique fournie est-elle dans le bon format ou un numéro de téléphone ne contient-il que des chiffres ?

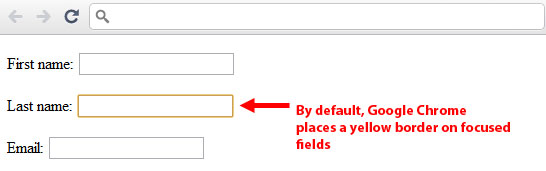
4. Présenter visuellement le style des champs de formulaire pour permettre aux utilisateurs de savoir où ils sont
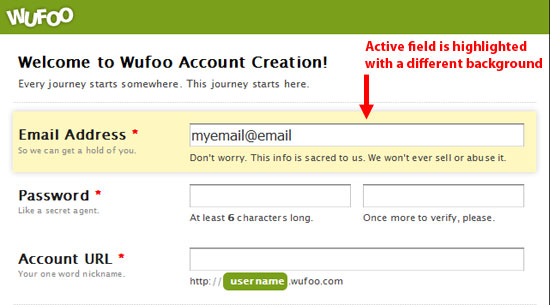
Assurez-vous que vous les champs de saisie sont visuellement d'un style qui ressort de sorte à baliser le terrain de remplissage du formulaire. Vous pouvez le faire en utilisant les CSS associés.

Faites que le champ de saisie aint au minimum une couleur de bordure différente - par défaut, les navigateurs web le font pour vous, mais assurez-vous que la couleur par défaut soit distincte par rapport à la conception de votre site Web.

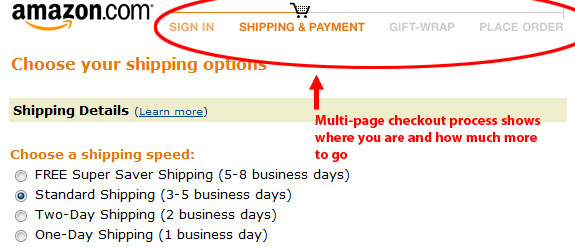
5. Intégrer une barre de progression claire
Si votre formulaire Web est grand et qu'il s'étend sur plusieurs pages (ou a plusieurs étapes), assurez-vous que vous fournissez à l'utilisateur une rétroaction constante sur les progrès accomplis pour les informer sur le temps nécessaire avant la soumission de formulaire Web. Cette situation est commune dans des cas de test utilisateur intégrant par exemple un formulaire d'enquête en ligne avec de nombreuses questions ou lors du processus de commande d'une e-boutique. Il suffit d'afficher "Étape 4 sur 5», ou quelque chose du genre. Si vos utilisateurs ou testeurs continuent en cliquant simplement sur "Suivant" sans vision claire du moment où ils vont finaliser le formulaire, ils vont probablement s'arrêter plus tôt que vous ne le souhaitez.

Le processus de commande d'Amazom comprend 4 pages. Le formulaire vous indique où vous êtes et combien il vous reste à remplir. Bien sûr, la meilleure solution reste de raccourcir le formulaire web comme le montre le test utilisateur.
6. Sauvegarder périodiquement le Formulaire en Cache
Les formulaires qui passent par plusieurs pages sont plus sujets à des erreurs de l'utilisateur. Pour éviter toute perte des données saisies, vous devriez mettre en oeuvre un moyen de sauver les entrées de vos utilisateurs soit dans une session ou un cookie. Cela rend la forme web plus tolérant aux pannes et augmente vos chances que le formulaire soit rempli, même après des accidents tels qu'un visiteur qui quitte vers une autre page web. Avoir à re-remplir le formulaire web peut décourager les utilisateurs de le remplir à nouveau.
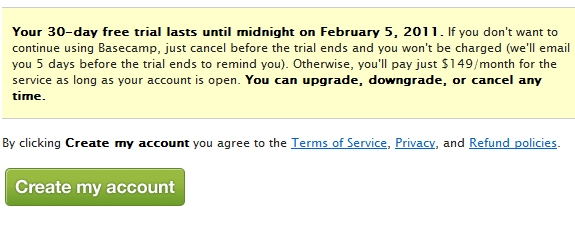
7. Changer le texte par défaut "Soumettre" pour améliorer la soumission de votre formulaire
Au lieu d'avoir le bouton de soumission de formulaire Web qui indique «Soumettre», il serait préférable de rappeler à l'utilisateur ce qu'il fait avec un bouton de soumission du type "Inscrivez-vous". Mieux encore, vous pouvez informer l'utilisateur des avantages qu'il a à remplir ce formulaire.

8. Eviter les sources de distraction comme un bouton "Annuler"
Si vous étiez dans un magasin pour acheter une nouvelle chemise et que le vendeur demande «Êtes-vous sûr que vous voulez vraiment acheter cette chemise ?" ou "Souhaitez-vous continuer à acheter la chemise ?" votre réaction serait probablement "Finalement non merci". Mis à l'épreuve dans un test utilisateur, cette demande est une source de distraction mais surtout une source d'hésitation qui fait chuter drastiquement les taux de réussite des formulaires.
Il en va de même avec vos formulaires web ; avoir un bouton «annuler» peut faire réflechir vos utilisateurs à deux fois avant la soumission et ainsi perdre des leads.
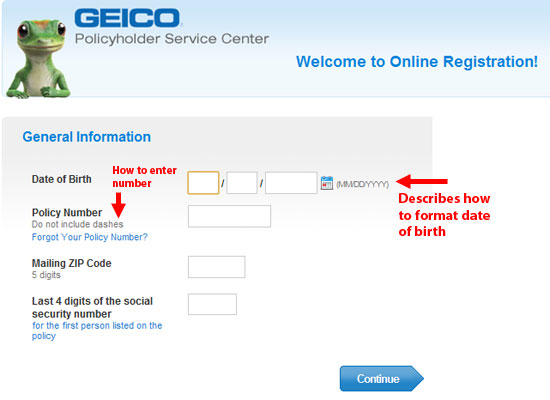
9. Afficher les utilisateurs du format d'entrée correct
Si vous demandez à vos utilisateurs un format d'entrée spécifique - par exemple un numéro de téléphone ou un numéro de carte de crédit - faites leur savoir explicitement ce que vous attendez. Si un mot de passe doit avoir un certain nombre de caractères, ou s'il doit contenir certaines combinaisons de caractères, décrivez clairement ces exigences. Cela permet de réduire l'ambiguïté et de remplir le formulaire plus rapidement.
 Tester dans un test utilisateur, ce formulaire fournit des instructions sans ambiguïté sur le format attendu.
Tester dans un test utilisateur, ce formulaire fournit des instructions sans ambiguïté sur le format attendu.
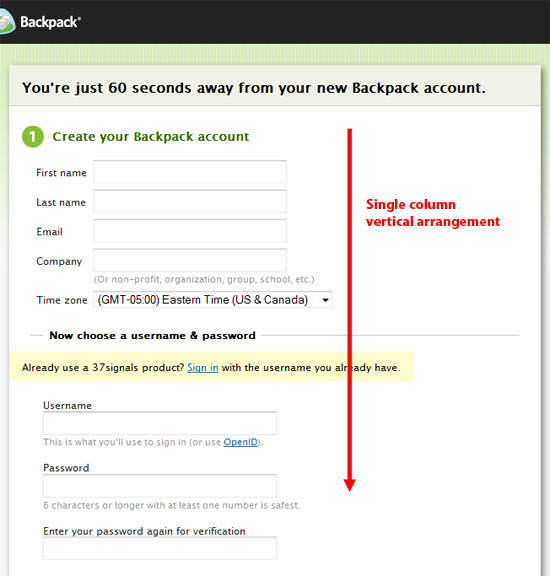
10. Mettre en page vos Formulaires en 1 seule colonne verticale
Selon les résultats de test utilisateur, la mise en forme préférable de balayage est de gauche à droite. Il réduit le nombre de mouvements des yeux, vous pouvez ainsi mettre votre formulaire afin de le remplir sous cette forme. Souvent difficile à mettre en oeuvre, il est préférable de le mettre en 1 seule colonne verticale.
Exemple de colonne simple
 Ce formulaire d'inscription est orienté verticalement dans une colonne.
Ce formulaire d'inscription est orienté verticalement dans une colonne.
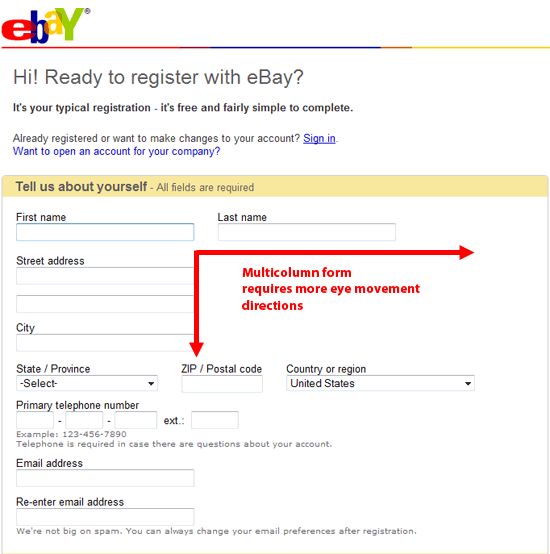
Exemple multicolonne testé par un Test utilisateur

Un contre-exemple, la multi-colonne du formulaire d'inscription web d'Ebay, les utilisateurs doivent remplir le formulaire de haut en bas et de gauche à droite.
Pour vous inspirer, voici quelques formes web excellent testé par un test utilisateur :
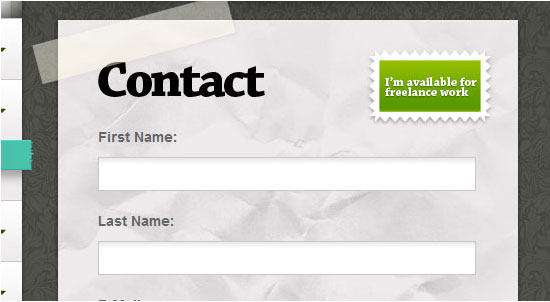
Le formulaire Web d'Alexandru Cohaniuc a l'air absolument magnifique en ce qui concerne le design et la fonctionnalité. Il permet de savoir clairement s'il est disponible pour travailler à la pige, les étiquettes sont faciles à lire et les champs de saisie sont clairs et lisibles.

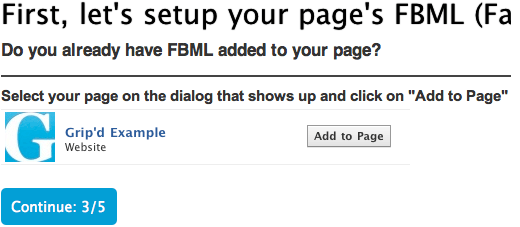
Grip'd vous permet de savoir exactement l'étape à laquelle vous vous trouvez, avec de gros boutons qui attirent l'attention d'un utilisateur et permettent de continuer à travers le processus de génération d'un onglet personnalisé Facebook.

Ce formulaire montre un excellent exemple de conception de formulaire web et à la validation JavaScript. Lorsque vous faites une erreur, vous le savez tout de suite.

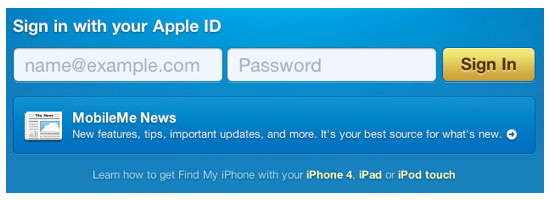
Le formulaire d'Apple connexion MobileMe est un excellent exemple de conception de formulaire. Le bouton d'appel à l'action est clair et le style du champ de formulaire est clairement visible.

De bons résultats de test utilisateur.



 Published by :
Published by :