10 conseils pour un processus de design plus intelligent
10 conseils pour un processus de design plus intelligent

Étant moi-même designer UX, je trouve important de retomber amoureux de l’art du design. Particulièrement quand on est bloqué contre le mur créatif.
Les raisons varient. Peut-être que vous avez travaillé trop vite et trop durement, et que vous faites un burn out. Peut-être que vous travaillez dans un environnement peu créatif, et que vous contenez beaucoup de résistance chaque jour. Peut-être que sans vous en rendre compte, vous êtes devenu un artiste qui se répète, et que votre travail est toujours le même. Ou peut-être vous ennuyez-vous tout simplement.

Photo credit: VisualHunt.com
Avoir un processus de design défini vous habilite à innover en toute confiance parce que vous pouvez cartographier le commencement d’une idée à son évolution.
Ce processus ne doit jamais être si parfait qu’on ne peut pas le changer. Tout projet a ses limites. Votre méthodologie de design doit pouvoir s’adapter aux contraintes de ressources et de compétences de chaque situation.
Voici 10 conseils pour améliorer votre méthode de design.
1. Définir le problème avant de chercher des solutions
Einstein a dit un jour :
“Si j'avais une heure pour résoudre un problème, je passerais cinquante-cinq minutes à définir le problème et seulement cinq minutes à trouver la solution.”
Beaucoup de designers font l’erreur fatale de considérer les problèmes comme évidents. La plupart du temps, les problèmes qui vont de soi ne sont que des simples symptômes du vrai problème. Vous saurez quand vous aurez trouvé le vrai problème parce qu’il éliminera beaucoup d’autres questions en même temps.

Commencez vos projets de design avec l’approche “Comment pourrions-nous…” inspirée du design thinking.
2. Connaître son utilisateur comme sa poche
Une développeuse m’a un jour dit qu’elle était en train de concevoir un produit pour “tout le monde”. Cela peut sonner approprié pour un produit de grande consommation, mais vous ne pouvez pas créer de Use Case pertinents si vous n’identifiez pas d’utilisateur spécifique.

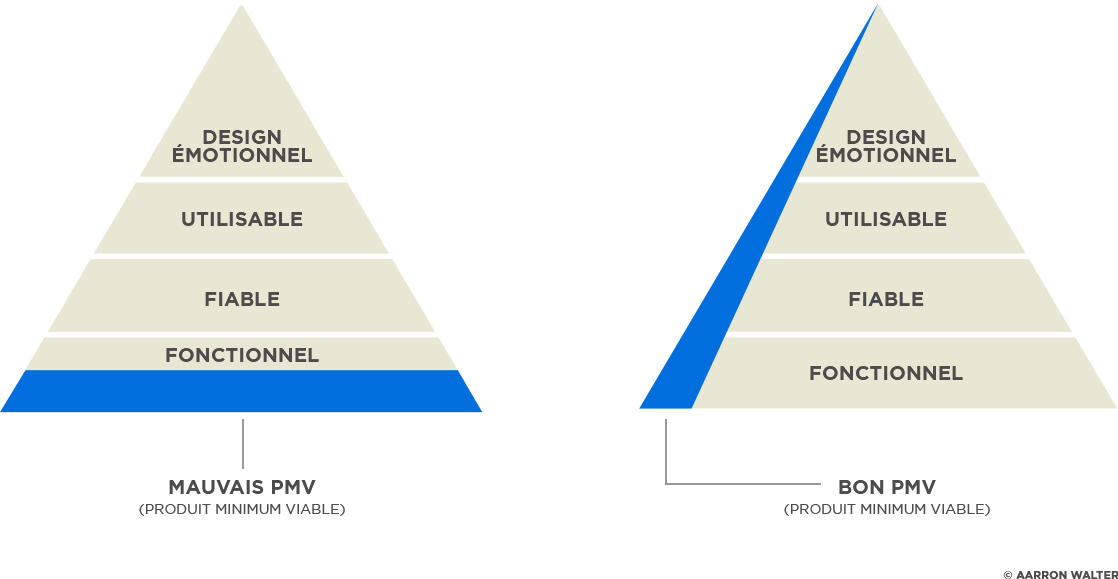
Sans cas pratique pertinent, il est difficile de savoir ce que votre MVP (produit minimum viable) doit être ou comment créer une planification stratégique produit. Tous les bons produits aspirent à résoudre une poignée de problème aussi simplement que possible, de la façon la plus compréhensible possible pour les gens concernés par cette problématique.
Menez des recherches utilisateurs, créez des personas, et commencez à monter vos scénarios utilisateurs et vos parcours utilisateurs.
3. Envisager des solutions extrêmes
Un des aspects amusants du design est de pousser des idées farfelues. Profitez de l’occasion pour voir grand.
Cassez les codes juste pour casser les codes. Pensez au delà d’un seul device. Storyboardez un jour dans la vie d’un utilisateur et regardez où se passent les points de contact possibles. Sortez vos marqueurs et vos crayons. Faites tout ce qui vous inspire à penser différemment.

Photo credit: VisualHunt.com
N’y passez pas des semaines (à moins que vous puissiez vous le permettre au niveau du temps) mais prenez une pause créative pour connecter votre inconscient au problème auquel vous essayez de répondre.
Regardez Dualingo. L’application ressemble plus à un jeu mobile qu’à une plateforme d’apprentissage de langues. Elle sort complètement des conventions et pourrait sembler douteuse sur le papier, mais les chiffres démontrent le contraire : la compagnie a été estimée à 470M$ par Google Capital en juin 2015.
Recherchez l'inspiration en dehors de votre domaine, et vous serez surpris combien vos solutions de design deviendront efficaces (et créatives).
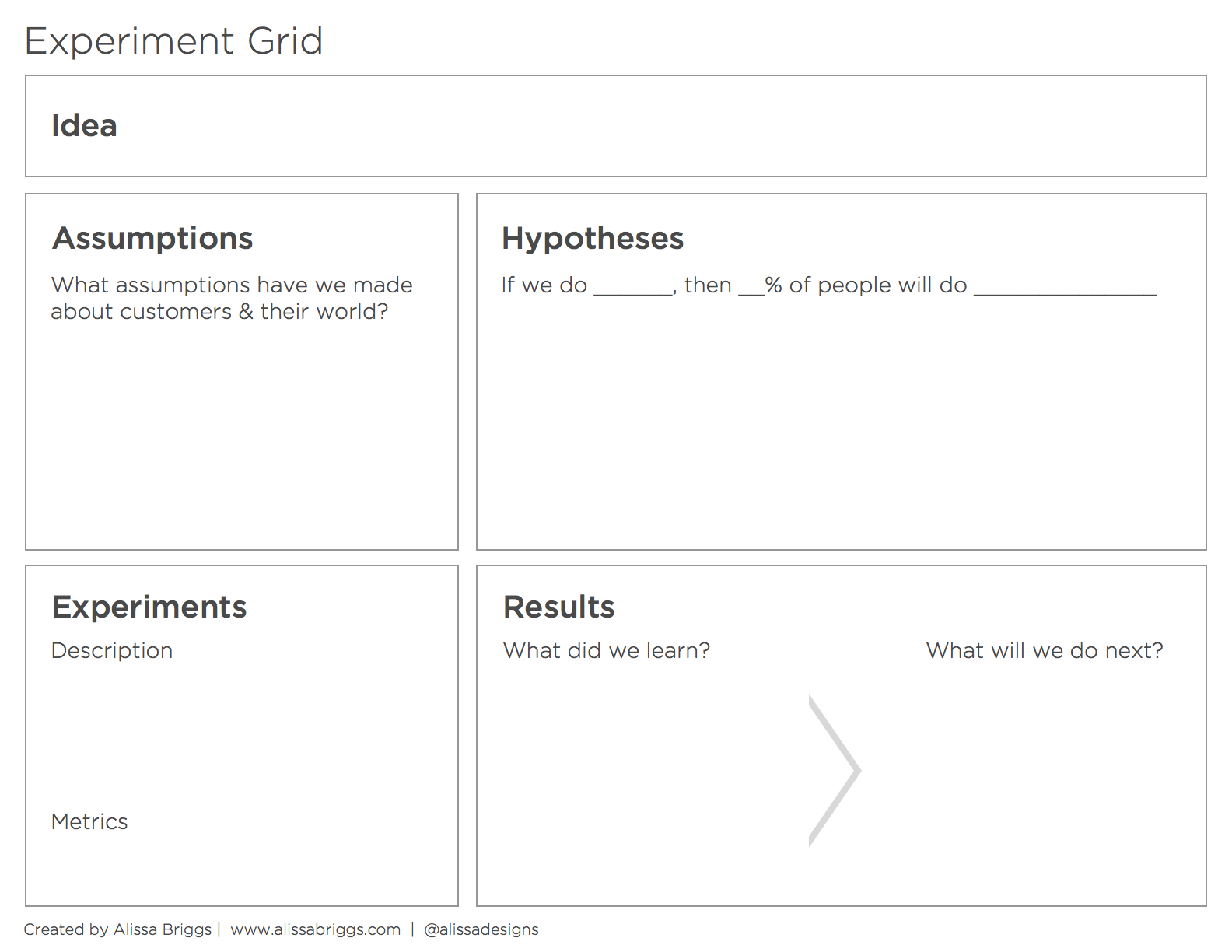
4. Établir une hypothèse à tester avant de designer
Une hypothèse introduit une direction pour rechercher la vérité. Chaque design est construit sur une base assez solide pour construire quelque chose par dessus.
Pensez-y comme un énoncé de thèse. C’est le coeur du design. Et c’est là que vos Use Case entreront en jeu bien avant le travail de développement.
Brainstormez autant de scénarios que possible et réfléchissez avec votre équipe. Organisez un exercice de créativité dans lequel les participants devront imaginer leurs solutions sur la manière d’effectuer des tâches spécifiques. Vous devez toujours explorer (et itérer) vos hypothèses comme une des premières étapes du design.
Si vous voulez un cadre intéressant, renseignez-vous sur l'approche de Maximilian Wambach (design interactif chez Ebay). Sa mentalité “si [action] alors [conséquence] parce que [besoin de l’utilisateur/problème]” est très pratique.
5. Collaborer avec un groupe pluridisciplinaire sur la meilleure solution
Quand votre design est solide, il devrait pouvoir faire face aux critiques et aux discussions. Un groupe de personnes avec des profils différents et des expériences diversifiées vous conduira à de meilleures solutions.

Envisagez de mettre en place un groupe de réflexion des parties prenantes pour qu’ils partagent leurs points de vue personnels sur comment améliorer votre design. Travaillez avec votre responsable de conception pour assurer le dernier mot à l’équipe de production, autrement vous tomberez dans le piège d’un design où les prises de décision ne sont pas hiérarchisées.
6. Créer une histoire avec la documentation
Rédigez une documentation qui raconte une histoire. Vos personas sont le moule de vos personnages. Vos Use Cases sont les parties clés de votre scénario. Vos wireframes sont la scène. Vos schémas de process et vos scénarios utilisateurs sont la chorégraphie. Votre kit UI constitue le décor.
Tous les éléments s’associent et se nourrissent entre eux.
Souvent, la documentation est laissée de côté parce qu’elle manque de contexte. Pensez à vos ressources design comme à des pièces de puzzle. Seules, les pièces n’ont que peu de valeur, mais assemblées elles forment une image qui raconte une histoire.
N’obstruez pas votre vision en voulant absolument produire un livrable parfait. Faites plutôt en sorte que les relations entre chaque étape du design soient facilement compréhensibles.

Minimisez la documentation qui ne fait pas avancer le design. Si votre livrable n’est pas utile, il n’a pas de raison d’être.
7. Designer et tester sur du papier
Le prototypage rapide sur papier peut être fait à n’importe quel moment et aide toujours pour prendre des décisions.
Donnez une quantité de temps définie pour itérer rapidement des idées à vous ou à un groupe. Il est très facile de s’attacher à un design une fois qu’il a pris forme. Dessiner ou prototyper sur papier, en revanche, laisse une ouverture pour cogiter sur d’autres possibilités.
Faites des croquis juste pour explorer vos idées, puis faites un rapide 1er test utilisateur avec 5 à 10 utilisateurs.
Dès que vous pensez avoir un design solide, commencez à le tester en mettant en place un parcours virtuel. Parlez des différentes Use Cases avec un associé pour vous aider mutuellement à détecter les potentiels manques ou défauts. Une fois que votre associé a compris comment le design fonctionne, ils peuvent agir comme un “ordinateur humain” pour gérer le prototype papier pendant le test d’utilisabilité.
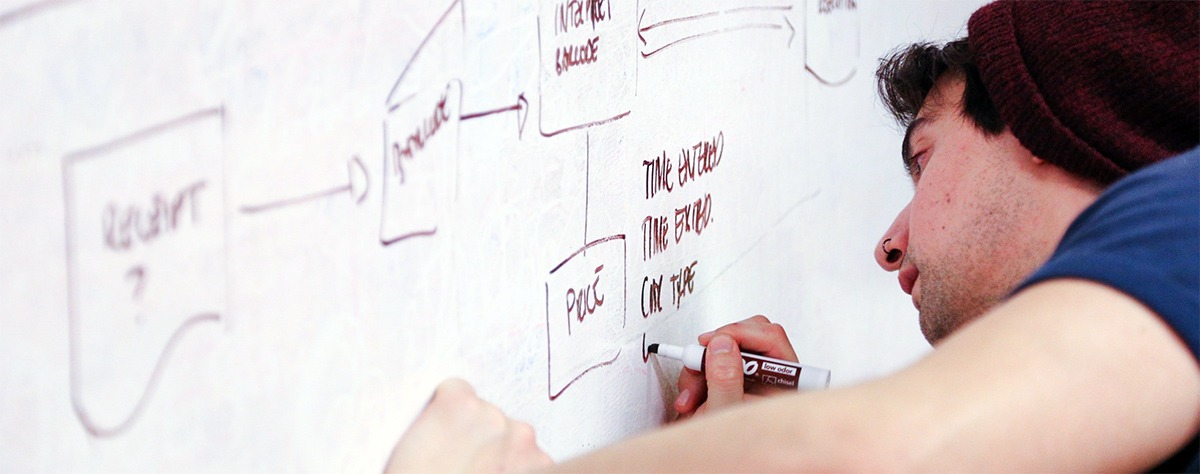
8. Accrocher des éléments sur un mur
Coller des tonnes de post-its sur un mur peut paraître cliché, mais il y a une raison valable derrière cette méthode.
Pensez à toutes ces séries de détectives. Quand un détective travaille sur une affaire, il utilise un mur qu’il transforme en carte du crime. Tous les témoins et les suspects sont affichés avec les preuves qui ont été assemblées.

Photo credit: RobertFrancis / VisualHunt.com / CC BY-NC-SA
Le même phénomène se passe quand vous designez pour une cible d’utilisateurs précis. Comme un détective, un designer UX a besoin de cartographier les connexions de la problématique avec les utilisateurs et de les lier directement à la solution. Les bouts de papier ne sont pas là pour faire joli. Avoir un espace partagé où l’équipe peut se rendre quand elle le veut aide à intégrer les méthodologies UX dans le processus de travail de tout le monde.
9. Créer un prototype de fortune à tester
Les prototypes de fortune peuvent être créés en HTML basique, sur Keynote ou Powerpoint, sur des morceaux de papier, via des storyboards, ou des outils spécialisés de prototypage comme UXPin.
Aussitôt que vous entrez en phase de développement, certaines restrictions sont inévitables (compatibilité avec les navigateurs, performance du site, etc). Testez votre design avant la phase de développement, cela apportera plus à vos parcours utilisateurs et donnera aux développeurs des retours riches.
Ce type de prototype vous permettra de lier plusieurs wireframes pour créer des parcours. De cette façon, vous pouvez tester l’efficacité de l’ordre des choses, au lieu de se limiter aux éléments que l’utilisateur voit sur son écran. Vous pouvez valider les séquences d'interactions qui font sens pour les utilisateurs.
10. Construisez en collaboration
Aucun designer ne devrait être isolé. Trop souvent les gens travaillent trop longtemps seuls.
Tout comme il a été prouvé que la programmation en binôme réduit les erreurs techniques (parce qu’il est facile de s’aveugler sur son code), testez la technique de design à 2 (technique de Cooper) pour une meilleure analyse et des meilleures itérations. Travailler avec une autre personne génère de la motivation pour s’améliorer, établit une dynamique de travail d’équipe, et équilibre la productivité en partageant les efforts.

Photo credit: adactio / Visualhunt.com / CC BY
C’est un peu dépassé de penser que vous ne pouvez bien designer que quand vous êtes attaché à un bureau, loin de tout le monde. Cette idée est aussi désuète que fumer au restaurant. En suivant les directives décrites dans “Building Mockups Developers Won’t Hate”, vos projets seront plus ludiques et collaboratifs.
Prêt pour créer votre propre méthodologie design ?
Librement traduit de l’article 10 Pro Tips to a Smarter Design Process.
 Publié par : Julien Hennig - Classé dans : Best practices, UI / UX (Design & Conception)Best practices
Publié par : Julien Hennig - Classé dans : Best practices, UI / UX (Design & Conception)Best practices

