10 règles d’utilisabilité pour concevoir votre moteur de recherche
10 règles d’utilisabilité pour concevoir votre moteur de recherche

Le moteur de recherche est le moyen par lequel les utilisateurs peuvent chercher au sein du contenu de votre site web. Ce post met en évidence ce qui peut être considéré comme les 10 principes ou règles les plus importantes qui rendent le moteur de recherche de votre site plus utilisable. Avec 16,2 milliards de recherches mensuelles (seulement aux USA en avril 2011) pour les moteurs de recherche, de nombreux utilisateurs ont une conception précise de leur interface de recherche idéale, c’est-à-dire, ce vers quoi cette interface de recherche doit tendre. Tout écart par rapport à leurs attentes rendra l'interface de recherche de votre site web moins utilisable. Suivre ces directives simples vous aidera à vous assurer que votre moteur de recherche est utilisable.
Pour que votre moteur de recherche ou interface de recherche soit utilisable...
1. Il doit se composer uniquement d'une zone de texte et d’un bouton à côté de celle-ci
Cette convention est établie depuis longtemps pour les moteurs de recherche et les utilisateurs se sont habitués à elle. La capture d'écran ci-dessous, récupéré à partir du site Web de Jakob Nielsen Useit.com montre à quoi une interface de recherche utilisable devrait ressembler.
![]()
2. Votre moteur de recherche devrait être positionné sur la zone en haut à droite de votre site web
C'est là où les utilisateurs recherchent cela. Si cela n'est pas possible, alors la deuxième meilleure option est de le positionner dans le coin supérieur gauche. Comme on le voit ci-dessous, le moteur de TechCrunch est à la fois utilisable et correctement placé dans le coin supérieur droit du site web.

3. Il devrait être présent sur toutes les pages de votre site web
Si vos utilisateurs ne peuvent pas trouver le contenu qu'ils recherchent en parcourant votre site, ils auront recours à votre moteur indépendamment du lieu ou de la profondeur où ils se trouvent dans votre site.
4. Votre moteur ne devrait pas être accessible via un lien vers une Page de Recherche
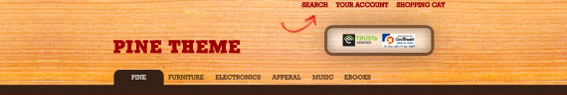
Les utilisateurs ne remarquent pas un lien qui mène à une page de recherche. De plus, ils s'attendent à ce que le moteur de recherche soit disponible sur la page sur laquelle ils sont actuellement. La capture d'écran ci-dessous montre un exemple d'un moteur de recherche disponible via un lien de recherche. Cette pratique montre une utilisabilité pauvre et devrait être évité.

5. Sa zone de texte doit accueillir des expressions de recherche d'environ 20 caractères
Cela encourage les utilisateurs à écrire des requêtes qui sont plus susceptibles de répondre à l'information qu'ils recherchent. En étant capable de voir une expression de recherche complète, les utilisateurs sont ainsi en mesure de voir et de corriger des fautes de frappe ou des erreurs qu'ils peuvent avoir renseignées.
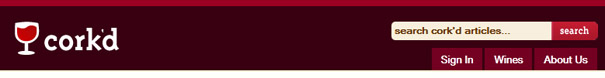
L’interface de recherche Corkd.com 's, comme indiqué ci-dessous est un bon exemple de la largeur que la zone de texte pour la recherche doit avoir.

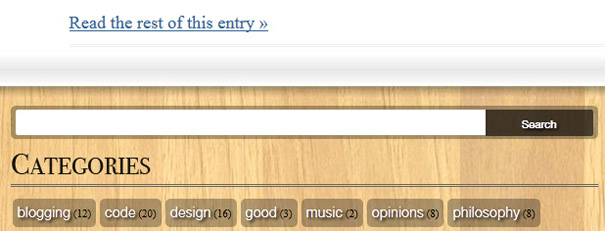
Alors que plus des zones de recherche plus grandes peuvent accueillir des requêtes de recherche plus longues, la zone de saisie ne doit pas être trop large non plus comme dans l'exemple ci-dessous.

6. Sa zone de texte doit être initialement vide
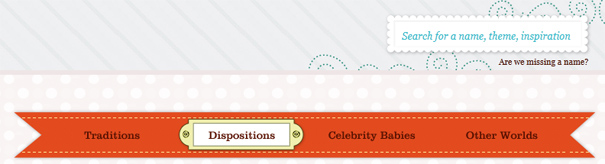
Afficher des phrases prédéfinies telles que « Rechercher » ou « Saisissez votre recherche ici » complique inutilement l'interface de recherche. Du moment que votre moteur de recherche existe, vos utilisateurs sauront comment l’utiliser. Les exemples suivants montrent quelques exemples qui ne suivent pas cette consigne.


7. Son bouton de recherche devrait être intitulé "Rechercher" pour que les utilisateurs puissent cliquer dessus afin de lancer la recherche sur votre site
Ainsi, les labels de bouton de recherche tels que Aller, Trouver, Valider ou Recherche par mots clés ou des icônes comme une loupe peuvent symboliser la recherche mais sont moins utilisables qu’un bouton appelé Rechercher. Les éléments suivants ne respectent donc pas cette consigne.


8. Le bouton de recherche doit être situé à la droite de la zone de texte de recherche
Les utilisateurs se sont habitués à des conventions pour la recherche comme celle-ci. Ainsi, lorsque de telles conventions sont respectées, ils peuvent plus facilement utiliser le moteur de recherche. La capture d'écran suivante montre un exemple où, non seulement la zone de recherche est nomméeà tort Go, mais aussi elle est positionnée en dessous de la zone de texte de recherche.

9. Le mécanisme de recherche devrait, par défaut, rechercher sur l’intégralité du site
A moins qu'ils optent pour la portée de leur recherche (via un menu déroulant), les utilisateurs supposeront naturellement que leur requête a été faite sur l'ensemble du contenu de votre site. La capture d'écran ci-dessous, tiré du site Web de LastFM montre que la recherche par défaut recherche dans la catégorie musique (LastFM ont depuis revu leur interface de recherche).

10. Son mécanisme de recherche ne devrait pas chercher en dehors de votre site web
Les utilisateurs utilisent les moteurs de recherche pour chercher du contenu sur le site sur lequel ils se trouvent. Fournir des liens vers des sites Web externes dans votre moteur de recherche conduit inévitablement à des internautes qui quitteront votre site web, ce que vous ne souhaitez pas !



 Published by :
Published by :