3 manières de contrôler vos utilisateurs … Sans supers pouvoirs
3 manières de contrôler vos utilisateurs … Sans supers pouvoirs
Obtenir ce que l’on veut de nos utilisateurs n’est pas toujours facile. Il y a beaucoup de variables à prendre en compte, et il nous arrive souvent d’être surchargé par les détails lors de la création ou de l’optimisation d’un site web.
Vous vous êtes probablement déjà dit quelque chose comme : « Si seulement j’avais des super pouvoirs, je pourrais faire en sorte que tous mes visiteurs fassent ____________ . »
Malheureusement, nos chances de maîtriser la télépathie sont quasiment nulles. Mais, et s’il existait VRAIMENT des astuces, que vous pourriez utiliser sans pour autant être un Jedi ?
Bien sûr, ces astuces ne résoudront pas tous vos problèmes, et ne vous permettront pas de déplacer la souris des internautes par la pensée. Mais si vous cherchez des solutions pour influencer le comportement de vos utilisateurs, cet article est fait pour vous.
1. Faites scroller vos utilisateurs
Vous souvenez-vous de cette règle de politesse, que l’on vous a répétée lorsque vous étiez enfant : « Il ne faut pas montrer les gens du doigt » ?
Heureusement, elle ne s’applique pas au web design. Inclure des flèches dans vos pages est au contraire un moyen très efficace d’indiquer à vos utilisateurs dans quelle direction regarder, en particulier si vous avez placé du contenu important sous la ligne de flottaison.
En effet, des études ont montré que les utilisateurs n’hésitent pas à scroller, et que les pages avec beaucoup de contenu sont généralement plus efficaces que celles qui en ont peu. Toutefois, il ne faut pas oublier que les éléments de navigation sont très importants si vous voulez que vos visiteurs descendent sur une page.
Il ne suffit pas toujours d’intégrer de belles icônes et des couleurs bien choisies pour indiquer la fin ou le début d’une section sur une page web. Il faut choisir ces éléments avec soin, puis les tester auprès de vos utilisateurs.
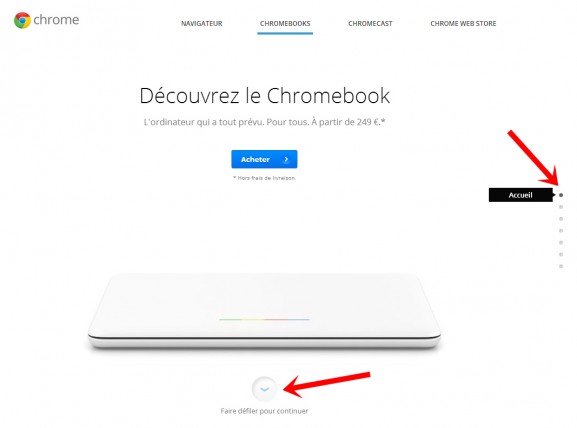
Regardons par exemple la page Google Chromebook. Elle utilise 2 éléments de design intéressants qui encouragent à scroller.

Pour guider vos utilisateurs, les 2 principaux éléments recommandés sont les flèches et les indicateurs de position. Ces derniers n’informent pas uniquement l’utilisateur de l’endroit où il devrait aller mais également de sa position actuelle sur la page.
La flèche est un symbole universel encourageant l’utilisateur à orienter son regard dans une direction précise, et les indicateurs de position guident les visiteurs sur une trajectoire prédéterminée. Combinez ces 2 éléments et vous augmenterez considérablement la probabilité que vos utilisateurs scrollent vers le bas de la page.
2. Montrez leur ce qui est important
Des couleurs vives des panneaux routiers à celles des boutons de vos sites préférés, l’utilisation d’un contraste adéquat pour attirer l’attention sur un objet est quelque chose que nous voyons tous les jours, et à raison.
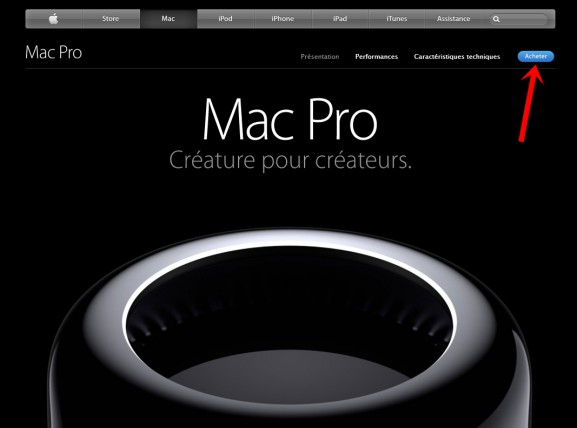
Prenons par exemple la page du nouveau MacPro d’Apple.
Apple a placé stratégiquement un bouton bleu sur la page, sans lequel celle-ci aurait manqué de couleur.

Avec ce grand texte blanc sur noir et une image en haute résolution, il est difficile de ne pas fixer le milieu de l’écran. Mais il y a quelque chose d’autre qui attire l’attention : le bouton bleu avec le call to action « Buy Now ».
Le reste de la page ne contenant que du noir et des nuances de blancs, même la plus petite variation de couleur suffit à attirer l’attention. Ce bouton se détache du reste de la page et indique à l’utilisateur où cliquer pour réaliser son achat.
Mais la couleur n’est pas le seul moyen de jouer avec les contrastes pour attirer l’attention. Il est également possible d’utiliser le principe des contrastes avec du texte. Cette technique est très prisée dans les annonces et les emails publicitaires.
3. Faites les cliquer sur les boutons d’action - Call To Action (CTA)
Cela peut vous sembler évident, mais le design et le libellé de vos CTA sont très liés au taux de conversion. Certaines entreprises ont augmenté leurs bénéfices de plusieurs millions de dollars en apportant des très petites modifications à leur CTA.
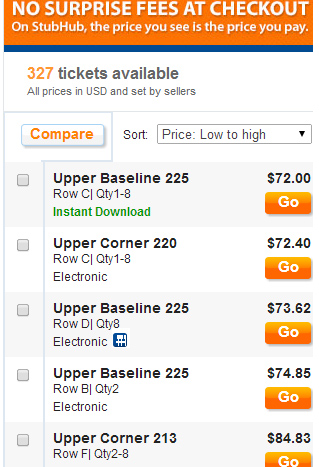
Après avoir mené une étude sur l’utilisation de son site, StubHub a découvert que ses utilisateurs interprétaient souvent le « See detail » comme un lien permettant une impression facile, plutôt qu’un lien vers la page d’achat de l’article. Après quelques recherches supplémentaires les membres de StubHub ont décidé de remplacer le libellé de leur CTA par quelque chose de bien plu court : «Go».

Peu après ce changement, l’entreprise a observé une augmentation du taux de conversion, qui a entraîné plusieurs millions de dollars de bénéfices.
Ce qu’il faut retenir de cette expérience est que vous devez expliquer clairement le rôle de votre CTA, et augmenter au maximum sa visibilité.
Testez vos CTA, en essayent différentes variations. Comme nous l’avons vu avec StubHub, les moindres ajustements peuvent avoir de très grandes conséquences sur le taux de conversion.
Testez tout
Observer un nouvel utilisateur commenter votre nouveau contenu textuel ou design est toujours un bon moyen de trouver quelque chose que vous pourriez améliorer.
Que ces tests soient faits par Testapic ou que vous les réalisiez avec votre équipe, le fait de recueillir des retours d’utilisateurs vous aidera à anticiper le comportement de vos futurs clients lorsqu’ils se rendront sur votre site ou application mobile. Ce qui peut être rapproché, en quelque sorte, de supers pouvoirs ;-)
Librement traduit de l'article : 3 Ways to Lead Users through Your Site… Without Super Powers - Crédits photo : WarmSleepy



 Published by :
Published by :