8 recommandations pour une autocomplétion efficace
8 recommandations pour une autocomplétion efficace

L’autocomplétion de la recherche est devenu une telle évidence pour les sites e-commerce que 82% des plus populaires d’entre eux la propose. Quant à Google, il inclut des suggestions de recherche depuis 2008.
Toutefois, une étude récente à montré qu’elle pouvait être aussi très distrayantes pour les internautes. Heureusement, cette étude a permit d’identifier les points qui freinent l’expérience utilisateurs de la fonctionnalité d’autocomplétion.
Dans cet article nous verrons pourquoi la suggestion de résultats permet d’améliorer sensiblement l’expérience utilisateur d’une recherche, puis nous examinerons 8 recommandations pour la concevoir.
L’autocomplétion au secours de la recherche
On s’accord à dire que les suggestions d’autocomplétion aident les utilisateurs à formuler leur recherche. En revanche, on ne parle pas d’accélérer le processus de recherche. En fait, sans qu’ils ne s’en rendent compte, les suggestion d’autocomplétion freine même un peu les utilisateurs lors de la saisie de leur recherche. Un mal pour un bien, puisque les résultats de la recherche sont bien plus justes. Pour faire simple, on guide les utilisateurs pour construire leur requête, ce qui leur permet de trouver beaucoup plus vite ce qu’ils cherchent.

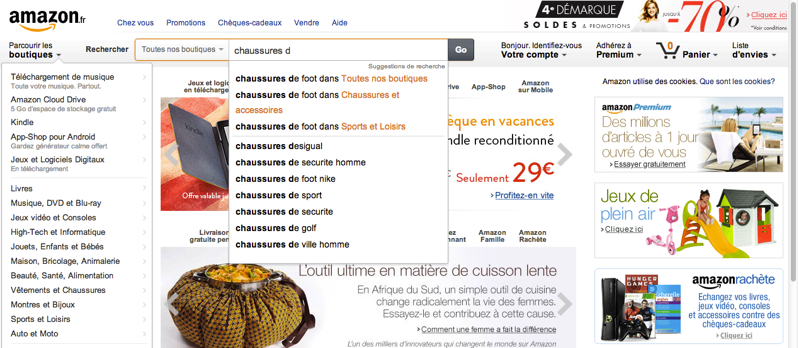
L’autocomplétion d’Amazon suit presque toutes les recommandations de cet article : pas de scroll, nombre de suggestion maitrisé, catégories (« Chaussures et accessoires », « Sports et Loisirs »…) stylées différemment. Tout en proposant une l’aide « suggestions de recherche », l’encart reste clair en présentant peu de perturbations visuelles.
Pendant l’étude, les suggestions d’autocomplétion ont fortement influencé ce que les testeurs ont cherchés : elles sont interprétée comme des recommandations. Les suggestions rassurent les utilisateurs qui y voient des détails pertinents à rajouter à leur recherche.
Toutefois, quand le module d’autocomplétion s’écarte des conventions du genre, on constate que les internautes sont perturbés et freinés dans leur recherche. Il doit donc se comporter de façon prévisible par les utilisateurs. Pour cela, il suffit de prendre comme modèle les géants du web. Dans ce but, voici quelques règles de conception qui ont été identifiées :
- Distinguer les informations complémentaires
- Éviter les scroll bar et proposer un nombre restreint de résultats
- Mettre en avant les différences par rapport à la recherche
- Gérer la navigation au clavier
- Gérer le comportement de la souris
- Se souvenir de l’historique de recherche
- Minimiser les perturbations visuelles
- Afficher des indications
Note : cet article concerne les « suggestions », c’est à dire les recommandations de recherche qui amènent l’utilisateur sur une page de résultat. Elles ne doivent pas être confondues avec l’autocomplétion des résultats, qui emmènent l’utilisateur vers une page de produit par exemple.
1) Distinguer les informations complémentaires
Toutes les informations complémentaires (comme les catégories ou le nombre de résultats) devraient être stylisées différemment des simples termes suggérés. Sans cette différenciation, l’utilisateur ne peut pas différencier facilement ce qui fait partie ou non des termes suggérés.

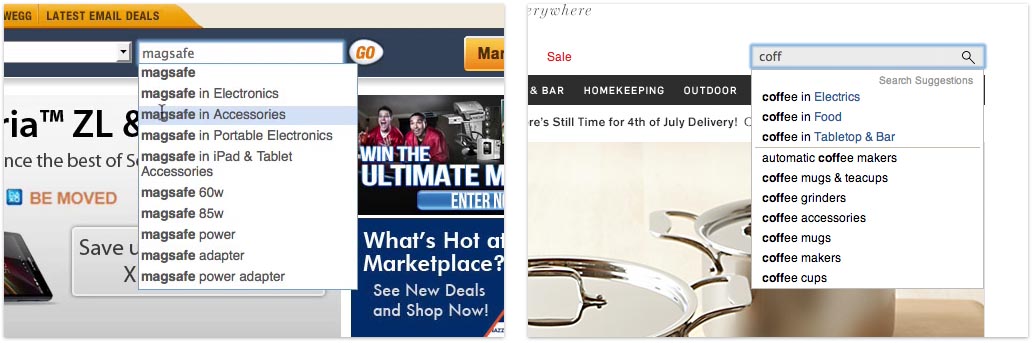
À gauche, le site NewEgg (en) ne différencie pas les termes suggérés des catégories, ce qui rends les deux difficile à différencier. À droite au contraire, la recherche de Williams Sonoma (en) affiche ces catégories en bleu, ce qui rend évident le fait que « coffee in Electrics » n’est pas une requête suggérée ordinaire mais bien une requête « coffee » dans la catégorie « Electrics ».
Quand le design applique le même style aux informations complémentaires (les catégories) qu’aux termes suggérés, les deux peuvent se confondre, ce qui ralenti l’analyse des résultats. Les distinguer évite d’avoir à déconstruire les suggestions mentalement pour identifier ce qui a été ajouté par l'autocomplétion. Les différences peuvent être représentées par de nombreuses variations visuelles : de l’italique, du gras, des couleurs différentes…
2) Éviter les barres de défilement et proposer un nombre restreint de résultats
Un bloc scrollable à l’intérieur d’une page pose généralement des problèmes à la compréhension de l’utilisateur et surtout si ce widget est déjà interactif (comme, au hasard, une liste d’autocomplétion, qui apparait et disparait à la volée). Il est pourtant simple d’afficher des blocs ayant simplement la hauteur adaptée au nombre de résultats !

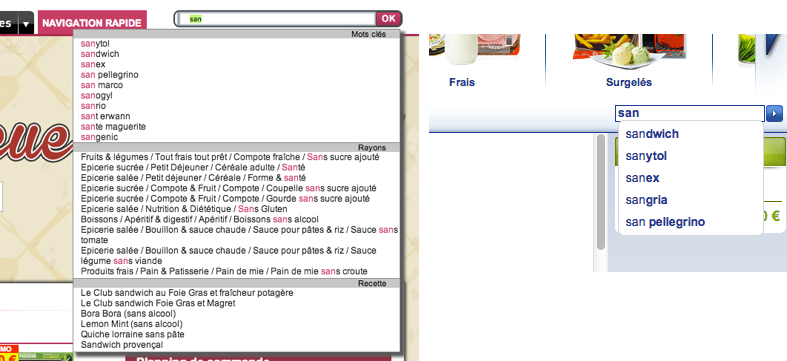
Le Drive Intermarché, à gauche, affiche une très longue liste de résultats ; soit les utilisateurs s’y perdent, soit ils l’ignorent totalement. À l’inverse, Leclerc Drive, à droite, propose un nombre plus restreint de suggestion.
Pour approfondir, la liste des suggestions d’autocomplétion ne devrait pas dépasser 10 propositions. Cela éviter de proposer trop de choix aux utilisateurs, ce qui est contreproductif : soit ils ignorent complètement les suggestions, car trop nombreuses, soit ils passent beaucoup trop de temps dessus à trouver celle qui leur convient.
Il faut garder à l’esprit que les suggestions d’autocomplétion sont conçues pour aider l’utilisateur à rédiger sa recherche, et pas à l’en distraire. Les résultats doivent donc être peu nombreux (10 au maximum) et tous visibles sans avoir à scroller.
3) Mettre en avant les différences
C’est une bonne idée de de différencier visuellement ce qui a été rédigé par l’utilisateur et ce qu’on lui suggère d’ajouter. La plupart des sites le font, mais une écrasante majorité met en avant ce que l’utilisateur a saisi.

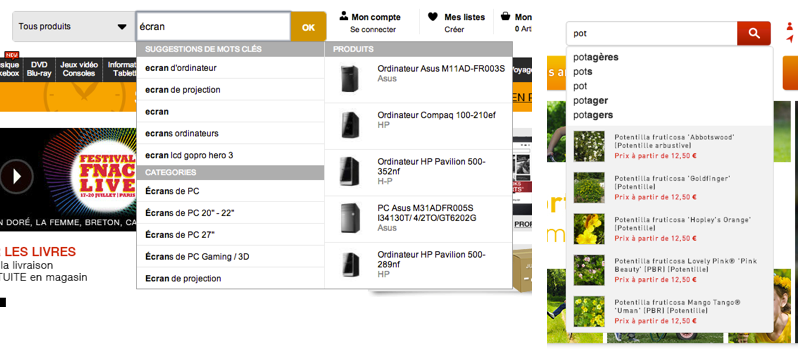
Comme la plupart des sites, celui de La Fnac, à gauche met en gras ce qui a été saisi par l’utilisateur. À droite, Jardiland met en avant ce qui est suggéré à l’utilisateur, ce qui permet à ce dernier de se concentrer sur les différences entre chaque proposition.
L’utilisateur est déjà au courant de ce qu’il a écrit dans le champ de recherche : il est donc plus logique de mettre en avant ce que les suggestions ajoutent à sa recherche. De plus, cela accélère la comparaison entre les suggestions d’autocomplétion.
4) Gérer la navigation au clavier
Même si certains utilisateurs, notamment les moins jeunes utiliseront leur souris pour sélectionner les suggestions, la plupart utiliseront surtout le pavé multi-directionnel de leur clavier.

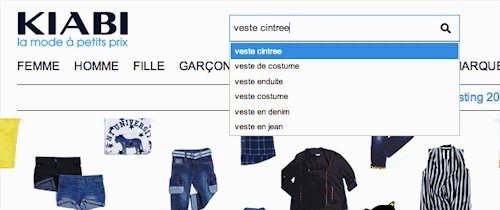
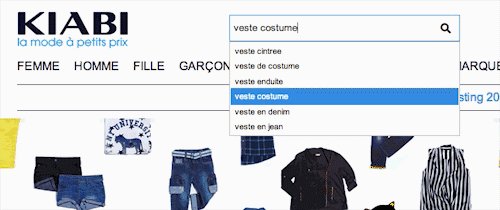
Kiabi gère la navigation au clavier dans la suggestion d’autocomplétion, et reporte la sélection de la suggestion dans le champ de recherche, ce qui permet de manipuler la requête facilement.
Des années de navigation ont habitué les utilisateurs à interagir avec la liste, modifier et envoyer la requête au clavier. L’utilisateur s’attend à un comportement bien particulier de la part du menu : les boutons haut et bas permettent de se déplacer dans la liste, le bouton retour permet d’envoyer la requête. Idéalement, la liste permet aussi de revenir en haut quand l’utilisateur en atteint la fin.
Par ailleurs, il est très pratique de reporter la suggestion dans le champ de recherche quand celle-ci est sélectionnée au clavier. Non seulement cela aide à comprendre le fonctionnement du menu pour les néophytes, mais surtout cela aide les utilisateur à « reprendre » leur requête en ajoutant des détails supplémentaires, par exemple un objectif particulier à la suite d’une suggestion pour un « Nikon D7100 ».
5) Gérer la souris
On l’a vu, les utilisateurs moins expérimentés utiliseront leur souris. Sa gestion est donc importante dans la suggestion d’autocomplétion.

Sareneza met en avant l’option survolée et affiche le curseur adapté aux liens, ce qui suggère que l’élément est bien cliquable.
Il est important que les suggestions d’autocomplétion se comportent comme des liens : changement d’aspect et de curseur au survol, afin que l’utilisateur comprennent qu’il s’agit bien d’un élément cliquable.
Toutefois, contrairement au comportement du clavier, les utilisateurs ne s’attendent pas à ce que la suggestion qu’ils survolent se reporte dans le champ de recherche. Si des éléments de la page changent quand le curseur est déplacé, cela crée des erreurs et des incompréhensions. Le survol doit toujours être traité comme une action sans répercussion sur les données de la page, contrairement au clic ou au clavier.
6) Montrer l’historique de recherches
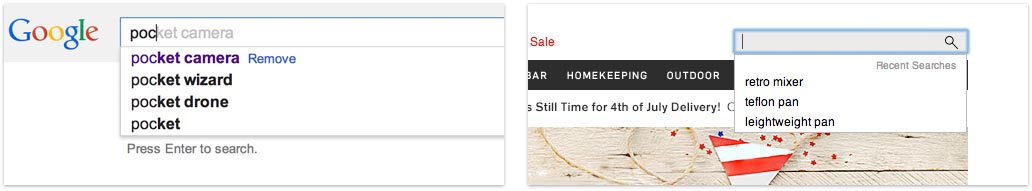
Les liens ordinaires proposent un état « visited », qui permet de gérer leur aspect quand ils ont déjà été visités. L’autocomplétion aussi pourrait afficher les requêtes déjà recherchées. Le simple fait d’ajouter la propriété CSS :visited permet d’ajouter à notre menu deux fonctionnalités fort utiles : quelle recherche a déjà été essayée précédemment et, par extension, lesquelles restent à découvrir.

À gauche, Google nous montre les requêtes déjà recherchées, ce qui nous permet de privilégier les autres pour une nouvelle recherche. À gauche, Williams Sonoma (en) indique l’historique des recherches avant que l’utilisateur ne commence à taper sa requête. L’option « supprimer » de Google est toutefois bien utile pour éviter de conserver dans son historique les cadeaux que l’on souhaite offrir aux autres utilisateur de l’ordinateur.
On pourrait penser qu’un historique de recherche n’est utile que sur Amazon ou Google. Et pourtant : on observe que les utilisateurs essaient plusieurs fois la recherche, en la modifiant légèrement mais en restant dans le même thème, (d’autant plus avec les suggestions d’autocomplétion). C’est un outil extrêmement utile pour ne pas perdre de temps.
7) Réduire les perturbations visuelles
Si les internautes ont besoin de séparer facilement les éléments, ils sont aussi très réfractaires aux interfaces chargées d'éléments visuels superflus. Marges trop généreuses, multiples traits de séparation, couleurs alternatives… peuvent distraire de l’objectif : choisir la requête.

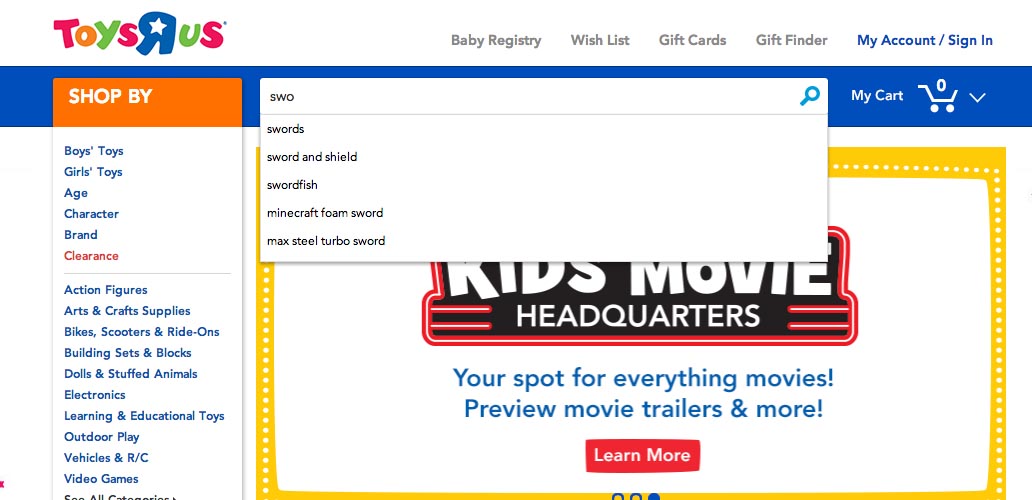
Pour séparer les suggestions, le menu d’autocomplétion de Toys’r’us (en) affiche une bonne quantité d’espace vide mais le menu reste simple et clair, ce qui permet de se concentrer sur le contenu de ce menu. Une légère ombre permet de dissocier le menu comme un élément par dessus le reste de la page.
Il est important de ne pas abuser d’informations visuelles. L’objectif est de réduire au minimum les perturbations visuelles afin que l’utilisateur ne soit pas distrait, tout en utilisant bien entendu suffisamment pour que la compréhension du menu soit possible ; mais en le gardant simple.
Pour mettre en avant le menu,une bordure ou d’une ombre pourront le placer au dessus les autres éléments de la page. Si, par manque de place, le champ de recherche est trop court, le menu peut être plus large, pour donner aux suggestion suffisamment de place et éviter les retours à la la ligne.
8) Inclure des indications et des explications
L’auto-complétion est une fonctionnalité bien intégrée par les internautes, mais il ne faut jamais oublier que quelques-uns sont moins à l’aise. Pour ceux-là, quelques indications ne sont pas de trop.
 « Suggestions de recherche » : Amazon affiche une indication à propos du contenu de ce bloc, en haut à droite. Les novices peuvent alors s’approprier le concept plus facilement.
« Suggestions de recherche » : Amazon affiche une indication à propos du contenu de ce bloc, en haut à droite. Les novices peuvent alors s’approprier le concept plus facilement.
Autre exemple : on peut afficher l’instruction « appuyez sur Entrée pour rechercher » dans le champ ou le menu. Un simple indication sur le contenu du menu (« suggestions de recherche ») permet à l’utilisateur novice de comprendre (ou de confirmer leur hypothèse).
L’autocomplétion fluidifiée
Le module de suggestions d’autocomplétion n’est pas un bloc fixe sur la page mais une assistance éphémère pour l’utilisateur, ce qui les rend particulièrement compliquée à utiliser si elles ne collent pas aux standards du genre. Si les recommandations évoquées dans cet article sont respectées, on peut déjà s’assurer que l’utilisabilité du module sera bonne. Pour créer une expérience utilisateur vraiment réussie, il ne reste plus qu’à suggérer des recherches pertinentes pour les utilisateurs de votre site !
Librement traduit de l'article 8 Design Patterns for Autocomplete Suggestions
Crédit photo : Gracey on MorgueFile



 Published by :
Published by :