Améliorer l’expérience utilisateur grâce aux diagrammes de portes
Améliorer l’expérience utilisateur grâce aux diagrammes de portes

Lors de la conception de sites, la visualisation de données permet d'améliorer l'acquisition, la conversion et d’autres métriques qui dépendent du design d’expérience utilisateur. Les diagrammes de portes permettent de visualiser un parcours utilisateur depuis son point de départ jusqu’à son objectif final avec un point d'attention sur les problèmes que peuvent rencontrer les utilisateurs. Ce type de diagramme est comparable aux outils de design de service, comme les customer journeys. Voyons comment cela fonctionne.
Les diagrammes de portes
La visualisation de données peut prendre plusieurs formats : des schémas, des diagrammes, des images, des objets… Il y a d’ailleurs plusieurs façons d’utiliser Gantt, Ishikawa, les chaînes de valeurs, les mindmaps et autres outils qui permettent d’analyser et de prendre des décisions lors du design de service.
L’utilisation de diagrammes dans le design de service (c’est-à-dire l’activité qui consiste à planifier et organiser les infrastructures, la communication et le matériel d’un service pour améliorer sa qualité et les interactions entre le service et ses utilisateurs) peut accompagner le changement d’un service existant. Le diagramme de porte est un exemple particulièrement adapté aux services web.

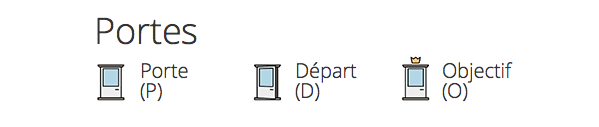
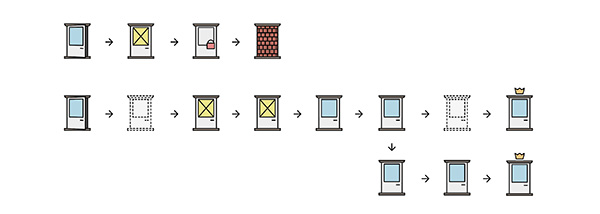
La logique d’un diagramme de portes est assez simple : un utilisateur se trouve quelque part sur un site (une landing page, une page de profil ou une autre page similaire). Ce point de départ (D) est représenté par une porte d’entrée entre-ouverte. À partir de ce moment l’utilisateur est face à une ou plusieurs autres portes. Là, il décide ce qu’il veut faire, puis agit, ce qu’on compare à passer une porte (P).

L’utilisateur a défini ce qu’il veut faire, là où il souhaite aller : c’est son objectif (O) : rechercher à quoi sert un site, s’inscrire, acheter quelque chose, contacter quelqu’un, télécharger un fichier, etc. Un objectif est schématisé par une porte ornée d’une couronne. Elle peut être accessible directement depuis la porte d’entrée… mais aussi derrière toute une série de portes, lesquelles ne mèneront pas forcément vers la porte d’objectif.
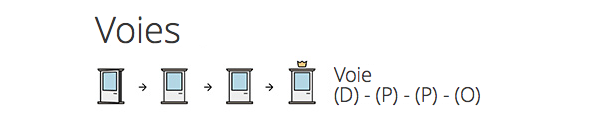
On appellera le chemin qui mène du point de départ vers l’objectif (ou la porte qui semble être l’objectif) une voie. La longueur de la voie dépend bien entendu du nombre de portes qui se présentent sur le chemin de l’utilisateur.

Chaque porte représente un élément d’information : un texte, un bouton, un lien, une ligne, une image, un espace blanc ou même l’absence d’objet.
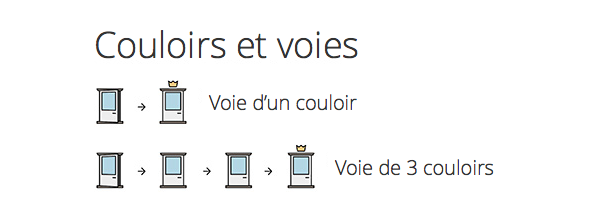
Le passage d’une porte à l’autre, y compris les mouvements du point de départ vers une autre porte, ou alors d’une porte vers l’objectif sont appelés les couloirs. Chaque couloir représente une transition d’un état à un autre : clic, défilement, attente…

Sur son chemin, l'utilisateur rencontre également des obstacles : des bugs, des erreurs, des liens cassés, des boutons cachés… Ils empêchent l’utilisateur d’attendre son objectif.
On dénombre 4 types d’obstacles :
- [ ^ ] : les portes verrouillées (représentée par un cadenas rouge)
- [ * ] : les portes qui sont trompeuses (représentée avec un panneau jaune et une étoile, comme celles qui nous cachent des informations dans les contrats)
- [ - ] : une porte qui n’est pas visible (représentée par des pointillés)
- [ # ] : une porte qui est sans issue (représentée avec un mur de briques)

Si un utilisateur se retrouve dans une voie sans issue, il doit tout recommencer : c’est pourquoi on peut avoir plusieurs voies.
Quelques astuces dont il faut se souvenir :
- Plus il y a de voies (surtout sans issue), et plus l’utilisateur est frustré
- Plus il y a de portes dans un voie, et moins l’utilisateur est satisfait
Un exemple avec Dribbble
Utilisons un cas réel pour voir comment un diagramme des portes peut fonctionner.
Un point de départ est un utilisateur qui vient de se connecter sur Dribbble pour découvrir la plateforme. Son objectif est de donner son avis sur un « shot », c’est à dire un post dans la plateforme Dribbble.
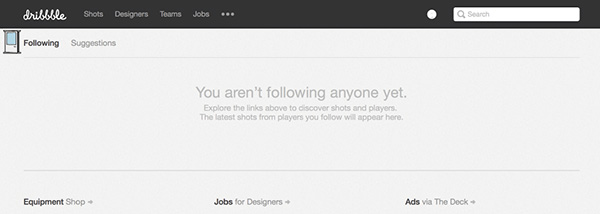
Voici le point de départ du diagramme :

 2 : « Explorez les liens »
2 : « Explorez les liens »
La seconde étape pour l’utilisateur consiste à explorer les liens sur cette page.
Il voit les mots suivants :
Vous ne suivez personne pour l’instant. Explorez les liens ci-dessus pour découvrir des shots et des players. Les derniers shots publiés par les players que vous suivez apparaitront ici.
Ce texte est le message principal sur la page, il apparait donc que c’est un call-to-action pour l’utilisateur.

L’utilisateur voit le mot « explorez » et décide que c’est un lien. C’est une porte trompeuse (*).
Comment l’améliorer : Ajouter un lien sur les mots « explorez les liens ».
 3 : Onglet suggestions
3 : Onglet suggestions
À la troisième étape, l’utilisateur se décide à agir. Il vient de lire « explorez les liens ci-dessus » et suppose donc que cela fait référence aux deux onglets juste au dessus du texte, qui sont « abonnements » (actuellement actif) et « suggestions ». Il clique sur le deuxième : il souhaite découvrir le travail des designers qui lui sont suggérés.
Encore un obstacle : cette page affiche « Suivez plus de designers pour recevoir des suggestions ».

Cette page ne remplit pas totalement sa fonction et n’affiche pas ce que l’utilisateur s’attendait à voir. C’est une porte trompeuse (*).
Comment l’améliorer : Même si l’utilisateur ne suit personne, cet onglet peut afficher quelques suggestions, comme les shots les plus populaires.
 4 : Direction les shots
4 : Direction les shots
L’utilisateur essaie autre chose et clique alors sur un lien de barre de navigation supérieure. « Shots » et « Designers » mènent toutes les deux aux shots un clic plus loin. Notre utilisateur est donc maintenant dans une page shot.
 5 : Impossible de laisser un commentaire
5 : Impossible de laisser un commentaire
L’utilisateur défile alors la page pour trouver le champ pour rédiger un commentaire qu’on trouve généralement au dessus ou, sinon, en dessous de ces derniers. Arrivé en bas de la page, aucun formulaire à l’horizon.

Exemple de dernier commentaire
Pourquoi un nouvel utilisateur ne peut pas laisser de commentaire ? On peut trouver la source du problème dans « Aide », puis « Shots et commentaires » et enfin dans la réponse à la question « Comment puis-je laisser un commentaire sur les shots ».
On peut dire que c’est la dernière étape avant l’objectif final, puisqu’on y apprend que pour commenter un shot, l’utilisateur doit être qualifié de player selon Dribbble, ce qui ne se fait pas en un jour. Mais l’ensemble de la voie pourrait être optimisé.
Comment l’améliorer : en remplaçant simplement le formulaire par un petit message qui indique que seul les players peuvent laisser un commentaire.
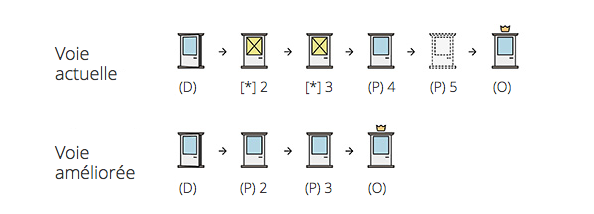
 Résultats
Résultats

Finalement, nous avons traversé 5 couloirs pour atteindre notre objectif. On peut estimer que la longueur idéal de la voie pour cette tâche est de 2 ou 3 couloirs.
Conclusion
Le but d’un diagramme de portes est de trouver le moyen le plus court pour les utilisateurs d’atteindre leur objectif, sans obstacle et sans étapes superflues.
Comment s’en servir :
- Définir un point de départ pour l’utilisateur
- Lui donner un objectif
- Avancer étape par étape, comme dans un jeu d’échecs
- Identifier chaque porte que l’utilisateur prend, et chaque couloir qu’il traverse
- Noter ce qui peut être amélioré pour chaque obstacle rencontré
- Dessiner le diagramme en entier
- Constater quels éléments pourraient être éliminés pour que le voie soit plus courte
- Comparer le résultat avec d’autres diagrammes de portes.

Ces diagrammes ont des avantages (ils sont rapides à faire et faciles à lire), mais ils ont aussi une contrainte majeure : ils nécessitent d’intégrer des intervenants extérieur à la conception, idéalement des utilisateurs en condition réelle, et se complètent avec d’autres outils de design de service.
Article librement inspiré de How to Improve Website UX with Doors Diagram — Illustration : Chris via Flickr
-



 Publié par :
Publié par :