Barre de chargement vs Spinners : Quand les utiliser et lequel utiliser ?
Barre de chargement vs Spinners : Quand les utiliser et lequel utiliser ?

Quelle impression auriez-vous si vous demandiez à l’employé d’un magasin où se trouve un article et qu’il restait immobile devant vous ? Vous seriez probablement frustré et vous partiriez du magasin ! Vos utilisateurs se trouvent dans la même situation lorsqu'une icône de chargement animée (spinner) s’affiche pendant un long moment : ils risquent de partir. Alors vaut-il mieux mettre en place une barre de chargement ou un spinner pour informer les utilisateurs lors de leur attente ?
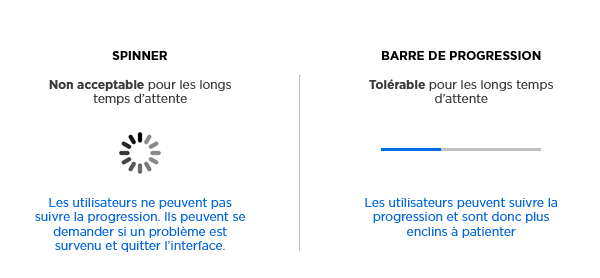
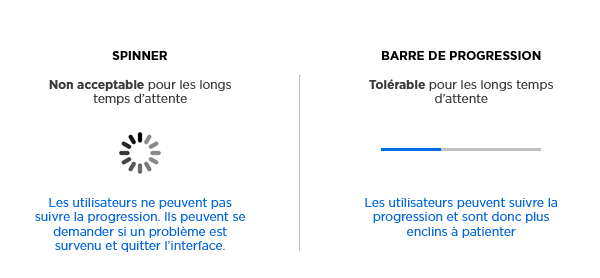
Les spinners ne sont pas adaptés aux processus longs
Les spinners n’indiquent pas aux utilisateurs la durée totale du processus de chargement. Si vous utilisez des icônes animées pour de longs processus, les utilisateurs finissent par se demander si l'application rencontre un problème. Le manque de rétroaction crée une incertitude qui fait que les utilisateurs présument du pire.
Ils supposeront que le temps de chargement va être très long, ce qui les décourage d'attendre. Ils s’impatienteront et cliqueront peut-être sur le bouton retour pour sortir de l’application.

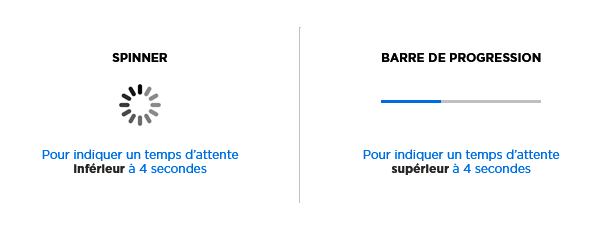
La règle des 4 secondes
Si vous souhaitez que vos utilisateurs continuent à utiliser votre application, n'utilisez pas de spinners pour les processus de chargement qui prennent plus de 4 secondes. Une étude récente (Anglais) a montré que le temps d'attente toléré par la plupart des utilisateurs est de 4 secondes. Cela signifie que leurs intentions de comportement commencent à changer au bout de 4 secondes.
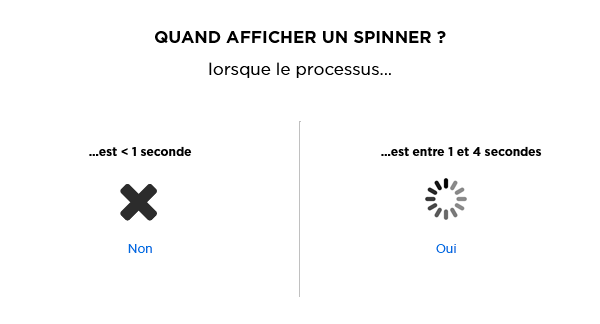
À quel moment afficher un spinner
Les utilisateurs s'attendent à ce que le temps de réponse d'une application soit quasi instantané. Un temps de réponse immédiat est inférieur à 1 seconde. S'ils ne constatent aucune rétroaction visuelle au bout d’une seconde, ils commencent à s'inquiéter.
Si votre processus prend plus d'une seconde, vous devez afficher une icône de chargement animée. Cela permet aux utilisateurs de comprendre que l'application est en cours de chargement, ce qui apaisera leurs inquiétudes.

Les barres de chargement rendent les processus longs tolérables
Si un processus prend plus de 4 secondes à charger, vous devez utiliser une barre de progression du chargement. Les utilisateurs sont davantage disposés à tolérer un temps d'attente long s'ils voient une barre de progression.

Tout simplement parce qu’elle définit un temps d’attente de chargement clair. Une barre linéaire leur permet de voir que le chargement avance, ce qui les incite à attendre. Si un spinner s’affiche, ils ne peuvent pas voir l'état d’avancement et ne savent pas même si leur action a bien entraîné le démarrage d’un processus. Cela ne les incite absolument pas à attendre.
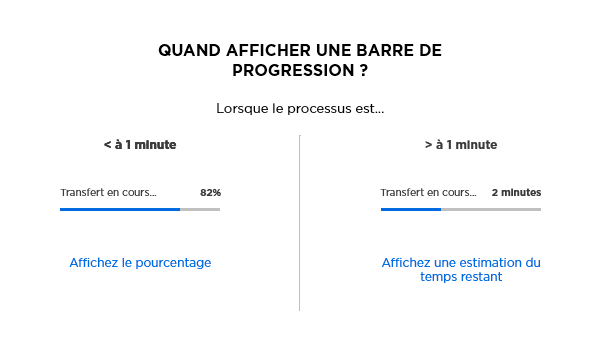
Comment afficher une barre de chargement
Une barre de progression doit montrer aux utilisateurs l’avancement du chargement. La barre doit s’animer de gauche à droite à un rythme constant et cohérent. Si l'animation s'arrête trop longtemps, les utilisateurs penseront qu'elle est bloquée et ne voudront plus attendre.

Vous devez également ajouter une estimation numérique à votre barre de progression. Si le processus dure moins d’une minute, affichez le pourcentage effectué ou le nombre d'éléments chargés. Informez vos utilisateurs des activités qui composent le chargement de l'application.
Si ce temps est supérieur à une minute, vous devrez afficher une estimation du temps restant. Cela informe l’utilisateur qu’il doit s'attendre à un temps d'attente plus long que d'habitude. Donner un nombre de minutes restantes leur permet d’organiser leur temps et de ne pas forcément rester à attendre devant leur écran.
N’affichez pas de spinners partout
De nombreux développeurs ont l'habitude d'utiliser des spinners pour tous leurs processus. Mais lorsque vous utilisez des icônes de chargement animées pour des processus longs, vous créez de la frustration chez vos utilisateurs. Évitez ce phénomène en utilisant des barres de progression.

Les barres de chargement rendent les processus longs tolérables. Les utilisateurs sont disposés à attendre s'ils savent que l'application travaille pour eux. Mais si ce temps est plus long que prévu, ils ont besoin de savoir ce qui se passe et constater une rétroaction visuelle. Ne pas savoir à quoi s’attendre provoque l’impatience des utilisateurs et les incite à quitter l’application.
Librement traduit de l'article : Progress Bars vs. Spinners: When to Use Which.
 Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices
Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices

