Checkbox vs Toggle Switch
Checkbox vs Toggle Switch

Les formulaires fournissent plusieurs composants qui facilitent la collecte d'informations. Utiliser le bon composant au bon endroit peut vite devenir un défi lors de la conception des formulaires car ceux-ci doivent être destinés à des utilisations bien précises.
Prenons l'exemple des cases à cocher (checkbox). Elle peut avoir trois états :
- non sélectionné
- sélectionné
- indéterminé
Le dernier état représente une situation dans laquelle une liste de sous-options est regroupée sous une option parente et les sous-options sont à la fois dans les états sélectionnés et non sélectionnés.
Un interrupteur (toggle) à bascule représente un commutateur physique qui permet aux utilisateurs d'activer ou de désactiver les éléments, comme un interrupteur d'éclairage.
Cliquer sur un commutateur à bascule peut être une action en deux étapes : sélection et exécution, alors que la case à cocher est juste la sélection d'une option et son exécution nécessite généralement un autre composant (bouton de validation par exemple).
Lorsque vous décidez entre une case à cocher et un interrupteur, il est préférable de se concentrer sur le contexte d'utilisation plutôt que sur leur fonction.
Vous trouverez ci-dessous quelques cas d'utilisation accompagnés de lignes directrices pour choisir entre ces deux composants lors de la conception de l'expérience des formulaires ne ligne.
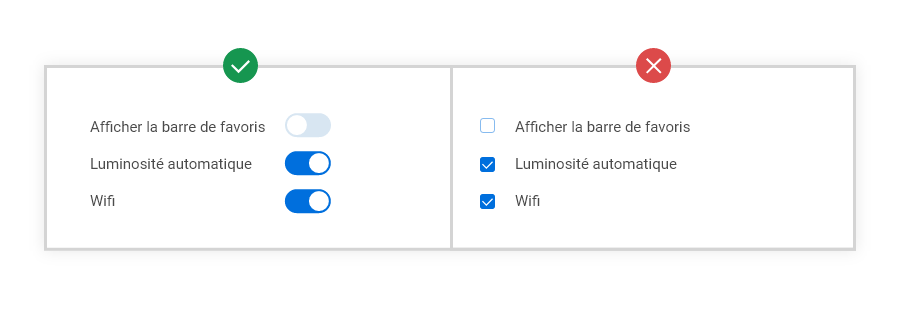
Cas 1: Réponse instantanée
Utilisez un interrupteur à bascule lorsque :
- Une réponse instantanée des paramètres appliqués est requise sans action explicite.
- Un paramètre nécessite une fonction marche / arrêt ou afficher / masquer pour afficher les résultats.
- L'utilisateur doit effectuer des actions instantanées sans révision ni confirmation.

Il est préférable d'utiliser un toggle lorsque les options nécessitent une réponse instantanée.
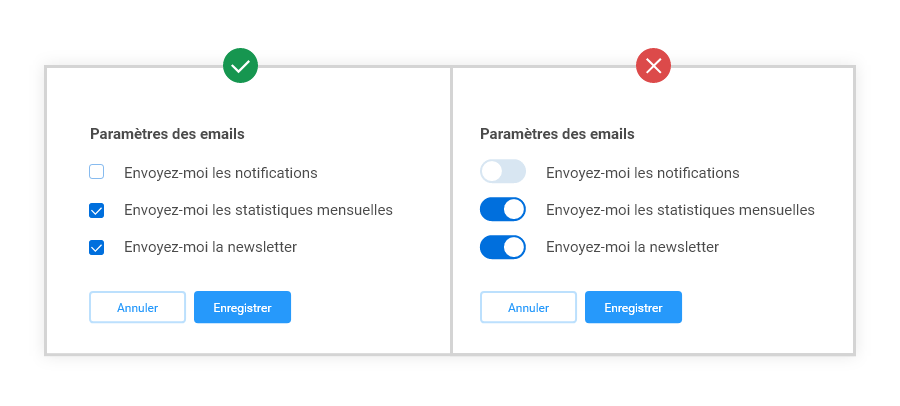
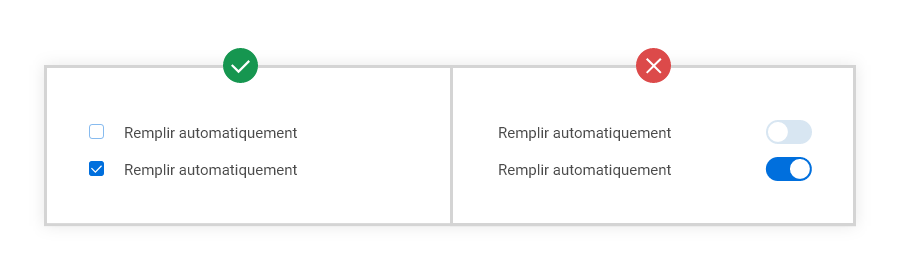
Cas 2: Confirmation des paramètres
Utilisez la case à cocher quand :
- Les paramètres appliqués doivent être confirmés et examinés par l'utilisateur avant d'être soumis.
- Les paramètres définis nécessitent une action telle que "Soumettre", "OK", "Suivant", "Appliquer", "Sauvegarder", etc. avant d'afficher les résultats.
- L'utilisateur doit effectuer des étapes supplémentaires pour que les modifications deviennent effectives.

Les cases à cocher sont préférables lorsqu'une action explicite est requise pour appliquer les paramètres.
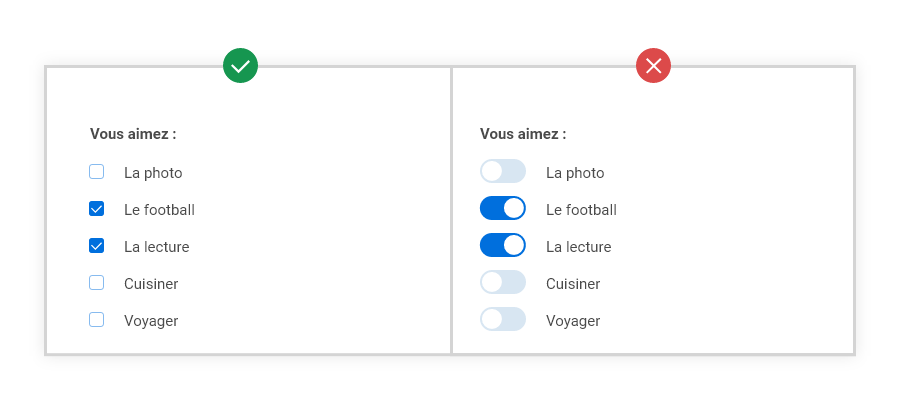
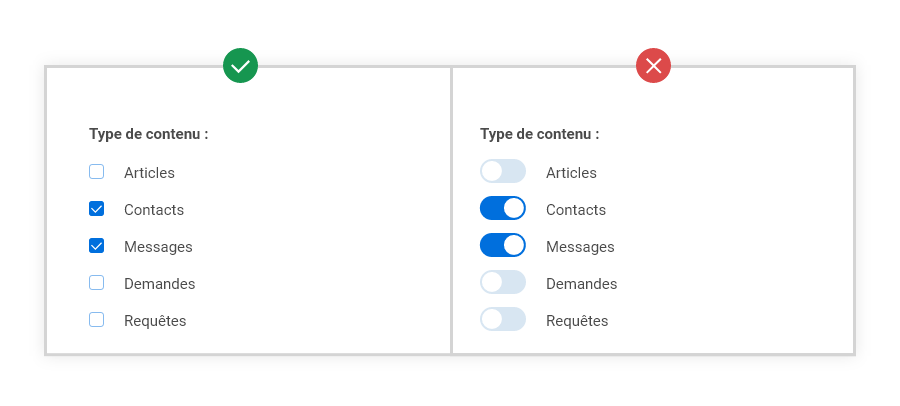
Cas 3: choix multiples
Utilisez la case à cocher quand :
- Plusieurs options sont disponibles et l'utilisateur doit en sélectionner une ou plusieurs.
- En cliquant plusieurs fois sur une coche et en attendant de voir les résultats après chaque clic, cela prend plus de temps.

La sélection de plusieurs options dans une liste permet de mieux utiliser les cases à cocher.
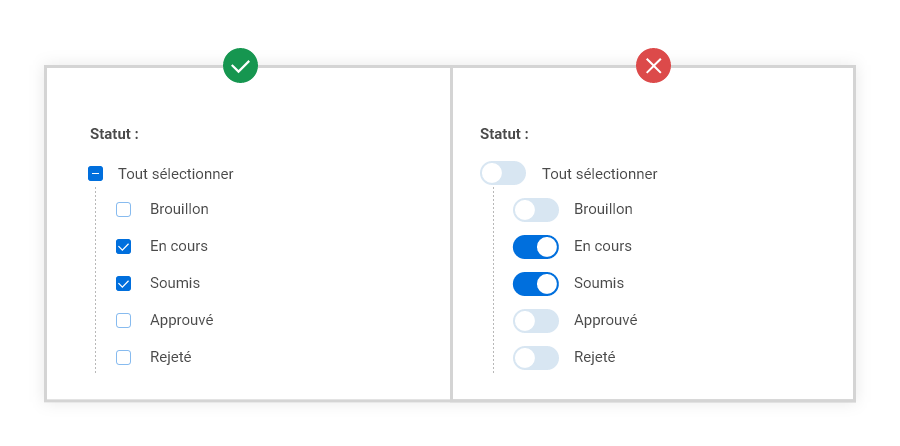
Cas 4: Etat indéterminé
Utilisez la case à cocher quand :
- Un état de sélection intermédiaire est requis lorsque plusieurs sous-options sont regroupées sous une option parente. L'état intermédiaire représentera que plusieurs sous-options (mais pas toutes) sont sélectionnées dans la liste.

L'état indéterminé est plus adapté pour indiqué l'état intermédiaire en utilisant une case à cocher.
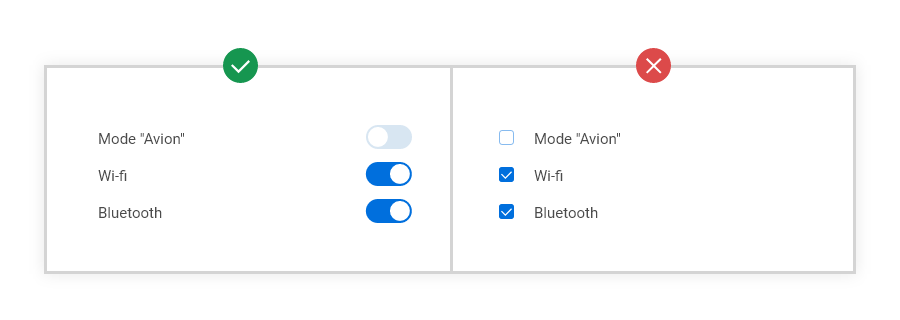
Cas 5: État visuel clair
Utilisez la case à cocher quand :
- Il y a un risque de confusion avec l'état d'activation / désactivation d'un interrupteur. Parfois, il devient difficile de comprendre si le commutateur affiche l'état ou l'action.
- Un état clairement sélectionné ou non sélectionné doit être fourni.

Parfois, l'interrupteur à bascule n'indique pas clairement s'il s'agit d'un état ou d'une action.
Cas 6: Articles connexes
Utilisez la case à cocher quand :
- L'utilisateur doit sélectionner des options dans une liste d'éléments connexes.

Pour sélectionner des éléments associés dans une liste, utilisez des cases à cocher.
Utilisez le commutateur à bascule lorsque :
- L'utilisateur bascule entre des fonctionnalités ou des comportements indépendants.

Les éléments indépendants utilisent des commutateurs à bascule pour la sélection.
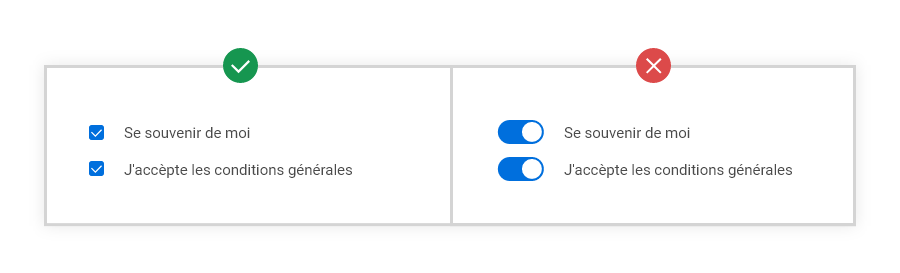
Cas 7: Option unique
Utilisez la case à cocher quand :
- Un seul choix binaire oui / non est proposé.
- Une seule option peut être sélectionnée ou désélectionnée et sa signification est évidente.

Une seule option oui / non est plus utilisable avec une case à cocher.
Utilisez l'interrupteur lorsque :
- Une seule sélection est requise et vous souhaitez proposer deux options pour un type de décision activé / désactivé.

Une simple décision d'activation / désactivation est mieux comprise à l'aide d'un interrupteur à bascule.
Conclusion
Il est important de proposer le bon composant au bon endroit dans un formulaire pour le rendre plus convivial et compréhensible. Comme les formulaires peuvent être très longs avec un grand nombre d'options, si l'utilisateur doit faire des clics supplémentaires et réfléchir au fonctionnement des composants, la complétion peut vite devenir fastidieuse.
Les cas d'utilisation et les directives proposées vous aideront donc à choisir entre la case à cocher et l'interrupteur.
Librement traduit de l'article : Checkbox vs Toggle Switch
 Publié par : Julien Hennig - Classé dans : Best practices, UI / UX (Design & Conception)Best practices
Publié par : Julien Hennig - Classé dans : Best practices, UI / UX (Design & Conception)Best practices

