Concevoir une barre de recherche parfaite
Concevoir une barre de recherche parfaite

La barre de recherche est une combinaison d’un champ de saisie et d’un bouton de validation. On peut se dire que la barre de recherche n’a pas besoin de design : après tout, ce n’est que deux éléments simples. Cependant, sur les sites qui contiennent beaucoup de contenus, la barre de recherche est souvent l’élément le plus fréquemment utilisé. Lorsque les utilisateurs rencontrent des sites relativement complexes, ils chercheront immédiatement une barre de recherche pour arriver à leur destination finale rapidement et facilement. Le design de la barre de recherche et son utilisabilité deviennent importants.
Dans cet article, nous allons voir comment cet élément peut être amélioré afin d’économiser le temps de l’utilisateur pour arriver à sa destination.
Best Practices
1. Utiliser l’icône de loupe
Toujours accompagner la barre de recherche avec l’icône de loupe. Les icônes sont, par définition, une représentation visuelle d’un objet, d’une action ou d’une idée. Il existe quelques icônes qui ont la plupart du temps la reconnaissance universelle des utilisateurs. L’icône de loupe en fait partie.

Conseil : Utiliser une icône schématique, la version la plus simple de la loupe. Le peu de détails graphiques accélère la reconnaissance.
2. Afficher le champ de recherche en évidence
Si la recherche est une fonctionnalité importante pour votre application / site web, vous devez l’afficher en évidence, car ça peut être le chemin le plus rapide pour effectuer la recherche pour les utilisateurs.

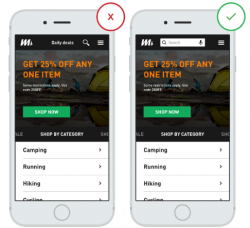
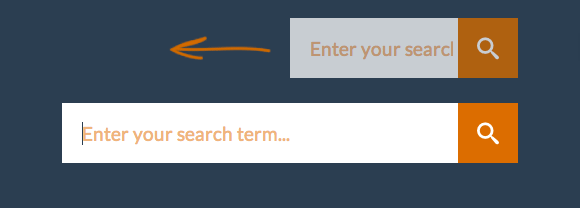
La fonctionnalité de recherche est cachée derrière l'icône dans l'exemple à gauche.
Crédit : Thinkwithgoogle
Il est important d’afficher le champ de saisie en entier, car la recherche cachée derrière l’icône rend cette fonctionnalité moins visible et augmente le coût d'interaction (la totalité des efforts consacrés par les utilisateurs pour atteindre l’objectif).

Ne pas utiliser ce type d'animation car cela cache le contexte.
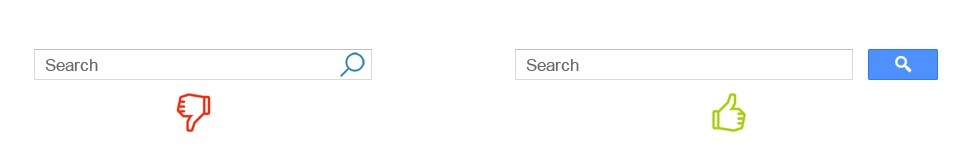
3. Fournir le bouton de validation pour la barre de recherche
Un bouton aide les utilisateurs à reconnaître qu’il y a une étape supplémentaire pour déclencher l’action de recherche - même s’ils décident de le faire en appuyant sur la touche “entrée”.

Conseils :
Dimensionner le bouton de validation judicieusement pour que les utilisateurs n’aient pas à pointer la souris trop précisément. Une zone cliquable plus grande rend plus facile de repérer et de cliquer. Laisser les utilisateurs valider la recherche en utilisant la touche “entrée” ou en cliquant sur l’icône. Beaucoup d’utilisateurs ont encore l’habitude de cliquer sur le bouton pour valider la recherche.
4. Mettre la barre de recherche sur toutes les pages
Vous devez toujours fournir l’accès à la barre de recherche sur toutes les pages car si vos utilisateurs ne peuvent pas trouver le contenu qu’ils recherchent, ils essaieront d’utiliser la recherche quelque soit l’endroit où ils sont sur votre site.
5. Rendre la barre de recherche simple
Si vous concevez une barre de recherche, assurez-vous qu’elle ressemble à une barre de recherche et qu’elle soit la plus simple possible à utiliser. Selon les études d’utilisabilité, c’est plus user-friendly d’avoir aucune options de recherche avancée affichées par défaut. Les options de recherche avancée (comme la recherche booléenne dans l’exemple ci-dessous) peuvent troubler les utilisateurs qui essaieront de l’utiliser.

Un exemple de recherche booléenne
6. Mettre la barre de recherche là où les utilisateurs s’attendent de la retrouver
Lorsque les utilisateurs doivent chercher la barre de recherche parce qu’elle ne ressort pas assez et qu’elle n’est pas facile à repérer, c’est qu’elle n’est pas très bien conçue.
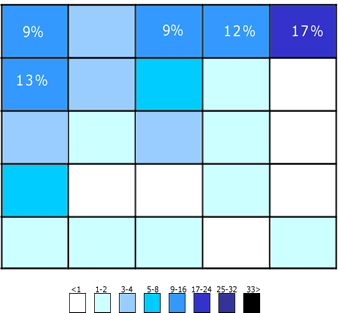
Le figure ci-dessous est tiré d’une étude effectuée par A.Dawn Shaikh et Keisi Lenz : cela montre le positionnement attendu de la barre de recherche dans un soudage avec 142 participants. L’étude a montré que le positionnement le plus intuitif pour les utilisateurs serait en haut à gauche ou en haut à droite sur toutes les pages de votre site web, où les utilisateurs peuvent facilement la retrouver en utilisant le modèle courant de balayage de la forme F.

Ce figure illustre les zonez où les utilisateurs s'attendaient à retrouver la barre de recherche. Le premier endroit attendu est en haut à droite.
Ainsi, placez la barre de recherche en haut à droite ou en haut à gauche sur votre mise en page et vous serez sûr que les utilisateurs la trouveront où ils s’attendent de la voir.

Youtube ayant les contenus riches, place la barre de recherche en haut au centre.
Conseils :
Idéalement, la barre de recherche doit s’accorder parfaitement au design global du site web mais réussir à ressortir légèrement quand les utilisateurs en ont besoin. Plus vous avez de contenus, plus vous souhaitez afficher votre barre de recherche en évidence. Si la recherche est essentielle pour votre site, utilisez beaucoup de contrastes pour que le champ et l’icône ressortent du fond et des éléments alentours.
7. La taille du champ correcte
Rendre le champs de saisie trop court est une erreur fréquente chez les designers. Les utilisateurs peuvent bien-sûr tapper des mots clés longs, mais seulement une partie du texte sera visible en même temps et cela signifie une mauvaise utilisabilité, car les utilisateurs ne peuvent pas voir et éditer facilement leur requête. En effet, lorsque la barre de recherche possède un nombre limité de caractères visibles, les utilisateurs sont obligés d’utiliser des requêtes courtes et imprécise, car les textes longs seraient difficile à lire. Si le champ de saisie est dimensionné selon leur saisie, cela sera plus facile de lire et d’interpréter leur recherche.
La règle de base est d’avoir un champ pouvant contenir 27 caractères (cela s’adapte à 90% des requêtes).

Amazon utilise la barre de recherche bien dimensionnée.
Conseil :
Penser à utiliser une barre de recherche qui agrandit le champ de saisie par clic. Cela économise l’espace de l’écran tout en donnant aux utilisateurs un signal visuel suffisant pour la retrouver rapidement et effectuer la recherche.

8. Utiliser le mécanisme de l’autosuggestion
Le mécanisme de l’autosuggestion aide les utilisateurs à trouver une requête correcte en essayant de la prédire, basé sur les caractères saisies. Ce mécanisme n’est pas pour accélérer le processus de recherche mais plutôt pour guider les utilisateurs et les aider dans la construction de leur requête de recherche. Les utilisateurs typiques ne sont pas très doués dans la formulation de requête : s’ils n’obtiennent pas de bons résultats du premier coup, les essaies suivants réussissent rarement et souvent ils laissent tomber. Lorsque les suggestions d’auto-complétion marchent bien, elles aident les utilisateurs à articuler une meilleure requête de recherche.
Ayant été implémenté depuis 2008, les recherches sur Google maîtrise ce modèle. Car les utilisateurs essaient de rechercher les mêmes choses plusieurs fois, et en se souvenant de l’historique de recherche Google économise le temps et crée une expérience beaucoup plus confortable.
Conseils :
- Assurez-vous que les autosuggestions sont utiles. Les autosuggestions mal conçues peuvent troubler et distraire les utilisateurs. Ainsi utilisez l’autocorrection d’orthographe, la reconnaissance des mots racines et les textes prédictifs afin d’améliorer cet outil.
- Vous devez fournir les autosuggestions le plus rapidement possible, dès le 3ème caractère saisi, afin de fournir la valeur immédiate et réduire l’effort des utilisateurs pour entrer les données.
- Montrez moins de 10 items (et sans la barre de scroll) pour que l’information ne devienne pas écrasante.
- Autorisez la navigation avec le clavier pour la liste des suggestions. Une fois que les utilisateurs ont scrollé vers le bas jusqu’au dernier item, ils doivent revenir en haut de la liste. La touche “esc” doit permettre aux utilisateurs de sortir de la liste.
- Soulignez la différence entre les informations saisies et informations suggérées (ex : les textes saisis ont la police standard tandis que les termes suggérés ont la police en gras).

9. Rendre clair ce que les utilisateurs peuvent rechercher
C’est une bonne idée d’inclure une requête simple dans le champ pour suggérer aux utilisateurs pour quel type de recherche la fonctionnalité peut être utilisée. Si les utilisateurs peuvent faire la recherche pour de multiples critères, utilisez les indices de saisie pour le montrer (voir l’exemple ci-dessous d’Allociné). HTML5 rend plus facile d’inclure un texte en tant que placeholder dans le champ de saisie.
Conseil :Limiter votre indice à quelques mots-clés, sinon vous augmentez la charge cognitive des utilisateurs.
Conclusion
La recherche est une activité fondamentale et un élément crucial dans la conception d’une application ou d’un site web contenant des contenus riches. Même un changement mineur comme une taille correcte pour le champ de saisie ou d’indiquer quels types d’information sont à entrer dans le champ peut augmenter significativement l’utilisabilité de la recherche, avec l’ensemble d’UX.
Librement traduit de l'article : Design a Perfect Search Box - Crédit photo : Dribbble
 Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices
Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices


