Eviter les problèmes liés à la pagination
Eviter les problèmes liés à la pagination

Toute personne ayant déjà scrollée en bas d'une page s'est forcément retrouvée nez à nez avec la pagination. La pagination est un élément de l'interface utilisateur qui divise le contenu en plusieurs pages. Il intervient lorsque le contenu à afficher est trop long et surchargé. Mais l'utilisation de la pagination par les internautes est parfois problématique si elle est mal conçue.
Arrêtez d'avoir des pages trop courtes !
Une page web n'est pas une page de livre. La taille d'un livre limite le contenu à la taille de sa page mais une page web à une hauteur infinie et peut contenir autant de contenu que nécessite le site. Evidemment, ceci reste théorique, et charger l'intégralité d'un site sur une seule page n'a pas de sens et ralentirais considérablement l'affichage des pages web. La bande passante étant un problème récurrent pour les éditeurs de site, ils doivent composer avec cette problématique et l'affichage des informations.
Le problème est que la plupart des sites affichent peu de contenu à cause de pages trop courtes. En augmentant la taille des pages sans pour autant compromettre le temps de chargement, les utilisateurs devraient moins utiliser la pagination et ainsi parcourir le contenu plus efficacement. Il est toujours plus facile de scroller que de cliquer sur un lien, attendre que la page se charge et reprendre sa lecture.

Afin d'améliorer l'expérience utilisateur, il est préférable de privilégier le scroll au clic. Aujourd'hui, les souris, les trackpads et les écrans tactiles permettent de naviguer dans une pages plus facilement et plus rapidement qu'avec des clics. En effet, pour atteindre une page dans un module de pagination, l'utilisateur doit trouver le bouton, pointer la souris dessus, cliquer et attendre le chargement. Cette série d'action nuit à la navigation alors qu'un simple mouvement du doigt sur la souris permet d'arriver au même résultat. L'efficience du scroll est optimale. Aucun délai d'attente et le contenu s'affiche de façon optimal sans effort.
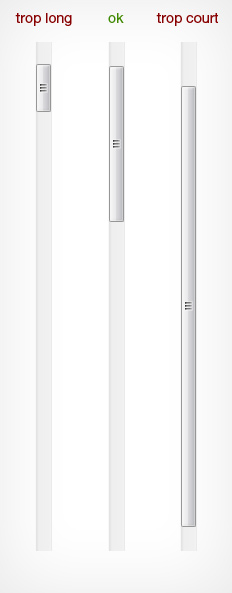
Afin de définir la bonne taille en hauteur d'une page, reportez-vous à la bar de scroll sur la droite des navigateurs :

Cet équilibre est à mettre en parallèle avec le temps de chargement qui, lui aussi ne doit pas être trop important.
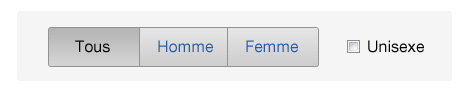
Proposez aux utilisateurs des filtres
Certaines paginations sont si importantes que le nombre de pages se compte en centaine ! Aucun internaute normalement constitué parcourra votre site de la page 1 à la page 100. C'est pour cette raison que vous ne devez pas afficher le contenu comme un archivage sans fin. A la place, donnez la possibilité aux utilisateurs de trier, classer et organiser votre contenu. Cela lui permettra d'afficher uniquement les informations qui lui sont importantes.

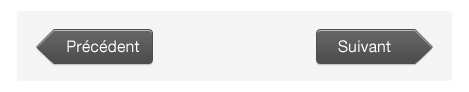
Augmentez la taille de vos appels aux clics
Beaucoup de sites sous-estiment l'importance de la taille lorsqu'il s'agit d'afficher la pagination. Cet appel au clic est la seule façon pour l'utilisateur d'accéder à la page suivante donc ne le négligez pas. Rendre ce bouton plus gros et plus visible vous permettra d'améliorer le confort des internautes. Notamment pour les boutons "Suivant" et "Précédent".

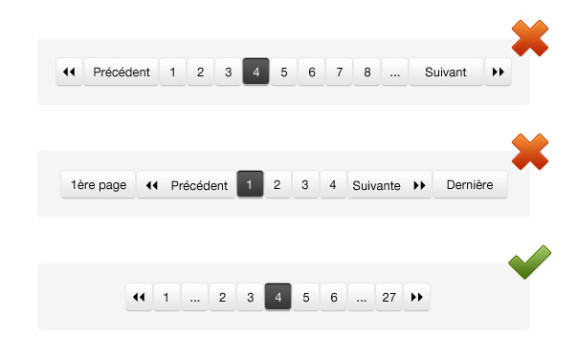
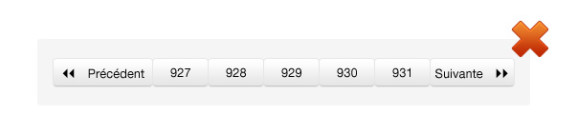
N'utilisez pas "1ère page" et "Dernière page"
Certains modules de pagination contiennent des liens permettant d'accéder à la dernière et première page. Ces liens sont inutiles et peuvent engendrer de la confusion pour l'utilisateur. Souvent, ces pages sont symbolisées par une double flèche, très proche du lien permettant de passer à la page suivante. Une maladresse de la part de l'utilisateur et la page affichée ne correspondra pas à ce qu'il s'attendait.

Le lien "1ère page" et "dernière page" sont inutiles car la plupart des utilisateurs préfèrent lire le contenu chronologiquement. Il n'y a donc aucun intérêt de les emmener sur la première page tant qu'ils n'ont pas trouvés ce qu'ils cherchaient dans les anciennes pages. En effet, pour ces cas là, le moteur de recherche est bien plus indiqué.
Malgré ça, il peut être intéressant de leur proposer d'aller à la première page mais autant leur indiquer qu'il s'agit de cette page par le chiffre "1" et non par un libellé spécial.
Quand utiliser la numérotation ?
Il n'est pas nécessaire d'afficher obligatoirement une série de chiffres. Si votre pagination possède un grand nombre de pages (+ de 30), cela n'aidera pas les utilisateurs de voir combien de pages au total ils vont devoir parcourir. Cela risque même de les décourager. En revanche, si votre pagination n’excède pas un nombre raisonnable (- de 30), cela devient encourageant et l'utilisateur peut aller jusqu'au bout.

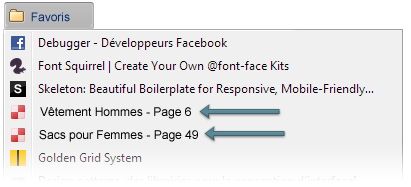
L'exception à cette règle est destinée aux sites marchands. En effet, il est préférable d'indiquer la page, quelque soit sa situation dans la pagination, pour que l'utilisateur puisse s'y référé plus tard. Si, par exemple, l'utilisateur met la page en favoris, indiquez le numéro de la page lui permettra de mieux comprendre l'architecture de l'information.

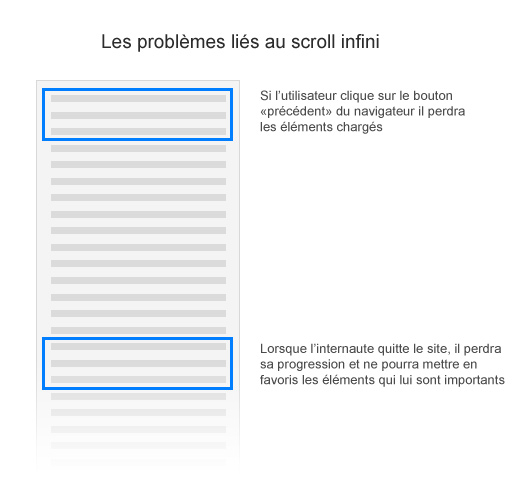
Quand utiliser le scroll infini ?
Il n'y a que dans certaines situations que le scroll infini est vraiment efficace. Par exemple, lorsque votre contenu s'ouvre dans une fenêtre modale, la mise en place de cette technique peut s'avérer efficace. Facebook l'utilise dans ce sens. Mais si le contenu auquel accéde l'utilisateur est sur une seule et même page, cela peut être frustrant. En effet, si l'utilisateur a le malheur de cliquer sur le bouton "Précédent" du navigateur, celui-ci devra alors re-descendre et charger à nouveau les éléments apparu au fur et à mesure.

L'autre problème lié au scroll infini est l'impossibilité pour l'internaute de mettre en favoris la partie du site qui lui importe. En effet, s'il quitte le site, il lui sera impossible de revenir là où il s'était arrêté. Cette technique est donc à proscrire pour les sites e-commerce qui sont sujets à ce type de pratique de la par des utilisateurs.
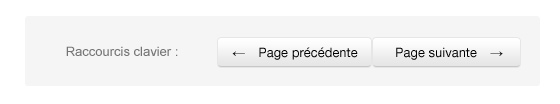
La pagination à l'aide des flèches du clavier
Pour l"heure, peu de sites tirent avantage de cette technique. L'utilisation des flèches du clavier offre la liberté à l'utilisateur de naviguer entre les pages sans avoir besoin de cliquer. Une simple pression sur la flèche droite du clavier mène l'internaute vers la page suivante et inversement. Cependant, indiquer à l'utilisateur que cela est possible est indispensable car cette technique est encore peu répandue. Le site Dribbble (nouvelle fenêtre) est un excellent exemple d'utilisation des raccourcis clavier.

En conclusion
Les problèmes liés à la paginations sont récurrents en ergonomie. Plus la plupart des utilisateur ces modules paraissent compliqués et peuvent bloquer leur navigation. Si vos pages profondes et/ou anciennes ne sont jamais consultées, cela peut être l'expression d'un problème lié à la pagination. Beaucoup de sites ne gèrent pas correctement cette navigation. En appliquant ces quelques conseils, les utilisateurs auront moins d'efforts à produire pour naviguer sur votre site.
Librement adapté de l'article : http://uxmovement.com/navigation/avoid-the-pains-of-pagination/



 Publié par :
Publié par :