Mieux convertir au moment du checkout
Mieux convertir au moment du checkout

Sur un site marchand, les éléments qui attirent les prospects sont souvent longuement réfléchis. En effet, la page d’accueil est très importante pour inciter à utiliser le site, et la page de détail d’un produit est fondamentale pour encourager les utilisateurs à ajouter le produit au panier.
Mais le fait de se concentrer sur les pages qui attirent les clients amène certains sites à négliger celles qui engagent les clients. En effet, quel est l’intérêt d’une navigation bien construite et d’une page de détail très bien faite si les utilisateurs sont frustrés en remplissant le formulaire de paiement, et qu’ils ne finalisent pas leur achat ?
Selon une étude publiée en Février 2014, le taux d’abandon est supérieur à 67 % sur les pages de paiement des sites de e-commerce. Ce chiffre laisse une bonne marge de progression sur ce qui constitue le dernier jalon avant la conversion ! Heureusement, il existe des solutions bien précises pour améliorer ces résultats. On peut distinguer plusieurs freins majeurs qui poussent les utilisateurs à abandonner leur panier.
Nous allons voir que chacun de ces freins peut être résolu, parfois très simplement, dans le but de proposer aux utilisateurs un formulaire de paiement en ligne attractif et rapide.
1) Les frais supplémentaires cachés
L'une des choses les plus désagréables qui puissent arriver à un utilisateur est de découvrir à la dernière minute que le prix affiché sur le site ne prenait pas en compte des charges supplémentaires à payer (souvent associées à des frais de port ou de conditionnement). Les utilisateurs veulent pouvoir calculer le coût total de leur dépense le plus tôt possible dans le processus de paiement, voire dès la page de détail d’un produit.

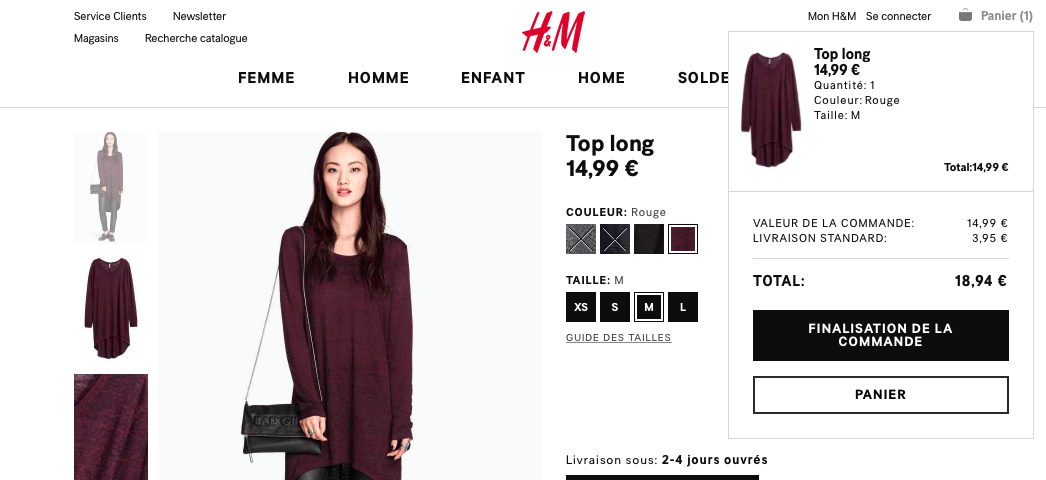
H&M montre un bon exemple de politique d‘achat transparente, en montrant directement dans le contenu du panier le montant de la livraison qui s'ajouter au total.
2) L'inscription obligatoire avant d’acheter
L'un des meilleurs moyens de concevoir un processus de paiement abouti est de s’assurer que l’utilisateur n’est pas obligé de s’inscrire avant de finaliser son paiement. Les utilisateurs peuvent préférer ne pas créer un compte sur le site : le site peut proposer aux nouveaux visiteurs de s'identifier avec les réseaux sociaux, ou après l'achat en réutilisant les informations de paiement.
Souvent, les utilisateurs sont réticents à l'inscription parce qu'ils ont peur d'être inondés de newsletters. Trop de sites proposent une option d’inscription cochée par défaut, avec une tournure grammaticale incompréhensible, ou pire, envoient des newsletters sans rien demander à leurs clients. Ces comportements découragent les utilisateurs de finaliser leurs achats. Même s'il est vrai que les newsletters sont efficaces pour amener les clients à faire de nouveaux achats.
C’est pourquoi, plutôt que de dire qu’une option d’abonnement aux newsletters devrait être décochée par défaut, il peut être préférable de se concentrer sur sa mise en valeur et une tournure lexicale claire. De cette manière, les utilisateurs repèreront plus facilement cet élément et ne se sentiront pas « piégés » en recevant les newsletters.
3) Un processus de paiement trop long
En moyenne, le processus de paiement comporte 4-5 étapes, et il vaut mieux éviter d'en faire plus. Cela étant dit, le plus important est ce que doit faire l’utilisateur sur chacune de ces étapes : environ 50 % des sites e-commerce contiennent des demandes d’informations redondantes dans leur processus de paiement. Certaines informations qui sont demandées plusieurs fois pourraient être renseignées automatiquement.
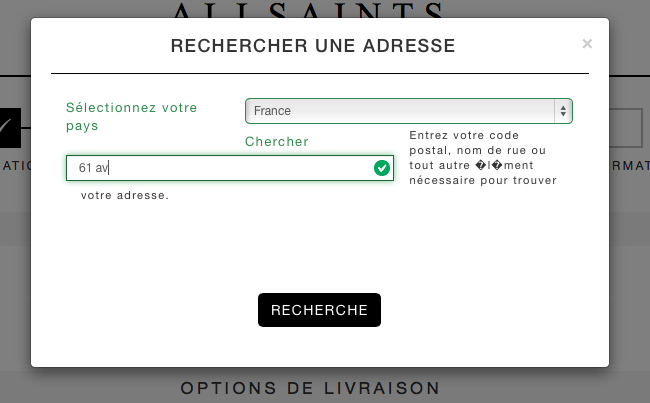
Plus concrètement, l'adresse de livraison et celle de facturation sont deux informations qui sont très souvent identiques. De nombreux sites proposent une case à cocher pour indiquer si l’adresse de facturation est la même. Cela évite aux utilisateurs de devoir saisir plusieurs fois la même information. Mieux encore, certains sites donnent la possibilité d’enregistrer une adresse spécifique par type de bien acheté, et de choisir entre ces adresses lors de l’achat. Quelques sites, comme AllSaints, permettent même de saisir leur adresse sur un champ unique, ce qui évite de perdre du temps en cliquant pour chaque nouveau type de donnée (ville, rue, numéro de rue, ….).

4) Un support client mal conçu
Bon nombre de questions posées par les utilisateurs concernent le formulaire de paiement (sécurité, etc.). C'est, de loin, le processus qui pose le plus de difficultés sur les sites de e-commerce. Ainsi, lorsqu’un client rencontre une difficulté au cours de cette étape, s’il ne trouve pas l’aide qu’il recherche, il va abandonner sa navigation.
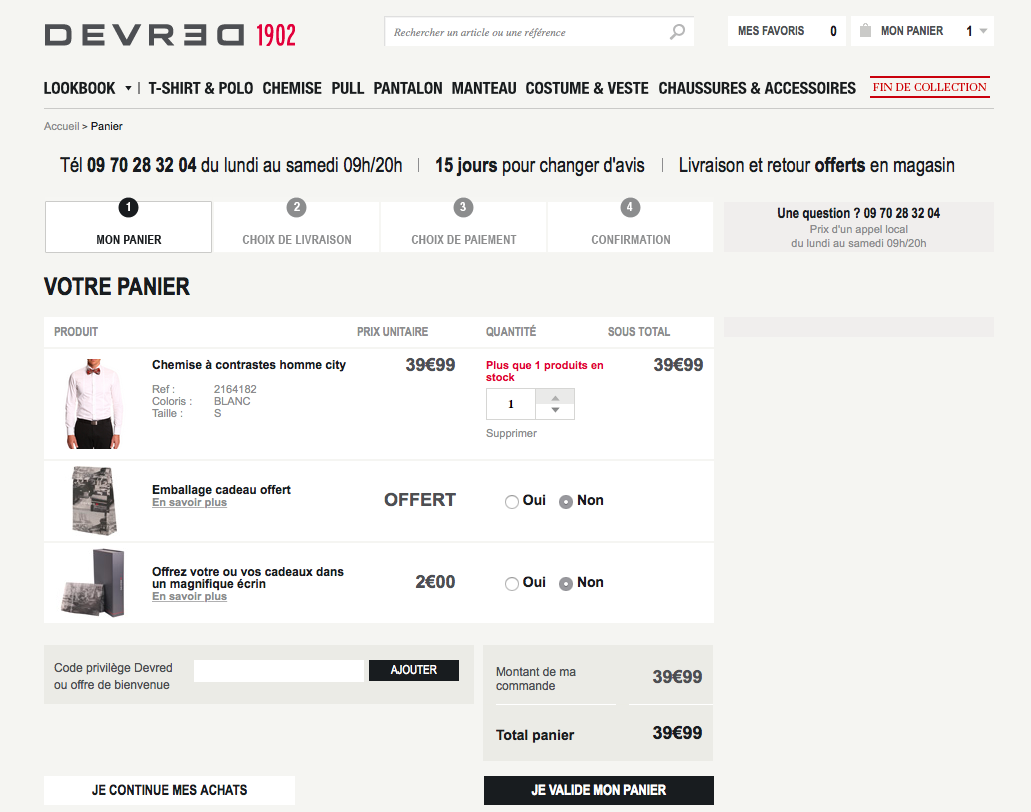
Le meilleur moyen de pallier ce problème est de faire apparaitre clairement la rubrique de contact au cours de chaque étape du processus. Devred donne le bon exemple, en affichant un numéro de téléphone sur chaque page sur son site.

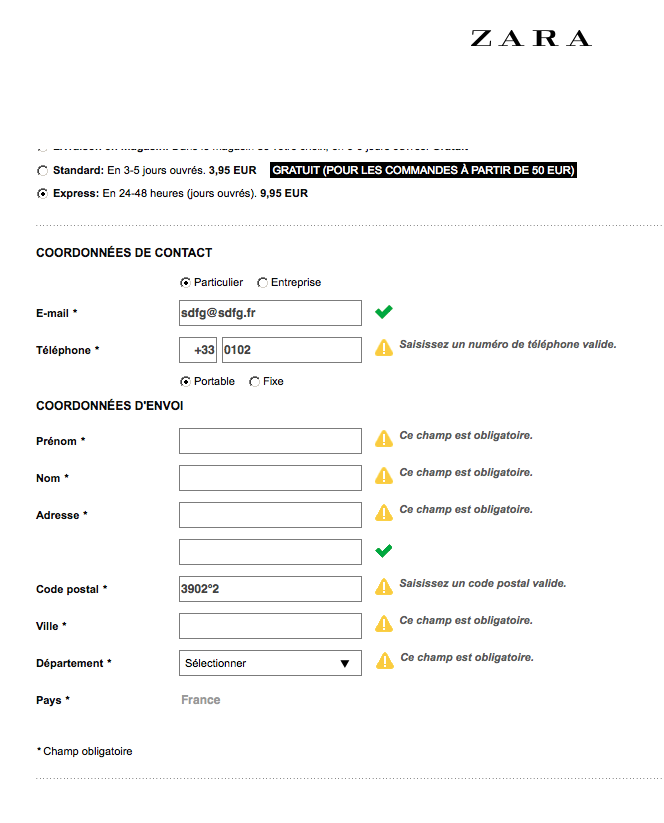
D'autre part, réduire le nombre d’erreurs possibles sur le formulaire de paiement diminue mécaniquement le nombre de demandes d'aide. La disposition des éléments doit être la plus claire possible, des indications doivent être présentes, à côté de chaque champ du formulaire. Les zones de saisie peuvent tenir sur une seule colonne, pour tenir compte des utilisateurs qui négligent la colonne de droite. Ci-dessous, Zara, signale clairement pour chaque erreur le champ concerné et le type de problème rencontré.

Après avoir respecté toutes ces règles de base, il est toujours important de faire des vérifications supplémentaires pour s'assurer que le formulaire de paiement est aussi clair et simple que possible.
Ne négligez pas les détails, car les plus petites ambiguïtés peuvent frustrer l’utilisateur, et donc engendrer des abandons. Le simple choix des libellés des boutons peut entrainer de fortes différences au niveau du taux de conversion. Lorsque vous aurez apporté les derniers changements et étudié ces détails avec soin, le résultat sera un site de e-commerce plus performant.
Librement traduit de l’article : The psychology of checkout



 Published by :
Published by :