Le fil d’Ariane pour les sites web : Quoi ? Quand ? Comment ?
Le fil d’Ariane pour les sites web : Quoi ? Quand ? Comment ?

Le fil d’Ariane (ou l’anglicisme breadcrumbs) est un système de navigation secondaire qui montre à l’utilisateur sa position sur un site web ou une application. Le terme anglais provient du conte allemand Hansel et Gretel dans lequel les héros éparpillent des miettes de pain pour pouvoir retrouver leur chemin et rentrer chez eux.

Crédit image : loseyourmarbles
Tout comme dans le conte, les visiteurs ont besoin de savoir où ils se situent dans la structure hiérarchique du site afin de retourner facilement en arrière, nous allons analyser l’utilisation du fil d’Ariane sur le web et présenter les meilleures pratiques pour l’appliquer à votre site.
La navigation par le fil d’Ariane de plus en plus utile
Le fil d’Ariane est une aide visuelle qui indique à l’utilisateur où il se situe dans la hiérarchie du site. Cette caractéristique permet à la navigation par le fil d’Ariane d’apporter une information contextuelle à l’utilisateur et l’aide à trouver des réponses aux questions suivantes :
- Où suis-je ? Le fil d’Ariane informe les visiteurs de leur position.
- Où puis-je aller ? Le fil d’Ariane améliore la facilité à trouver les pages et les sections d’un site. La structure du site est plus facilement comprise quand elle est insérée dans un fil d’Ariane plutôt que dans un menu.
- Devrais-je aller là-bas ? Le fil d’Ariane communique sur la valeur du contenu et encourage la navigation. Par exemple sur un site e-commerce, le visiteur peut atterrir sur une page produit, le produit peut ne pas correspondre à ses attentes mais le visiteur veut peut être voir tous les autres produits de la même catégorie. Le fil d’Ariane permet en général de réduire le taux de rebond.
Réduire le nombre d’actions
En ce qui concerne l’utilisabilité, le fil d’Ariane réduit le nombre d’actions d’un utilisateur. Au lieu d’utiliser le bouton Précédent du navigateur ou un bouton du menu principal pour retourner en arrière, les utilisateurs peuvent utiliser le fil d’Ariane.
Prendre l’espace minimal
Ce mécanisme ne prend pas tant de place puisqu’il s’agit simplement de plusieurs hyperliens organisés horizontalement. Le bénéfice ici, c’est qu’ils ne vont pas surcharger une page et son contenu.
Aucun utilisateur ne rencontre de problème avec un fil d’Ariane
Les utilisateurs peuvent ignorer ce petit élément du design, mais ils n’ont pas de problème de compréhension à son égard.
Quand devez-vous utiliser un fil d’Ariane ?
Une astuce efficace pour déterminer si un site devrait utiliser un fil d’Ariane est de construire un plan du site ou un diagramme qui représente la structure de navigation du site, puis analyser si un fil d’Ariane pourrait améliorer la capacité d’un utilisateur à naviguer à l’intérieur et entre les catégories.
- Vous devriez utiliser un fil d’Ariane quand vous disposez d’une importante quantité de contenu organisée dans une structure linéaire et stricte ou bien une structure hiérarchique avec des catégories prédéfinies (qui peuvent être divisées en sections, qui elles peuvent être divisées en sous-sections.) L’exemple le plus concret est le modèle d’un site e-commerce qui regroupe une grande variété de produits répartis dans des catégories.
- Vous ne devriez pas utiliser un fil d’Ariane pour un site web qui ne comporte qu’un seul niveau et qui n’a pas de logique hiérarchique.
Les différents fils d’Ariane
Il existe différents types de fils d’Ariane, ils peuvent être basés sur : la localisation, le parcours ou les attributs.
Basés sur la localisation
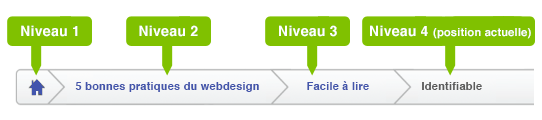
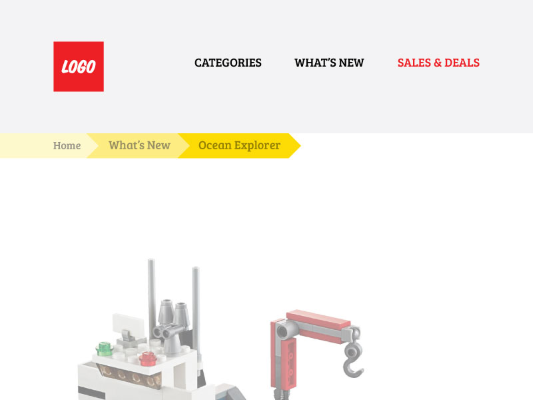
Les fils d’Ariane qui s’appuient sur la localisation sont une représentation de la structure du site. Ils aident les utilisateurs à comprendre et à naviguer sur la hiérarchie du site qui a plusieurs niveaux (généralement plus de deux). Ce type de fil d’Ariane est très efficace auprès des utilisateurs qui entrent sur un niveau profond du site depuis une source externe (depuis un moteur de recherche par exemple).

Navigation basée sur la localisation. Crédit image : marketinggland
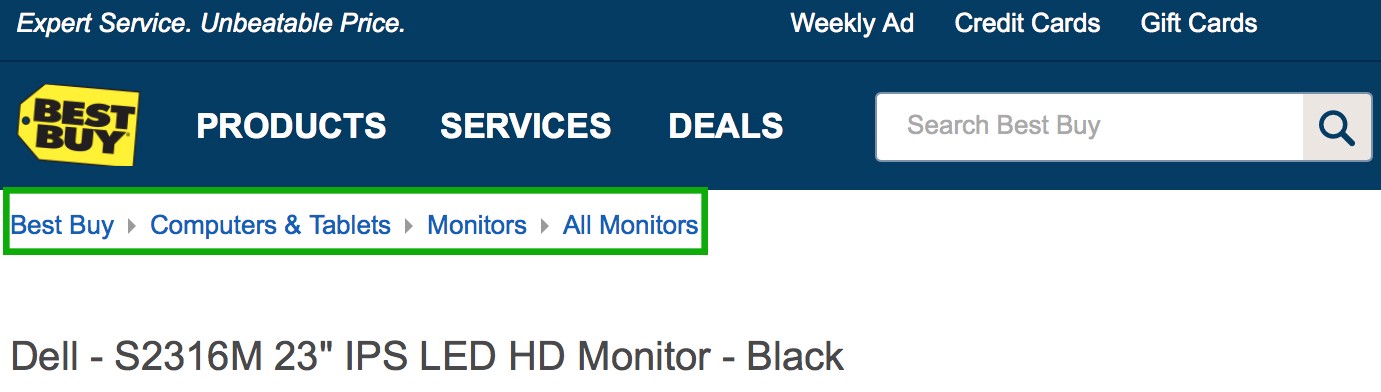
Dans l’exemple ci-dessous (BestBuy), chaque hyperlien concerne le niveau au-dessus de la page sur sa droite.

Fil d'Ariane basé sur la localisation sur BestBuy
Basés sur le parcours
Les fils d’Ariane basés sur le parcours montre l’intégralité du parcours effectué par l’utilisateur pour arriver sur une page en particulier. Ce type de fil d’Ariane est généralement généré dynamiquement. Parfois, ils sont très pratiques, mais la plupart du temps ils troublent les utilisateurs. Ceux-ci naviguent souvent très sauvagement, en sautant d’une page à une autre. Avoir ce type de parcours un peu vague n’apporte aucune aide à l’utilisateur et peut facilement être remplacée par un bouton “Précédent” dans le navigateur. Au final, un fil d’Ariane comme celui-ci est inutile pour des utilisateurs qui entrent sur le site via une page profonde.
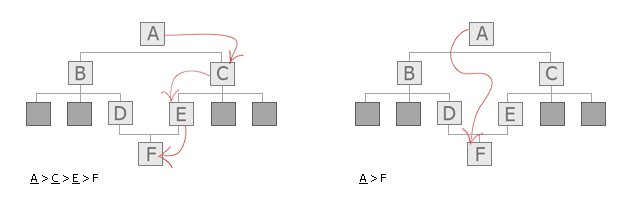
Ci-dessous un exemple d’un fil d’Ariane qui se base sur le parcours et qui montre comment arriver sur la page avec deux parcours différents.

Navigation basée sur le parcours. Crédit image : Oracle
Basés sur les attributs
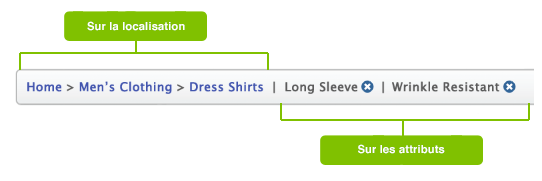
Le fil d’Ariane basé sur les attributs liste les catégories de la page spécifique ou du produit, c’est un fil d’Ariane particulièrement utile pour les sites e-commerce. Ce type de fil d’Ariane aide l’utilisateur à comprendre la relation entre les produits et offre une approche différente.

Navigation basée sur les attributs. Crédit image : marketingland
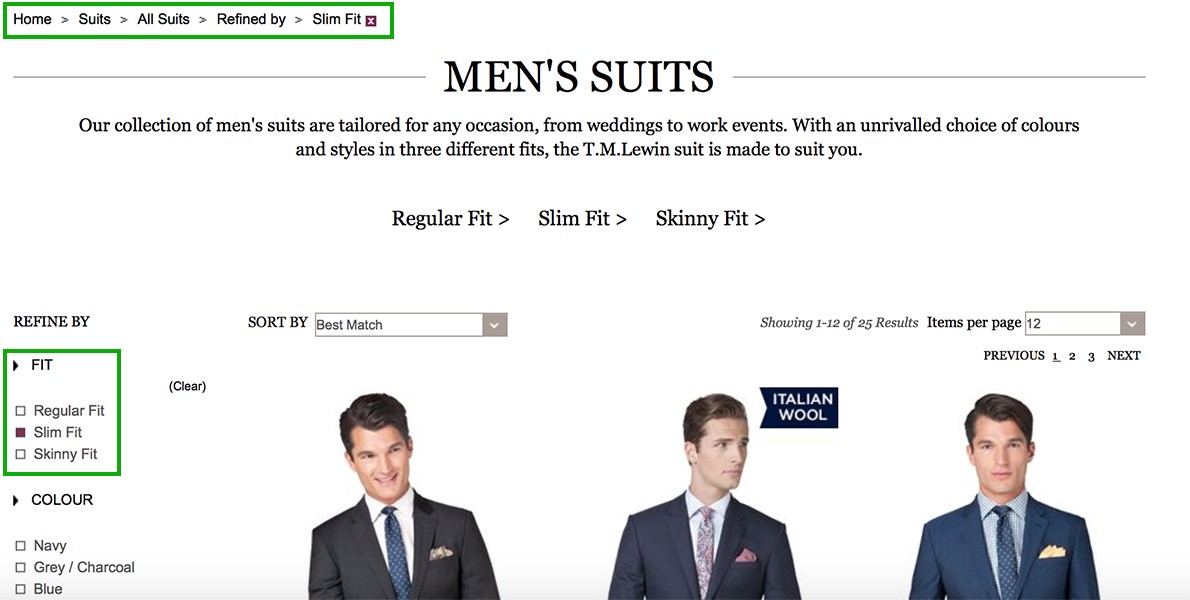
Par exemple, sur le site de TM Lewin, le fil d’Ariane montre les attributs des produits affichés sur la page :

La page affiche tous les costumes qui ont l’attribut “Slim Fit”. Crédit image : T.M Lewin
Hiérarchie ou histoire ?
Une règle d’or pour les fils d’Ariane, c’est avant tout de montrer la hiérarchie du site, pas l’historique de l'utilisateur. Par conséquent : utilisez les fils d’Ariane qui présentent la localisation/les attributs des utilisateurs, pas le parcours.
Les meilleures pratiques pour intégrer un fil d’Ariane
Quand vous faites le design d’un fil d’Ariane, gardez à l’esprit ces bonnes pratiques :
Ne pas utiliser le fil d’Ariane pour remplacer la navigation primaire
Le fil d’Ariane doit être une fonctionnalité supplémentaire et ne doit pas remplacer la navigation effectuée par le menu principal. Rappelez-vous qu’il est avant tout utilisé comme une option pour améliorer le confort de l’utilisateur, comme une navigation secondaire, comme une alternative de navigation pour votre site web.

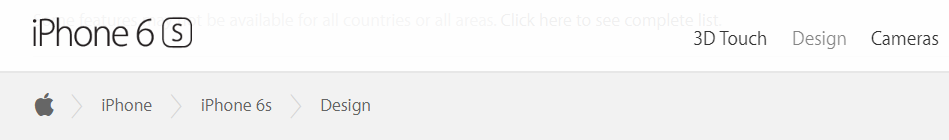
Apple utilise un fil d’Ariane pour appuyer la navigation principale
Ne pas mettre de lien vers la page de navigation actuelle
Le dernier élément dans un fil d’Ariane (la position actuelle de l’utilisateur) est optionnel, si vous voulez l’afficher, assurez-vous qu’il ne soit pas cliquable. Étant donné que les utilisateurs sont déjà sur cette page, il n’y a aucun intérêt d’ajouter un lien de la page actuelle sur le fil d’Ariane.
Utiliser des séparateurs
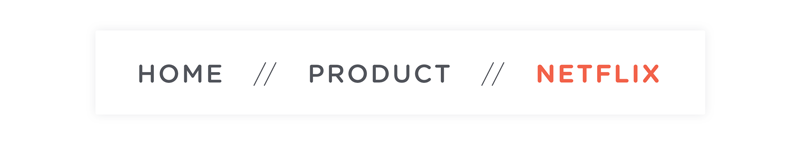
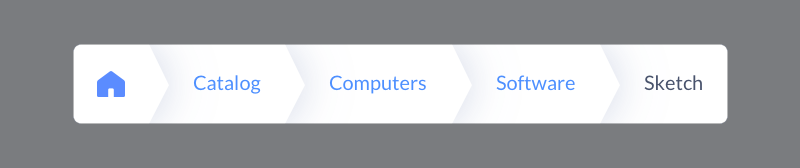
Le symbole le plus connu pour séparer les liens d’un fil d’Ariane est le symbole “plus grand que” (>). Typiquement, le signe > est utilisé pour indiquer le système de hiérarchie, comme le format Catégorie parent > Catégorie enfant. Les autres symboles utilisés sont les flèches qui pointent vers la droite (→), les guillemets de fin (») et les slashs (/). Le choix se fait sur le design du site et le type de fil d’Ariane utilisé :

Crédit image : Dribbble

Crédit image : Dribbble
Choisir une taille adéquate et espacer le contenu
Faites attention lorsque vous choisissez la taille et le padding lorsque vous faites le design. Il doit y avoir assez d’espace entre les différents niveaux du fil d’Ariane, autrement les utilisateurs pourraient le trouver difficile à utiliser. En même temps, vous ne voulez pas non plus que le fil d’Ariane occupe toute la page. De ce fait, il faut que le fil d’Ariane soit plus discret que le menu principal.
Ne pas en faire un point focal du design
Vous ne devez pas utiliser de polices trop fantaisistes ou des couleurs trop flashy car elles iront contre le principe même du fil d’Ariane. Lorsque vous êtes en train de déterminer la taille et le style de votre fil d’Ariane, il ne doit jamais être le premier élément vu par l’utilisateur lorsqu’il ouvre la page. Dans l’exemple ci-dessous, le fil d’Ariane n’est pas mauvais, mais il attire trop l’attention et peut distraire l’utilisateur de la navigation primaire et du contenu du site.

Crédit image : Dribbble
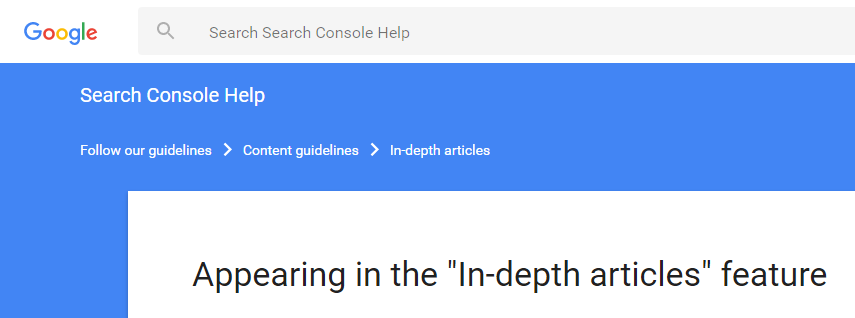
Le fil d’Ariane de Google n’est pas très fantaisiste, mais les utilisateurs peuvent facilement le trouver et l’utiliser.

Ne pas utiliser de fil d’Ariane sur mobile
Si vous êtes sur mobile et que vous avez besoin d’un fil d’Ariane pour naviguer, alors il y a sûrement quelque chose dans le design du site pour mobile. Le plus probable c’est que votre site est trop complexe (trop de niveaux) pour ce type d’usage et environnement. Afin de résoudre ce problème, vous devez réfléchir comment réduire la complexité du site, et vous n’aurez même plus besoin de fil d’Ariane.
Conclusion
Tout ce que le fil d’Ariane fait, c’est de faciliter la navigation d’un site aux utilisateurs, en supposant que son contenu et sa structure font sens. C’est une de ces choses simples qui améliore l’utilisabilité et le confort de l’utilisateur. Et c’est une contribution suffisante pour quelque chose qui ne prend qu’une ligne dans une interface.
Librement traduit depuis l'article : Breadcrumbs For Web Sites: What, When and How
 Published by : Julien Hennig - Classés dans : Best practices, Mobile, UI / UX (Design & Conception)Best practices
Published by : Julien Hennig - Classés dans : Best practices, Mobile, UI / UX (Design & Conception)Best practices

