Comment réduire les erreurs de saisie dans les formulaires à l’aide de messages contextualisés ?
Comment réduire les erreurs de saisie dans les formulaires à l’aide de messages contextualisés ?

Les erreurs lors de la validation d’un formulaire sont inévitables. Elle peuvent (et doivent) être réduites, cependant vous ne parviendrez pas à les éliminer totalement. Les questionnaires sont un mode de communication complexe pour l’utilisateur et les erreurs de saisie sont une partie indissociable de ce type d'échange. Dès lors, à défaut de les éviter, il convient de se demander comment aider l’utilisateur à corriger ses erreurs ?

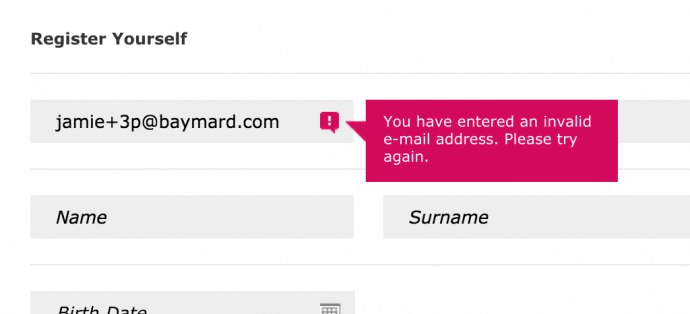
Un exemple à ne pas suivre. L’utilisateur apprend que sa saisie comporte une erreur, mais il ne reçoit aucun conseils pour la corriger.
Dans cet article nous passerons en revue plusieurs études d’utilisabilité. Elles démontrent que la formulation des messages d’erreurs déterminent très largement l’expérience de l’utilisateur et comment des “Message d’erreur adaptés” ont prouvé leur efficacité pour réduire le temps que mettent les utilisateurs à les corriger.

Dans certains champs de saisie où les erreurs sont plus fréquentes : numéro de téléphone (format), les indication sur l’état (“TX” vs. “Texas”), dates (nom du mois ou numéro du mois), montant financier (séparateur pour les dizaines ou les milliers, devises), numéro de cartes de crédit (avec ou sans espaces) et adresses (ordre des différents éléments).
Messages d’erreur génériques
L'étude des tunnels de paiement des sites de 100 acteurs majeurs du e-commerce met en évidence le fait que la plupart des messages d’erreur étaient tristement génériques. Ce qui pose problème puisqu’ils n’aident pas réellement les utilisateurs à comprendre la cause de l’erreur et ne leur donnent aucune aide pour les résoudre. Ces messages d’erreurs standardisés se révèlent peu efficaces, voir parfaitement inutiles. Au cours de benchmark nous avons par exemple obtenus les messages suivants lors d’une erreur dans le champ de saisie “Numéro de téléphone” :
- “Invalide”
- “Ce n’est pas un numéro de téléphone français valide”
- “Ce n’est pas un numéro de téléphone français à 10 chiffres valide (vous ne devez pas inclure d’espaces ou de caractère spéciaux)”
Le premier message d’erreur est évidemment le plus mauvais. Il n’offre aucune aide au sujet du refus du numéro de téléphone, il indique juste que le site ne considère pas cette entrée comme “Valide”.
Le second message est presque aussi mauvais. Il indique que le numéro attendu est au bon format mais ne n’explique rien de la forme que celui-ci devrait prendre.
Le troisième message d’erreur est meilleur que les deux autres, puisqu’il indique aussi que le numéro doit être au bon format pays mais il indique également qu’un code de pays, des espaces ou tout autre formatage entraînerait une erreur de validation même si le numéro renseigné est bien un numéro français.
Cependant, même si ce dernier exemple est le meilleur de ces 3 messages génériques, les tests d’utilisabilité montrent que ces messages sont très loins d’être parfaits parce qu'ils ne montrent pas à l’utilisateur quel est l’origine de l’erreur rencontrée.
Sans aucune indication, l’utilisateur se trouve obligé de faire tout le travail pour solutionner ce problème par lui même.

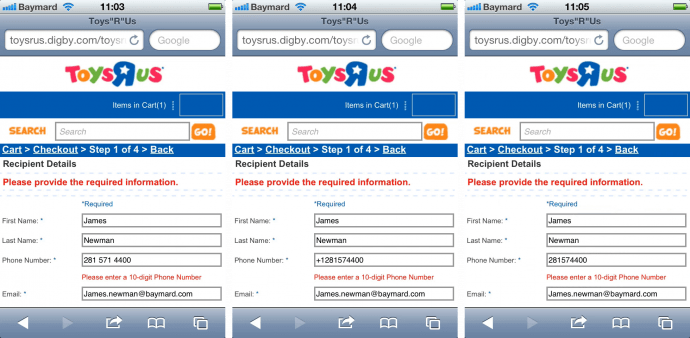
Durant l'étude sur les commerces mobile, ce sujet a d’abord entré son numéro de téléphone mais il a ajouté un espace qui a provoqué une erreur de validation. Etant donné que ce type de saisie ne devrait pas causer d’erreur de validation, le message d’erreur devrait au moins expliquer le problème à l’utilisateur. Dans cet exemple, le testeur pense qu’il doit ajouter l’indicateur téléphonique, mais cela ne fonctionne pas plus (image du milieu). Alors, l’utilisateur a enlevé l’indicateur téléphonique mais en modifiant le numéro, il a involontairement supprimé un chiffre. Donc alors que son numéro de téléphone se trouvait au bon format, il n’avait plus que 9 chiffres. Mais après cette série d’échec, le testeur ne prêtait plus attention à ce message d’erreur qui indiquait la même chose depuis ses différentes tentatives. Il en a donc conclu que ce formulaire avait un problème et il abandonna son achat.
La plupart du temps, essayer de comprendre l’origine d’une erreur est fastidieux pour l’utilisateur. Au cours de notre test d’utilisabilité, les sujets passaient souvent un temps impressionnant à essayer de corriger leurs erreurs face à des messages d’erreur inadaptés (Les deux premiers exemples étant évidemment les pires et conduisent à répéter les même erreurs de validation). Évidemment ce type de message produit une mauvaise expérience utilisateur mais pourtant les utilisateurs parviennent généralement à les surmonter.
Cependant, les choses se compliquent lorsque les utilisateurs ne peuvent pas voir immédiatement où s’est produit leur erreur de saisie. La situation est alors désastreuse, car l’utilisateur doit alors rechercher l’origine du problème en procédant par essais-erreurs. Ou il doit tout simplement se résoudre, la mort dans l'âme, à abandonner son action...
Message d’erreur contextualisés
Heureusement, les tests ont également révélé des solutions à ce problème : les messages d’erreurs contextualisés. Il s’agit de messages d’erreurs qui tiennent compte de ce que l’utilisateur a entré dans le champs de validation et s’en sert pour fournir aux utilisateur un message dont le contenu lui sera utile pour corriger son erreur de saisie.
En d’autres termes, les messages d’erreurs contextualisés vont automatiquement s’adapter pour correspondre à la situation de l’utilisateur. Par exemple si un utilisateur va essayer de saisir “jacques.dubois@gmail” dans la zone de saisie d’un email, un message d’erreur contextualisé affichera quelques chose comme “Cette adresse email ne contient pas de domaine de premier niveau (comme “.com”)”.

Même si la formulation de ce message d’erreur pourrait être optimisé, il est déjà infiniment plus efficace qu’un message d’erreur générique. En effet, l’utilisateur est alerté d’un problème spécifique dans sa saisie. L’utilisateur comprend instantanément quelle est la source et la solution à son problème.
Ces messages sont largement supérieurs aux messages d’erreur génériques puisqu’ils alertent l’utilisateur de son problème de validation et lui fournissent une manière simple de les corriger. Si nous revenons à notre erreur de saisie de numéro de téléphone, un message d’erreur contextuel pourrait signaler à l’utilisateur qu’il a saisi un indicatif téléphonique, que le système ne prend pas en compte ce type de données et que le format attendu ne doit contenir ni indicateurs, ni espaces, ni caractères spéciaux”.
Permettre aux utilisateurs de comprendre pourquoi leur validation a échoué leur facilite la tâche pour corriger leurs erreurs. Durant les tests, les utilisateurs réduisent drastiquement le temps de réparation des erreurs de saisie. Plus important encore, ces messages rassurent l’utilisateur. Ainsi ils savent que leurssaisie n’est pas fausse en elle-même, mais que le système n’est pas capable de la prendre en compte.

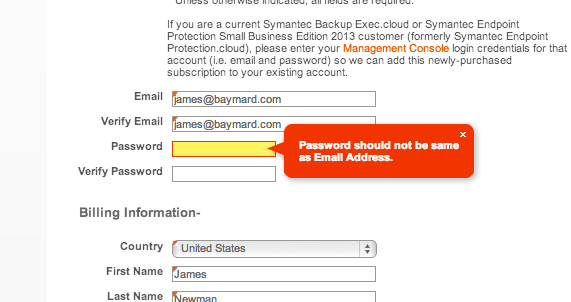
Plutôt que d’afficher simplement “Mot de passe invalide” ou “le mot de passe doit contenir 6 chiffres” Symantec fournit à l’utilisateur un message d’erreur adapté en fonction de la règle qui n’a pas été respectée. Dans cet exemple, l’utilisateur a saisi son adresse email en guise de mot de passe et se voit signifier que c’est interdit - un message d’erreur bien plus clair et informatif pour la suite de la saisie.

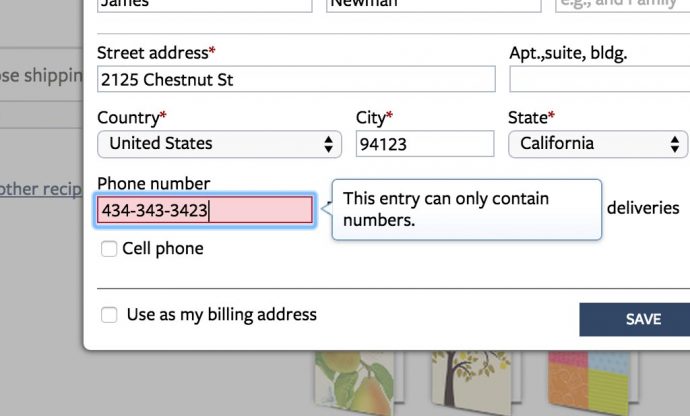
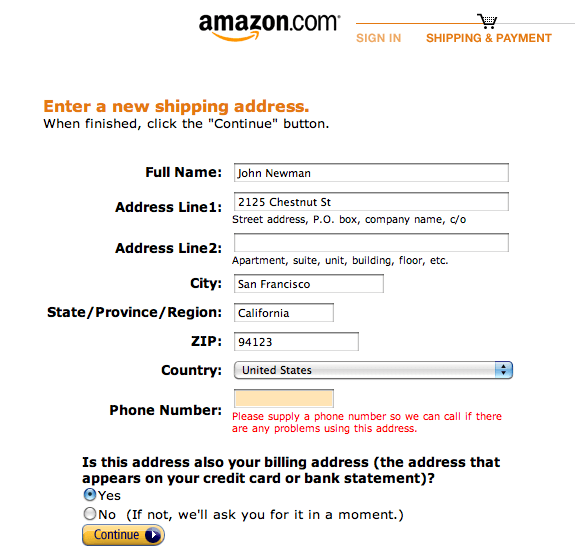
Quand un utilisateur a laissé vide un champs obligatoire, mais qu’il a complété tous les autres champs du formulaire, c’est probablement parce qu'il n’est pas à l’aise pour fournir ce type de renseignement. Ici, un message d’erreur contextuel a “identifié” le problème de vie privé que ce champ pose à l’utilisateur. Le message explique alors pourquoi le numéro de téléphone est demandé et il rassure l’utilisateur quant à l’utilisation qui en sera faite.

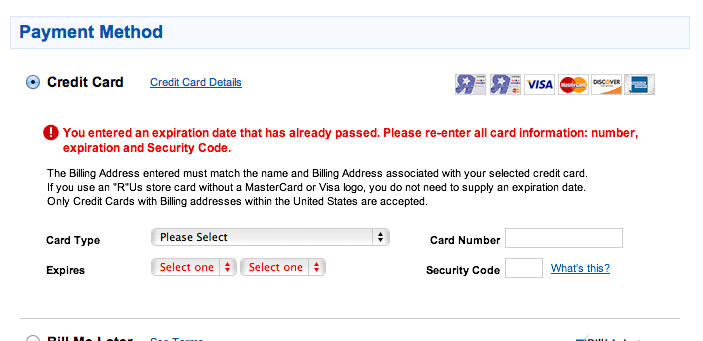
Plutôt que de renvoyer à l’utilisateur un message générique comme “Carte de crédit refusé”, Toys’R’Us renvoie uniquement la partie du code de paiement qui a été refusée.
Aujourd’hui, leur complexité est la principale raison pour laquelle les sites n’incorporent pas ce type de messages.
Pourtant si vos règles de validation sont suffisamment bien conçues pour identifier ces types d’erreurs, alors nous devrions être en mesure d’informer précisément les utilisateurs de leurs problèmes de saisie, plutôt que de leur faire perdre leur temps avec des mesages d’erreurs génériques. C’est précisément parce que les erreurs de validation peuvent être causées par des problèmes d’origine très variée (ex: contenu saisie, longueur, format, etc.) qu’il est important d'informer vos utilisateurs des causes du refus de leur saisie. Sans explication, les utilisateurs doivent en rechercher la cause par eux-même.
Par conséquent, les messages d’erreur contextualisés sont les meilleurs types de message d’erreur, les plus en phase avec la situation de l’utilisateur et qui lui permet d’adapter sa saisie. Améliorer l’expérience de l’utilisateur lorsqu’il échoue, c’est lui permettre de la corriger plus rapidement et plus facilement.
Pour aller plus loin...
Évidemment, l’idéal serait d’éviter totalement les erreurs de validation. La meilleure solution pour y parvenir est d’accepter tous les types de saisie, tous les formats (et de procéder ensuite à la nécessaire harmonisation des formats).
Une autre stratégie consiste à fournir de bons exemples dans les champs de saisie. Pour cela, il faudrait indiquer à la fois les champs obligatoires et les champs optionnels, donner aux champs un titre qui soit informatif et détecter automatiquement le contenu tant que cela est possible. On peut également considérer la solution d’un avertissement de validation qui peut être plus informatif qu’une erreur de validation.
 Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices
Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices

