Faites gagner du temps à vos utilisateurs
Faites gagner du temps à vos utilisateurs

Le temps des utilisateurs est précieux et nous devons essayer de l’économiser au maximum. Sur tous vos projets, posez-vous ces 2 questions : « Est-ce que je suis en train d’économiser mon temps, ou celui des utilisateurs ? » et pour chaque page que vous créez : « De quelle manière pourrais-je faire gagner du temps à mes utilisateurs ici ? »
En effet, il est intéressant de se demander ce qui a le plus de valeur aujourd’hui : est-ce l’argent ? Le statut ? Pour de nombreuses personnes, la réponse est plutôt : le temps.
Nous souhaitons souvent gagner du temps, et c’est bien naturel. Il y a tellement de contraintes, tant de choses à faire entre la vie personnelle et la vie professionnelle. Les gens détestent perdre leur temps, en particulier sur Internet. Pourtant, nous passons une grande partie de notre temps en ligne aujourd’hui, et malheureusement de nombreux sites comportent des éléments qui peuvent nous faire perdre notre temps.
Pour matérialiser cette idée, Steve Jobs a déclaré que la réduction du temps de démarrage du Macintosh économiserait des durées équivalentes à plusieurs vies... En effet, une diminution de 10 secondes correspond à plusieurs vies humaines si l’on compte les millions d’utilisateurs qui allument leur ordinateur plusieurs fois par jour.

Steve Jobs était obsédé par le temps des utilisateurs, et nous devrions l’être aussi.
Des millions de personnes n’utiliseront peut être pas votre site, mais il faut considérer Internet comme un tout. Ensemble, nous faisons perdre du temps aux gens à cause d’interactions mal conçues. Lorsque l’on travaille sur un site, il faut garder cette question à l’esprit :
[exemple]« Ne serais-je pas en train de gagner du temps pour moi, au profit de celui des utilisateurs ? »[/exemple]
Cette interrogation est le cœur du problème. Dans notre volonté de réussir à rendre les projets dans les temps et de respecter les contraintes liées au budget, nous économisons souvent notre temps en bâclant certains aspects de la conception, ce qui est néfaste pour les utilisateurs. Examinons les exemples suivants.
Prendre du temps pour améliorer la performance
Lorsque Steve Jobs parlait du temps de démarrage des ordinateurs, il parlait de performance. Si un site Internet est lent, il risque d’engendrer des pertes de temps qui irriteront les utilisateurs.
Le problème est qu’il est difficile d’améliorer la performance. Nous devenons fainéants à mesure que les grandes marques gagnent du terrain. Nous n’attachons pas toujours suffisamment d’importance à l’optimisation des images, aux requêtes http et aux librairies JavaScript. Les utilisateurs paient ce manque de rigueur, en particulier lorsqu’ils essayent d’accéder à nos sites ou applications avec des appareils peu performants.
L’optimisation de la performance ne fera pas que réduire la perte de temps des utilisateurs, mais améliorera également le référencement de votre site.
Certes, le fait de rendre son site plus rapide peut prendre du temps, mais les utilisateurs ne devraient pas pâtir de nos difficultés.
Le CAPTCHA, ou la perte de temps par excellence

Le CAPTCHA est le meilleur exemple pour illustrer le report de nos problèmes sur les utilisateurs. Combien de millions d’heures ont été perdues lors de la complétion de formulaires incluant un CAPTCHA ? Toutes ces heures ont été gaspillées parce que nous n’avons pas réglé le problème des robots.
Pour préciser, il ne s’agit pas ici des CAPTCHA traditionnels. Il est question de tous les CAPTCHA qui n’ont pour seul but que de prouver que l’utilisateur est bien humain. Pourquoi devraient-ils prouver quoi que ce soit ? Ce problème peut être résolu avec des techniques comme celle du Honeytrap, et il existe encore d’autres solutions du côté serveur. Le problème est que le CAPTCHA est plus rapide à implémenter.
Bien que le CAPTCHA ne soit pas le seul facteur de perte de temps sur les formulaires, comme nous allons le voir.
N’obligez pas les utilisateurs à corriger leurs erreurs sur les formulaires
Parfois, nous faisons perdre du temps aux utilisateurs alors que nous essayons de faire l’inverse. Prenez par exemple les champs de saisie de code postal : des sites remplissent automatiquement certains champs de l’adresse lorsque le code postal est renseigné. L’objectif est de nous faire gagner du temps, donc l’intention est bonne… A condition que cela fonctionne convenablement. Le problème est que certains champs de saisie de code postal n’acceptent pas les espaces. Au lieu de corriger automatiquement ce type de problème, les sites indiquent parfois qu’il y a effectivement une erreur… que l’utilisateur se doit de corriger lui-même. Pourquoi les utilisateurs devraient-ils respecter des formats de saisie pour la complétion des formulaires alors que cela peut être effectué automatiquement ? Cela s’applique également à d’autres champs, tels que le numéro de téléphone ou l’adresse mail.
Nous devons également aider les utilisateurs de mobile à interagir de manière plus simple avec les formulaires, dont le remplissage est bien plus difficile lorsqu’il s’effectue avec un appareil tactile. Ainsi, nous devons exploiter d’autres éléments de formulaires tels que les sliders, ou utiliser par exemple ce système qui permet de saisir ses informations de paiement avec une seule entrée.
Pourquoi les mots de passe sont-ils si compliqués ?
Pourquoi faisons-nous perdre tout ce temps aux utilisateurs en leur imposant de créer des mots de passe ? Aujourd’hui, lorsque l’on navigue sur Internet, chaque site semble vouloir faire le plus compliqué possible pour ce champ… La sécurité est importante, mais ne pouvons-nous pas inventer une solution qui ne demanderait pas de retenir des combinaisons de caractères en minuscules, en majuscules et de chiffres ?
Pourquoi ne demandons-nous pas aux utilisateurs de saisir une longue phrase plutôt qu’un simple mot ? Pourquoi ne pourrions-nous pas saisir un mot de passe comme « Ceci est mon mot de passe et je défie quiconque de le trouver » ? La longueur de cette chaîne de caractères suffirait à rendre ce mot de passe efficace, et il serait bien plus facile de s’en souvenir que d’un mot de passe classique. Si votre système n’accepte pas les espaces, supprimez-les automatiquement. Vous pouvez également donner aux utilisateurs la possibilité de voir ce qu’ils tapent.

Une longue phrase est aussi difficile à décrypter qu’un mot de passe contenant des chiffres et des majuscules, mais le second est bien plus difficile à retenir.
Si vous ne pouvez pas implémenter cela, donnez au moins des indications aux utilisateurs sur les contraintes que vous imposez lorsqu’ils tentent de se connecter sur leur espace personnel, de manière à ce qu’ils puissent se rappeler plus facilement du mot de passe qu’ils avaient choisi en s’inscrivant.
Rendez les tâches répétitives moins pénibles
Nous ne devons pas simplement nous demander si nous ne reportons pas nos problèmes sur les utilisateurs, mais également réfléchir aux moyens de leur faire gagner du temps.
Prenez par exemple ces tâches que les utilisateurs doivent répéter à de multiples reprises sur Internet. Certaines d’entre elles sont effectuées de si nombreuses fois qu’il suffirait d’économiser un quart de seconde sur chacune d’elles pour que le gain total soit significatif. Pensons à la fonction de recherche interne par exemple. Sur de nombreux sites, il est nécessaire de taper sur un bouton « Rechercher » ou « Valider » pour initier le début de la recherche et la touche Entrée n’est pas accepter pour effectuer cette action.
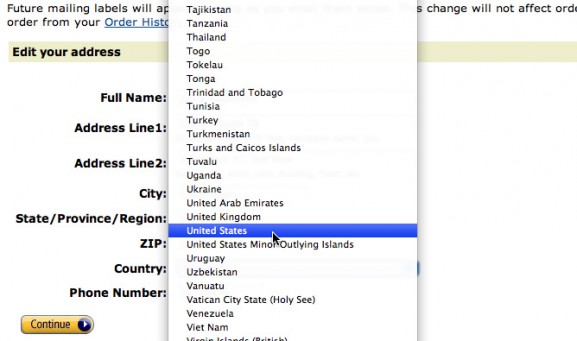
Les menus de sélection verticaux occasionnent également des pertes de temps. Choisir son pays dans une liste regroupant tous les pays peut être long et fastidieux par exemple. Vous pensez peut-être qu’il suffit de parcourir la liste par ordre alphabétique… Mais malheureusement, c’est loin d’être toujours le cas. De plus, nous pouvons remarquer que la sélection du pays ne pose pas forcément de problème lorsque l’on est Français, mais ce n’est pas la même chose pour les anglais : certains sites proposent l’item « Britain », là où d’autres utilisent « Great Britain », « England » ou « United Kingdom » etc.

Ne pourrions-nous pas disposer les éléments différemment et rendre les pays les plus fréquemment choisis plus accessibles par exemple ? Si nous prenions un peu de temps, cette sélection pourrait être bien plus facile.
A ce propos, une option « Se souvenir de moi » éviterait aux utilisateurs de devoir recommencer une tâche plusieurs fois. Les problèmes dont il est question dans ce post ne concernent pas uniquement les développeurs. En effet, les designers se doivent également de faire attention aux détails, les web managers doivent prendre en compte le budget nécessaire à des modifications telles que celles qui sont citées ici dans le coût total du projet, etc…
Et les créateurs de contenus doivent rédiger un texte compréhensible permettant de trouver rapidement les informations recherchées.
Aidez les utilisateurs à traiter le contenu plus rapidement
Les utilisateurs perdent bien trop de temps à essayer de trouver l’information qu’ils souhaitent, et cette tâche serait grandement simplifiée si les textes étaient mieux rédigés, dans un vocabulaire plus adapté, avec des paragraphes plus courts. Ce qui est dommage est que bien souvent, nous pourrions aisément leur simplifier la vie. Une des 1ères choses à faire est d’indiquer approximativement le temps de lecture que prendra une page. Les utilisateurs adorent savoir ce genre d’information avant de commencer une lecture.
Il est aussi possible de rendre un contenu bien plus lisible, avec une bonne utilisation des headers, des citations et des listes par exemple. Finalement, nous pouvons apprendre beaucoup du site de Jacob Nielsen. Au début de chaque post, un bref résumé de la page est fourni sur son site.
De nombreuses autres modifications pourraient être apportées pour éviter des pertes de temps aux utilisateurs. De l’architecture de l’information aux données Analytics, la liste pourrait être très longue. Parfois même, nous avons conscience que nous ne faisons pas le mieux pour eux ! Nous devons être vigilants et toujours nous demander :
[exemple]« Comment faire gagner du temps à mes utilisateurs dans cette situation ? »[/exemple]
Librement traduit de l'article : Stop wasting users time



 Published by :
Published by :