Les leçons tirées des erreurs de conception
Les leçons tirées des erreurs de conception

Une des principales choses que nous gardons à l'esprit, c'est que faire des erreurs est inévitable. Comme nous choisissons aujourd'hui d'en tirer les leçons, elles deviennent alors de précieuses alliées.
Et je crois que c'est en partie grâce à ces erreurs que nous avons pu en arriver là où nous sommes aujourd'hui.
Avant d'aborder ces "leçons", voici notre leitmotiv : [exemple]Validez avant de développer[/exemple] En respectant cette règle, croyez-moi, vous économiserez du temps et de l'énergie.
Leçon N°1: Focalisez-vous sur les besoins des utilisateurs, pas sur leur porte-monnaie
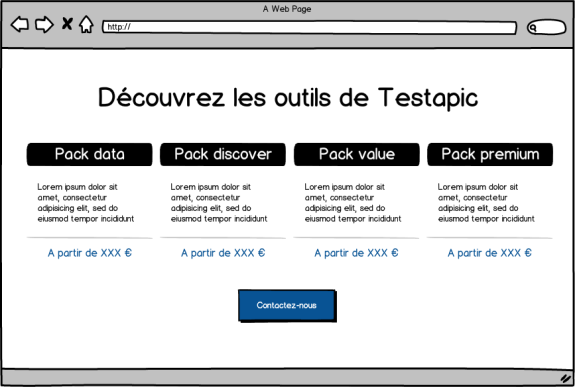
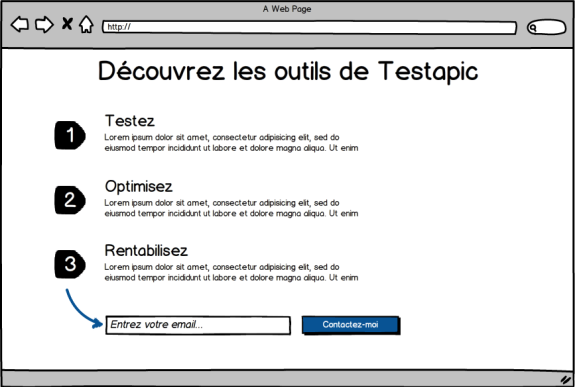
En effet, il vaut mieux se concentrer sur comment l'utilisateur interagis avec l'interface et comment retenir son attention plutôt que de simplement se focaliser sur "générer du revenu". Par exemple, mieux vaut parler de la valeur ajoutée de votre produit plutôt que d'afficher directement vos tarifs.


Dans cet exemple, la deuxième solution offre des contacts plus qualifiés et engagés car les bénéfices produits ont été mis en avant sans parler du prix. En effet, les clients potentiels seront plus à l'aise avec les tarifs si vous leurs avez déjà exposé le pourquoi de l'efficacité de vos produits et quels seraient les avantages qu'ils pourraient en tirer.
Leçon N°2: L'inscription via les réseaux sociaux est mieux perçue que l'inscription par email
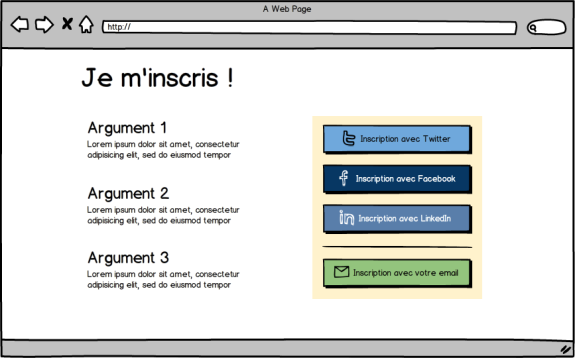
Après des dizaines d'échec d'A/B Testing pour améliorer les taux de conversion des pages d'accueil, nous sommes arrivés avec l'idée de permettre la connexion via un ou des réseaux sociaux (par exemple, via un compte Twitter, Facebook ou LinkedIn, selon le secteur). Cela se révèle particulièrement efficace ! D'autant plus si dans votre secteur, vos services sont amenés à inter-agir avec ces plateformes.

Ce type de module proposant plus d'options d'inscription augmentera votre taux de conversion.
Leçon N°3: Testez vos hypothèses
Prenez l'habitude de tester chaque hypothèse le plus tôt possible. Pour obtenir des résultats concluants, nous vous conseillons la méthodologie suivante :
- Identifiez les problèmes existant et brainstormez sur comment l'améliorer
- Confrontez vos utilisateurs finaux à ces problèmes à l'aide de tests à distance par exemple et voyez s'ils rencontrent les-dits problèmes
- Créez alors des wireframes sur les évolutions prévues pour pallier à ces problèmes (cela ne doit pas vous prendre plus de 2 jours)
- Refaites des tests utilisateur et voyez comment ils interagissent avec les wireframes
- Implémentez les modifications pertinentes souhaitées par les utilisateurs
- Suivez l'évolution de votre taux de conversion entre la première version et la nouvelle
Leçon N°4: Soignez les libellés de votre interface
Ce dernier point peut paraître évident mais la clarté des informations textuelles sera pour vous votre meilleur allié pour aider les utilisateurs à comprendre votre interface. Portez une attention toute particulière à vos boutons d'actions, aux étiquettes liées aux champs des formulaires, aux bulles d'aides, etc. Voici une phrase de Des Traynor résumant très bien cette situation :
[exemple]Par exemple, vous avez mis en place une fonctionnalité qui permet de résoudre un problème que vous savez rencontré par les utilisateurs. Mais ils ne l'utilisent pas ! Souvent, c'est parce qu'ils ne l'ont tout simplement pas vu ou, qu'ils l'ont vu, mais sans comprendre à quoi cela correspond.[/exemple]
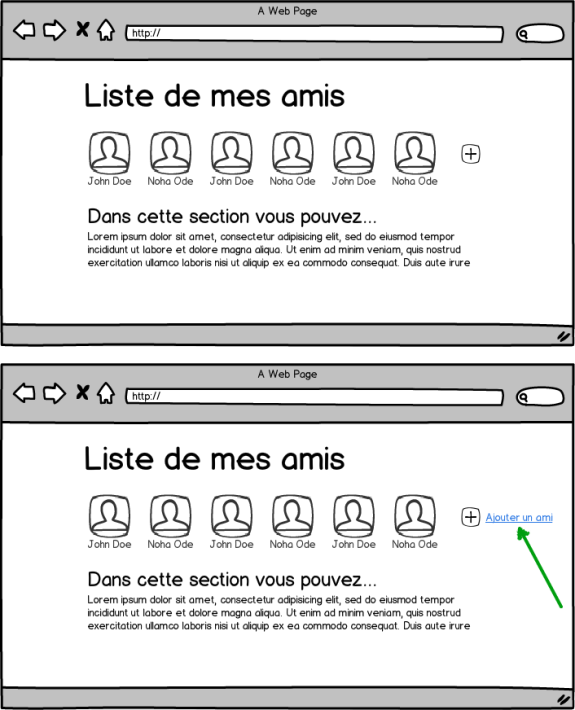
Cette situation sera plus courante qu'il n'y parait ! L'astuce pour faire face à ce problème c'est de décrire exactement la fonctionnalité.

Dans cet exemple l'ajout du libellé du bouton d'ajout des amis permettra aux utilisateurs de comprendre exactement sa fonctionnalité. Un bouton "+" n'étant pas évident pour tout le monde. Le but est d'ôter toutes ambiguïtés liées à la compréhension des éléments affichés à l'écran.
Conclusion : toute hypothèse doit être validée
Nous sommes bien conscient que toutes les erreurs ne peuvent être évitées mais en suivant ces conseils, vous verrez que l'ergonomie et l'expérience utilisateur sera grandement améliorée. Émettez donc des hypothèses et validez-les grâce à des tests utilisateurs car nous sommes persuadés que ce modus operandi vous apportera les clés pour construire des interfaces en adéquation avec les attentes des utilisateurs.
[hr]
Article librement adapté de Lessons We Learned from Our Biggest UX and Design Mistakes



 Publié par :
Publié par :