Liste VS Grille : quand et que faut-il utiliser sur les appareils mobiles ?
Liste VS Grille : quand et que faut-il utiliser sur les appareils mobiles ?

Trouver la bonne disposition pour votre contenu sur un appareil mobile peut être une tâche ardue. Les appareils de bureau offrent beaucoup d’espace sur l’écran pour pouvoir travaille. Mais sur mobile, l’espace de l’écran est limité. Les utilisateurs peuvent uniquement voir une petite quantité de contenu à la fois avant de devoir faire défiler ce qui est affiché à l’écran pour en voir plus.
Vous finissez par vous demander quelle mise en page est la plus efficace pour voir ce qu’il y a à l’écran. Devriez-vous utiliser une vue en liste ou une vue en grille ? Du point de vue utilisateur, votre décision pourrait affecter la rapidité et la facilité de trouver quelque chose.
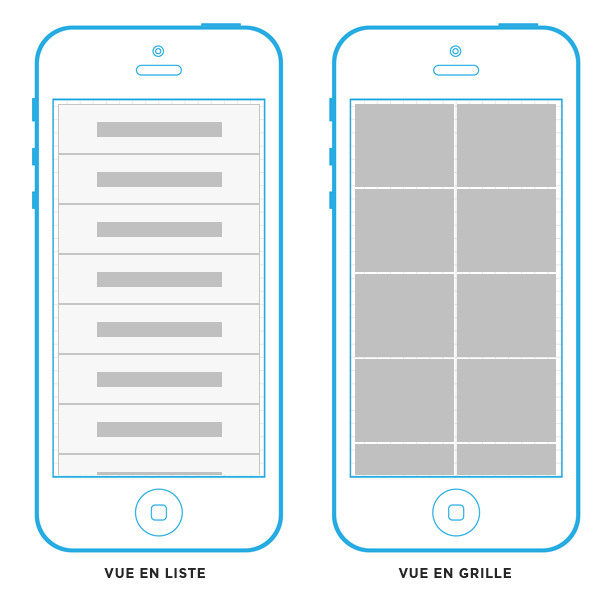
Vue en liste vs. vue en grille
La vue en liste affiche votre contenu dans une seule liste de colonnes. Elle est lourde en texte et ne dispose pas d’image. Au plus, vous pouvez afficher de petits icones ou des vignettes à côté du texte. Les utilisateurs s’appuient sur la lecture du texte pour faire leur choix.
La vue en grille affiche votre contenu ou deux colonnes, ou plus, avec des images. Les images dominent la plupart de l’espace, et le texte est raccourci pour éviter un trop fort habillage en texte. Les utilisateurs s’appuient sur les images pour faire leur sélection.

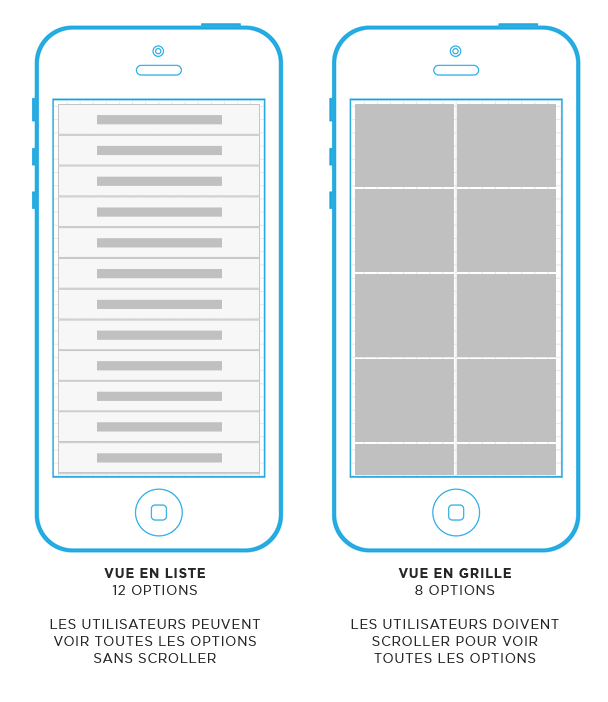
La vue en liste évite un défilement excessif
Beaucoup de concepteurs utilisent la vue en grille, car elle est plus attrayante pour les yeux. Mais, le problème est que la vue en grille force les utilisateurs à faire plus défiler ce qui est affiché.
La vue en grille comporte des images, ce qui rend la page bien plus longue. Les utilisateurs devront faire énormément défiler ce qui est affiché pour voir toutes les options disponibles. C’en est bien trop pour leurs doigts.
La vue en liste évite un défilement excessif en rendant les pages plus courtes. La suppression des images vous permet de faire loger plus d’options par écran. Elle vous permet également d’utiliser des menus en accordéons (en) pour ajouter des couches de sous-options sur le même écran. Les utilisateurs trouvent ce qu’ils recherchent en balayant les étiquettes de texte.

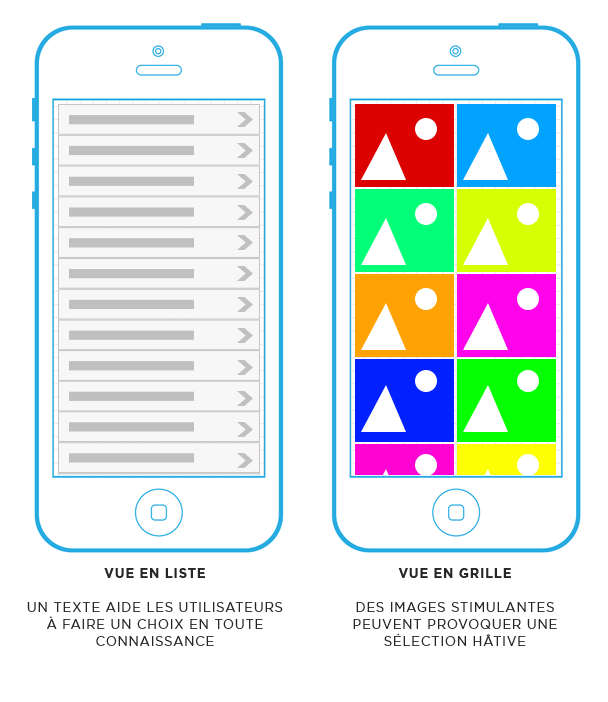
La vue en liste évite les sélections hâtives
Non seulement la vue en grille force les utilisateurs à toujours défiler, mais elle les pousse également à faire des sélections hâtives. Les utilisateurs sont tellement stimulés par les images qu’ils sélectionnent la première option qui les attire.
Cela les entraîne souvent dans une section qui ne dispose pas de ce qu’ils recherchaient. L’utilisateur doit revenir et à nouveau faire défiler les options. Avec des images si stimulantes, il est facile pour les utilisateurs d’être distraits et induits en erreur. La vue en liste évite aux utilisateurs de faire des sélections hâtives. Le texte fournit assez d’informations précises pour les aider à trouver le contenu qu’ils veulent. Ils peuvent faire de meilleurs choix après avoir lu la description de toutes les options.

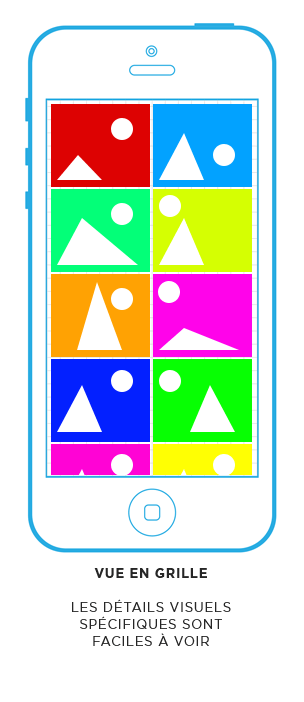
La vue en grille est plus adaptée pour examiner les détails
En plus de l’aspect esthétique, la vue en grille aide également les utilisateurs lorsqu’ils examinent les détails. Par exemple, si un utilisateur veut acheter une chemise, ils auront un type spécifique à l’esprit. C’est seulement après que l’utilisateur ait rétréci le contenu à une catégorie que la vue en grille est la plus efficace.
L’affichage de vêtements par une vue en grille provoquera plus de distraction que cela n’aidera, car uniquement quelques unes de ces images seront des chemises. L’utilisateur doit défiler pour filtrer énormément d’images non pertinentes au cours de sa recherche.
Mais, une fois que l’utilisateur est dans la catégorie de chemises qu’il veut, les images auront plus de rapport avec ce qui est recherché. L’utilisateur peut scruter les chemises et facilement remarquer certains détails qu’il recherche.

Mots de la fin
La plupart des utilisateurs sont en mouvement et n’ont pas beaucoup de temps lorsqu’ils sont sur un site pour mobile. Ils doivent pouvoir trouver rapidement le contenu dont ils ont envie. La mise en page que vous choisissez est la clé pour parvenir à ceci.
Il y a plus de souplesse avec les mises en page d’ordinateur de bureau, mais sur mobile, votre choix est important. La vue qui permet aux utilisateurs de voir plus de contenu tout en ayant le moins de travail est la meilleure option.
Librement traduit de l'article List vs. Grid View: When to Use Which on Mobile.
 Published by : Julien Hennig - Classés dans : Best practices, Mobile, UI / UX (Design & Conception)Best practices
Published by : Julien Hennig - Classés dans : Best practices, Mobile, UI / UX (Design & Conception)Best practices

