La meilleure icône est un libellé de texte
La meilleure icône est un libellé de texte
Aujourd'hui, nous allons parler d'icônes. Elles sont essentielles dans de nombreuses interfaces utilisateurs. Le problème c’est que le plus souvent elles nuisent à la clarté des interfaces.
Les pictogrammes sont utilisés depuis les premiers jours de l'humanité. Ils sont souvent considérés comme les premières expressions d'une langue écrite. Certaines cultures non alphabétisées les utilisent encore aujourd'hui comme principal moyen de communication écrite.
Dans beaucoup d'espaces publics, ils sont utilisés pour s'orienter. Particulièrement dans des environnements multiculturels comme les aéroports, où la langue écrite traditionnelle ne suffit pas.

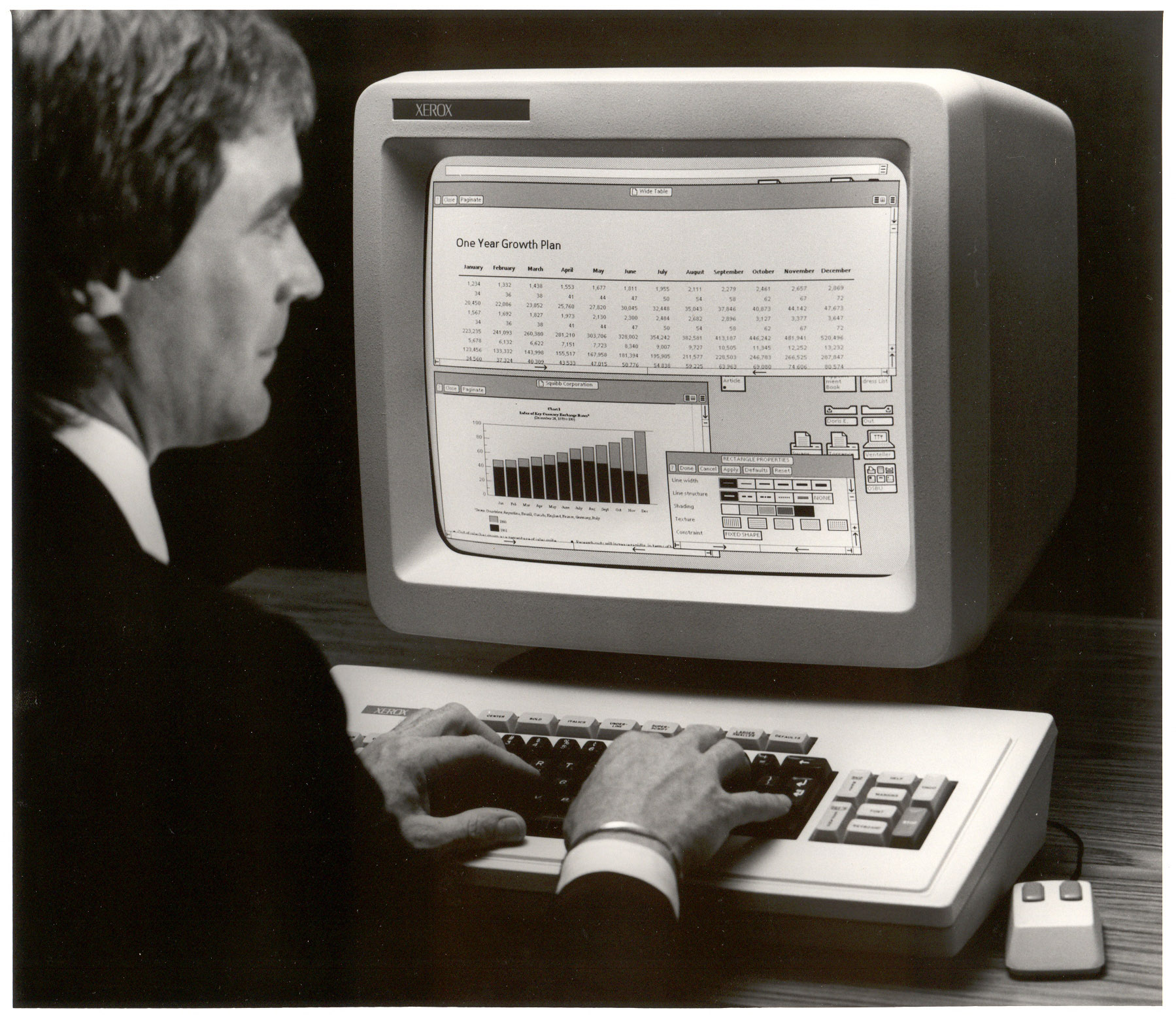
Les icônes sont rapidement devenues populaires dans la conception d'interfaces utilisateurs. Jetez un œil à cet écran avec la première interface utilisateur graphique à destination commerciale sur un ordinateur de bureau (Xerox Star). Le designer David Smith a inventé le concept d'icônes ainsi que la métaphore du bureau :

Bien sûr, les raisons pour lesquelles les icônes se sont popularisées dans les interfaces utilisateurs sont évidentes. Tout d'abord, elles rendent l'interface utilisateur plus agréable d'un point de vue graphique. Et lorsqu'elles sont bien faites, elles peuvent vraiment donner une personnalité visuelle à votre application. Deux bonnes choses.
De plus, une icône permet souvent de remplacer un long descriptif composé de groupe de mots. Les écrans devenant de plus en plus petits, cet avantage est très utile. Mais c'est là que se situe le piège dans la conception des icônes : la plupart d'entre elles ne sont pas claires. Elles obligent les utilisateurs à réfléchir. À quoi sert une belle interface si elle n'est pas facile à utiliser ? Il est donc essentiel d’utiliser une icône uniquement si son message est clair à 100 % pour tout le monde. N'oubliez jamais ce point.
Les icônes peu claires me rappellent ce faux guide des pictogrammes posté sur Twitter :
![]()
Je suppose que Ron a dû être frustré de ne pas comprendre ces symboles pour l'entretien du linge…
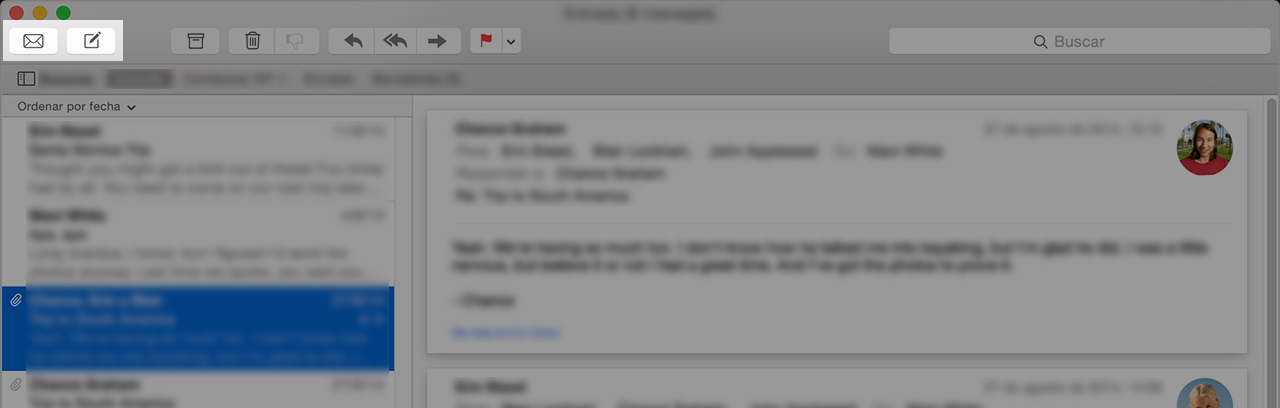
Lorsque je discute de l'utilisation des icônes avec des clients, la remarque que j'entends le plus souvent est : « Les gens utiliseront notre logiciel au quotidien, ils apprendront rapidement la signification de nos icônes. » Cela peut sembler logique, mais ça n'est pas complètement vrai. J'utilise le client mail d'Apple plusieurs fois par jour, mais je ne suis jamais sûr de l'icône à utiliser pour rédiger un nouveau message :

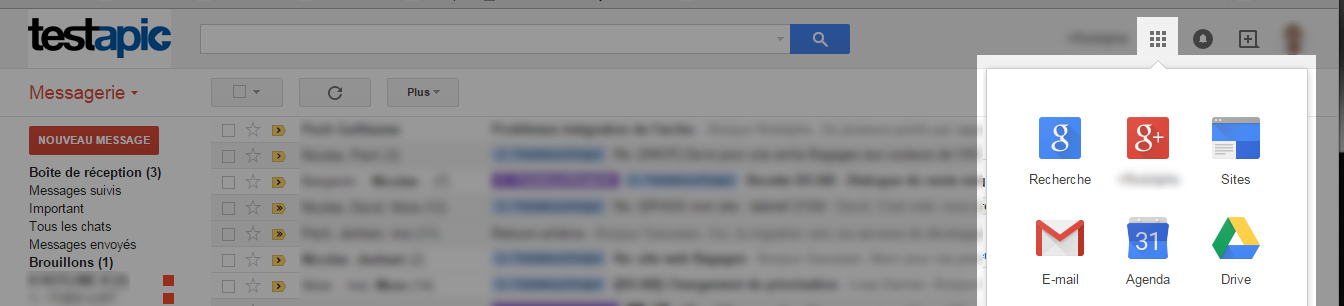
Et il y a plus grave : les utilisateurs éviteront les éléments d'interface qu'ils ne peuvent pas comprendre. Se méfier de l'inconnu est dans notre nature. Lorsque Google a décidé de dissimulé des applications derrière une icône qui n'était pas claire dans l'interface Gmail, ils ont apparemment reçu de nombreuses demandes d’aide, du style « Où est mon Google Agenda ? » :

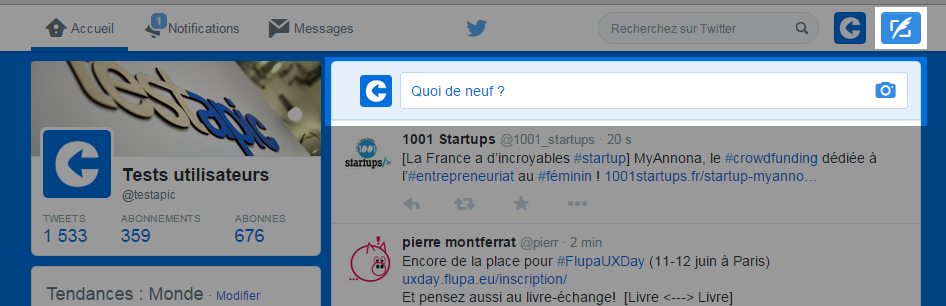
Un autre exemple : après une refonte du design de Twitter, les nouveaux utilisateurs ne comprenaient pas ce qu'ils étaient censés faire. L'icône n'était tout simplement pas assez claire. Une version ultérieure rendait la publication de tweets bien plus évidente :

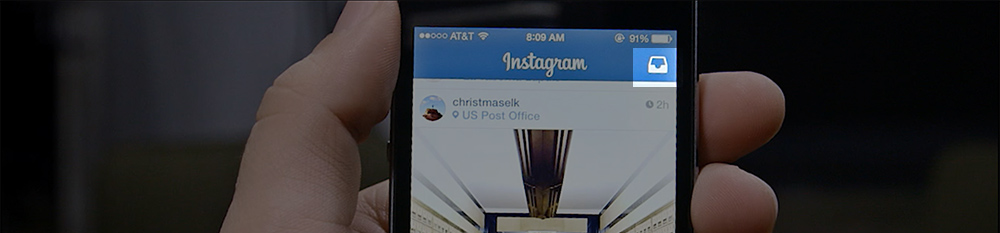
Saviez-vous que sur Instagram vous pouvez envoyer un message photo privé à un ami directement ? Cette fonction est accessible grâce à ce pictogramme :

Hmmm... si vous utilisez Instagram, il y a de grandes chances que vous l'ayez déjà vu, mais l'avez-vous déjà utilisé ? Ce n'est pas clair. Qu'est-ce que cette icône signifie ?
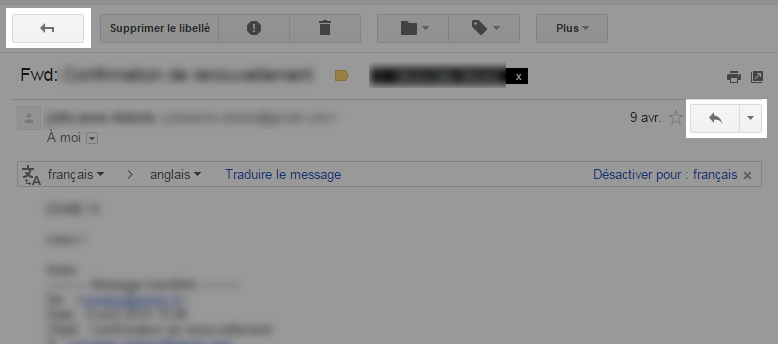
Bien sûr, lorsqu'il s'agit d'utiliser des icônes, le contexte compte également. Certains pictogrammes on ne peut plus clairs peuvent se révéler ambigus dans un contexte différent. Soyez vigilants à ce sujet. À l'ouverture d'une conversation par mail sur Gmail, vous obtenez ceci. Vous voyez ces deux icônes ? Elles sont très similaires, mais ont pourtant un sens très différent.

Je suis plus d'une fois arrivé dans ma boîte de réception alors que je voulais répondre à un mail. Le contexte est essentiel.
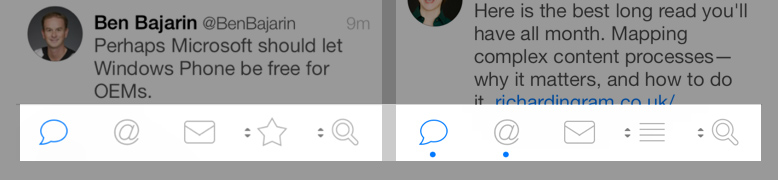
Pour certains d'entre nous, les icônes de Tweetbot peuvent sembler peu claires, mais elles prennent tout leur sens dans le contexte de Twitter. Les utilisateurs de Tweetbot sont des utilisateurs de Twitter, ils reconnaîtront ces pictogrammes et il est donc pertinent de les utiliser ici :

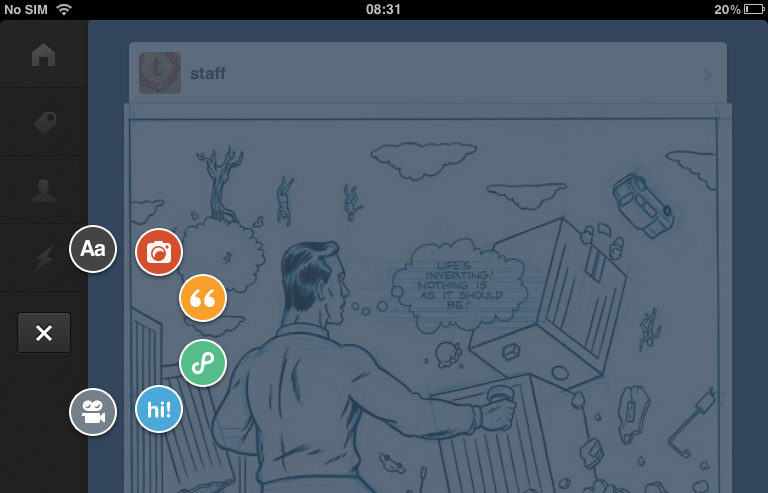
On peut dire la même chose pour l'application Tumblr iOS. Certaines icônes peuvent paraître étranges, mais leur signification est évidente avec Tumblr. Ses utilisateurs pourront les reconnaître.

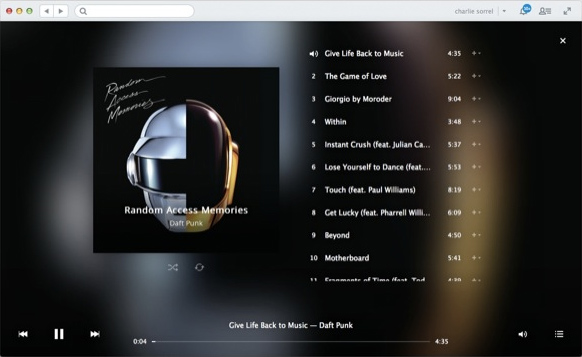
L'application Rdio Mac ressemble à ceci :

La plupart des icônes utilisées ici sont claires dans le contexte d'un lecteur multimédia. (Le fait qu'une seule icône ait deux significations, le volume et le morceau en cours de lecture, peut paraître curieux). Alors, permettez-moi de le répéter : n'utilisez pas une icône si sa signification n'est pas claire pour tout le monde à 100 %. En cas de doute, oubliez l'icône. Contentez-vous d'un texte simple. Un libellé de texte est toujours plus clair.
Si vous souhaitez conserver les avantages graphiques des icônes, vous pouvez bien sûr combiner icône et texte. C'est une excellente solution qui vous permet de tirer le meilleur parti des deux mondes.
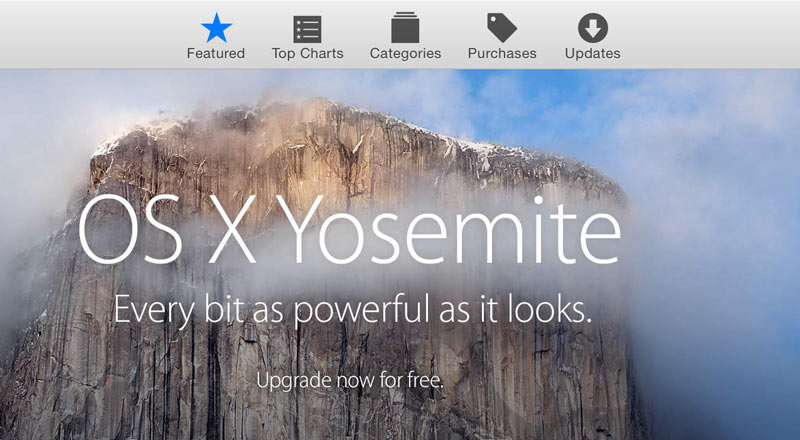
C'est exactement ce que fait le Mac App Store. C'est quasiment obligatoire ici, car les icônes ne seraient pas totalement claires :

C'est également ce que Twitter est en train de faire pour son interface web :
![]()
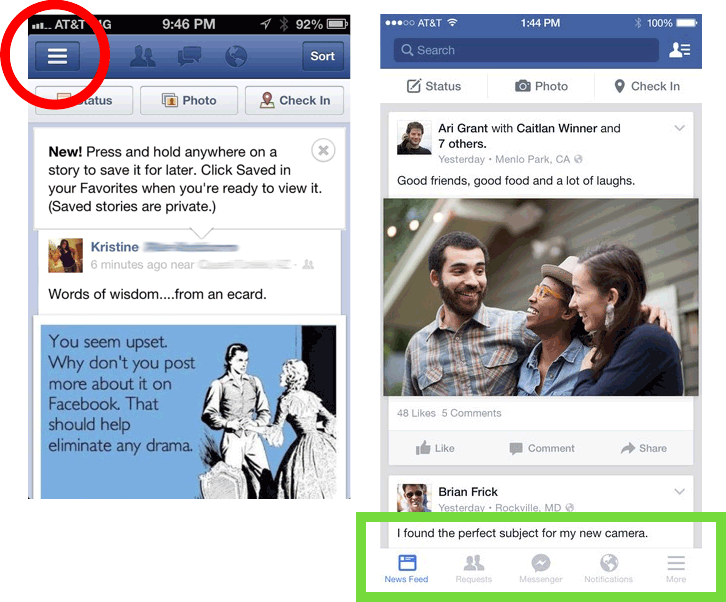
Intéressons-nous à Facebook en guise de dernier exemple : ils ont récemment échangé leur icône de menu en forme de hamburger qui n'était pas claire pour une navigation plus fluide qui combine icônes et textes clairs. Bien vu :

J'espère que cet article vous aura permis de comprendre comment des icônes peuvent nuire à la plus importante des caractéristiques d'une bonne interface utilisateur : la clarté. Soyez donc très prudent, et faites des tests ! Et en cas de doute, rappelez-vous ceci : la meilleure icône est un libellé de texte.
Librement traduit de l'article : The best icon is a text label - Copyright photos : DigiBarn
 Publié par : Julien Hennig - Classé dans : Best practices, UI / UX (Design & Conception)Best practices
Publié par : Julien Hennig - Classé dans : Best practices, UI / UX (Design & Conception)Best practices

