Le menu hamburger : Outil pratique ou icône inutile ?
Le menu hamburger : Outil pratique ou icône inutile ?

Avec l'avènement des smartphones modernes, les sites rencontrent un problème : toutes les excellentes fonctionnalités qu’ils ont minutieusement bâties doivent maintenant s’adapter à des écrans beaucoup, beaucoup plus petits avec des interfaces tactiles.
Une stratégie fréquente qui a émergé pour alléger l’écran était de créer une petite icône sans nom derrière laquelle on enterre certaines des fonctionnalités les plus avancées du site. L’icône, constituée de trois barres empilées, est connue sous le nom du menu hamburger.
Le menu hamburger a été au centre d’une infinité de débats passionnés. Les utilisateurs savent-ils au moins à quoi il sert ? Et s’ils le reconnaissent, est-ce qu’il s’en servent réellement ?
Selon les données de Moovweb, il y a encore des utilisateurs qui n’ont aucune idée de ce qu’est le menu hamburger. Ainsi, il suffit d’y ajouter un libellé “Menu” pour augmenter les interactions de 61%. Néanmoins, dans le réseau des sites de Moovweb, le menu hamburger est l’une des interactions mobile les plus populaires avec 20% de taux de clic.
Il s’avère que le bouton hamburger est tout aussi populaire pour une partie des utilisateurs qu’il est incompréhensible pour d’autres.
La Naissance d’une Icône
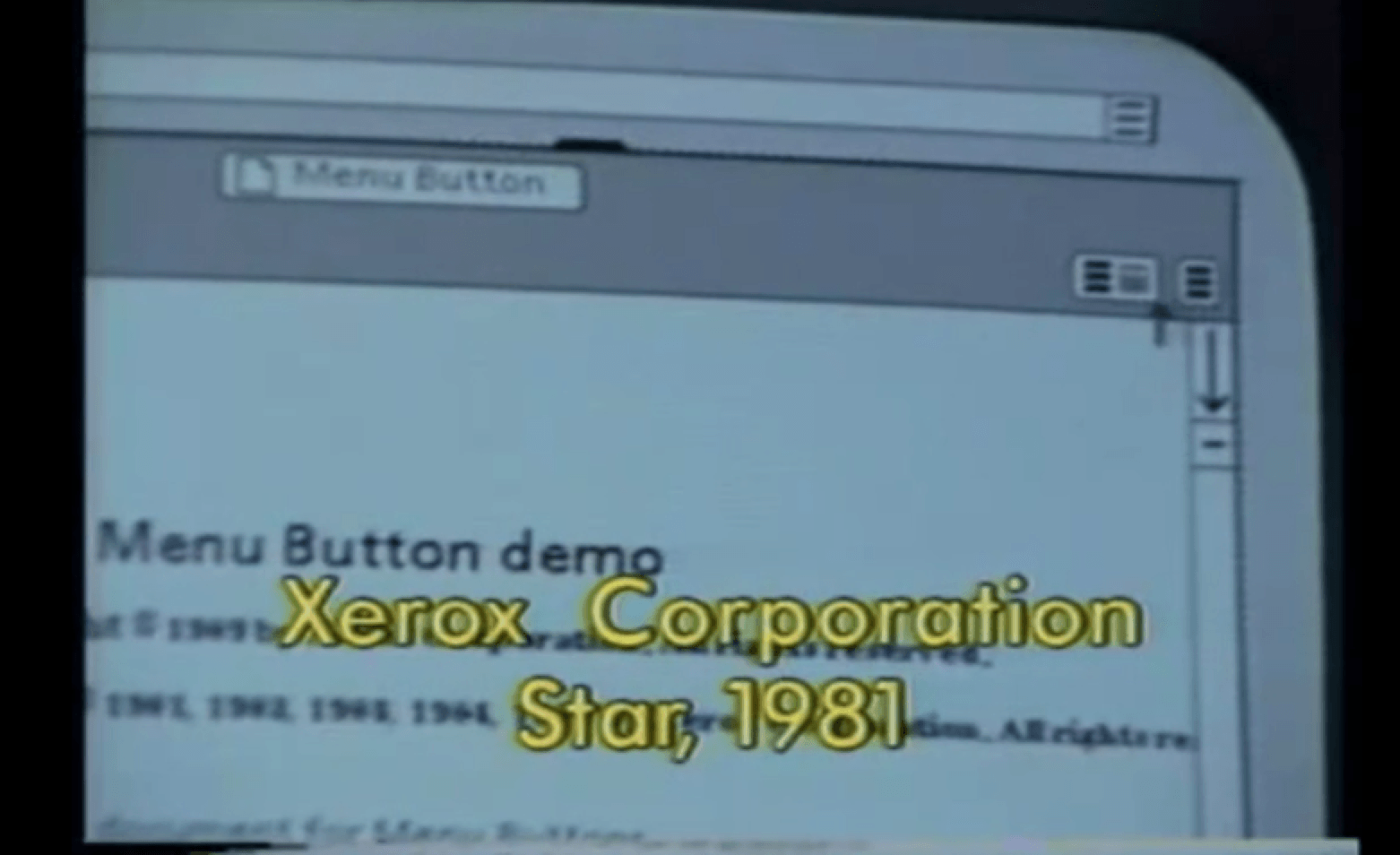
Le menu hamburger - aussi connu sous le nom de menu latéral ou navigation sur le côté - a une histoire riche, qui nous ramène à l’une des premières interfaces utilisateur graphiques : le “Star” de 1981 par Xerox. Son créateur, Norm Cox, voulait que le menu hamburger soit “simple comme un panneau de signalisation”. Ses trois lignes empilées imitaient l’apparence d’une liste de menu.

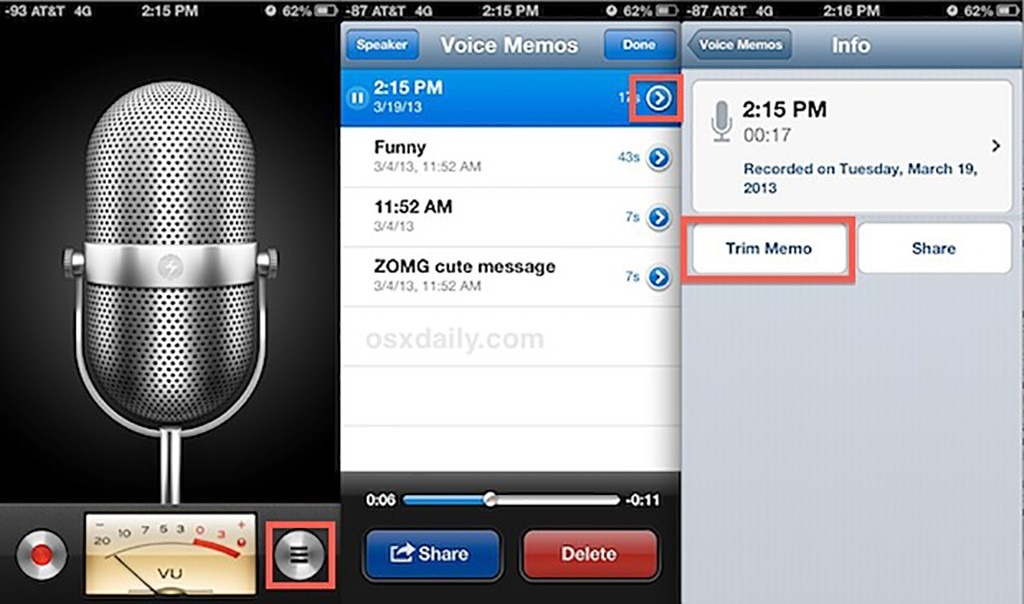
Après ses débuts avec le Xerox Star, cependant, le menu hamburger ne s’est pas remontré pendant plusieurs années. Ce n’est pas avant l’arrivée des smartphones et de leurs applications que l’icône a été repérée une nouvelle fois. Sa première occurrence semble être l’app de Mémo Vocal d’iOS. Un touché rapide sur l’icône hamburger affichait une liste bien pratique de mémos et d’options de partage.

Copyright Apple
En 2009, l’icône du hamburger a aussi été utilisée dans Tweetie, la première application mobile de Twitter. Tweetie est réputée pour avoir eu une influence importante sur la culture design d’Apple.
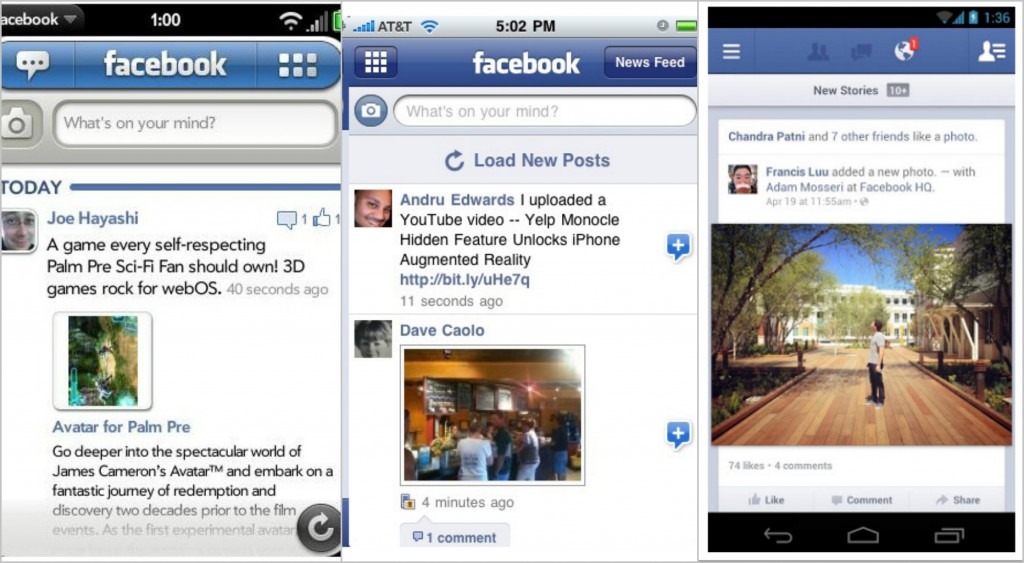
Cependant, l’application la plus connue pour son usage du menu hamburger était Facebook. Facebook a progressé graduellement dans son design, en commençant par une icône de grille de deux lignes en 2008, qui a évoluée en grille à trois lignes en 2009, pour finalement se transformer en trois barres - le menu hamburger classique - en 2010.

Copyright Facebook
Après cela, ça n’a pas mis longtemps avant que l’utilisation du hamburger menu s’accroisse aussi bien dans les app que dans le web mobile. En quelques années, beaucoup de grandes compagnies allant de Google à Starbucks ou Disney se sont mises à utiliser des menus hamburger dans leurs applications et sites mobiles.
Le menu hamburger, dénigré
En 2014, pourtant, une vague de designers et journalistes ont commencé à remettre en question l’utilisation du menu hamburger, dans des publications sorties de sites de news tech et de blogs de design, en passant par des magazines de commentaire culturel.
“Essentiellement, ce qui est hors de vue est hors d’esprit” avait expliqué Josh Constantine de TechCrunch. Il avait qualifié le menu hamburger de “démon”, déclarant qu’il était trop contraignant et qu’il coupait du trafic les fonctionnalités qu’il contenait.
“Toute option de navigation que vous cachez derrière un menu hamburger sera au pire oubliée, et au mieux bien moins utilisée”.
Certains designers ont souligné le fait que le menu hamburger rendait l’expérience utilisateur bien plus tortueuse. Il augmentait le nombre de tap nécessaires pour accéder aux fonctionnalités, ils argumentaient, et ajoutait à la charge cognitive des utilisateurs. Comme Luis Abreu l’a décrit, “Même si les gens en ont conscience et estiment une fonctionnalité dans le menu hamburger, ce modèle introduit une friction dans la navigation”.
Puis viennent toutes les critiques affirmant que le design graphique de l’icône est défectueux. Depuis Innovation Digital :
“Cela ne ressemble pas vraiment à un menu, à moins que l’on sache déjà ce que ça représente. Le designer du site sait que c’est un menu, le développeur aussi, ainsi que plusieurs autres parties prenantes, mais les utilisateurs ne le savent pas forcément”.
Mais que disent les données ?
Moovweb possède des centaines d’expériences mobile délivrées à 60 millions d’utilisateurs mobile chaque mois. Selon les données collectées, certains utilisateurs du web mobile utilisent bien les menus hamburger. Mais ils ont aussi trouvé la preuve que beaucoup d’utilisateurs n’ont toujours aucune idée de ce qu’est le menu hamburger.
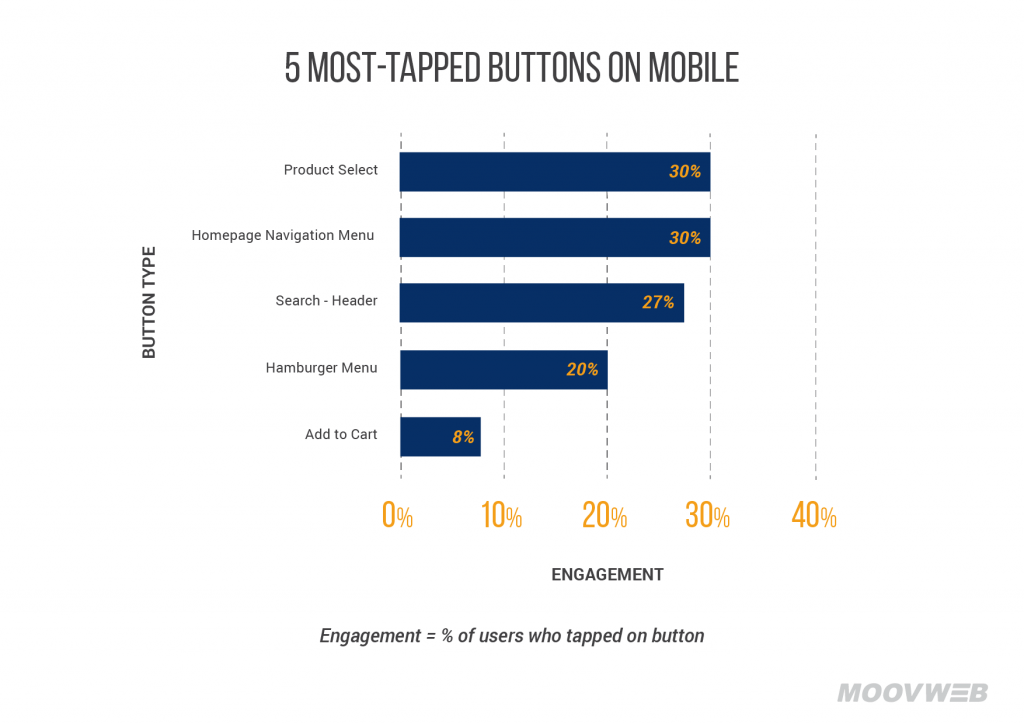
Ils ont analysé 50 sites mobiles à haut trafic sur leur plateforme à travers plusieurs verticaux et étudié les interactions des utilisateurs avec le menu hamburger. En moyenne, à peu près 20% des visiteurs de sites mobiles ont utilisé le bouton du menu hamburger, qui est dans le top 5 des boutons les plus connus sur les sites mobiles.

Copyright MOOVWEB
Globalement, le bouton de menu est extrêmement bien utilisé par les utilisateurs et ils s’en servent quasiment autant que le bouton de recherche sur les sites mobiles.
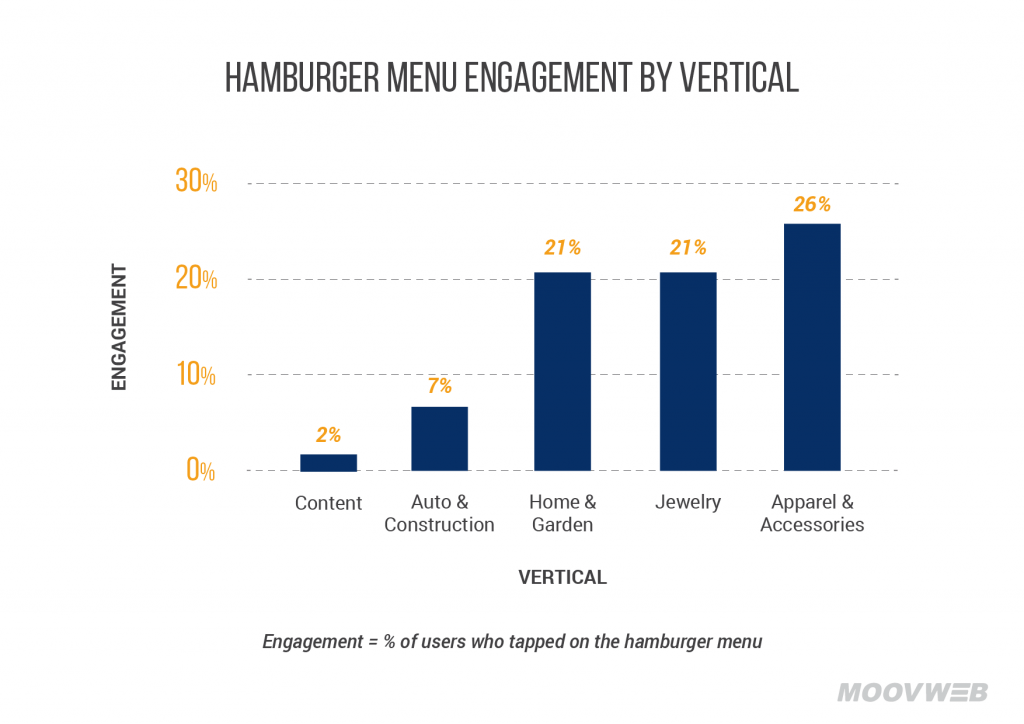
Ils se sont demandés si les utilisateurs avaient un schéma d’engagement similaire au menu hamburger à travers tous les types de sites mobiles, ou si l’utilisation de ce bouton par les visiteurs mobiles variait par type d’industrie.

Copyright MOOVWEB
Dans le cadre de sites de contenu, très peu de personnes semblent utiliser le menu hamburger. L’utilisateur est plutôt là pour lire un article spécifique ou juste parcourir les titres de la page d’accueil.
Par ailleurs, sur les sites où les utilisateurs tendent à peu naviguer au delà de la page d’accueil, l’engagement envers le menu hamburger est très faible. Sur les sites Auto & Construction par exemple, le principal comportement de l’utilisateur est la recherche. L’engagement envers le menu est en conséquence de seulement ⅓ de celui des sites plus concentrés sur la navigation comme Maison & Jardin.
De l’autre côté du spectre de l’engagement au menu hamburger figuraient les sites mobiles où la navigation est le principal comportement utilisateur. Les sites de Vêtements et d’Accessoires, par exemple, ont eu en moyenne le taux d’engagement au menu hamburger le plus élevé (26%). Et dans cette catégorie, certains sites ont vu 59% de leurs visiteurs mobile interagir avec le menu hamburger.
Comment améliorer l’engagement avec le menu
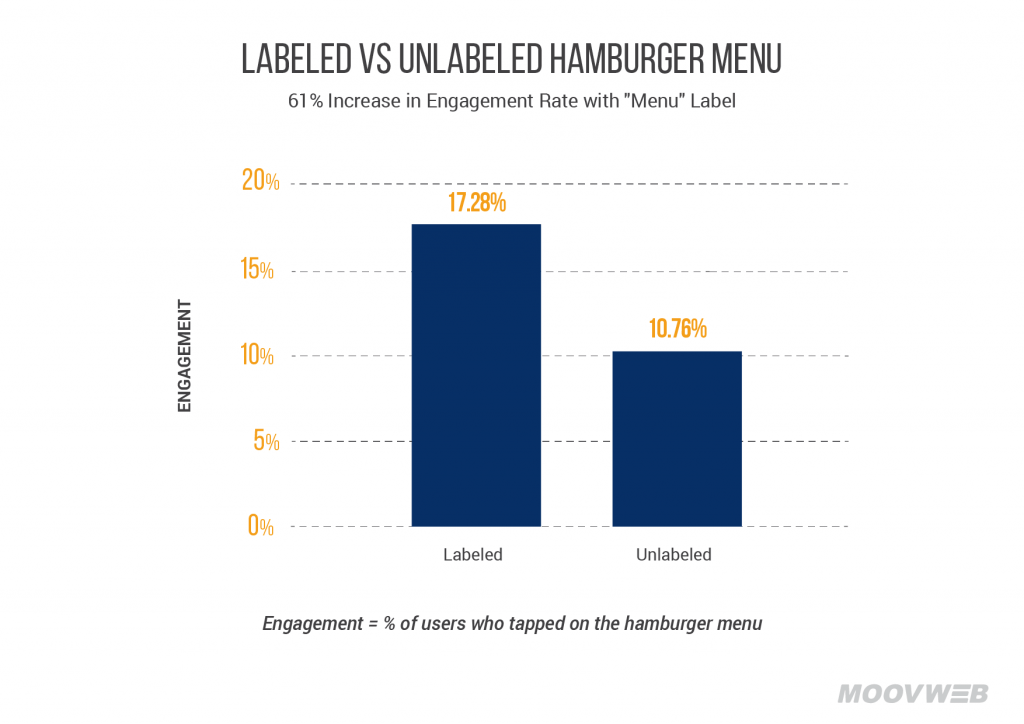
Y a-t-il un moyen pour améliorer le taux d’engagement avec le menu hamburger ? Et en effet, oui, le simple fait d’ajouter aux 3 barres empilées le mot “Menu” augmente l’engagement de plus de 50%.
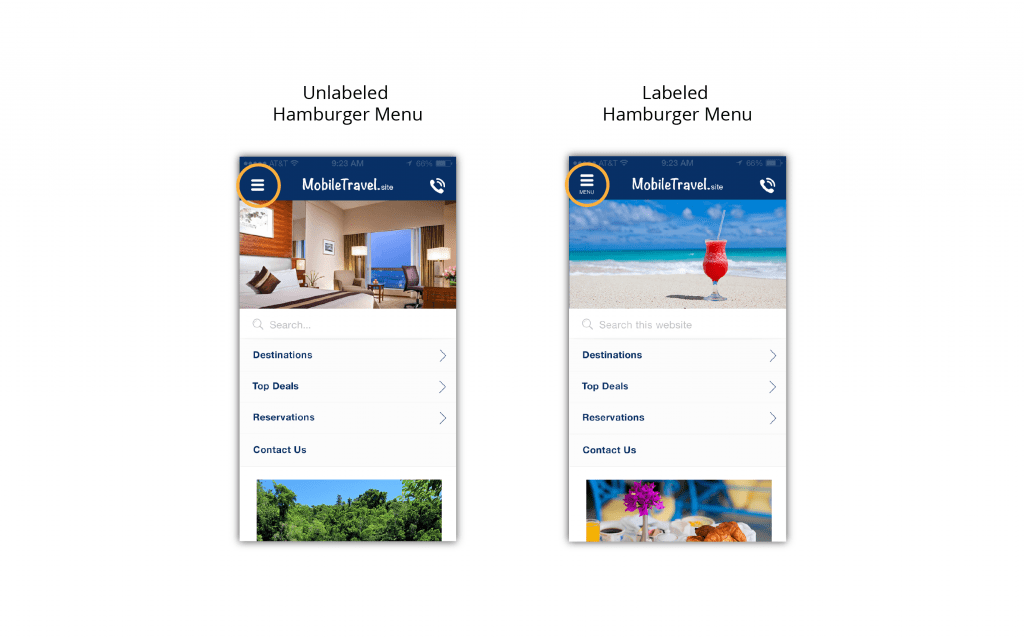
Ils ont décidé de lancer un test A/B sur 300 000 utilisateurs d’un site mobile. A peu près la moitié d’entre eux voyaient un menu hamburger sans indication écrite. Et l’autre moitié voyait la même icône avec le mot “Menu” qui la définissait clairement.

Copyright Mobile Travel
En ajoutant un simple libellé “Menu”, le nombre de visiteurs qui ont cliqué sur le menu hamburger a augmenté de 61%. Ce chiffre est bien entendu à pondérer et à remettre dans son contexte d’usage mais il concourt à montrer que le label sur le menu hamburger reste bénéfique pour les utilisateurs.

Copyright MOOVWEB
Utiliser une indication écrite rend l’utilité du bouton hamburger considérablement plus claire. Pour les sites qui utilisent un menu hamburger, ajouter le titre “Menu” peut être une astuce très efficace pour augmenter radicalement l’engagement des utilisateurs, particulièrement pour les sites avec une cible âgée.
Hamburger ou ne pas hamburger, telle est la question
Au final, voici la question centrale : Y a-t-il encore un rôle pour le menu hamburger dans le monde mobile d'aujourd’hui ?
Son rôle est encore central. Les gens utilisent de plus en plus leurs supports mobiles, et s’attendent aux mêmes fonctionnalités que celles des expériences desktop. Le besoin de fournir plus de fonctionnalités comprises dans une petite icône est plus marqué que jamais.
Aussi imparfait qu’il soit, beaucoup d’utilisateurs continuent à utiliser le menu hamburger particulièrement dans les expériences mobiles où la principal fonctionnalité est de naviguer. Au travers les sites mis en place par Moovweb, le menu hamburger est cliqué 20% du temps et est une des interactions les plus courantes sur mobile.
Il conviendrait pourtant de différencier les usages sur les supports iOS et Android où les utilisateurs ne semblent pas présenter la même appétence à utiliser ce type de menu. C’est ce que nous avons constaté lors de certains de nos tests utilisateurs distants réalisés sur ces supports.
Enfin, on notera aussi que depuis quelques temps, Facebook a fait “marche arrière” avec l’utilisation de son menu hamburger en privilégiant un menu en bas de page intégrant les principales fonctionnalités. Le menu hamburger est labellisé d’un “Plus” donnant accès aux fonctionnalités plus secondaires (cf Josh Constantine “Toute option de navigation que vous cachez derrière un menu hamburger sera au pire oubliée, et au mieux bien moins utilisée”).
Il convient donc d’être vigilant à l’utilisation du menu hamburger notamment en fonction de :
- la cible des utilisateurs,
- le type de device visé,
- l’importance des fonctionnalités incluses,
- ...
Librement traduit de l'article Hamburger Menu: Handy Tool or Useless Icon?
 Published by : Julien Hennig - Classés dans : Best practices, Mobile, UI / UX (Design & Conception)Best practices
Published by : Julien Hennig - Classés dans : Best practices, Mobile, UI / UX (Design & Conception)Best practices

