Les patterns mobiles mal utilisés
Les patterns mobiles mal utilisés

En tant que Designer expérimenté, vous conviendrez que l'inspiration d'autres interfaces est une bonne pratique en terme de recherche. C'est aussi s'assurer que les utilisateurs sont familiers (ou non) avec ces patterns ce qui peut conduire à créer des interfaces plus utilisables.
Certains pourraient y voir une absence de créativité à force de respecter scrupuleusement des guidelines déjà établies et qu'en fin de compte, le risque est de se retrouver avec des interfaces ayants toutes le même aspect.
Mais d'un point de vue utilisateur, les choses sont très différentes. En effet, contribuer à l'adaptation des meilleures pratiques peut vous faire croire que Google / Facebook / Instagram / [votre application préférée ici] est une bonne chose car finalement, leurs objectifs peuvent sembler être les mêmes que les vôtres et en ce sens, vous ne les remettez pas en question.
Voici donc quelques patterns qui sont (ou étaient) considérés comme de bonnes pratiques mais qui pourraient ne pas être aussi bonnes que vous ne le pensez à première vue...
1. La navigation cachée
Au moins un demi-million d'articles ont été écrits sur les menus hamburgers, la plupart du temps par des concepteurs. Si vous avez tout oublié, vous pouvez consulter cet article, mais en un mot, il ne s'agit pas de l'icône elle-même, mais bien de cacher la navigation derrière cette icône.
Cette solution est plutôt tentante et très pratique pour un designer : vous n'avez pas à vous soucier du nombre d'item, il vous suffit d'intégrer toute la navigation dans un encart masqué par défaut.
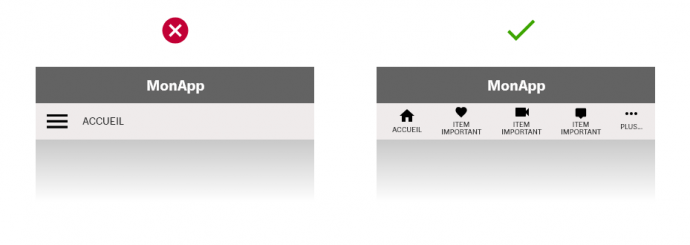
Des études (en) ont toutefois montré qu’exposer les items du menu de manière plus visible augmentait l’engagement, la satisfaction des utilisateurs et même les revenus. C’est pourquoi tous les pure players passent désormais des menus hamburgers à une visibilité des items de navigation les plus pertinentes.

Si votre navigation est complexe, la cacher ne la rend pas pour autant moins complexe ! Priorisez les items les plus consultés de manière à les afficher directement et indiquez que le reste de la navigation est également accessible en second recours.
2. Des icônes, des icônes partout
En raison de la limite de la taille des écrans, il semble logiquement judicieux de gagner de la place en remplaçant les libellés de texte par des icônes. Les pictogrammes prennent moins de place, ils ne nécessitent pas de traduction et les utilisateurs les connaissent après tout, n'est-ce pas ? Et beaucoup d'applications le font...
Avec cette hypothèse à l’esprit, les concepteurs d’applications cachent parfois des fonctionnalités derrière des icônes difficiles à reconnaître. Pensiez-vous, par exemple, que vous pouviez envoyer des messages grâce à cette icône dans Instagram ?
![]()
Ou bien, en supposant que vous n'ayez jamais utilisé Google Translate auparavant, à quelle fonctionnalité pensez-vous accéder en appuyant sur le pictogramme ci-dessous ?
![]()
C'est une erreur courante de supposer que vos utilisateurs connaissent bien les pictogrammes abstraits ou qu'ils sont disposés à passer plus de temps à les explorer et à monter en compétence sur l'interface.
Bloom.fr propose aussi de mystérieuses icônes :
![]()
Si vous avez créé une icône et que vous estimez qu'une infobulle ou une aide est nécessaire pour la rendre utilisable et compréhensible, c'est qu'il y a un problème !
Attention ! Cela ne signifie pas que vous ne devez pas utiliser d'icônes du tout. Il y a beaucoup d'icônes que vos utilisateurs connaissent suffisamment bien pour que vous puissiez les utiliser. Il s'agit la plupart du temps d'icônes représentant des fonctionnalités communes comme la recherche, l'email, les paramètres et ainsi de suite (mais il faut toujours prendre en compte le contexte - les utilisateurs peuvent ne pas savoir, par exemple, ce qui se passe exactement quand ils tapent sur une icône en forme de cœur...).
Toutefois, les caractéristiques complexes et abstraites doivent toujours être accompagnées d'un libellé approprié (plus d'info dans cet article). Dans ce cas, les icônes sont toujours utiles car elles peuvent améliorer la possibilité de découverte des éléments d'un menu et peuvent également ajouter une touche agréable et de la personnalité à votre application. Elles aides également à la mémorisation des fonctionnalités et à leur emplacement dans une application.
Voici un exemple avec l'interface de Pixelmator sur iPhone :
![]()
Lorsqu'il s'agit de signifier des fonctionnalités de base, elles peuvent être efficacement représentées par des icônes, mais pour les fonctionnalités plus complexes, des libellés doivent être utilisés. Et si vous utilisez des icônes, faites-les toujours tester :) !
3. La navigation gestuelle
Lorsque Apple a lancé l'iPhone en 2007, la technologie multi-touch a retenu l'attention du grand public et les utilisateurs ont compris qu'ils pouvaient non seulement toucher tactilement l'interface, mais aussi la zoomer, la pincer et la glisser grâce à leurs doigts.
Ces gestes sont devenus populaires parmi les concepteurs et de nombreuses applications ont été conçues pour expérimenter ces contrôles gestuels. L'application Clear a particulièrement été populaire pour l'utilisation avancée des gestes (elle ne contient aucun bouton !) :
Tout comme le fait de masquer la navigation et utiliser des icônes au lieu de libellé, l'utilisation des gestes est très tentantes pour les concepteurs qui cherchent à alléger visuellement l'interface.
"Pourquoi mettre un bouton de suppression alors qu'il suffit que les utilisateurs swipe vers la gauche ?"
La première chose à savoir sur les gestes c'est qu'ils sont toujours cachés. Les utilisateurs doivent donc les apprendre et s'en souvenir ! Comme dans le cas du menu hamburger : si vous masquez une fonctionnalité derrière un geste, moins de gens l'utiliseront.
En outre, l'utilisation des gestes rencontrent le même problème que les icônes : il existe des gestes communs que la plupart des utilisateurs comprennent, tels que toucher, zoomer et faire défiler...
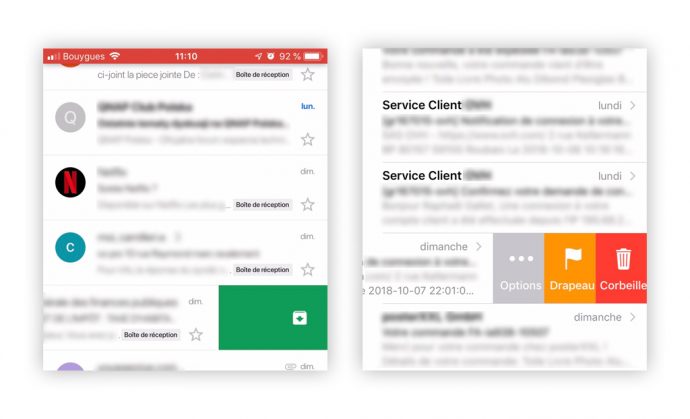
Malheureusement, la plupart des gestes ne sont pas encore standards et cohérents dans toutes les applications - il s'agit toujours d'un tout nouveau domaine de conception d'interface tactile. Même un simple geste comme balayer un courrier électronique peut fonctionner différemment dans diverses applications de messagerie (cacher des fonctionnalités bien distinctes).

Sur Gmail le swipe vers la gauche archive directement l'email. Sur Mail, ce même geste propose différentes options et donc marque un arrêt pour la réflexion pour l'utilisateur sur la fonctionnalité à utiliser.
Vous pouvez également considérer que secouer votre appareil peut aussi vouloir dire "annuler" (dans iOS) et "envoyer des commentaires" (sur Google Maps).
N'oubliez jamais que les gestes sont des commandes cachées et doivent être mémorisées, ce qui nécessite des efforts non négligeables de la part de vos utilisateurs. Si vous êtes Tinder, vous pourrez peut-être enseigner au monde entier ce que "swiper" signifie - mais uniquement s'il s'agit d'une fonctionnalité essentielle du concept de votre application.
4. Les tutoriaux d'onboarding en superposition
La notion d'onboarding est sujet au cœur des préoccupations des designers d'UX en ce moment (pourquoi surtout en ce moment ?... je ne sais pas, ce n'est pourtant pas un sujet nouveau !). L'onboarding fait référence à la première rencontre entre l'utilisateur et l'application.
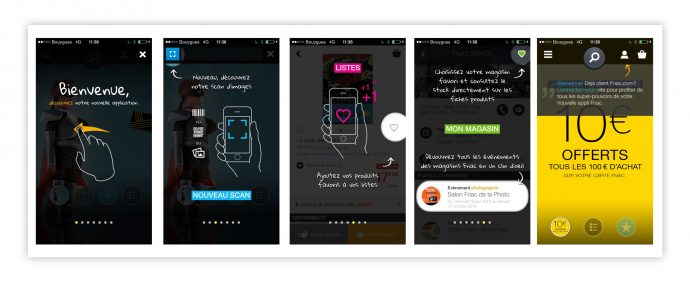
Dans de nombreux cas, il s’agit simplement de montrer à l’utilisateur quelques tutoriels pour expliquer les principales fonctionnalités et principes de navigation sur l’interface :

Pourquoi est-ce une mauvaise solution en soit ?
Parce que beaucoup d'utilisateurs vont ignorer votre intro; ils veulent juste utiliser l'application. Et même s'ils remarquent votre didacticiel, ils oublient généralement tout dès sa fermeture (surtout si l'écran est bourré d'informations). Enfin, le fait d'ajouter ce type de repères à votre interface ne le rend pas plus intuitive... au contraire, c'est un aveu de faiblesse en terme de conception ! Si vous devez expliquer toutes les fonctionnalités c'est qu'il y a un problème quelque part et que vous estimez que l'utilisateurs doit toutes les connaitre dès sa première navigation (ce qui est loin d'être le cas en général).
Attention, dans certain cas, il est nécessaire d'expliquer les bases sur des interfaces particulièrement complexes telles que des dashboard d'administration B-to-B par exemple. Mais ces cas sont très à la marge en terme de conception et, avec suffisamment de réflexion, de test et de recherche utilisateur, il est possible d'éviter ce pattern d'onboarding dans la majorité des cas.
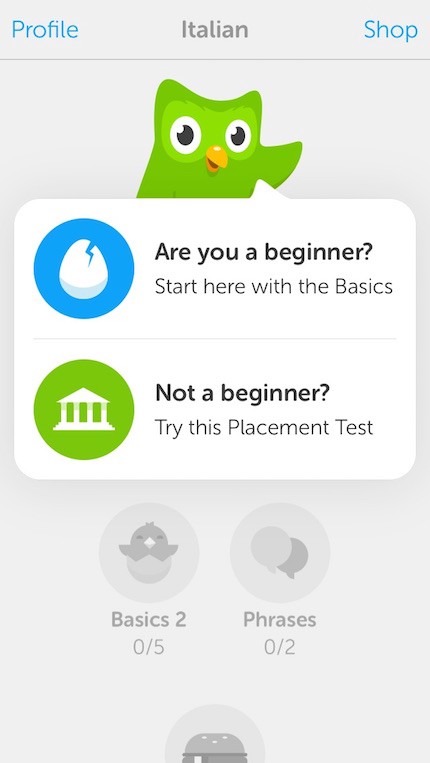
Un moyen plus interactif d'impliquer les nouveaux utilisateurs est l'intégration progressive. Duolingo n'explique pas le fonctionnement de l'application : il invite les utilisateurs à effectuer un test rapide dans la langue sélectionnée (même sans s'inscrire), car les utilisateurs apprennent mieux en procédant de la sorte. C'est aussi un moyen beaucoup plus attrayant de montrer la valeur de l'application.

Avant de concevoir vos onboarding, faites une pause et réfléchissez à ce que devrait être l’expérience des premiers utilisateurs. Concentrez-vous sur le contexte. Dans la plupart des cas, il existe un meilleur moyen d’accueillir vos utilisateurs que d'utiliser ce pattern.
5. Des états vides (empty state) créatifs mais pas intuitifs
Un état vide est un composant que les designers inexpérimentés oublient souvent. Cependant, ils peuvent constituer un facteur important en terme d'expérience utilisateur globale sur une interface.
Parfois, les designers voient les messages d'erreur et les états vides comme un espace d'expression vierge offrant une bonne occasion de proposer quelque chose de créatif.
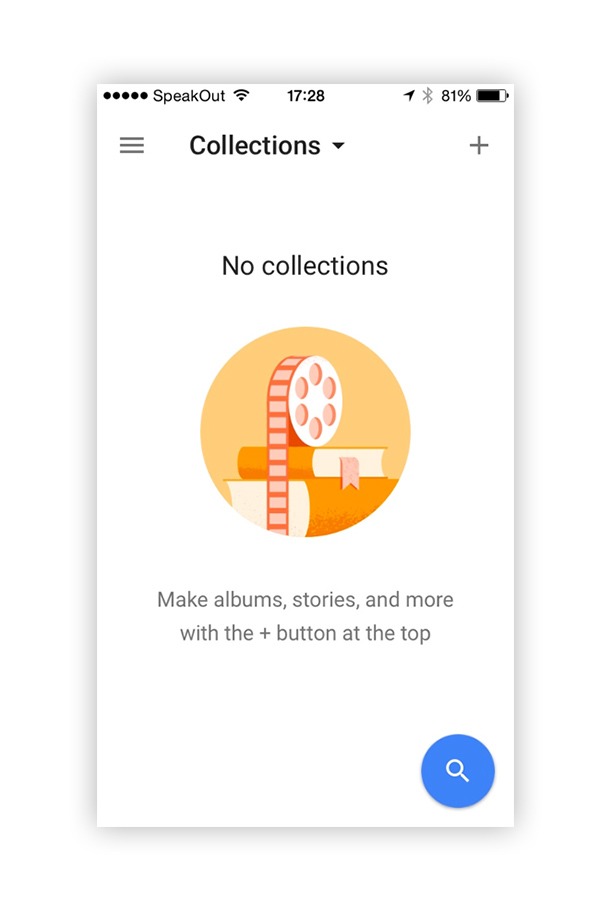
Par exemple cet écran d'état vide dans Google Photos :

À première vue, il semble plutôt sympa visuellement non ? Une belle mise en page bien composée qui suit les directives, avec une belle illustration...
Cependant, quand y regarde de plus prêt, il y a des phénomènes un peu étranges surtout incohérents :
- Pourquoi y a-t-il un bouton de recherche aussi imposant alors qu'il n'y a pas d'item ? Pourquoi voudriez-vous chercher dans "rien" ?
- L'illustration (bien que subjectivement très jolie au demeurant) n'est pas représentative (une bobine 35mm sur des livres ?) ...
- Le texte explique que je devrais être à la recherche du signe «+» en haut de l'application, ce qui est très maladroit ! Pourquoi ne pas intégrer directement un bouton "Ajouter" ?
C'est un peu comme dire « cliquez sur le bouton "Continuer" pour continuer ».
Par ailleurs cet état vide n'aide pas les utilisateurs à comprendre le contexte :
- Que sont les "collections" ? En quoi elles sont-ils utiles ?
- Pourquoi n'en ai-je pas ?
- Que puis-je faire à ce sujet (si je devais faire quelque chose) ?
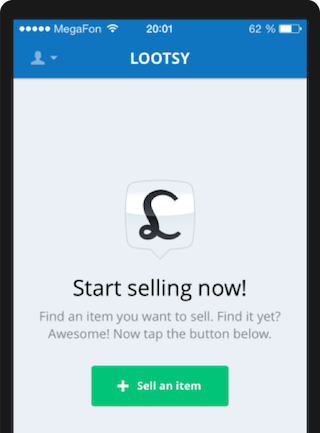
En matière de créativité, "less is more". L'état vide ci-dessous fait un excellent travail en terme d'utilité... et encore optimisable : l'instruction "Maintenant, appuyez sur le bouton ci-dessous" n'est pas vraiment nécessaire :)

N'oubliez pas que les états vides (un peu similaires aux pages 404 pages sur le Web) ne concernent pas uniquement l'esthétique visuelle et la personnalité de la marque. Ils jouent également un rôle plus important dans la convivialité. Rendez-les intuitifs et utiles.
Pour conclure
Ne vous méprenez pas, les "patterns de conception" et les "meilleures pratiques" restent vos amis. Gardez toutefois à l'esprit que les applications et les utilisateurs sont différents les uns des autres. Une solution peut fonctionner correctement dans une application et échouer dans une autre. Il n'y a pas de solution universelle. De plus, vous ne savez jamais pourquoi une application a été conçue d'une certaine manière.
Faites votre propre pensée. Faites votre propre design. Faites vos propres recherches. Faites des tests utilisateurs et validez vos partis pris.
Mesurez, testez, validez et n'ayez pas peur de ne pas suivre les guidelines si cela vous semble plus logique en première instance.
Librement traduit de l'article : Misused mobile UX patterns - Icone par Dinosoft Labs
 Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices
Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices

