Utiliser les principes de la Gestalt pour améliorer les interactions
Utiliser les principes de la Gestalt pour améliorer les interactions

« Gestalt » est un terme de psychologie. Il exprime l’idée que l’esprit humain accorde plus d’importance à un ensemble qu’aux parties qui forment cet ensemble. Les principes de la Gestalt détaillent la façon dont notre esprit assemble et interprète chacun des éléments visuels.
De ces principes, les plus utiles en design sont :
- la similarité
- la clôture
- la continuité
- les espaces négatifs
- la proximité
- le « figure-fond »
Dans cet article, nous verrons chacun de ces principes, avec quelques exemples concrets.
Similarité
Les éléments qui sont similaires sont liés
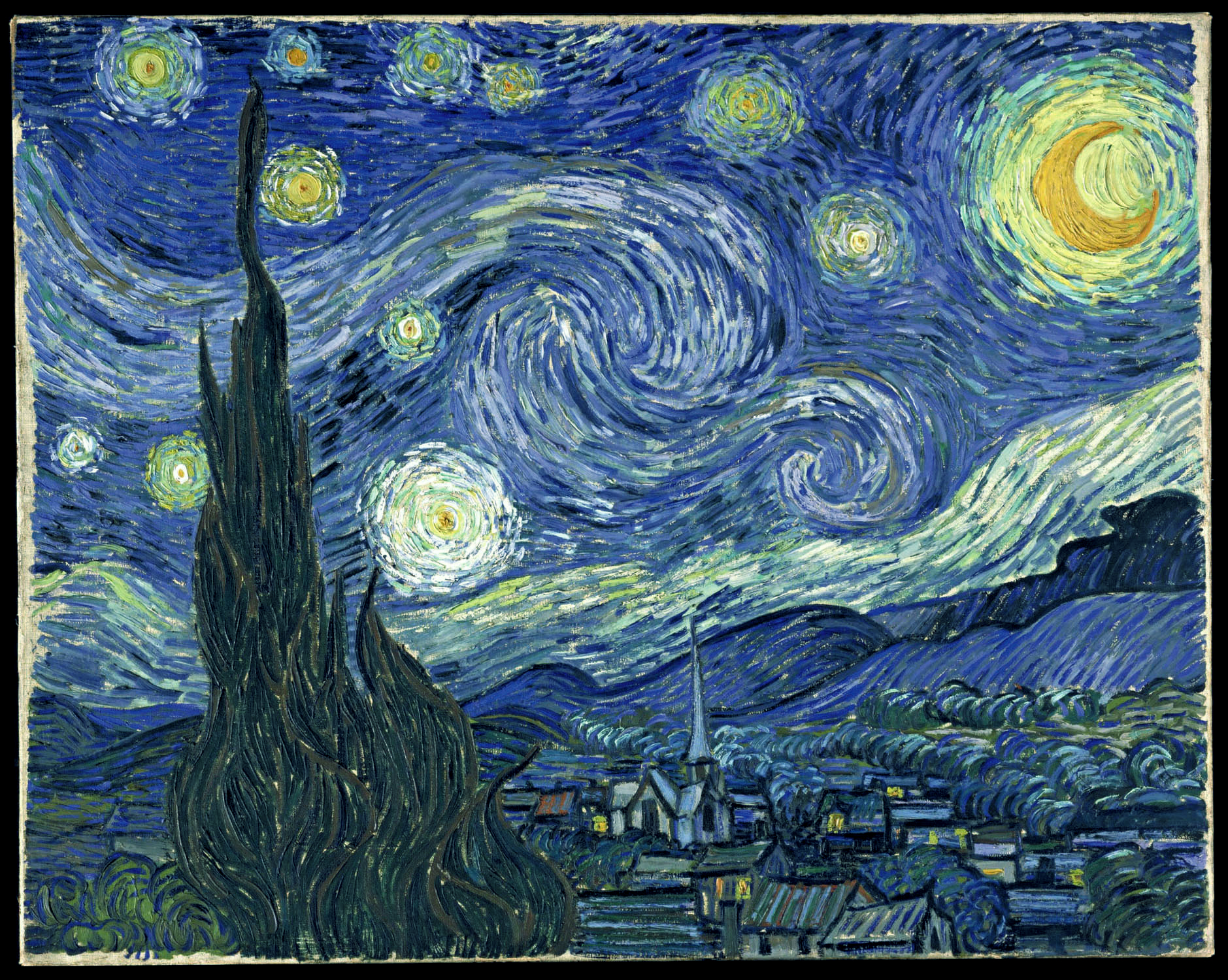
La loi de similarité est visible dans la toile de Van Gogh « La Nuit Étoilée ». En effet, on y distingue les étoiles dans la nuit à l’aide de deux caractéristiques qui les font contraster du reste de la toile :
- Les orbes circulaires que l’on perçoit comme des étoiles sont toutes de couleur jaune,
- Ces formes sont constituées de petites touches de peintures tracées en cercle.

Le spectateur de l'œuvre comprend implicitement que chacun de ces éléments, avec ces deux caractéristiques, représente la même chose, une étoile. Cela indique aussi qu’ils sont séparés du ciel bleu qui les entoure.
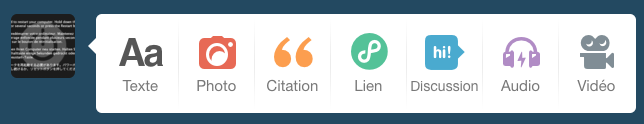
Revenons à nos interface : voici un autre exemple. Sur Tumblr, on peut voir les liens, représentés par des icônes, pour créer des notes de blog de différents types.

Quelles sont les similarités ici ?
- Chaque option est représentée par une icône accompagnée d’un label,
- Chaque groupe d’icône/label a la même taille et ils sont positionnés de la même façon,
- Les icônes sont réparties uniformément dans l’espace, avec un traitement égal.
Qu’est-ce que cela signifie pour processus de création d’une note de blog ?
- L’utilisateur en déduit que chacune de ces icônes mène à un objectif similaire : créer une note de blog,
- Il sait où se trouvent les éléments d’interface quand il voudra créer une nouvelle note.
Clôture
Les objets qui apparaissent dans un espace délimité par une clôture sont perçus comme groupés, et par conséquent reliés.
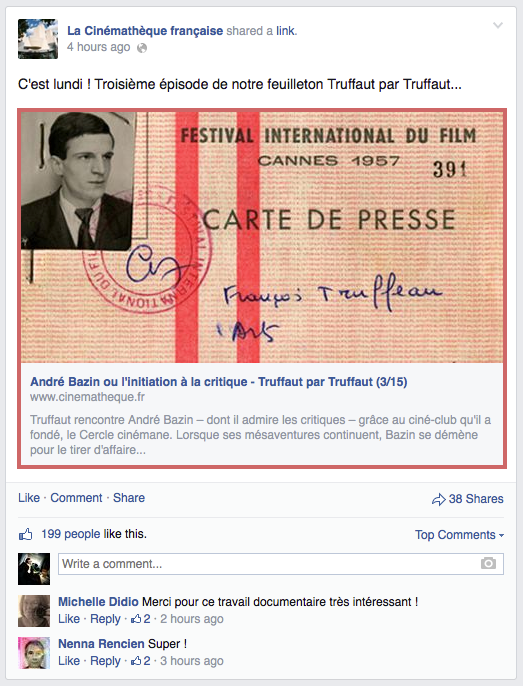
Ce post Facebook possède 3 espaces délimité par des clôtures :

La premier enclôt est celui du post entier (surligné en rouge dans la capture ci-dessous). Dans la timeline, chaque post est délimité par un rectangle avec un fond blanc et une fine bordure qui le distingue du fond gris-bleu.

La seconde clôture est celle qui entoure le lien partagé au sein du post. La photo, suivie du titre et de la description du lien apparaissent groupés, donc logiquement liés entre eux. Dès lors, l’utilisateur est informé de l’organisation et de la hiérarchie des informations au sein du post.

La troisième clôture concerne l’espace situé dans la partie inférieure du bloc. Tout ce qui a un rapport avec les interactions sociales est contenu dans cette zone, au fond gris. Cela indique exactement où, et comment interagir avec cette publication.

Ces clôtures apportent de l’affordance, c’est à dire qu’ils permettent à l’utilisateur de les grouper mentalement et d’interpréter l’information de la bonne façon.
Continuité
Le regard crée une continuité entre les éléments qui sont similaires, pour former un seul objet.
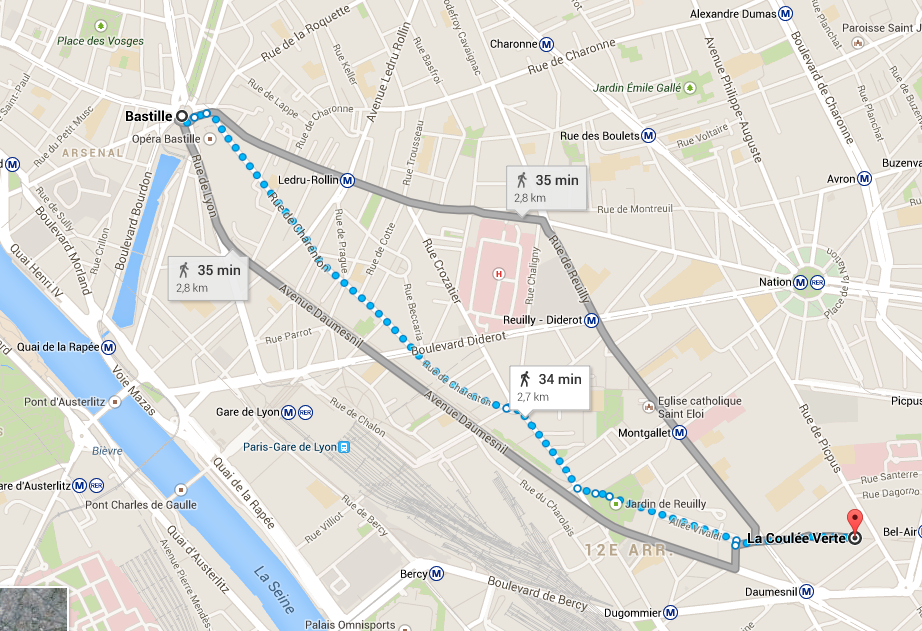
Ci-dessous l’interface de Google Maps, quand on y recherche un itinéraire à pied. Plutôt qu’une série de points bleus, l’esprit les regroupe pour percevoir une seule ligne.

On comprend aussi que l’itinéraire suit le parcours de cette « ligne ». Pourtant il est explicité nulle part que cette ligne discontinue représente un itinéraire. Une petite icône représentant un piéton et les points bleus suffisent pour exprimer l’idée de mouvement.
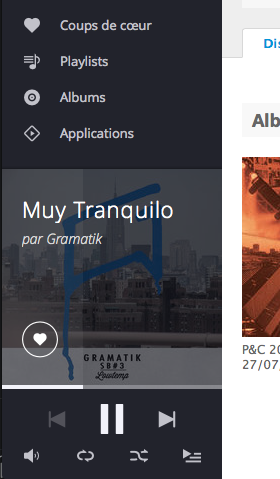
La timeline de la nouvelle version de Deezer représente une autre application du principe de continuité.

La ligne grise qui occupe toute la largeur représente la durée du titre. Au fur et à mesure que le titre se joue, la couleur de la ligne change.
La seconde couleur est perçue comme une seconde ligne. Quand cette seconde ligne augmente sa taille, l’utilisateur perçoit l’avancement du temps. Il n’imagine pas que la seconde ligne puisse aller au delà de la première. Sous-entendu, quand que la seconde ligne aura atteint la fin de la première, la piste sera finie.
L’interface n’a pas besoin de donner plus d’indication (par exemple une flèche qui pourrait indiquerait la durée), car l’action, c'est à dire l'animation et les interactions quand la piste est jouée suffisent à indiquer à l’utilisateur quand la piste a débuté et quand elle se terminera.
Espaces négatifs
Quand un objet est partiellement caché, l’esprit perçoit l’objet dans son ensemble et la partie manquante est mentalement remplacée.
Intéressons-nous à l’icône de notification de l’interface de Twitter. Quand l’utilisateur reçoit une notification, un carré arrondi contenant un chiffre est placé par dessus l’icône.
![]()
Toutefois, l’icône reste suffisamment visible pour que le cerveau l’interprète comme une cloche.
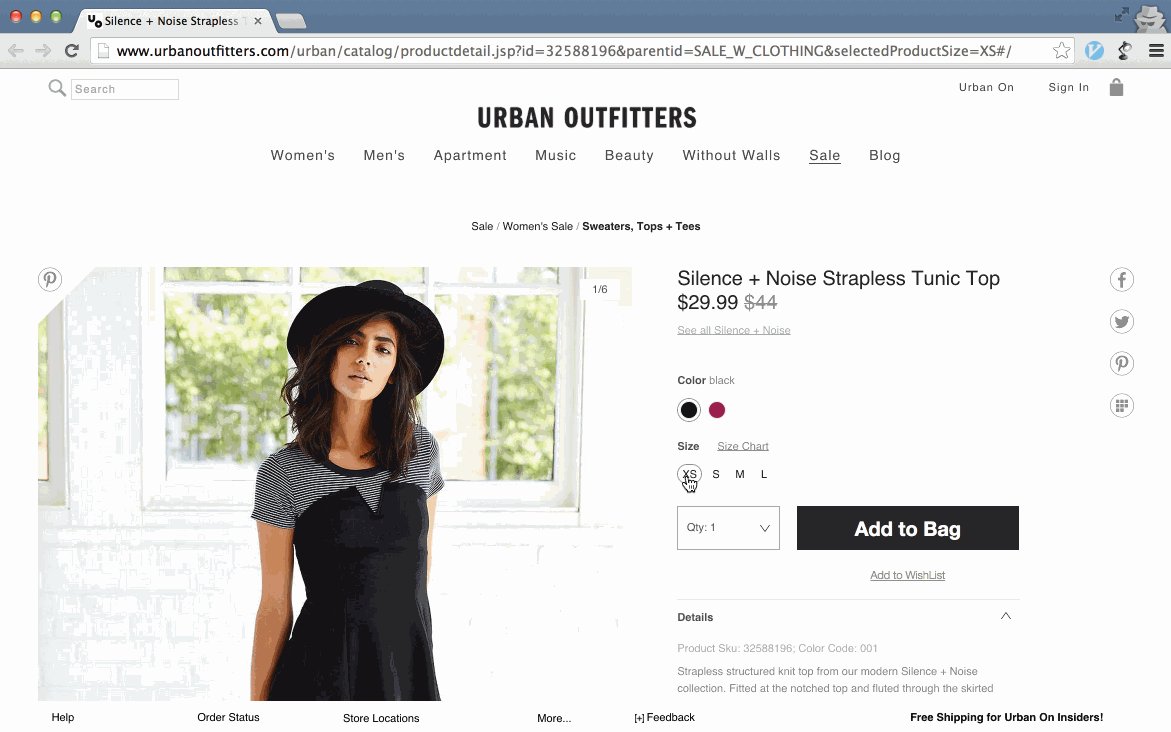
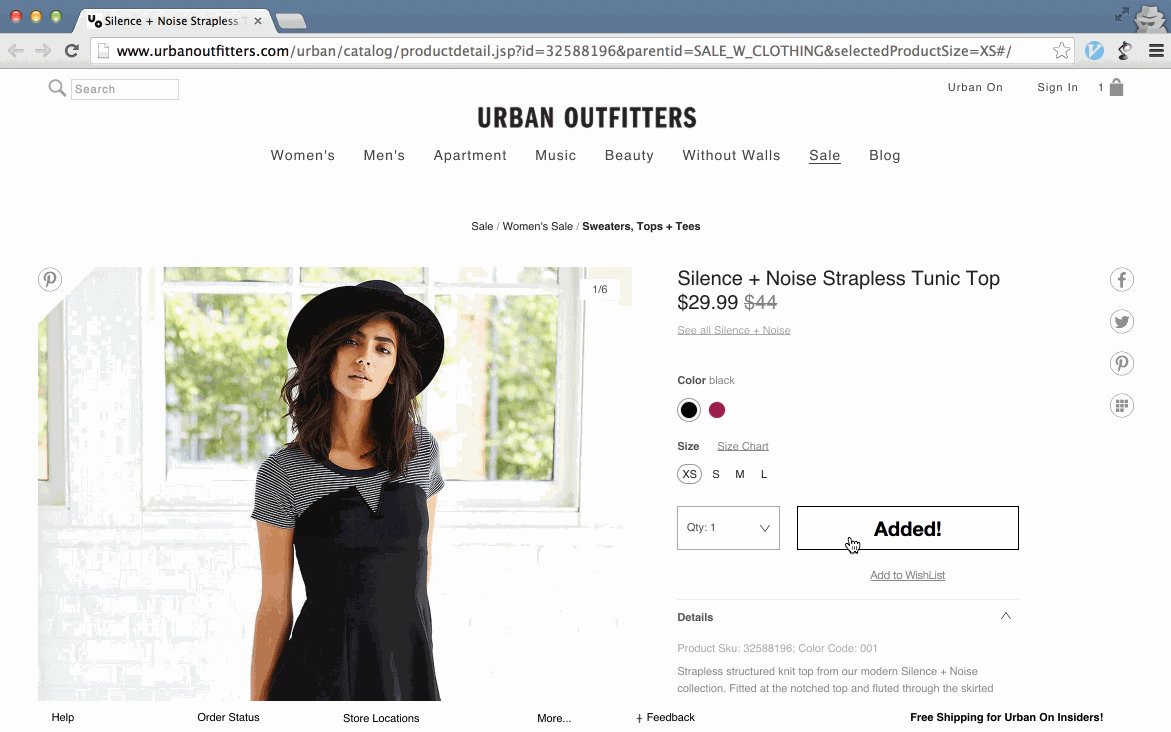
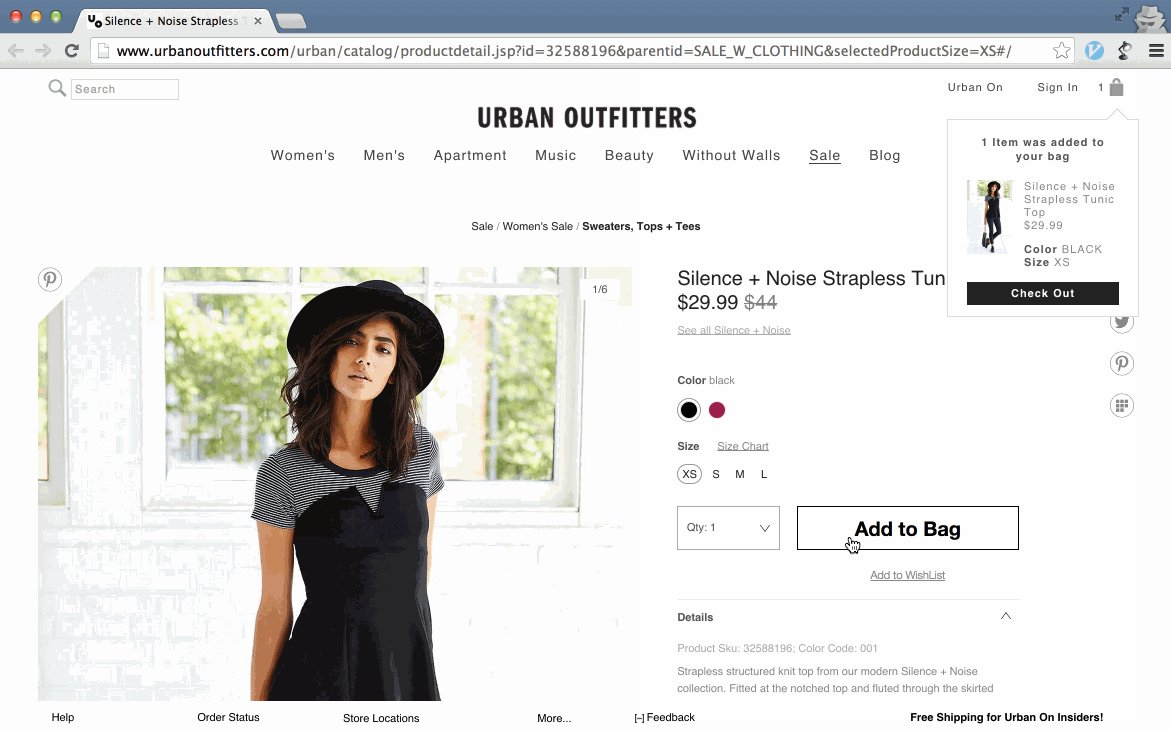
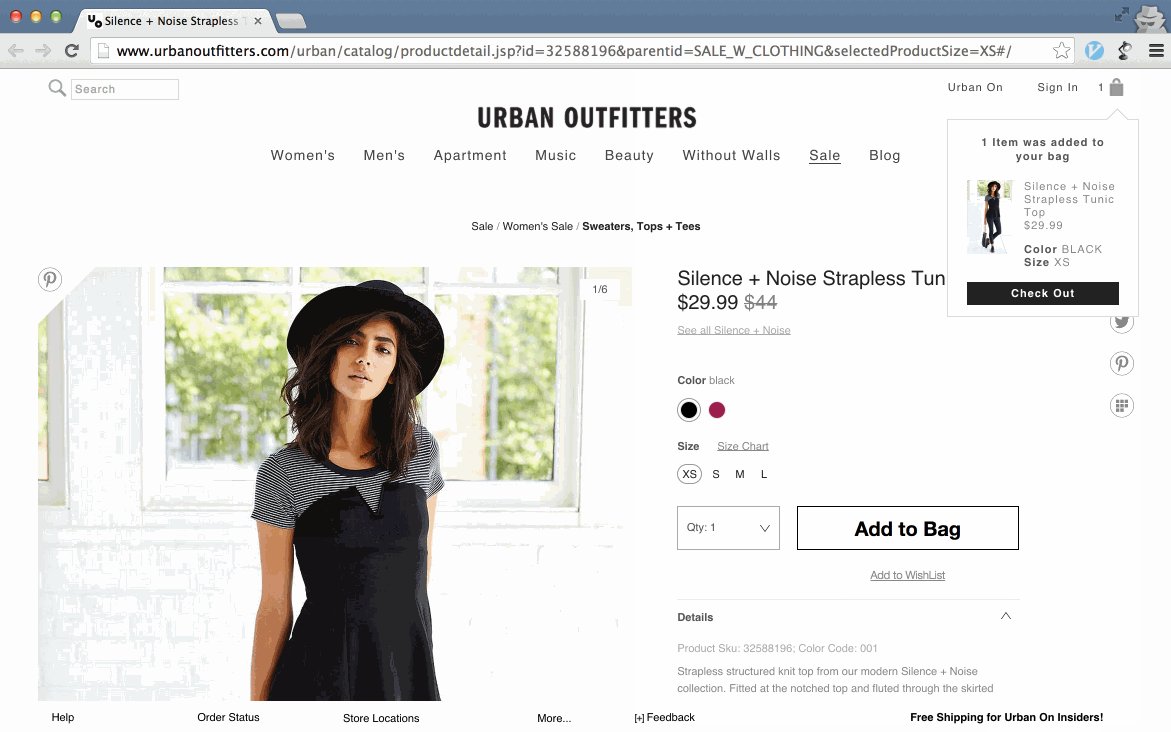
Dans un autre registre, ce principe peut-être utilisé pour compléter une interaction. Observez ce qui se passe sur le magasin en ligne d’Urban Outfitters, quand un produit est ajouté au panier :

Dans cette interaction, quand l’utilisateur clique sur le bouton « add to bag », plusieurs évènement se produisent :
- Le texte à l’intérieur du bouton change pour « added ! »
- Un chiffre apparait à coté de l’icône du panier, dans la barre de navigation.
- Une fenêtre modale apparait en dessous du panier pour confirmer que l’objet y a bien été ajouté.
Le fait que les produits soit ajoutés au panier est clair dans l’interface. Dès lors, nul besoin d’aller vérifier si il est effectivement dans le panier. Aucune opération de glissé-déposé n’a été nécessaire pour créer cette réassurance (ce type d’interaction représente souvent beaucoup de travail pour l’utilisateur). L’utilisateur reçoit suffisamment de retour visuel pour être en confiance, sans quitter la page sur laquelle il se trouve.
Proximité
Quand des éléments sont proches, il sont perçus comme des parts d’un groupe.
Sur twitter à nouveau, les cartes des profils montrent bien cette règle de proximité.

L’avatar, le nom et la photo de couverture sont disposés à coté les uns des autres. Cela indique qu’il faut lire ces informations ensemble, car elles sont liées.
Les métriques associées au compte twitter (nombre de tweets, de followings et de followers), sont situées quelques pixels plus bas. La ligne sur cette copie d’écran indique l’espace négatif séparant les deux groupes et créant une séparation.

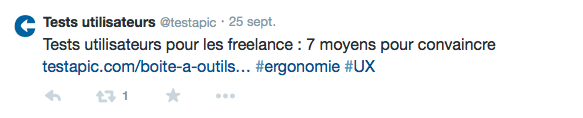
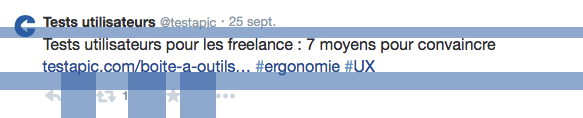
Sur un tweet, même principe :

Les éléments qui permettent d’interagir sont présentés largement en dessous du contenu à proprement parler. De la même façon, chaque objet avec lequel l’utilisateur peut interagir est espacé de ses voisins de sorte que l’utilisateur puisse associer facilement les numéros à chaque action.

À propos des espaces blancs
L’espace blanc est un synonyme d’espace négatif. Dans de nombreux cas (pas toujours), les espaces blancs sont utilisés comme une sorte de clôture (voir ci-dessus). Il s’agit d’une frontière invisible qui définit une zone de proximité, en donnant du sens à une mise en page, sans rajouter des lignes et autre élément de séparation qui pourraient alourdir le design graphique.
C’est le même principe qui nous fait grouper les numéros de téléphones par deux : il est plus facile de distinguer et de se souvenir des numéros quand ils sont séparés par des espaces négatifs. Par exemple, +33123456789 est bien plus opaque que +33 1 23 45 67 89 !
« Figure-fond »
La perception de profondeur qui dissocie des éléments du premier et de l’arrière-plan.
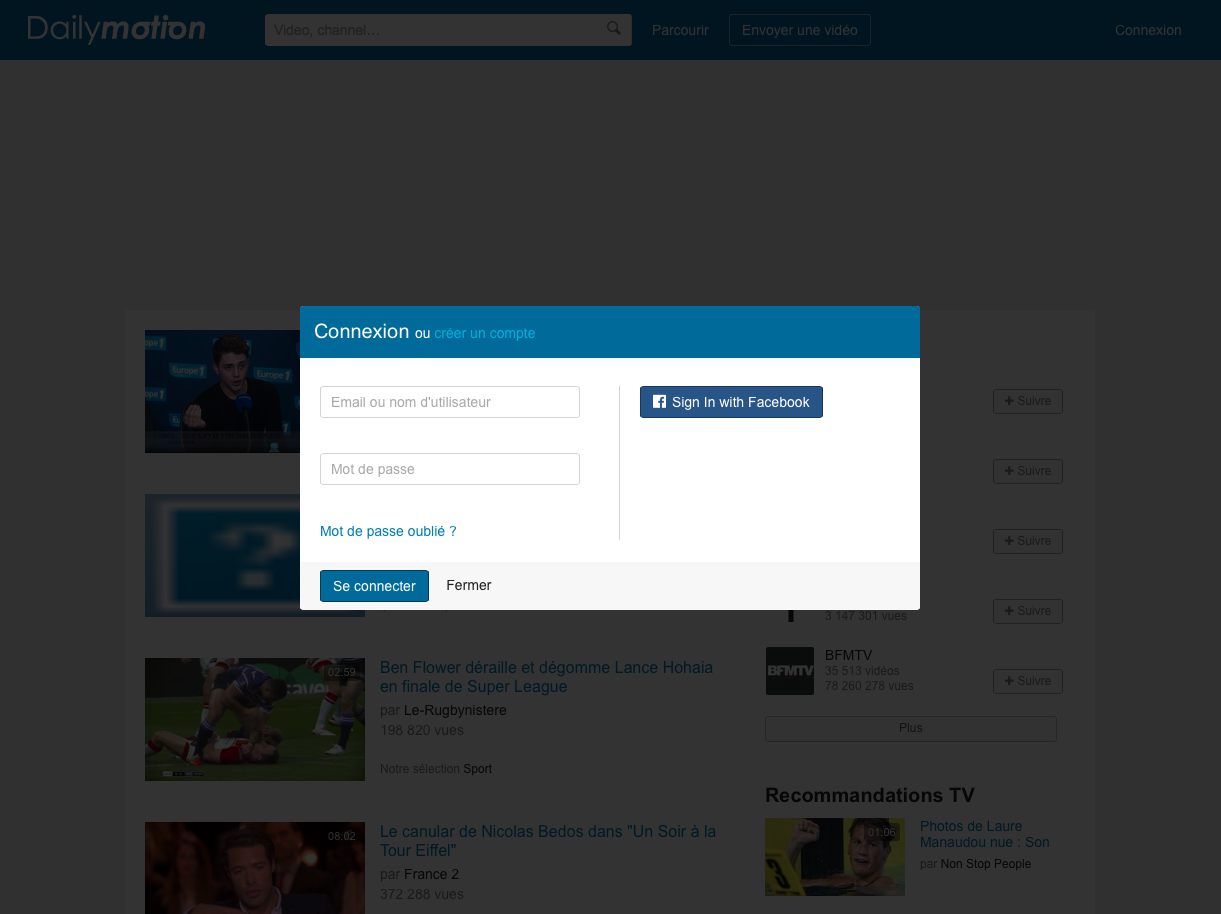
La pop-in est la démonstration la plus évidente de ce principe.

Sur l’exemple ci-dessus, le site de Dailymotion affiche une pop-in qui utilise ces indices pour indiquer le plan :
- Le contenu du site, en arrière-plan, est assombri.
- Le bloc qui apparait se superpose au contenu.
La relation figure-fond permet de comprendre cette interaction. La fenêtre pop-in est perçue comme le premier-plan et le reste du site est en arrière-plan. Le visiteur comprend qu’il n’a pas changé de page car le fond est toujours visible, mais il voit aussi que le contexte de l’interaction a changé : il doit interagir avec ce qui lui est présenté au premier plan.
À propos de sobriété visuelle
Remarquons le minimum d’éléments visuels sur cette interface de Dailymotion. Aucune bordure n’est nécessaire pour dissocier l’intérieur de l’extérieur de la pop-in, seulement une légère ombre. Quand il s’agit de créer quelque chose d’épuré, la bonne question à se poser est : « quel est le minimum de détail que l’on doit ajouter pour créer l’impact visuel nécessaire ? »
Parmi les principes de Deiter Rams pour un bon design, le dernier consiste à faire « le moins de design possible ». Comprendre comment les principes de la Gestalt fonctionnent permet de faire comprendre le maximum en n’en montrant le minimum.
Ce qu'il faut en retenir
Une interface est plus qu'un amas d’interactions isolées : l’esprit humain cherche sans cesse à mettre en relation chaque petite interaction pour constituer une seule tâche.
Si cela est impossible, alors cela crée de la confusion. Chaque étape doit être rattachée à un objectif.
Les principes évoquées dans cet article aident à créer des interfaces intuitives, identifier les problèmes, et trouver des solutions dans une interface existante.
Cet article est une traduction libre de l'article de Carolann Bonner sur robots.thoughtbot.com



 Published by :
Published by :