Le rôle des états vides dans l’onboarding
Le rôle des états vides dans l’onboarding

L’ensemble des premiers écrans avec lesquels les utilisateurs interagissent définit les attentes de l’application. Afin d’assurer que vos utilisateurs ne suppriment pas votre application après la première utilisation, vous devez renseigner comment achever les tâches clés et leur donner envie de revenir.
Autrement dit, vous devez familiariser et engager avec succès vos utilisateurs pendant les premières interactions.
Le processus de l’onboarding est une étape cruciale pour préparer vos utilisateurs avec succès pour votre produit. Dans cet article, nous allons fournir quelques conseils sur comment aborder l’onboarding en utilisant un modèle simple appelé “états vides”.
Qu’est-ce qu’un état vide ?
Le contenu est ce qui fournit la valeur pour la plupart des utilisateurs. Que ce soit le fil d’actualité, l’application de To-Do ou le tableau de bord du système, la raison pour laquelle les gens utilisent les applications est le contenu. C’est pourquoi il est crucial de considérer comment on conçoit les états vides : ces moments dans le voyage de l’utilisateur où une application pourrait ne pas encore avoir de contenu pour l’utilisateur.
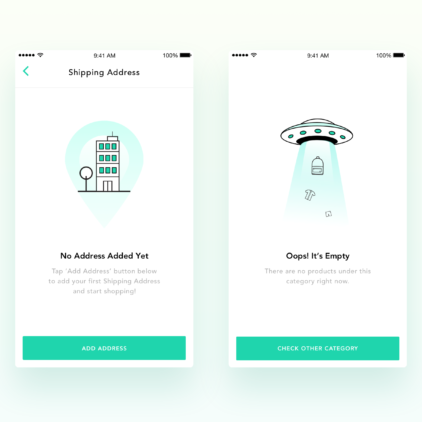
Un écran d’application dont son état par défaut est vide et qui exige que les utilisateurs parcourent une ou plusieurs étapes pour le remplir avec des données, est parfaitement fait pour l’onboarding. En plus d’informer les utilisateurs sur ce qui est attendu comme contenu sur la page, l’état vide enseigne aussi comment utiliser l’application. Même si le processus de l’onboarding est constitué d’une seule étape, le guidage rassurera les utilisateurs pour qu’ils utilisent l’application correctement.

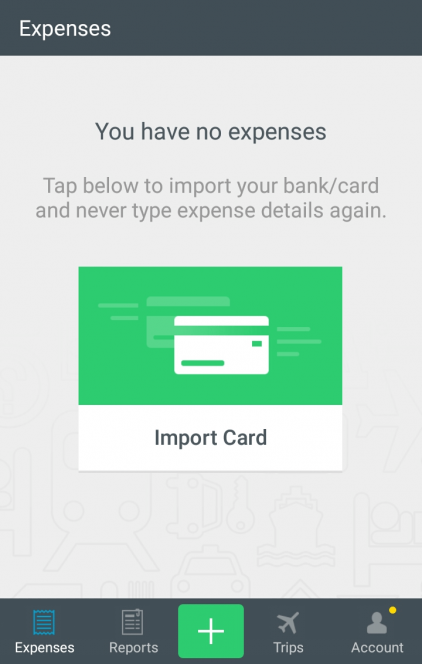
L’état vide de l’application Expensify rassure les utilisateurs en leur communiquant comment commencer à l’utiliser.
La valeur d’un état vide pendant l’onboarding
Considérez la première utilisation d’un état vide comme une partie d’une expérience cohésive de l’onboarding. Vous devez utiliser l’écran de l’état vide pour éduquer et engager vos utilisateurs. Utilisez cet écran en tant qu’opportunité pour rendre un moment vide en quelque chose.
Éduquer les utilisateurs
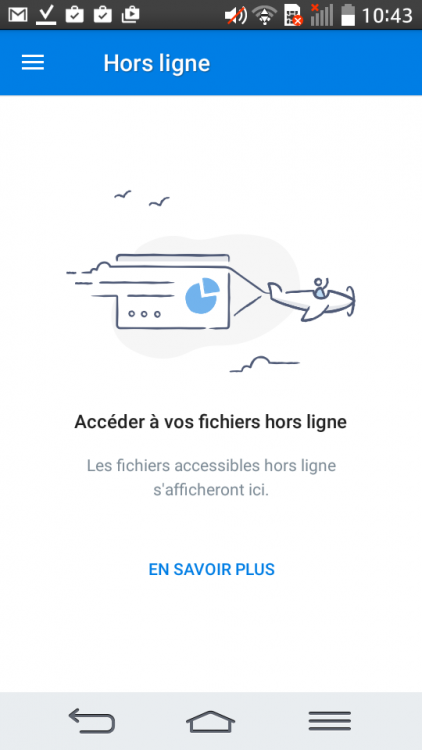
Avant tout, l’écran de l’état vide doit aider les utilisateurs à comprendre le contexte. Informer les utilisateurs sur ce qu’il arrivera leur donne du confort. La meilleure façon de délivrer cette information est soit de le montrer soit de le dire : montrer aux utilisateurs à quoi ressemblera l’écran lorsqu’il est rempli avec le contenu, ou leur communiquer avec des instructions claires.
Inciter à faire des actions
La plupart des états vides vous communiqueront à quoi servent ces écrans et pourquoi vous les voyez. Cependant, les états vides efficaces vont plus loin et vous communiquent ce que vous pouvez faire ensuite. Eduquer vos utilisateurs est important, mais le véritable succès dans votre premier état vide est de pousser les utilisateurs à une action. Considérez cet état vide comme un point de départ et concevez-le pour encourager les activités des utilisateurs.
Créer une expérience utilisateur agréable
En même temps que votre application doit être fonctionnelle (elle doit résoudre un problème pour les utilisateurs) et utilisable (il est facile d’apprendre et facile à utiliser), elle devrait aussi être agréable. Les états vides sont une occasion excellente pour créer une connexion humaine avec vos utilisateurs et faire saisir la personnalité de votre application.
Comment concevoir un état vide idéal
Malgré le fait que les états vides peuvent engager les utilisateurs, ils sont souvent négligés pendant la conception et le développement. Cela arrive, car nous concevons généralement une interface remplie où tous les éléments semblent en ordre. Cependant, comment devons-nous concevoir nos pages lorsque le contenu se crée grâce aux actions des utilisateurs ? La conception de l’état vide est en fait une opportunité extraordinaire pour la créativité et l’utilisabilité.
Éviter les impasses
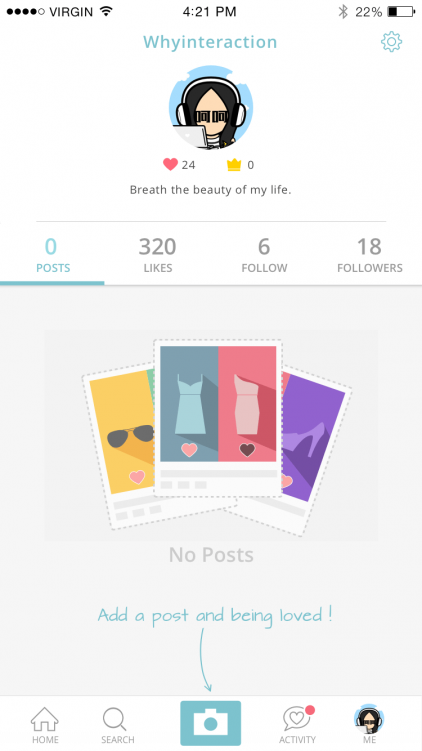
La pire chose que vous pouvez faire avec un état vide c’est de conduire les utilisateurs vers une impasse. L’impasse crée une confusion et entraîne des étapes supplémentaires et inutiles. Regardez la différence entre les deux exemples suivants de l’application Modspot. La première image est l’écran actuel de Modspot pour les nouveaux utilisateurs : l’état vide utile et bien conçu diminue la friction en guidant les utilisateurs vers une action leur permettant de débuter dans l’application.

L’écran de Modspot optimise l’état vide pour guider les utilisateurs.
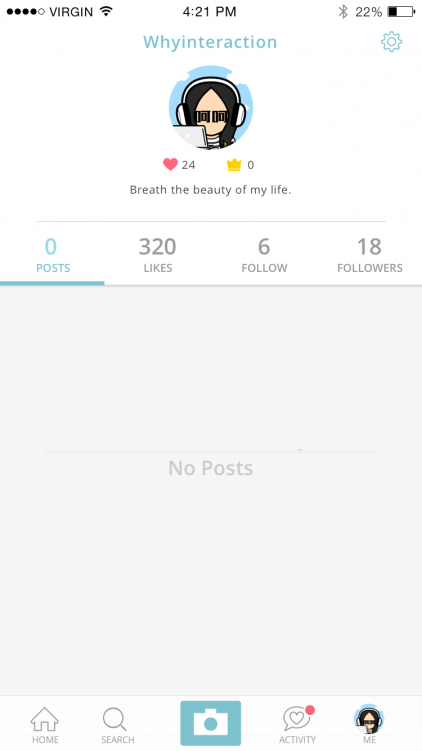
La deuxième version ci-dessous est une version factice du même écran qui a été créé pour montrer l’état vide inutile qui ne fournit pas de guide ni d’exemples, mais uniquement une impasse.

La version impasse du même écran montre pourquoi il est très important d’éviter les états vides de ce type.
Conserver les états vides visuellement simples
La beauté d’un bon design de l’état vide est sa simplicité. Vous devez utiliser une approche d’un design minimal afin d’apporter les contenus les plus importants au premier rang et minimiser les distractions. Ainsi, intégrez seulement des phrases bien écrites et facilement lisibles (descriptions claires et courtes ou instructions faciles à suivre) et mettez-les avec de bons visuels.

Credit : Dropbox
Concevoir les états vides intuitifs
N’oubliez pas que les états vides ne concernent pas seulement des apparences visuelles. Ils doivent aussi aider les utilisateurs à comprendre le contexte. Même si c’est censé être une étape de l’onboarding, vous devez maximiser sa valeur communicative pour les utilisateurs et fournir les guides sur comment rendre cet état vide à un état actif.
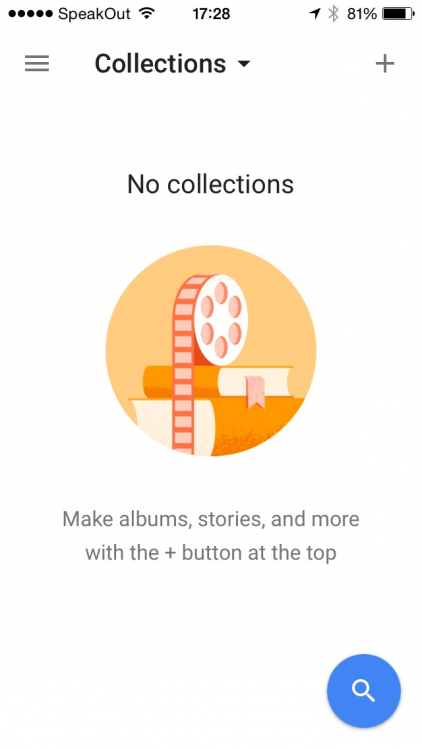
Prenons en exemple l’écran de l’état vide de Google Photos. Visuellement, ça a l’air excellent : la mise en page est bien faite avec de jolis graphiques. Cependant, cet état vide n’aide pas les utilisateurs à comprendre le contexte et ne fournit pas de réponse aux questions suivantes :
- Qu’est-ce qu’est la collection ?
- Comment je peux en avoir ?

Credit : Google Photos
Laissez briller la personnalité
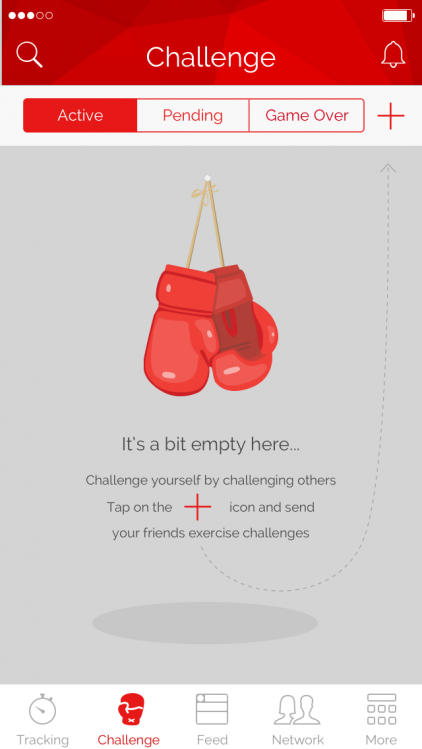
Une bonne première impression, il ne s’agit pas seulement d’utilisabilité, mais aussi de la personnalité. La personnalité est ce qui rend votre application inoubliable et agréable à utiliser. Cela ne semble peut-être pas grand-chose, mais si votre premier état vide est un peu différent d’autres produits similaires, vos utilisateurs le remarqueront et s’attendront à ce que l’ensemble des expériences avec ce produit soient différentes. Par exemple, voyez ci-dessous comment l’application Khaylo Workout utilise ces états vides pour exprimer sa personnalité et son ton.

Credit : Khaylo Workout
Encourager les utilisateurs à interagir
Votre but principal est de convaincre les utilisateurs de faire quelque chose dès que possible pour que l’écran ne soit plus vide. Pour inciter des actions sur un état vide, ne montrez pas aux utilisateurs simplement l’avantage qu’ils recevront lorsqu’ils interagiront avec l’application, mais guidez-les également jusqu’à une action attendue.
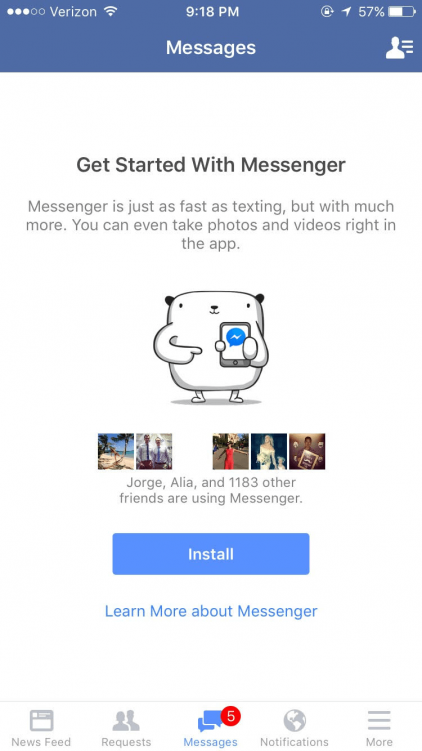
Regardons l’exemple de l’écran d’installation de Facebook Messenger. Lorsque les utilisateurs arrivent sur cet écran, ils voient les encouragements - l’écran communique aux utilisateurs les avantages du produit (ils peuvent prendre des photos ou enregistrer une vidéo sur Messenger) et leur indique combien parmi leur amis Facebook, utilisent déjà l’application. Le bouton “installer” guide les utilisateurs vers l’étape suivante nécessaire pour sortir de l’état vide. Les utilisateurs n’ont tout simplement pas d’autres options que de cliquer sur le bouton “installer”.

Credit : Facebook
Si possible, fournir le contenu personnalisé
Lorsque vous personnalisez votre application pour les utilisateurs, vous montrez la valeur de votre produit plus rapidement. Le but principal de la personnalisation est de délivrer des contenus qui correspondent aux besoins et aux intérêts spécifiques des utilisateurs, sans effort de la part des utilisateurs ciblés. L’application analyse les utilisateurs et ajuste l’interface - remplir les états vides - selon le profil.
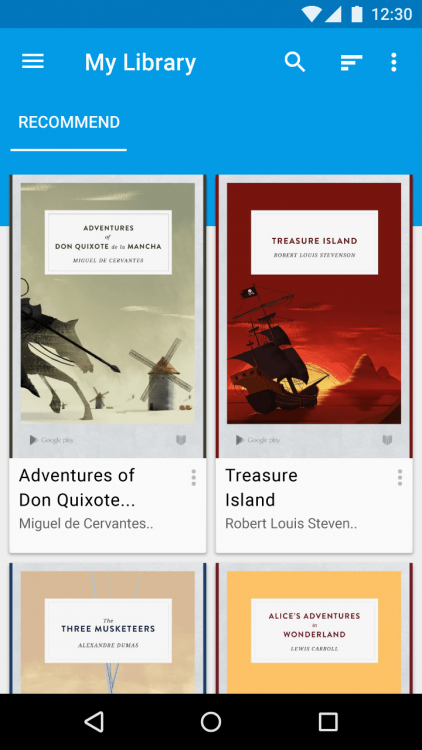
Envisagez de fournir un contenu de départ qui permettra aux utilisateurs d’explorer votre application immédiatement. Par exemple, une application de lecture de livres numériques pourrait fournir à tous les utilisateurs un écran avec quelques livres basé sur les informations de l’utilisateur.

Credit : Material Design
Créer l’émotion dans l’UI
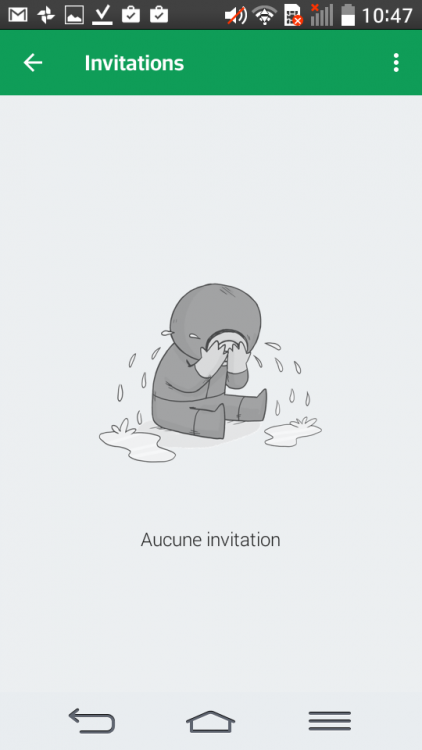
Les états vides peuvent vous aider à montrer le côté humain de votre produit. Les stimulations positives et émotionnelles peuvent créer un sens d’engagement avec vos utilisateurs. Le type des émotions que transmet l’état vide dépend de l’objectif de votre application. L’exemple ci-dessous montre le côté émotionnel de l’état vide dans Google Hangouts et comment cela peut encourager les utilisateurs à recevoir des invitations sur Hangouts.

Credit : Google Hangouts
Bien sûr, montrer l’émotion dans le design comme dans l’exemple ci-dessus est un risque - certains ne le comprennent pas, et certains peuvent même le détester. Mais, ce n’est pas grave, car des réponses émotionnelles à votre design sont mieux que l’indifférence.
Présenter les états du succès
Le moment où les utilisateurs terminent une tâche importante pour la première fois, est une excellente opportunité pour vous de créer une connexion positive et émotionnelle entre eux et votre produit. Communiquez aux utilisateurs qu’ils l’utilisent correctement en admettant leur progrès et fêtez le succès avec les utilisateurs.
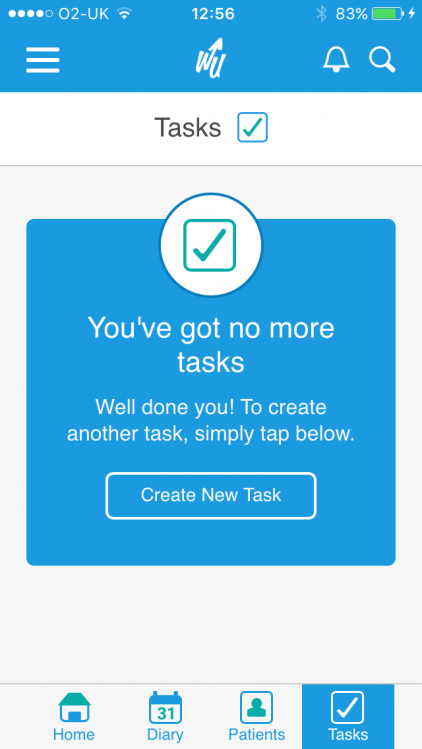
L’état du succès est une opportunité extraordinaire pour féliciter les utilisateurs pour les tâches bien faites, et pour les inciter vers de nouvelles interactions. Par exemple, le fait de rendre vide la liste des tâches à faire est certainement un succès positif pour les utilisateurs de l’application Writeupp. Il est bien que l’application offre des félicitations “ Well done !” comme renforcement positif. Cet état du succès ravit les utilisateurs et offre les prochaines étapes pour les maintenir engagés.

Credit : WriteUpp
Pour creuser davantage...
Les ressources suivantes peuvent vous aider à trouver des inspirations pour l’onboarding et les interfaces.
- Useronboarding est une excellente ressource pour explorer les expériences de l’onboarding existantes et lire les démontages détaillés.
- Uxarchive est une autre ressource excellente qui contient des écrans différents de l’onboarding de beaucoup d’applications populaires.
- Ui-patterns présente une collection d’onboardings et d’interfaces d’applications web.
- Emptystat.es est une collection de captures d’écran des états vides. La majorité des captures d’écran pour cet article ont été prises à partir de cette ressource.
Conclusion
Votre état vide ne devrait jamais être perçu comme vide. Ne laissez pas les utilisateurs face à un écran blanc lorsqu'ils ouvrent l’application pour la première fois. Investissez dans les états vides, car ils ne sont pas une partie temporaire ou mineure des expériences utilisateurs. En effet, ils sont aussi importants que les autres composants et riches en potentiel pour pousser les utilisateurs à un engagement et pour les ravir dès qu’ils s’inscrivent.
Librement traduit de l'article : The role of Empty States in User Onboarding - Crédit photo : Dribbble
 Published by : Julien Hennig - Classés dans : Best practices, Mobile, UI / UX (Design & Conception)Best practices
Published by : Julien Hennig - Classés dans : Best practices, Mobile, UI / UX (Design & Conception)Best practices

