Test de conception – Pourquoi les Utilisateurs abandonnent les formulaires avec des menus déroulants
Test de conception – Pourquoi les Utilisateurs abandonnent les formulaires avec des menus déroulants

Lors des tests que nous réalisons que ce soit en phase de conception ou en production, nous nous rendons compte que les abandons de formulaires sont comparables à une situation où une personne accepterait de vous rencontrer, mais déciderait d'annuler à la dernière minute car elle rencontre un imprévu qui ne lui donne plus envie de vous rencontrer. Les utilisateurs qui s’intéressent à votre service n’hésitent pas à commencer à remplir un formulaire ; mais quand lorsqu’il s’agit de le compléter, ils existent de nombreuses raisons d'abandonner.
Les menus déroulants ralentissent les utilisateurs
L’une des raisons les plus courantes à l’abandon est que votre formulaire contient plusieurs menus déroulants. Les champs de recherche de formulaires avec des menus de sélection sont souvent abandonnés. C’est tout simplement parce que leur complétion nécessite du temps et des efforts.
Interruption du flux
La plupart des formulaires commencent par des champs de texte où les utilisateurs doivent saisir leurs données personnelles (nom, prénom, etc.). Mais lorsqu’un menu déroulant apparaît, ils doivent déplacer les mains du clavier à la souris pour sélectionner l’option de leur choix. Cette étape interrompt leur flux de frappe et est donc source d'un ralentissement, à minima d'une rupture dans le process de complétion.
Difficiles à lire
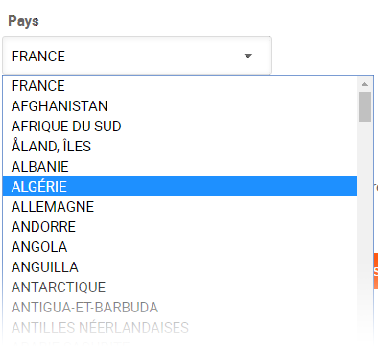
Une fois le menu déroulé, ils doivent explorer les options et sélectionner la bonne. Ce processus prend du temps et demande des efforts, car le texte des différentes options peut être difficile à lire. Elles apparaissent souvent sous forme d’une longue liste de mots avec un interligne réduit au minimum comme pour les listes de pays.

Sélection difficile à la souris
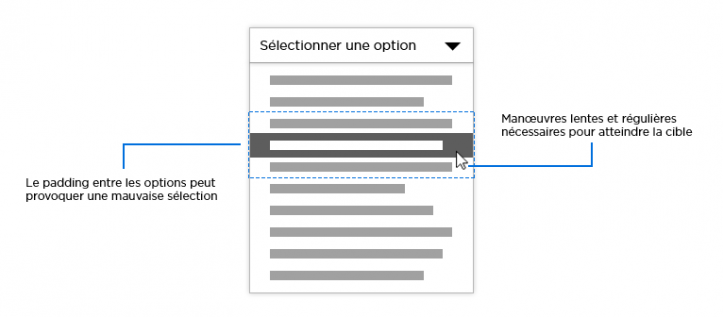
Pour sélectionner une option, l’utilisateur doit pointer sa souris vers la ligne choisie et ne pas s’en écarter. Cette manipulation nécessite une certaine dextérité, car il est facile de se tromper d’option si le déplacement de la souris est trop rapide ou imprécis. La taille du menu est limitée et l’espace entre les options est extrêmement réduit. Les tests utilisateurs ont mis en avant le fait que déplacer la souris de quelques pixels de trop peut entraîner un clic sur la mauvaise option.

Après avoir fait leur sélection, les utilisateurs doivent vérifier qu’ils ont bien sélectionné la bonne option. Ils doivent ensuite à nouveau reposer leurs mains sur le clavier pour se préparer à remplir le prochain champ de texte. Toutes ces actions s’accumulent et complexifient les interactions avec les menus déroulants.
Utilisation excessive de la flèche
Certains utilisateurs utilisent le clavier pour effectuer leur sélection au lieu de se servir de la souris. Mais c’est une méthode encore plus lente. Ils doivent appuyer sur la flèche du bas pour faire défiler chaque option. C’est un processus fastidieux lorsqu’il y a beaucoup de possibilités.

Défilement de l’écran sur mobile
Les utilisateurs d’ordinateur doivent faire preuve de dextérité pour se déplacer dans un menu déroulant, mais les utilisateurs d’appareils mobiles doivent également faire usage de la plus grande précision lorsqu’ils parcourent les options.
Lorsque les utilisateurs mobiles ouvrent un menu déroulant sur leur mobile, une roue de sélection s’affiche. Ils doivent lentement balayer l’écran pour atteindre l’option de leur choix. S’ils ne sont pas attentifs, ils peuvent aisément dépasser l’option de leur choix et se tromper au moment de la sélection. Cela les oblige à faire défiler le menu avec précaution, ce qui demande du temps et des efforts inutiles.
Non seulement le processus est fastidieux, mais les longues listes d’options peuvent être tronquées. À la fin du texte, une ellipse s’affiche. Ce qui rend encore plus difficile le choix d’une option pour les utilisateurs et qui peut conduire à l’abandon.
Alternatives aux menus déroulants - Test de conception
Vous devez éviter d’utiliser les menus déroulants autant que possible dans vos formulaires. Il existe de meilleures alternatives qui ne ralentissent pas la navigation des utilisateurs et n’interrompent pas leur flux de tâches.
Les boutons radio
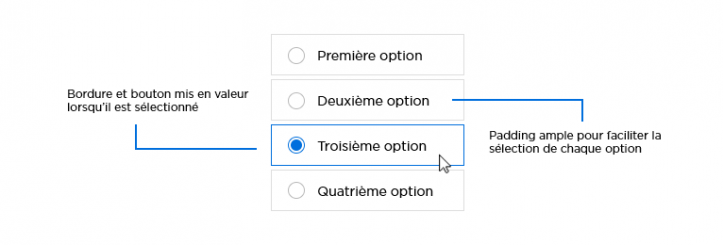
Il est préférable de présenter l’ensemble des options grâce à des boutons radio plutôt que de les entasser dans un menu déroulant. Toutes les options restent visibles afin que les utilisateurs puissent les parcourir sans avoir à ouvrir un menu (5 à 7 options maximum sont possibles pour ce type de module). Ils disposent de plus d’espace pour cliquer sur chaque option et ne seront pas pénalisés s’ils manquent leur cible.

Lorsque les utilisateurs cliquent sur un bouton radio, ils constatent une rétroaction visuelle immédiate. Ils n’ont pas à faire à nouveau défiler le menu s’ils se trompent. Tout ce qu’ils ont à faire c’est parcourir les options et à cliquer sur celle de leur choix.
Les boutons radio doivent ressembler à des boutons. Ils doivent avoir un grand espace à remplir délimité par une bordure claire. Lorsque l’on clique dessus, l’activation doit être signalée par un changement de couleur et de forme.
Champs de texte à saisie automatique
Lorsque vous devez afficher plusieurs options, utilisez des champs à saisie automatique. Ils permettent aux utilisateurs de saisir leurs informations et de disposer des options suggérées correspondantes.
Plus l’utilisateur saisit d’informations, plus les options proposées sont spécifiques. Cela permet de gagner du temps en sélectionnant une option suggérée au lieu de devoir taper l’intégralité de l’information.

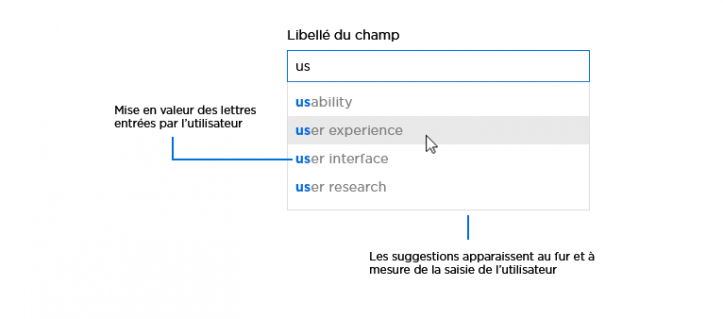
Les champs de texte à saisie automatique doivent proposer l’option qui correspond le mieux à l’information. Vous devez identifier le texte saisi par l’utilisateur dans les options proposées. L’option qui correspond au texte entré doit être mise en surbrillance grâce à un contraste dans les couleurs.
Dans quel(s) cas opter pour un menu déroulant ?
Il n’existe qu’une seule situation où vous devez utiliser un menu déroulant. C’est lorsque vous souhaitez que l’utilisateur réponde en utilisant une terminologie spécifique.
Par exemple, si vous voulez connaître l’appartenance ethnique de vos utilisateurs, vous devez leur proposer des options utilisant votre propre terminologie. Si vous ne proposez pas d’options spécifiques, les utilisateurs vous donneront des réponses vagues. Ils pourraient dire « asiatique » au lieu de « chinois » ou « européen » au lieu de « français ».
Déclenchement de l’abandon
Il y a forcément plus d’utilisateurs qui commencent des formulaires que de personnes qui ne les terminent. Ne leur donnez pas des raisons supplémentaires de l’abandonner. La dernière chose qu’ils veulent avoir à faire est de devoir manipuler difficilement un menu déroulant. Pour vous en rendre compte, effectuez des tests utilisateurs sur vos formulaires.
La plupart des sites consacrent beaucoup d’efforts à amener les utilisateurs jusqu’à leur formulaire, mais ils les perdent ensuite notamment en raison de l'utilisation de menus déroulants. Optez pour de meilleures alternatives et améliorer votre taux de complétion et de conversion.
Librement traduit de l'article : Why Users Abandon Forms with Select Menus
 Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices
Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices

