Tester « le bon message, au bon moment » pour les sites de vente en ligne
Tester « le bon message, au bon moment » pour les sites de vente en ligne
Pour un propriétaire de site de e-commerce désirant améliorer son ou ses taux de conversion, il est fondamental de mettre en évidence la raison pour laquelle les utilisateurs auraient intérêt à acheter sur son site plutôt que chez un concurrent.
Comme Bryan Eisenberg, auteur de Always Be Testing et de Call to Action, l’explique dans ce clip percutant (vidéo - anglais), tester des propositions de valeur peut avoir un impact considérable sur la conversion.
D’après Bryan E. :
« Si vous ne faites pas cela, vous perdez votre temps ! »
[Tweet "« Si vous ne testez pas, vous perdez votre temps ! » - Bryan Eisenberg"]
Dans ce contexte, il est très intéressant de tester les propositions de valeur. Cet article va présenter des idées de tests et d’optimisation pour des sites de e-commerce, en rappelant tout d’abord les types de propositions existantes, puis en donnant des exemples d’éléments spécifiques à tester. J’espère que la lecture de cet article vous donnera de très nombreuses idées de tests.
Types de proposition
Il existe différents types de messages de propositions. Ceux-ci doivent être compris et utilisés de la bonne manière.
Proposition de Valeur Unique (ou UVP : Unique Value Proposition)
Ce type de message devrait permettre de répondre à la question « Pourquoi devrais-je acheter chez vous ? ». Il s'agit généralement d'une courte phrase bien visible, expliquant le type de produits proposés sur le site. Votre UVP doit être distinct de celui de vos concurrents. Voici quelques exemples :
- SeLoger.com – trouvez votre bien parmi XXX annonces immobilières
- unis-immo.fr - Mieux vivre l'immobilier
Proposition de Vente Unique (ou USP : Unique Selling Proposition)
Les USP sont plus axés sur l'expérience shopping en elle-même, et sur les avantages dont bénéficient les visiteurs lorsqu’ils font du shopping chez vous. Ces messages sont souvent présentés sous la barre de navigation de haut de page, afin d’être visibles sur chaque page du site (voir les exemples de M&S et de The North Face)
Exemples :
- Livraison gratuite sans minimum d’achat
- Retour gratuit sous 30 jours
- Le plus large catalogue de mode masculine
- Etc.
Proposition de campagne unique (ou UCP : Unique Campaign Proposition)
Les propositions de campagne sont de nature plus temporaire, elles soulignent les avantages d'une offre spécifique.
Exemples :
- Obtenez un bon de réduction exceptionnel de 10% avec le code Mars14 !
- Livraison gratuite ce week-end seulement !
Zones clés pour les messages de propositions
Les sections suivantes présentent des exemples de messages de propositions bien placés sur une page web. Certaines dispositions vous sembleront évidentes, mais il pourrait y en avoir quelques-unes auxquelles vous n'aviez pas encore pensé.
UVP en header
Qu’ils soient contenus dans le logo ou placés à côté de celui-ci, les UVP sont souvent situés dans le header du site.

Idée de test :
- Ajouter un message UPV
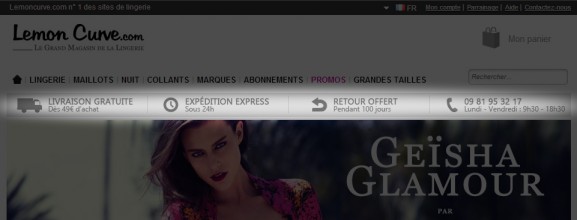
Barre USP
Les messages de proposition figurent souvent dans la barre située en dessous de la zone de navigation principale. Cette zone se prête bien au test A/B, et des résultats très intéressants ont déjà été obtenus avec cette méthode.
Dans l'exemple ci-dessous, M&S a fait deux barres contenant chacune un type de message.

Idées de tests :
- Ajouter des USP concernant la livraison
- Ajouter des UVP secondaires, par exemple « Offre Exclusive sur le site »
- Inclure des USP de récompense
- Ajouter des UCP, par exemple « 10% de réduction avec le code Mars14 »
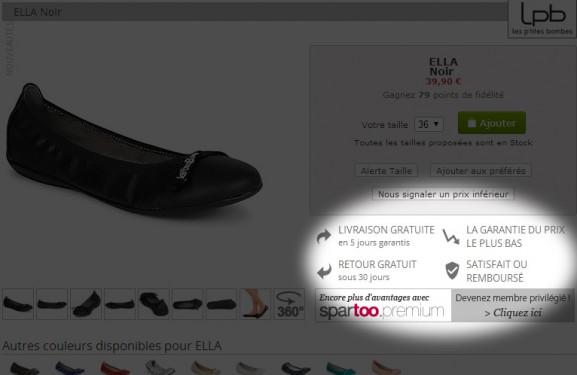
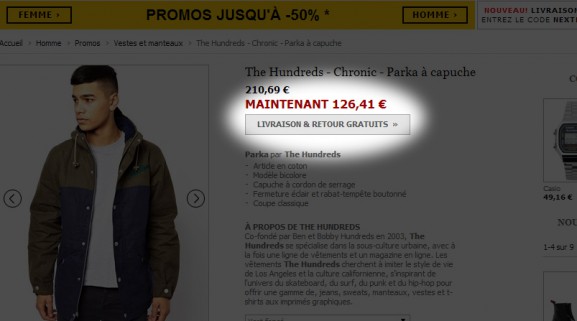
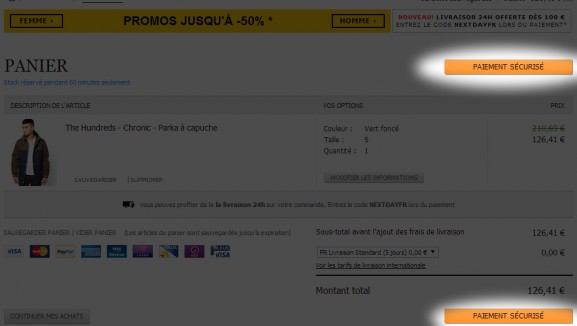
Page de détails des produits
Les pages de présentation de produits contiennent souvent des messages concernant la livraison, car c'est un élément important dans l'évaluation du coût total de la prestation. Une proposition de prestation bien placée sur cette page suffit à convaincre l’utilisateur qu’il ne trouvera pas le même produit à un meilleur prix ailleurs que chez vous.


Idées de tests :
- Mettre les USP concernant la livraison près du prix principal
- Mettre les USP concernant la livraison près du Call To Action (CTA) principal.
- Mettre les modes de paiement disponibles près du CTA principal
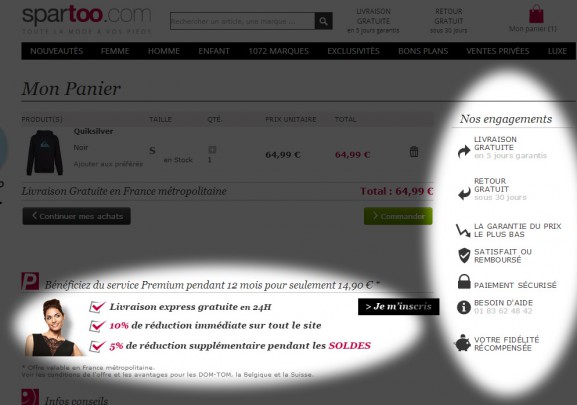
Le panier
Le panier donne une autre occasion de convaincre les personnes ayant choisi leurs articles qu'elles doivent finaliser leur achat. La présence de messages persuasifs à cette étape vous permettra d’éviter que l’utilisateur ne quitte le site avant d’avoir effectué le paiement, améliorant ainsi vos taux de conversion de manière considérable.

Idées de tests :
- Tester différents seuils de livraison gratuite, par exemple « gagnez X € sur la prochaine livraison »
- Tester des messages du type « 3 pour le prix de 2 » si les articles ajoutés au panier font partie du même groupe d’offres.
Finalisation de la commande
Lors de la finalisation de la commande, le fait de montrer certains messages rassurera les clients, notamment ceux qui se posent des questions à propos de la sécurité des transactions par exemple.

Idées de tests :
- Comparer l'efficacité du libellé « Commander maintenant » à celle du libellé « Commander en toute sécurité » pour le bouton CTA.
- Comparez l’impact de différentes icônes de sécurité, (par exemple celle de "Sécurité VISA" ou celle de "Sécurité VOTRE BANQUE").
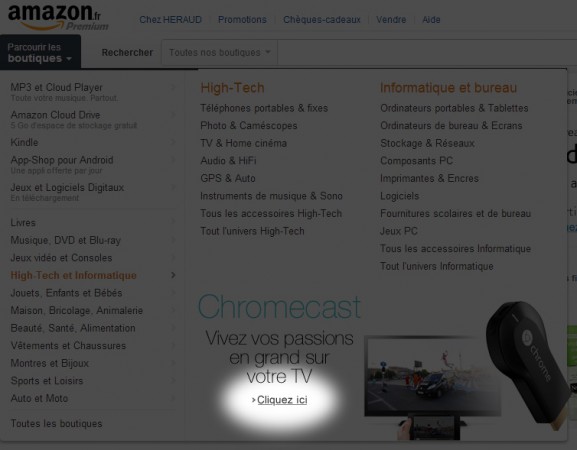
Méga Menu
Un des avantages de l'utilisation d'un méga-menu prenant toute la largeur de la page, c'est que cela permet une navigation claire et structurée. La plupart du temps, il est possible d'ajouter des produits clés ou des promotions dans la barre de l’USP.
Cet exemple sur Amazon met en évidence un accès direct à un produit clé et comprend même un bouton "cliquez ici" (qui pourrait d'ailleurs être amélioré en "détail du produit").

Idées de tests :
- Ajouter une barre USP sur le fond de votre menu
- Dédier une colonne aux messages USP ou aux produits et services clés
Mini-panier
Une autre zone à laquelle vous pourriez ne pas avoir pensé est le mini-panier. Un message persuasif, visible au survol de la souris à cet endroit - habituellement dans le coin supérieur droit du header - attirera le regard de l’utilisateur.
Il est recommandé de toujours être clair et direct à propos des frais de livraison. Si vous avez prévu une livraison gratuite par défaut par exemple, un message de notification dans cette zone peut apporter une aide précieuse à l'utilisateur. Les utilisateurs pourront ainsi voir en un coup d'œil que leurs dépenses ne seront pas alourdies pas des frais de livraison supplémentaires au cours de leur shopping.
Idée de test :
- Ajouter un message USP dans le mini-panier
Le bon message au bon moment
Il faut garder à l’esprit de toujours faire apparaître les bons messages de propositions au bon moment, de manière à ne pas perturber les utilisateurs dans leur parcours.
Pour illustrer cela, nous pouvons voir que l'exemple de John Lewis contient un grand nombre de messages de sécurité au moment de la finalisation de la commande. Pour John Lewis, cette stratégie peut être efficace, en raison de la confiance que les utilisateurs accordent à la marque, mais pour d’autres cas, l’introduction de nombreux messages de sécurité à cette étape peut conduire les utilisateurs à être plus suspicieux vis-à-vis de cet aspect de la transaction.
Idée de test :
- Tester l’impact de ces messages sur la perception utilisateur pour trouver le bon équilibre par rapport à l’image de la marque sur des prospects et / ou des clients
La bonne nouvelle : tous ces messages peuvent être testés
Une des points les plus positifs de l'élaboration d’hypothèses de test concernant les messages de propositions est que dans de nombreux cas, elles peuvent être vérifiées très facilement que ce soit par des tests utilisateurs distants ou des tests A/B.
Lors de la préparation d’un plan de test, il est préférable de clarifier l’objectif visé et de s'assurer que l’on dispose de copies des tests d'USP qui peuvent être utilisées pour combler les lacunes entre les tests avec plus de dépendance sur la conception et le développement.
Librement adapté de l'article : Testing Value Propositions for retail sites - Crédit photo : Stefan.



 Published by :
Published by :