Top 5 des enseignements des études UX menées par Rodolphe, Lead UX
Top 5 des enseignements des études UX menées par Rodolphe, Lead UX

Hello world ! Je me nomme Rodolphe et suis le lead UX chez Testapic, société proposant des tests utilisateurs à distance sur un panel qualifié que j'ai co-fondé. Je vous livre mon top 5 des enseignements acquis durant les différentes études menées pour des annonceurs aux domaines très divers.
1. L'affordance prime
C'est l'une des principales erreurs fréquemment rencontrées lors des études. Les éléments qui composent une page doivent, dans la mesure du possible, faire transparaître leur force évocatrice. En d'autres termes, un bouton doit ressembler à un bouton ! Cela peut paraître évident mais on observe souvent une UI (User interface) qui ne respecte pas ou que partiellement ce principe.
Aussi, les utilisateurs se retrouvent alors confus face à un élément qu'ils ne peuvent identifier clairement. Cette erreur, entache de manière importante l'expérience de l'utilisateur qui doit alors réfléchir et interpréter les différents éléments qui constituent l'interface.
L'aspect graphique est bien sur important mais le libellé l'est tout autant :

Vous conviendrez qu'entre ces 2 éléments, celui de droite est bien plus identifiable de par son design et son libellé qui incite à l'action que celui de gauche. Pour en savoir plus sur l'affordance, voici le lien Wikipédia.
2. Afficher uniquement les informations dont l'utilisateur a besoin
...et pour savoir ce dont il a besoin, il suffit de lui demander ! Plus sérieusement, l'architecture de l'information et la cinématique liée à son affichage jouent un rôle prépondérant sur la compréhension d'une interface.
Je constate souvent des approches imposant un nombre (trop) important d'informations aux utilisateurs sous couvert d'une certaine exhaustivité. Sauf qu'afficher trop d'indications peut mener à l'occultation de celles-ci.

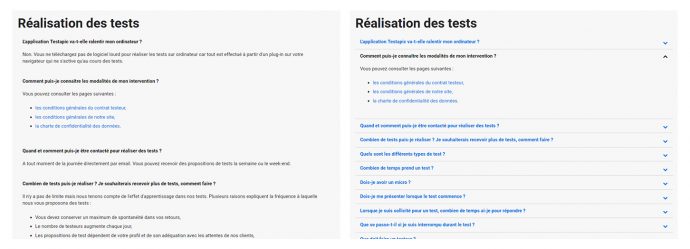
FAQ de Testapic :)
L'exemple ci-dessus montre qu'afficher les titres et le contenu simultanément demande plus d'effort pour l'utilisateur pour "scanner" la page (d'autant plus que celle-ci devient alors très longue). La solution est donc de proposer uniquement l'accès à l'information dont l'utilisateur a besoin (matérialisé ici sous forme de toggle (accordéon) permettant à l'utilisateur d'afficher le contenu nécessaire et conserver le reste masqué).
3. Travaillez le wording des messages d'erreur
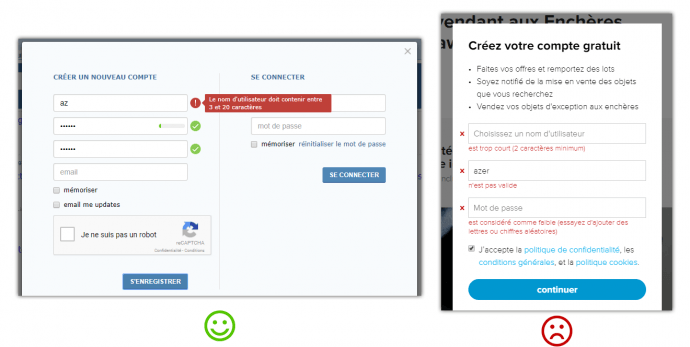
Une erreur s'est produite / Champ invalide / La valeur saisie ne convient pas / etc.
Le nombre de fois où j'ai croisé ce type de message d'erreur est incalculable... et curieusement, je les retrouve assez fréquemment sur des éléments critiques d'un parcours (par exemple, lors de la validation de formulaire lors d'une commande sur un site eCommerce), alors que c'est justement le moment où il faut soigner les feedbacks aux utilisateurs pour que ceux-ci puissent procéder à la complétion du parcours dans les meilleures conditions.

A gauche, le message explique clairement pourquoi le champ n'est pas valide et comment le corriger. A droite, le message "n'est pas valide" n'indique pas comment le corriger.
Soigner les messages d'erreurs est primordial. D'une part pour rassurer les internautes et, d'autre part, pour qu'ils puissent réaliser les actions nécessaires pour corriger les erreurs rencontrées. Reportez-vous à ces 2 articles :
- Comment écrire les messages d'erreur avec un ton positif ?
- Bien écrire les messages d’erreur de son site Internet
Un message lié à un champ de type "N° de téléphone" indiquant "Champ invalide" ne permet à l'utilisateur de corriger sa saisie. En revanche, indiquer "Veuillez vérifier votre n° de téléphone (ex : 0147009286)" lui permettra de comprendre qu'une erreur s'est potentiellement glissée lors de sa saisie et de lui montrer le format attendu... et ce, sans culpabilisation.
Évitez également les formes "impératives" de type "Vérifiez le N° de téléphone", qui peuvent être perçues comme agressives.
4. Ne forcez pas l'utilisateur
Vous avez surement du déjà vivre cette situation où un scroll automatique vous force à être positionné à un certain endroit sur une page web... et donc de vivre cette sensation d'être dépossédé de la liberté d'interaction qui est nécessaire pour être à l'aise sur une interface.
En fait, cet artifice, s'il est mal utilisé, est un aveu d'échec d'ergonomie de l'interface. Donc avant d'imposer aux utilisateurs une animation ou une interaction, remettez en question la cinématique du parcours car cela signifie la plupart du temps que quelque chose cloche sur votre interface !
5. Vous êtes la voix des utilisateurs...
Bannissez les partis pris arbitraires lors de la restitution des résultats et mettez votre ego et vos idées reçues de côté (plus facile à dire qu'à faire).
Au début de chaque étude, lorsque nous réalisons le protocole de test (définition des objectifs, des scénarios, des tâches à réaliser...) c'est souvent le moment où chacun y va de son petit commentaire de type "alors là, tu vas voir, les utilisateurs ils vont rien comprendre." ou (cela peut être aussi positif) "l'interface est tellement bien conçue, qu'ils vont pas avoir grand chose à dire...".
Et bien c'est souvent avec jubilation que je constate les évidences mises en avant par les utilisateurs alors que nous étions passé à côté. Je me donc suis toujours amusé de voir les collaborateurs dire "Ha ben je pensais pas qu'ils allaient dire/faire ça !".
En fait cela est intimement lié à notre métier et plus généralement à nous en tant qu'être humain. Nous nous persuadons que notre manière de faire est universelle et la meilleure alors que justement, c'est l'inverse. Nous ne pouvons plus nous mettre à la place des utilisateurs, nous sommes des experts... et en ce sens, notre comportement et notre jugement sont biaisés.
Un UX designer qui prétend savoir comment vont interagir les utilisateurs sans les avoir observé au préalable n'est pas un bon UX designer. Un bon UX designer sait observer les comportements, comprendre pourquoi les utilisateurs naviguent de cette manière sur une interface donnée et surtout, interprète les résultats (qu'ils soient sous forme de verbatims, vidéo commentée...) afin d'en tirer des conclusions pertinentes qui permettront d'améliorer l'expérience globale... jusqu'à rendre presque invisible l'interface !
UX Designer is not a user experience generator, but a user feedback translator. - Renee Lin
Je prends souvent l'analogie du montage vidéo : Un bon montage sera totalement invisible à l’œil et permet une fluidité dans un film tout en se faisant oublier... mais un mauvais montage vous fera passer un moment désagréable, pénalisera le film, et vous vous focaliserez dessus. C'est la même chose lorsqu'un utilisateur subit une mauvaise expérience sur une interface, il ne pense plus qu'à ça !... et c'est alors d'autant plus compliqué d'effacer ce sentiment. Donc testez, apprenez, consolidez, itérez... ce sont autant d'étapes qui vous permettront de proposer de meilleures expériences.
 Publié par : Julien Hennig - Classé dans : Best practices, UI / UX (Design & Conception)Best practices
Publié par : Julien Hennig - Classé dans : Best practices, UI / UX (Design & Conception)Best practices

