Le top des questions particulièrement débattues sur le forum UX de StackExchange
Le top des questions particulièrement débattues sur le forum UX de StackExchange

StackExchange est un site communautaire de questions/réponses gratuit permettant à n'importe quel internaute de poser une question et d'obtenir ensuite des réponses. Ces dernières sont ensuite classées par vote. L'auteur de la question valide ensuite la réponse qui lui semble la plus appropriée. Parmi les questions les plus débattues, on peut trouver des discutions sur l'expérience utilisateur et les interfaces particulièrement intéressantes. En voici un florilège :
Q1 : Sur les calculatrices, pour quelle raison les gens ré-initialisent à plusieurs reprises l'écran avant de (re)commencer un calcul ?
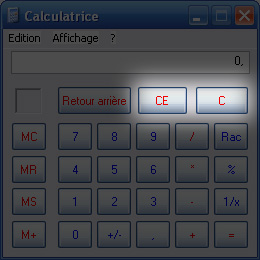
J'ai remarqué que la plupart des gens qui utilisent une calculatrice (virtuelle ou réelle) vont appuyer de multiple fois sur [C] pour "ré-initialiser" l'écran et repartir à 0 alors qu'une seule fois suffit ! Du coup, je me suis demandé : est-ce une erreur de conception de la calculatrice qui a poussé les utilisateurs à procéder ainsi ? Qu'est-ce qui leur fait croire que ce bouton est moins fiable que les autres ? Manquerait-il un feedback visuel ou est-ce une habitude ? Si oui, comment cette dernière s'est-elle développée ?
Réponse sélectionnée par l'auteur :
 Les anciennes calculatrices comportaient 2 types d'annulation (CE et C). D'ordinaire, la touche "CE" (Cancel Entry) efface la dernière entrée sans pour autant interrompre la série de calcul précédent. Par exemple Si vous pressez 10 + 1 et ensuite CE, cela signifie que que la calculatrice garde en mémoire le 10 +. Pour annuler l'intégralité du calcul, il fallait soit presser C soit presser autant de fois que nécessaire CE. Pour ceux n'ayant jamais utilisé ce type de calculatrice, il s'agit simplement d'un effet de mimétisme. Lien vers la question.
Les anciennes calculatrices comportaient 2 types d'annulation (CE et C). D'ordinaire, la touche "CE" (Cancel Entry) efface la dernière entrée sans pour autant interrompre la série de calcul précédent. Par exemple Si vous pressez 10 + 1 et ensuite CE, cela signifie que que la calculatrice garde en mémoire le 10 +. Pour annuler l'intégralité du calcul, il fallait soit presser C soit presser autant de fois que nécessaire CE. Pour ceux n'ayant jamais utilisé ce type de calculatrice, il s'agit simplement d'un effet de mimétisme. Lien vers la question.
Q2 : Les messages d'erreur doivent-il "s'excuser" ?
Une discussion avec notre équipe tournait autours d'un message d'erreur qui disait : "Désolé, vous n'avez pas la permission d'accéder à cette option. Pour obtenir de l'aide, veuillez contacter votre administrateur". Est-ce approprié d'utiliser un ton apologétique dans ce cas là ? En effet, il serait plus approprié de s'excuser pour quelque chose qui serait de la faute de l'interface ou du système (Par exemple "Désolé, mais notre site est actuellement indisponible.").
Réponse sélectionnée par l'auteur :
La raison pour laquelle je crois qu'il est important d'avoir un ton apologétique est de s'assurer que vous communiquez bien à l'utilisateur que, si une erreur a été commise et qu'il est en interaction avec la machine ou l'application au moment de l'erreur, vous respectez son action et ainsi, vous humanisez l'erreur. Je recommande tout particulièrement la lecture de ces articles : Bien écrire les messages d’erreur de son site Internet & Comment écrire des messages d’erreur avec un ton positif ? Lien vers la question.
Q3 : Dois-je utiliser Oui/Non ou Ok/Annuler sur mes fenêtre modales ?
Sémantiquement parlant, oui/non et ok/annuler sont très proches. Mais en général, quelle combinaison vaut-il mieux utiliser ? Dois-je systématiquement utiliser Oui/Non ou Ok/Annuler ? Ou cela, dépend-il des cas ?
Réponse sélectionnée par l'auteur :
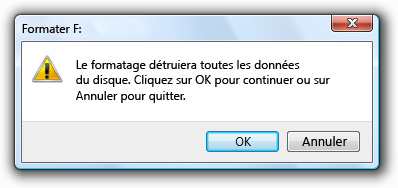
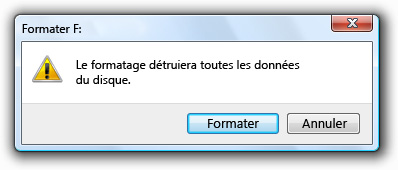
Ne jamais utiliser «Oui» ou «OK» lorsque vous pouvez utiliser un verbe à la place. Et vous pouvez presque toujours utiliser un verbe en lieu et place de «Oui» ou «OK». Beaucoup d'utilisateur ne lit pas l'énoncé des boîtes de dialogue. Utiliser un verbe autant que possible au lieu de «Oui» ou «OK» parce que ces boutons ont peu de sens hors de leur contexte. Cette nomenclature est d'ailleurs présente dans la charte de l'interface utilisateur de Microsoft : [exemple]Mauvaise pratique : Dans cet exemple, il y a une chance que les utilisateurs ne lisent pas le texte qui explique ce qu'ils doivent confirmer.[/exemple]  [exemple]Bonne pratique : Dans cet exemple, vous pouvez être sûr que les utilisateurs comprennent qu'ils sont sur le point de formater un disque.[/exemple]
[exemple]Bonne pratique : Dans cet exemple, vous pouvez être sûr que les utilisateurs comprennent qu'ils sont sur le point de formater un disque.[/exemple]  En bref, à part les rares cas où des boutons Oui/Non s'imposent comme une solution logique, vous pouvez presque toujours utiliser un verbe d'action. Par exemple : [exemple]"Voulez-vous vous déconnecter ?" "Se déconnecter" - ou - "Annuler"[/exemple] De cette façon, un utilisateur n'a pas besoin de lire le titre ou le texte explicatif pour comprendre comment procéder ou le sens du bouton sur lequel il doit cliquer. A noter également que, étant donné le choix entre «Non» et «Annuler», «Annuler» est presque toujours préférable pour exactement les mêmes raisons que ci-dessus: le sens de «Annuler» est clair, même si l'utilisateur n'a pas lu le reste de la boîte de dialogue. Le sens du «Non» est moins limpide lorsque celui-ci n'est pas associé à un verbe. Lien vers la question.
En bref, à part les rares cas où des boutons Oui/Non s'imposent comme une solution logique, vous pouvez presque toujours utiliser un verbe d'action. Par exemple : [exemple]"Voulez-vous vous déconnecter ?" "Se déconnecter" - ou - "Annuler"[/exemple] De cette façon, un utilisateur n'a pas besoin de lire le titre ou le texte explicatif pour comprendre comment procéder ou le sens du bouton sur lequel il doit cliquer. A noter également que, étant donné le choix entre «Non» et «Annuler», «Annuler» est presque toujours préférable pour exactement les mêmes raisons que ci-dessus: le sens de «Annuler» est clair, même si l'utilisateur n'a pas lu le reste de la boîte de dialogue. Le sens du «Non» est moins limpide lorsque celui-ci n'est pas associé à un verbe. Lien vers la question.
Q4 : Pourquoi les utilisateurs cliquent-ils aléatoirement et rapidement quand une application se bloque ?
Cette question m'est venue pendant que j'observais le comportement d'un collègue lors d'un gel d'une application en raison d'une opération de grande envergure. Et c'est quelque chose que j'ai certainement du déjà faire moi-même. Une application se fige pendant plusieurs secondes et nous commençons à cliquer partout... et à plusieurs reprises. Souvent, dans des endroits particulièrement insignifiant, comme si cela allait en quelque sorte "la réveiller". Cela est d'autant plus étrange lorsque les utilisateurs qui ont appris que tous ces clics sont mis "en queue" et se déclenchent lorsque le programme répond à nouveau choisissent spécifiquement de cliquer dans une zone qui n'a pas de capacité interactive connue (comme une partie vide sur Chrome par exemple). Ainsi, les utilisateurs cliquent quand ils savent que cela n'aura aucun effet et dans des zones qu'ils sachent n'ayant pas de fonction particulière, dans l'espoir que ces clics permettra de faire revenir à la vie le programme ! Nous le faisons tous. Mais pourquoi ? Aussi, il semblerait que plus un programme ne répond pas, plus les actions deviennent aléatoires. Après avoir passé plusieurs secondes à cliquer dans tout les sens on s'attaque au clavier (la barre "Espace" semble être LA grande favoris, mais les utilisateurs semblent réticents à essayer la touche "Entrée"). Enfin la touche "Echap" reste une valeur particulièrement appréciée (les utilisateurs avancés quand à eux, utilisent allègrement les touches Ctrl-Alt-Suppr ou d'autres combinaisons plus ou moins obscures). Pourquoi faisons-nous cela?
Réponse sélectionnée par l'auteur :
Je crois que la raison pour laquelle les utilisateurs cliquent à plusieurs reprises, c'est parce qu'ils sont habitués à s'attendre à une interaction à chaque fois qu'ils effectuent une action et le clic permet de savoir s'il y a une réponse de l'application ou du moins une réaction qui les informe sur ce qu'ils peuvent faire. En ce qui concerne la touche "espace", je pense que cela a à voir avec sa grande taille (Loi de Fitts) et la possibilité de facilement cliquer encore et encore dans l'espoir d'obtenir une réaction. En ce qui concerne la touche entrée, il est généralement utilisé comme une affordance permettant de passer à l'étape suivante et les utilisateurs peuvent espérer que des pressions répétées sur la touche ENTER les aideront à franchir cette étape pénible et charger la prochaine étape. Enfin, la touche "Echap" est pressée car elle induit la notion d'échapper au problème ou tenter d'échapper à cette situation. Lien vers la question.
Q5 : Les carousels sont-ils efficaces ?
Allez sur n'importe quel site de vente en ligne et, sur la page d'accueil, il est presque sur de trouver un carrousel - un "panneau défilant", généralement avec une sorte de petite navigation, en soulignant habituellement de nouvelles versions de produits, des ventes mises en avant ou d'offres. Y a t-il des études qui se penchent sur la réelle efficacité des carrousels en termes de conversions et que valent-ils comparés aux autres façon d'afficher des informations similaires ?
Réponse sélectionnée par l'auteur :
Dans la quasi totalité des tests que j'ai conduis, j'ai réussi a prouvé que le contenu fourni par les carrousels n'est pas vu par les utilisateurs. Peu intéragissent avec et beaucoup l’assimilent à de la publicité. En termes de gain de place et d'espace promotionnel, le nombre important d'informations fournies est en contradication avec le but de cet espace. En effet, sous le flot et la vitesse des données à observer, l'utilisateur peut rapidement sa concentration. Edit du 14/10/2013 : Rajout des liens vers les différentes questions.
 Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices
Published by : Julien Hennig - Classés dans : Best practices, UI / UX (Design & Conception)Best practices

