Utilisabilité – Comprendre le modèle de la loi de Fitts
Utilisabilité – Comprendre le modèle de la loi de Fitts

En 1954, le psychologue Paul Fitts a publié un article détaillé de sa théorie sur la mécanique de l'homme qui permettait de prédire le mouvement. Selon les observations de Fitts, l'action de pointer vers un objet ou de viser une cible peut être mesurée et prédite mathématiquement. A l’origine, cette théorie ne s'appliquait pas encore aux ordinateurs, mais il ne fallut pas longtemps aux designers modernes pour découvrir le sens puissant de cette formule dans le contexte des interfaces utilisateur. Fitts a déclaré que la taille de l'objet cible et sa distance par rapport l'emplacement de départ pourrait être mesurée directement, ce qui lui permet de modéliser la facilité avec laquelle une personne peut effectuer la même action avec un objet cible.
La loi de Fitts est devenue un aliment de base dans le domaine de l'interaction homme-machine (IHM) et est devenue l'une des orientations les plus acceptées dans l'industrie. La loi de Fitts, à sa forme la plus simple, est simplement du bon sens. Plus un objet est gros et plus il est proche de nous, plus il est facile à déplacer.
La loi de Fitts est un modèle qui peut aider les concepteurs à prendre des décisions éclairées dans les interfaces utilisateur et des mises en page web. Elle peut être utilisée en conjonction avec les théories de conception telles que le poids visuel pour donner aux éléments de l'interface utilisateur une hiérarchie et un placement adéquates.
Considérons la possibilité de gains financiers générés par la conception et l'emplacement des boutons interactifs sur les sites e-commerce (tels que les boutons ajouter au panier). Par exemple, une étude menée sur un site e-commerce a montré une augmentation de 34% dans les conversions tout simplement en déplaçant le bouton du site « ajouter à ma liste » vers le menu de navigation de gauche. La loi de Fitts peut être utilisée comme une aide pour prendre des décisions éclairées sur la taille et l'emplacement des éléments d'interface utilisateur.
Comment fonctionne la loi de Fitts ?
La loi de Fitts est centrée autour d'une équation mathématique qui est utilisé pour illustrer le temps qu'il faut pour atteindre un objet cible. Un objet cible, dans le cadre de l'IHM, peut être n'importe quel élément interactif, comme un bouton d'envoi, un lien hypertexte ou un champ de saisie dans un formulaire Web. L'idée est la suivante: Plus vous pouvez atteindre rapidement un objet cible, plus il est considéré comme pratique et facile à utiliser.

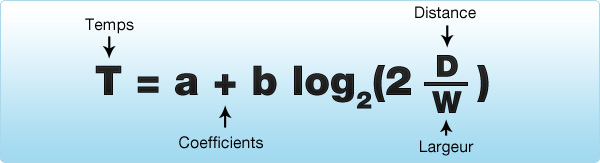
Voici l'équation de la loi de FITTS : T = a + b.log2(2D/W)
Dans l'équation ci-dessus:
T, le temps, est le temps requis pour compléter le mouvement
a et b, des coefficients, sont déterminées empiriquement comme des coefficients de régression, qui sont essentiellement une façon élégante de dire qu'ils sont des valeurs acquises par l'observation directe et permettant de construire une droite.
D, distance, est une mesure du point de départ au point d'arrivée (objet cible)
W, largeur, est la largeur de l'objet cible
Notez que seule la dimension de la largeur de l'objet cible est prise en considération. La hauteur et la profondeur ne sont pas prises en compte dans un milieu 2D plan tel que des écrans. Par conséquent, un objet qui fait 500 pixels de large, mais seulement 2 pixels de hauteur ne semble pas être un objet cible utilisable car ce sera plus difficile de cliquer dessus ; utiliser votre bon sens et envisagez de remplacer la largeur par la hauteur si cela est logique.
La loi de Fitts est appliquée à un axe à la fois. Toutefois, dans les interfaces utilisateur sur un plan 2D, il est important de se rappeler que la hauteur et la largeur d'un objet jouent un rôle dans la facilité de l'utilisation de l'objet, son utilisabilité.
Plus gros ne signifie pas toujours meilleur
L'une des leçons les plus importantes que nous pouvons apprendre de la loi de Fitts, c'est que, tandis qu'un gros bouton est évidemment plus facile à cliquer dessus, il n'est pas nécessairement le plus optimal, avec la meilleure utilisabilité. Ceci est contraire à ce que font de nombreuses interfaces utilisateur avec leurs boutons d'appel à l'action surdimensionnés.
La loi de Fitts est un logarithme binaire. Cela signifie que les résultats prévus de l'utilisabilité d'un objet longe une courbe, pas une ligne droite. Dans la conception web, cela signifie qu'un très petit objet deviendra beaucoup plus facile à cliquer, lors d'une augmentation de sa taille de 20%, tandis qu'un grand objet ne partagera pas le même élan en matière d’utilisabilité lorsqu'il est changé avec le même grossissement de 20% de sa taille.
Le modèle de la loi de Fitts est un logarithme binaire
Ce sont d'excellentes nouvelles pour les concepteurs sur toutes les plateformes. Cette relation non linéaire protège nos pixels précieux et rares. Cette capacité à mesurer les gains en matière d’utilisabilité basée sur une augmentation non-linéaire de la taille permet aux concepteurs de créer des interfaces efficaces et propres.
Si le plus grand a été systématiquement meilleur, on peut s'attendre à voir qu’un bouton « Ajouter au panier » qui occupe une partie importante de nos écrans sera le plus utilisable. Fonctionnellement et holistiquement, nous savons que ce n'est pas vrai.
Mouvement et Distances liés à l’utilisabilité
Outre la taille de l'objet cible, un autre facteur primaire dans la loi de Fitts est la distance entre l'endroit où le pointeur de la souris est actuellement et celui où il doit être.
Le placement éloigné des composants clés des uns par rapport aux autres augmentera la quantité de temps requis pour remplir des tâches séquentielles dans votre interface.
Nous savons tous que le regroupement des éléments communs de l'interface ensemble est une pratique standard dans la conception. Il permet de trouver plus facilement des objets similaires.
Nous pouvons voir la loi Fitts comme l'action la plus clairement utilisable ici avec le bouton « Nouvelle facture ». En raison de sa taille, il est plus facile de cliquer dessus. Son emplacement près du sommet de l'écran, en supposant que le pointeur de la souris commence en haut de l'écran, signifie que c'est le bouton le plus facile à cliquer. Cela a un sens hiérarchique parce que c'est l'action principale probablement à effectuer sur cet écran.
En outre, les distances les plus courtes entre les boutons qui sont semblables les uns aux autres les rendent plus faciles à utiliser.
Mélanger le modèle de la loi de Fitts avec d'autres concepts tels que les principes de la Gestalt, la structure du pouvoir de la hiérarchie visuelle, la symétrie, les théories du comportement humain, etc, et vous développerez des interfaces basées sur des décisions de conception rationnelle et scientifique.
Qu'en est-il du Pixel Premier ?
La clé pour optimiser les tâches des utilisateurs et leur utilisabilité est de savoir où l'utilisateur vient avant de se diriger ailleurs. Malheureusement, pour les concepteurs Web, nous sommes déjà dans une situation désavantageuse ici.
En IHM, il y a un pixel qui est plus important que tous les autres sur l'écran. Ce super pixel est bien nommé le pixel premier, et en tant que tel, il donne le plus de pouvoir.
Le premier pixel est le pixel de référence utilisé comme le point d’entrée actuel du curseur. Pour chaque interface de l'ordinateur, la distance d'un objet cible sera toujours mesurée par la distance par rapport au premier pixel.
Dans Windows, chaque fois que vous cliquez droit sur l'intérieur du logiciel de bureau, un menu contextuel d'options apparaît généralement qui a son point d'origine au premier pixel.
Cependant, les sites Web n'ont pas la capacité native de savoir exactement où le premier pixel est, donc un web designer perd ce pouvoir. En d'autres termes, l'emplacement du pixel premier est variable, donc le point de départ peut être n'importe où. Même si vous suivez la position du curseur de la souris en utilisant JavaScript, vous ne voudriez pas déplacer constamment des éléments d'interface par rapport à la souris pour ne pas créer de confusion.
Ce que nous avons, cependant, ce sont des éléments cliquables fixés (tels que les boutons d'envoi et des liens hypertexte). On peut être à l’écoute d’événements tels que le clic ou le survol sur ces points fixes en utilisant JavaScript. Puisque l'interaction sur le web est entraînée par l'entrée d'utilisateur, nous pouvons faire des prédictions très précises sur l'endroit où la souris sera située quand une nouvelle page est chargée, après qu’un événement clic se produise.
Par exemple, si un utilisateur se dirige vers une page web dans votre site Web via une barre de navigation horizontale en haut, nous savons que le premier pixel de la page web suivante sera situé quelque part dans les régions cliquables de la barre de navigation. En supposant que la souris ne se soit pas déplacée après avoir cliqué sur un lien de navigation, on peut deviner que la dernière position cliquée ou survolée du curseur de la souris est le pixel de choix pour l'écran suivant. Cela aide beaucoup dans les actions séquentielles des utilisateurs.
Cette logique peut être puissante en ligne multi-étapes des processus comme un départ ou une inscription à un formulaire Web. Un web designer doit toujours examiner dans quelle mesure le bouton pour la prochaine étape du processus est loin de la zone de saisie suivante.
Surmonter le problème du Pixel Premier
Alors que le pixel premier est le point où se trouve le plus important sur un écran d'ordinateur, c'est juste l'un des cinq "pixels magiques" qui entrent en considération lors de la conception d'une interface.
Les quatre autres pixels magiques sont à chacun des quatre coins de l'écran.
Les côtés et les angles d'un écran jouent un rôle intrigant dans la loi de Fitts car ils fournissent une limite qui ne pourrait pas exister dans le monde réel.
Essentiellement, cela donne une forme de taille illimitée dans la formule qui en résulte dans une immense valeur. Puisqu’un utilisateur n'a pas à s'arrêter à la droite de son écran, par exemple, appuyant sur le bouton qui ferme la fenêtre devient une tâche très simple. Toutefois, si l'option pour fermer la fenêtre se mettait à utiliser le coin en haut à droite de l'écran, mais pas les pixels les plus proches du bord, il serait devenu très frustrant à utiliser.
Sans la fonctionnalité d'un bord de l'écran qui crée une taille infinie, les coins d'un site Web sont toujours les points du premier pixel.
Traitez le centre de l’écran comme le Pixel premier
Alors, comment un designer web peut surmonter le manque de pixel magique dans leurs conceptions ? Tout à coup, les coins des sites Web sont devenus un endroit terrible pour mettre des éléments de comportements importants tels que les boutons de connexion, par exemple. Comment les designers web peuvent-ils surmonter cela?
Une méthode consiste à déplacer l’attention des coins ou des côtés vers le centre de l'écran. Si nous moyennons la distance qu’ont les coins de notre site par rapport au pixel premier et les comparons par rapport à la distance moyenne du centre de l'écran, on constaterait que le centre a un net avantage. Ainsi, la conception web voit une évolution naturelle vers une conception centrée.
Cela a un sens anecdotique : la plupart des gens qui naviguent sur le Web sur des écrans panoramiques peuvent vous dire qu'ils préfèrent des sites Web dont les dispositions sont centrées dans le navigateur, par rapport à ceux qui le collent à la gauche ou la droite de l'écran.
Lorsque votre mise en page Web est située au centre de l'écran, l'utilisateur peut interagir avec le logiciel de navigation et système d'exploitation beaucoup plus efficace.
Regroupement des éléments
Il est important de conserver les éléments d'interface qui sont similaires à proximité les uns des autres afin de réduire la distance entre eux, et ainsi améliorer l’utilisabilité en vertu de la loi de Fitts. La loi de Gestalt de proximité, qui stipule que les éléments proches les uns des autres sont perçus comme un groupe, renforce cette idée.
Par exemple, votre navigation doit fonctionner ensemble, créant une transition en douceur entre un élément et un autre. Ci-dessous, tandis que le poste d'accueil pourrait conserver la même distance de l'élément blog à sa droite, la construction d'un fossé entre ceux qui ne peuvent pas être cliqué diminue l’utilisabilité du menu par la loi de Fitts, puisque la distance entre le point de départ à l'objet cible est augmentée.
Conclusion sur la loi de FITTS
La loi de Fitts est un modèle qui devrait être dans la boîte à outils de tous les designers, qu'ils travaillent dans des médias numériques ou physiques. La logique de base de la loi de Fitts qui insiste sur le fait que des actionss significatives doivent occuper un espace significatif ne peut pas être ignoré.
Une des belles choses sur la théorie de conception est que le concepteur est souvent inciter à creuser dans une direction aussi profondément qu’il le souhaite. Un dessinateur qui tire partie de la loi de Fitts dans les tests d'utilisation ou dans la recherche pourra découvrir des renseignements précieux qui peuvent directement influer sur le succès d'un site web.
Le modèle peut aiguiser votre sens du design et améliorer votre prise de décision. Utilisez la loi de Fitts pour défendre les décisions de conception ou pour introduire une suggestion de déplacement de certains éléments d'interface lors de la planification de refonte du site. Il ne vous faudra pas longtemps avant de réaliser à quel point cette théorie de base peut prévoir des designs efficaces et exploitables en terme d’utilisabilité.



 Published by :
Published by :