Utiliser des images pour diriger le regard de l’utilisateur
Utiliser des images pour diriger le regard de l’utilisateur

Vous pouvez influencer le regard des internautes.
Les photographes savent que l’œil ou la direction du regard dans une image détermine la direction du regard de la personne qui regarde l'image. Ce constat est unanime dans presque tous les livres concernant la photographie.
Qu'est-ce que cela signifie pour votre site Web ?
Si vous utilisez des images de personnes sur votre site web, assurez-vous que leur regard est orienté vers quelque chose que vous voulez que vos visiteurs regardent aussi. Les personnes regardant droit vers la caméra ou l'objectif d'un appareil photo interpellent tout de suite le regard du spectateur. Ce biais est utile pour attirer et capter l'attention d'un public. D'après les résultats de test utilisateur, si vous souhaitez que les gens dirigent leur regard vers une action particulière comme «Acheter maintenant», l'orientation d'une photo vers ce bouton est un bon levier.
Test Utilisateur 1 : le produit pour cheveux


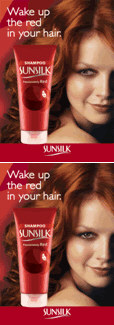
La différence entre les 2 images est assez fine mais l'orientation du regard de la femme est très différent entre l'image du haut et celle du bas. En haut, son regard attire l'attention vers le produit, alors qu'en bas, son regard directement orienté vers le client capte l'attention. La plupart des gens préfèrent instinctivement l'image du bas. Il semble plus naturel que le regard un peu artificiel orienté de côté dans l'image ci-dessus. La heatmap nous raconte une toute autre histoire. La photo du haut dirige le regard du spectateur vers la marque et le produit. Hmm... Quelle image voudriez-vous utiliser dans votre campagne ?
Test Utilisateur 2 : le bébé mignon
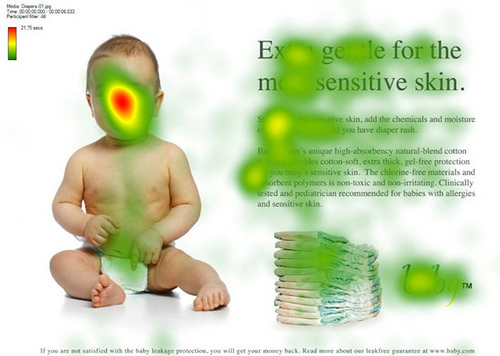
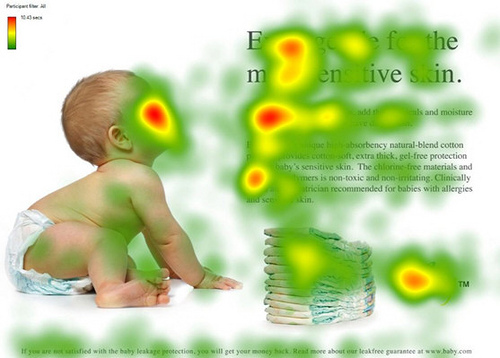
Si l'enfant regarde droit devant lui, les gens se concentrent principalement sur le visage du bébé ("Qu'est-ce qu'il est mignon !"). Le texte sur la droite n'a pas vraiment beaucoup d'intérêt dans ce cas.  Si le bébé regarde le texte, l’œil du visiteur suit les changements du modèle. Le texte attire beaucoup plus d'attention. Et de ce fait, la marque en bas à droite ...
Si le bébé regarde le texte, l’œil du visiteur suit les changements du modèle. Le texte attire beaucoup plus d'attention. Et de ce fait, la marque en bas à droite ...  Dans ce test utilisateur, pour les personnes qui ne sont pas familières avec les cartes thermiques, ce que vous voyez est le résultat d'eyetracking recherche qui suit l’œil et le regard des gens. Les zones rouges indiquent les zones qui ont été examinés par 80 à 100% de la population. Dans ce cas, la recherche a été réalisée avec 106 personnes par l'Australian UsableWorld.
Dans ce test utilisateur, pour les personnes qui ne sont pas familières avec les cartes thermiques, ce que vous voyez est le résultat d'eyetracking recherche qui suit l’œil et le regard des gens. Les zones rouges indiquent les zones qui ont été examinés par 80 à 100% de la population. Dans ce cas, la recherche a été réalisée avec 106 personnes par l'Australian UsableWorld.
Test utilisateur 3 : la bannière, avec ou sans le visage ?
Quelle bannière aura le taux de conversion le plus grand selon vous ? 
 Vous avez choisi la bannière sans le visage ? Vous êtes dans la moyenne car elle a obtenu 65% de votes de plus que l'autre. Peut-on généraliser en disant qu'il vaut mieux éviter les visages sur les bannières publicitaires ? Cela va un peu trop loin. Dans l'exemple ci-dessus, la conclusion s'oriente plutôt autour d'un mauvais positionnement du regard. Il aurait été intéressant de faire un test utilisateur avec une version où le regard de la personne est tourné vers le bouton d'appel à l'action ...
Vous avez choisi la bannière sans le visage ? Vous êtes dans la moyenne car elle a obtenu 65% de votes de plus que l'autre. Peut-on généraliser en disant qu'il vaut mieux éviter les visages sur les bannières publicitaires ? Cela va un peu trop loin. Dans l'exemple ci-dessus, la conclusion s'oriente plutôt autour d'un mauvais positionnement du regard. Il aurait été intéressant de faire un test utilisateur avec une version où le regard de la personne est tourné vers le bouton d'appel à l'action ...
Conclusion de ce test utilisateur sur l'intérêt du regard des visuels
Avoir des gens qui regardent droit vers l'objectif fonctionne très bien pour photos de famille, mais pas si vous voulez mettre les photos sur votre site web. Faite vos propres tests utilisateurs.
Qu'est-ce qui est important si vous utilisez des images de personnes?
- Utilisez de vraies personnes. Les modèles parfaits avec des dents plus blanches que la neige éveillent les soupçons plutôt que la confiance.
- Éviter les clichés. "Nous sommes une société IT. On va utiliser des images de personnes ringardes derrière des ordinateurs." En fait, il ne vaut mieux pas.
- Ne pas oublier de lier l'image à votre produit ou le message que vous voulez transmettre.
Voilà en substance quelques résultats de test utilisateurs sur l'importance du regard pour remplir un objectif d'action.



 Publié par :
Publié par :