5 règles pour bien choisir les libellés des boutons
5 règles pour bien choisir les libellés des boutons

Le texte de vos boutons est tout aussi important que leur apparence. Un mauvais choix de label sur vos boutons créera un sentiment d’incertitude chez vos utilisateurs, ils devront fournir plus d’efforts pour comprendre leur but et le contenu de la page qui se cache derrière ce bouton. La durée de choix (clic ou non) sera donc plus longue voir même pourra créer un abandon du parcours.
Si vous souhaitez faciliter l’expérience et l’action des utilisateurs sur votre site / app, vous devez bien choisir les mots des libellés de vos boutons.
Voici 5 règles pour vous aider à choisir les bons labels pour que vos boutons soient efficaces. Suivez ces 5 règles et vos utilisateurs auront moins de difficulté à prendre des décisions lorsqu’ils seront confrontés à un bouton dans votre site / application.
Règle #1 : Utilisez des verbes d’action
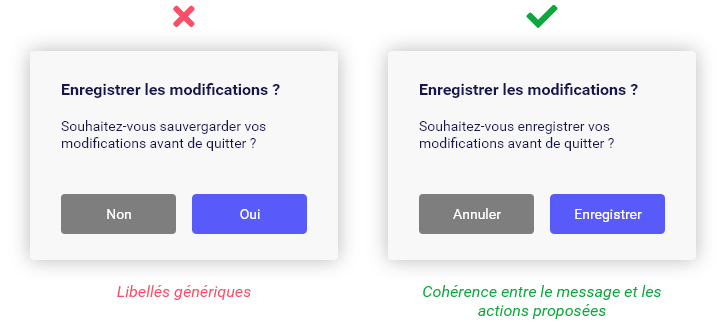
Les textes de vos boutons doivent inciter les utilisateurs à agir avec des verbes d’action. Lorsque les utilisateurs lisent un verbe d’action, ils comprennent directement le rôle du bouton. Ils peuvent faire leur choix sans avoir besoin de lire un autre texte comme celui d’une boîte de dialogue.

Pensez aux textes des boutons génériques « Oui/Non » souvent utilisés pour les écrans de confirmation. Les utilisateurs sont obligés de lire le contenu de la boîte de dialogue avant de pouvoir agir. S’ils sautent le texte de la boîte de dialogue, ils peuvent choisir le mauvais bouton. Les termes passifs n’encouragent pas à l’action et obligent également les utilisateurs à faire plus d’efforts.
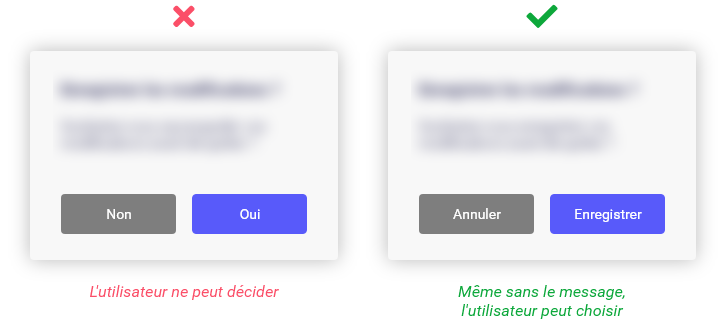
Pour illustrer notre propos, dans l’exemple ci-dessous, nous avons flouté le texte de la boîte de dialogue afin que seuls les boutons restent visibles. Les textes des boutons avec des verbes d’action permettent aux utilisateurs d’agir, mais pas ceux avec « Oui/Non ». Les textes des boutons avec des verbes d’action sont plus efficaces.

Règle #2 : Utilisez des termes précis
Chaque verbe d’action utilisé a un sens spécifique et contextuel. Si le terme employé n’est pas précis, les utilisateurs peuvent mal interpréter le rôle du bouton.

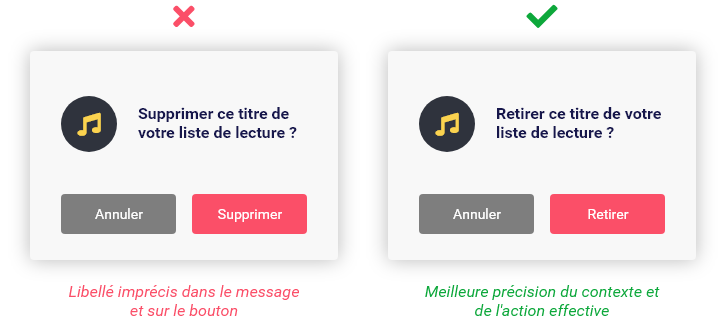
Prenons l’exemple des mots « Retirer » et « Supprimer », ils ont une signification similaire, mais une connotation différente. « Retirer » implique que cliquer/appuyer sur le bouton retirera l’élément de la liste de lecture mais conservera le fichier original. « Supprimer » indique que le bouton permet d'effacer complètement l'élément (ce qui n'est pas vrai lorsqu'il s'agit d'une liste de lecture par exemple).
L’utilisation de ces mots dans un mauvais contexte peut inquiéter les utilisateurs et les faire se questionner sur ce qu’il se passera s’ils appuient sur le bouton.
Dans une liste de lecture, « Supprimer » laisse penser aux utilisateurs qu’ils vont perdre leur chanson. Ce choix lexical n’est pas adapté, car ce n’est pas ce qui se passe réellement. Dans ce cas, le mot « Retirer » est plus précis, car l’action retire la chanson de la liste de lecture, mais ne la supprime pas complètement en tant que fichier.
Règle #3 : Utilisez un langage spécifique à une tâche
Un texte de bouton vague et générique crée une incertitude chez les utilisateurs. Ils ne sont pas sûrs des conséquences de l’action sur le bouton, car le texte ne le précise pas. Les utilisateurs doivent connaître le résultat de leurs actions et seul un langage spécifique à une tâche permet de le faire.

Pour illustrer ce cas, prenons le mot « Envoyer », c’est un terme technique que vous pouvez utiliser pour la plupart des boutons. Mais le problème est que ce mot rend le texte du bouton à la fois vague et générique. Lorsque les utilisateurs lisent ce terme, il leur est difficile de savoir ce qui va réellement se passer, car ce label n’est pas spécifique à une tâche liée à l'utilisateur.
En revanche, le mot « Publier » est spécifique à la publication d’un contenu en ligne. Ainsi, les utilisateurs comprennent immédiatement que l’application publiera leur contenu et qu’il deviendra public après avoir appuyé sur ce bouton. Ce texte de bouton est plus clair et donne aux utilisateurs la certitude des conséquences de leurs actions.
Règle #4 : Utilisez la forme impérative active
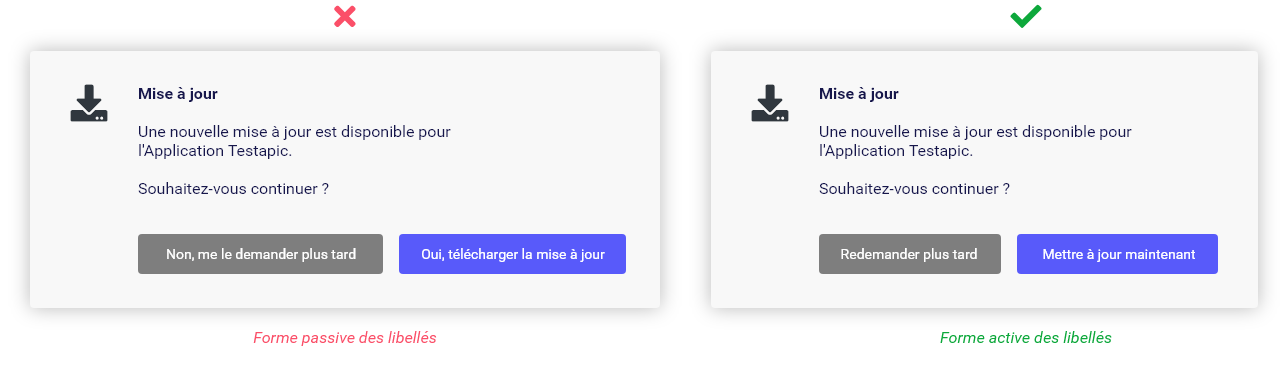
Un label de bouton avec un trop grand nombre de mots oblige les utilisateurs à lire davantage. Lorsque vous utilisez la forme impérative à la voix active, vous réduisez le nombre de mots et facilitez la compréhension du texte du bouton.

La forme impérative active transforme les phrases en commandes. Cette formulation vous permet de supprimer tous les articles et autres mots inutiles pour un texte de bouton plus concis. Il vous suffit d’inclure un verbe avec un adverbe ou un objet direct pour que votre bouton soit parfaitement compréhensible.
Les utilisateurs font davantage confiance aux commandes sur les boutons et les comprennent mieux. Cela leur donne l’assurance que le bouton effectuera bien l’action prévue, ce qui les aidera dans leur prise de décision.
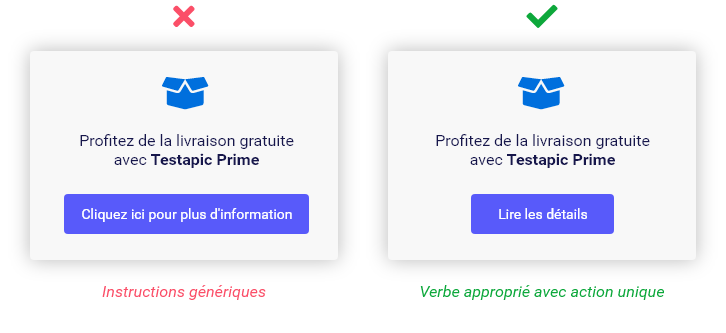
Lorsque vous utilisez la forme impérative et le mode actif, évitez les termes explicatifs visant à expliquer aux utilisateurs comment utiliser leur appareil. Un exemple très commun est le célèbre « cliquez ici » placé sur un bouton. Ce terme complexifie non seulement la compréhension du bouton, mais il est également redondant pour l’utilisateur. Utilisez plutôt des verbes appropriés et décrivez l’action afin d’inciter les utilisateurs à « cliquer ».

Règle #5 : Utilisez la capitalisation comme dans une phrase
La capitalisation d’un texte lui confère une certaine tonalité pour les utilisateurs. Le ton ne correspond pas au sens de ce que vous dites, mais bien à la manière dont vous le dites. Chez les utilisateurs, la capitalisation crée une réaction émotionnelle qui les engage ou les repousse.

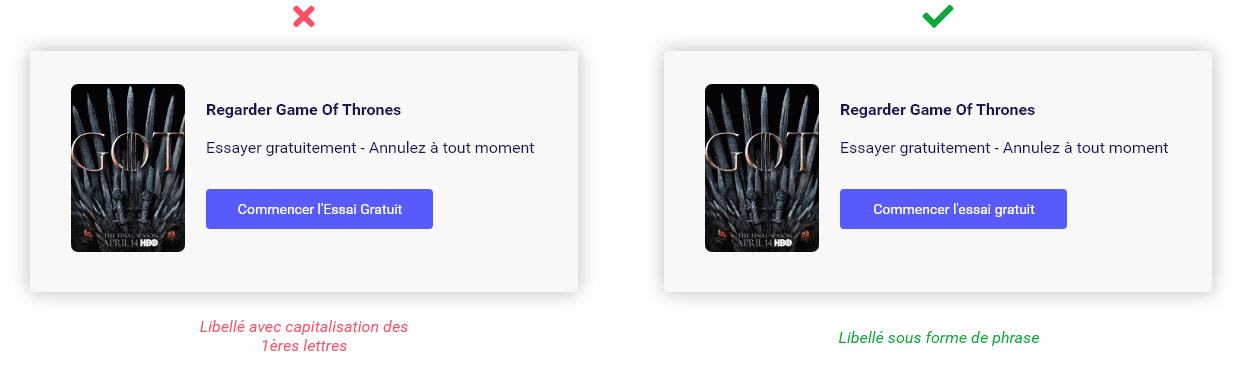
Lorsque seule la première lettre est en majuscule, comme dans une phrase, cela donne au texte un ton amical qui invite les utilisateurs à cliquer sur le bouton. La plupart des contenus lus par les utilisateurs sont des phrases, cette forme d’expression écrite leur est donc plus familière.
Lorsqu’ils lisent un contenu sous cette forme sur vos boutons, ils ont l’impression que quelqu’un leur parle d’une voix naturelle.
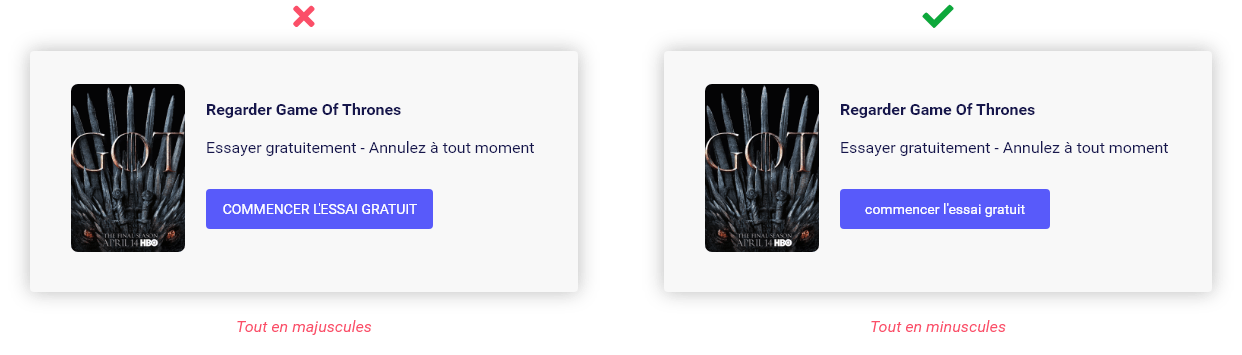
En revanche, les titres tout en majuscules ou en minuscules donnent un ton plus formel à l’expression. Ce qui pourra être interprété comme impersonnel et rendra vos boutons moins attractifs ; ils inciteront moins les utilisateurs à cliquer.
Avec les minuscules, ces derniers auront l’impression que quelqu’un leur parle à voix basse. Ce style interrompt le flux naturel de lecture naturel et distrait les utilisateurs du message que vous souhaitez faire passer.

Écrire tout en majuscules n’est pas non plus une bonne idée, car cela confère un ton insistant au contenu. Les utilisateurs ont l’impression que quelqu’un leur hurle d’appuyer sur le bouton. De plus, un texte entièrement en majuscules est moins lisible en raison de l’uniformité de sa forme. La linéarité des formes rend le texte moins accessible aux utilisateurs souffrant de problèmes de dyslexie.
Une capitalisation tout en minuscules traduit un ton trop décontracté voire indolent, une voix qui marmonne. Les utilisateurs ont le sentiment que la personne qui s’adresse à eux ne leur accorde aucune attention. Les utilisateurs peuvent ressentir un manque de professionnalisme et ne pas faire confiance au bouton.
Les actions en disent tout autant que les mots.
Les mots du texte de votre bouton en disent tout autant que votre appel à l’action. Si vous ne choisissez pas les bons labels pour composer les textes de vos boutons, l’appel à l’action n’a plus aucune importance.
Ces 5 règles garantiront que vos boutons engendrent une action. Les utilisateurs n’auront plus aucune incertitude ou confusion lorsqu’ils liront et cliqueront sur vos boutons. Au lieu de cela, les textes de vos boutons leur offriront une vision claire de leur utilité concrète et la motivation nécessaire pour faire leur choix.
Traduit librement de l'article 5 Rules for Choosing the Right Words on Button Labels
 Publié par : Julien Hennig - Classé dans : Best practices, UI / UX (Design & Conception)Best practices
Publié par : Julien Hennig - Classé dans : Best practices, UI / UX (Design & Conception)Best practices

