10 heuristiques d’accessibilité intuitive et leurs exemples
10 heuristiques d’accessibilité intuitive et leurs exemples

L’expérience utilisateur est un indicateur qualitatif soumis à de nombreux facteurs. C’est une discipline en pleine évolution, et cela devient évident lorsqu’on s’intéresse au précurseur des meilleures expériences utilisateurs, Apple, qui a humblement proposé ses bonnes pratiques pour l’IHM en Bêta. Google a qualifié ses bonnes pratiques pour la conception matérielle de document vivant qui sera régulièrement mis à jour. Avec son évaluation heuristique, Jakob Nielsen a été l’un des pionniers à avoir essayé d’évaluer objectivement l’expérience utilisateur sur les plateformes numériques. Bien qu’elles remontent aux années 90, ces règles générales sont encore valables et sont toujours utilisées aujourd’hui.

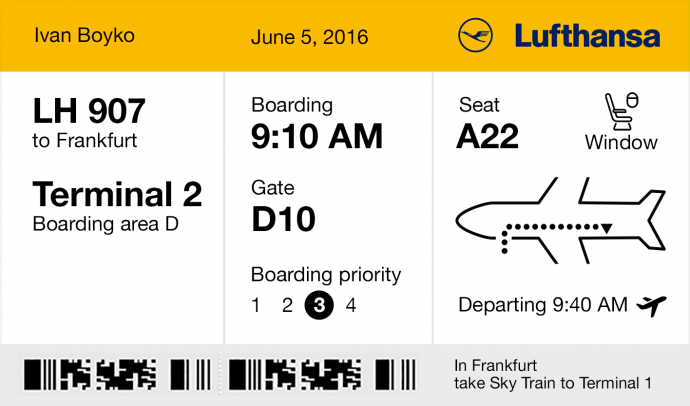
Projet fictif de carte d’embarquement par Icons8 pour améliorer l’expérience utilisateur. Crédit.
Dans cet article, nous allons tenter de vous expliquer simplement ces 10 règles et de les illustrer avec des exemples.
1. Visibilité du statut
Sur l'application de recadrage d’images TutorsWeb, lorsque l’utilisateur télécharge une image pour la recadrer, il doit attendre jusqu’à ce que l’image apparaisse sur l’écran entourée du cadre carré. Ce délai de chargement varie significativement selon les utilisateurs en fonction de la vitesse de leur connexion Internet. L’utilisateur n’a donc aucun moyen de savoir s’il doit attendre ou passer à la page suivante.
Ce principe suppose que l’utilisateur doit savoir ce qui se passe dans le système. Il doit être informé sur son action dans un délai raisonnable. Une réaction est normalement associée à un point d’action et peut se matérialiser par un changement de couleur, une icône de chargement, une barre de progression, etc.
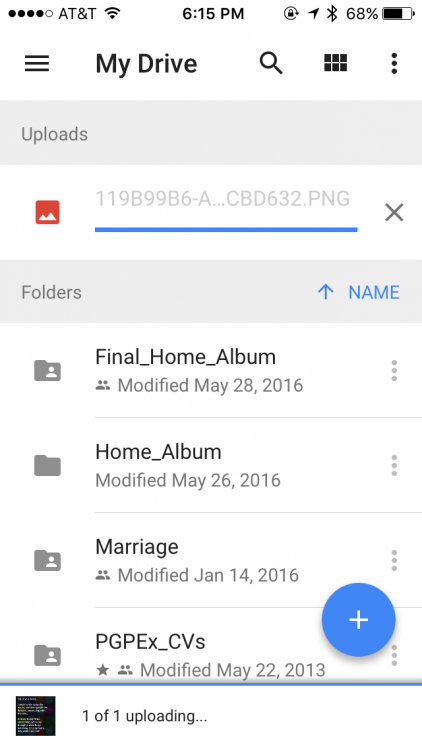
Pensez à Twitter et le son « cui-cui » émis lorsqu’un tweet est publié. L’état de chargement d’un document sur Google Drive est également un bon exemple.

2. Correspondance avec le monde réel
Votre application comporte-t-elle des éléments qui ne sont pas compréhensibles pour les utilisateurs ? C’est un problème fréquent, qui apparait en raison d'une connaissance parfait du produit et l'oubli des utilisateurs finaux. Il est également essentiel que l’application utilise un langage connu de l’utilisateur cible.
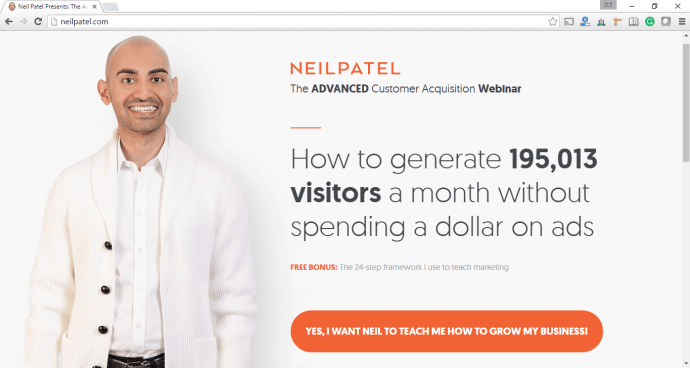
Neil Patel pourrait très bien dire « Inscrivez-vous » sur sa page de destination. Pourtant, il a choisi une formule plus audacieuse : « Oui, je veux que Neil m’apprenne à développer mon entreprise ». Il définit le contexte et parle une langue de tous les jours.

3. Contrôle de l’utilisateur et liberté
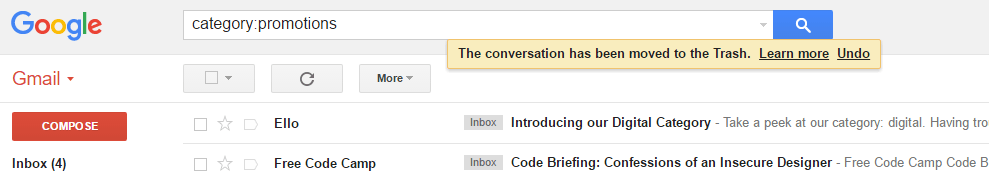
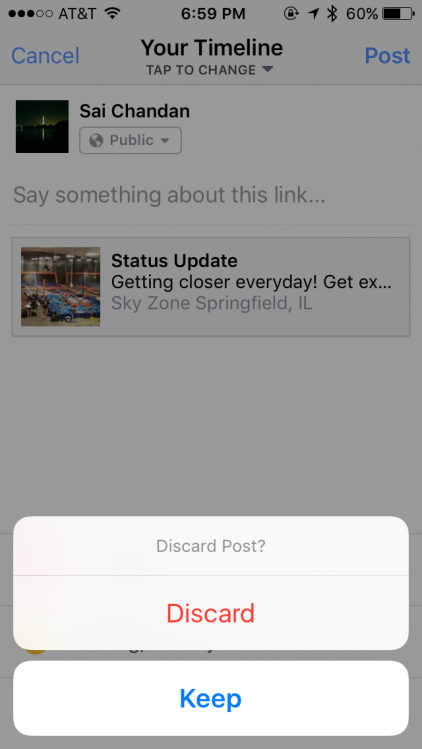
Ce principe a pour objectif de donner à l’utilisateur la liberté de naviguer et de réaliser des actions : la liberté de défaire ou d’annuler des actions involontaires. Ce principe peut parfaitement s’illustrer par le message flash de Gmail qui propose d’annuler l’action après une suppression accidentelle d'un e-mail.

Et ci-dessous, Facebook vérifie si vous avez cliqué sur « Annuler » par erreur :

4. Cohérence et normes
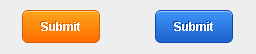
La cohérence est la clé. Le bouton « envoyer » d’une page doit être identique sur n’importe quelle page du site. Si vous affichez les données dans un format de tableau particulier sur une page, il devra être similaire la prochaine fois que les données seront affichées dans un tableau. Si l’en-tête est affiché d’une certaine manière sur les pages publiques, tout doit rester cohérent au moment de la connexion.

Comment le même bouton peut se transformer sur différentes pages d’un même site. Notez que ce n’est pas un changement d’état.
D’un point de vue externe, il n’y a aucun risque à suivre les conventions standards. Un utilisateur consultant un lien « Comment ça marche » aura des attentes similaires sur différents sites. Google Plus avait été ambitieux en lançant le bouton « +1 » pour contrer les « Like » de Facebook, sans toutefois rencontrer un grand succès. Le « J’aime » de Facebook est déjà devenu une norme et des sites comme LinkedIn l’ont adopté sans hésiter.

Illustration BrandFlakesforBreakfast’s
5. Prévention des erreurs
Combien de fois Outlook vous a-t-il rappelé que vous n’aviez pas téléchargé de pièce jointe dans un e-mail où vous indiquiez qu’il comportait un fichier joint ? Outlook scanne automatiquement l’e-mail à la recherche de mots-clés et avertit l’utilisateur avant de l’envoyer. C’est ce que l’on appelle la prévention des erreurs.
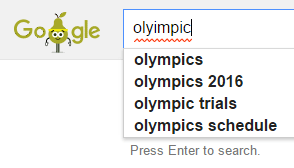
Voici un exemple de Google Search essayant de corriger l’orthographe d'une recherche :

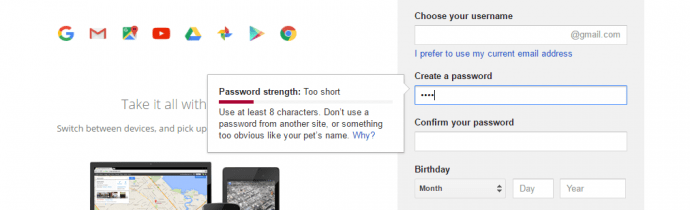
Si vous avez défini certaines règles pour le format de votre mot de passe utilisateur, essayez de le vérifier au fur et à mesure que l’utilisateur le tape plutôt que d’attendre qu’il clique sur Envoyer.

6. Reconnaissance plutôt que rappel
Il vaut toujours mieux suggérer à l’utilisateur un ensemble d’options plutôt que de l’obliger à réfléchir et à écrire. L’objectif est de solliciter au minimum la mémoire de l’utilisateur dans l’application.
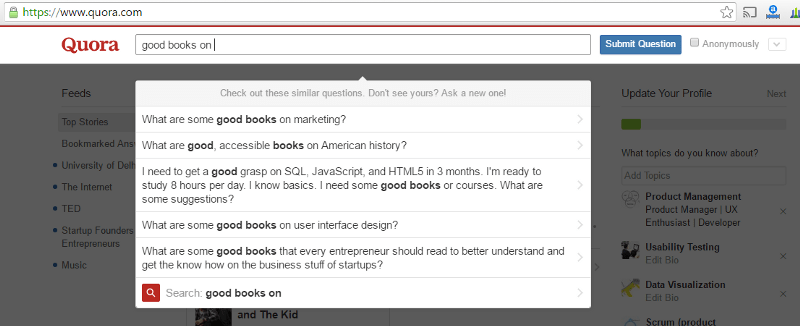
Voici un exemple sur le site Quora, qui suggère des questions possibles en fonction de la saisie du champ.

Autre exemple, lorsque Quora vous propose de choisir des centres d’intérêt dans une liste d’options au lieu de vous demander de les écrire – ce qui serait fastidieux.
7. Flexibilité et efficience d’utilisation
L’interface doit être flexible en s’adaptant en fonction de l’utilisateur, qu’il soit novice ou confirmé. Cette option permet par exemple, au moment de l’installation d’un nouveau logiciel, de décider si l’on préfère continuer avec une installation par défaut ou d’opter une installation personnalisée. Un utilisateur confirmé choisira une installation personnalisée pour supprimer les services inutiles.
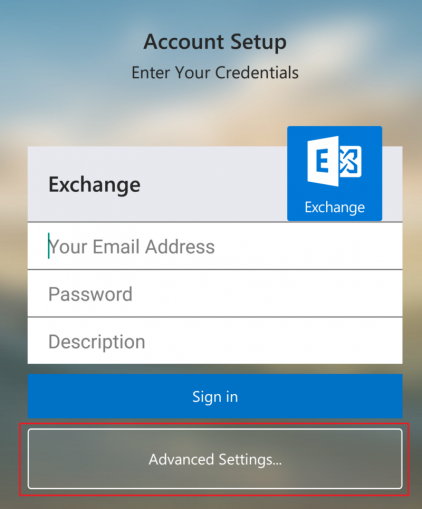
Voici un exemple de configuration d’Exchange sur Android qui masque les fonctionnalités complexes derrière le bouton « Avancé ».

8. « Design » esthétique et minimaliste
Lorsque l’on s’intéresse à cet aspect, la hiérarchisation est cruciale. Pour le concepteur ou le développeur, toutes les informations présentées sur la page sont pertinentes. Le responsable produit doit demander à l’utilisateur final si c’est effectivement le cas. Chaque information affichée sur l’interface est-elle indispensable et utile ?
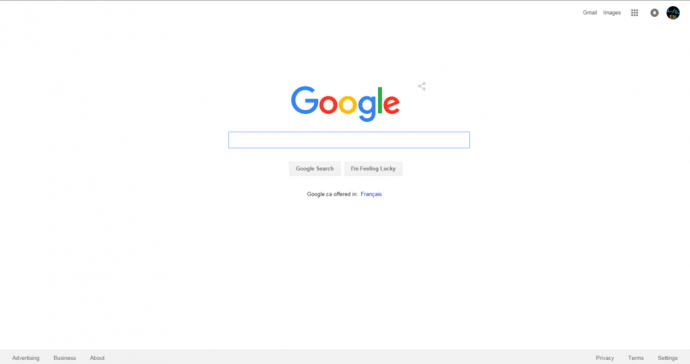
Google résiste depuis des années à la tentation de proposer plus d’informations sur leur page de recherche. Cette page est certainement l’exemple du meilleur design minimaliste.

Google : rien de plus et rien de moins
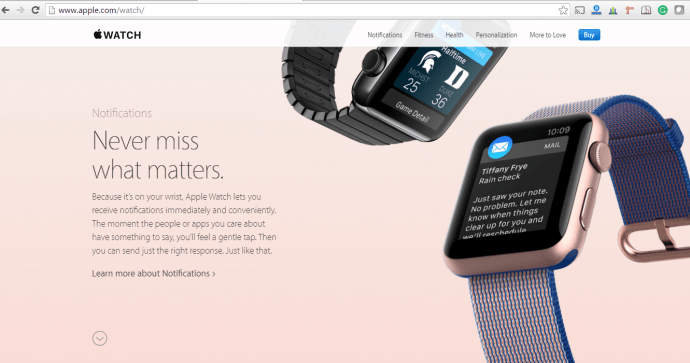
Les interfaces doivent être nettoyées de tous les éléments et contenus inutiles qui ne correspondent pas aux objectifs et tâches de la page. Apple fournit uniquement les informations de base de la fonctionnalité en masquant des informations supplémentaires derrière le bouton « En savoir plus ». Consultez la page du même produit sur un site marchand afin de comprendre l’importance d’une expérience fluide.

9. Fonctions d’aide (reconnaissance, diagnostic et récupération d’erreurs)
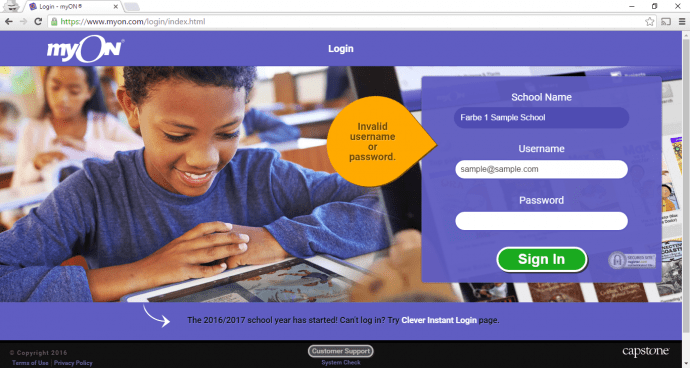
Les erreurs involontaires font partie de l’UX. Vous devez vérifier si ces erreurs sont expliquées dans un langage que peut comprendre l’utilisateur. Dans l’exemple ci-dessous, avec un nom d’utilisateur et un mot de passe fictifs, le message d’erreur reçu explique que soit le nom d’utilisateur, soit le mot de passe est incorrect (soit les deux). Ici, l’utilisateur n’est pas informé précisément sur la donnée invalide, si c’est le nom d’utilisateur ou le mot de passe.

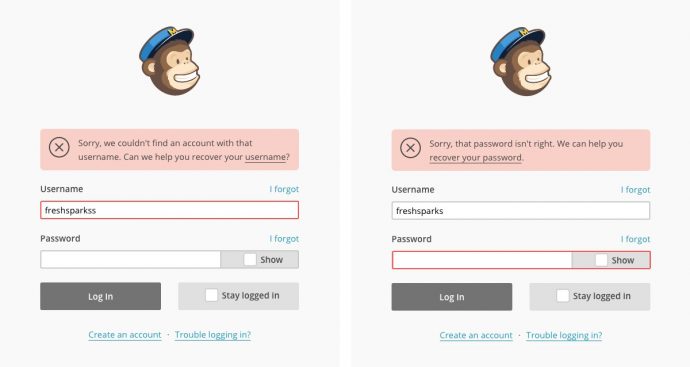
Ci-dessous, voici comment MailChimp gère ce scénario :

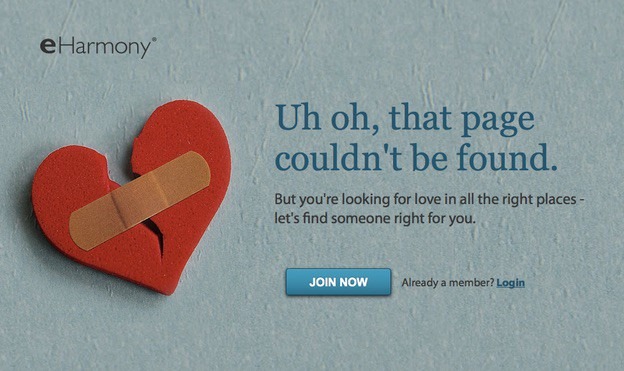
Une vérification doit être effectuée afin de déterminer si la gestion des exceptions est bien effectuée sur l’application afin que des messages pertinents puissent être envoyés à l’utilisateur. Les messages d’état vides, 404, 500, etc. en sont quelques exemples. Les pages 404 innovantes et amusantes sont légion sur le Web. Un exemple ci-dessous :

10. Aide et documentation
Si un utilisateur atteint cette étape, il y a un problème au niveau de l’interface. Une interface utilisateur idéale permet à l’utilisateur de naviguer sans avoir besoin d’aucune documentation ou formation. Mais si un utilisateur ne parvient pas à le faire, une aide adéquate doit être proposée avec le produit.
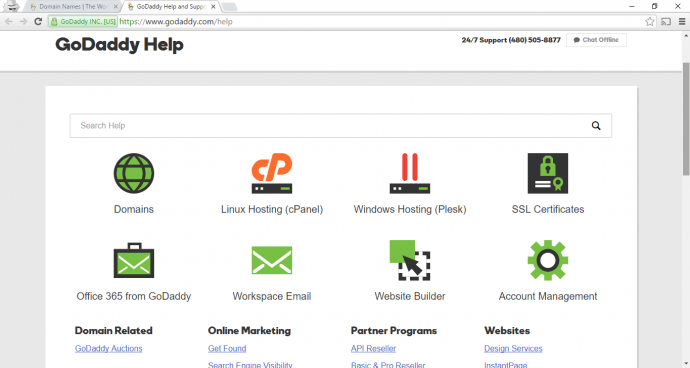
Voici un exemple de la page d’aide de GoDaddy. Bien qu’un champ de recherche existe, des catégories et des questions fréquemment posées (FAQ) sont également disponibles sur la même page.

Conclusion
Ces directives de bonnes pratiques sont des règles générales et s’appliquent à presque toutes les applications Web et mobiles à quelques exceptions près. Utilisez toujours votre bon sens pour mettre en œuvre ces principes ou toute autre pratique UX en prenant la place de l’utilisateur final.
Librement traduit de l'article : 10 Usability Heuristics with Examples - Icone : Barrizon
 Published by : Julien Hennig - Classés dans : UI / UX (Design & Conception)UI / UX (Design & Conception)
Published by : Julien Hennig - Classés dans : UI / UX (Design & Conception)UI / UX (Design & Conception)

