9 façons d’optimiser ses formulaires (eCommerce)
9 façons d’optimiser ses formulaires (eCommerce)

L’optimisation de formulaires Web est un must pour toutes les entreprises de e-commerce qui ne veulent pas perdre de clients. Le remplissage de formulaires mal construits peut être une torture pour les utilisateurs, et il est important que ces formulaires soient conçus avec soin afin de réduire au minimum les abandons des visiteurs, que ce soit lorsqu'ils remplissent un formulaire de demande d’inscription, ou simplement lorsqu’ils remplissent un formulaire de contact par exemple. Vous devez créer les formulaires en pensant aux utilisateurs, et les faire tester afin de déterminer les changements à apporter pour le bénéfice des utilisateurs – et donc le vôtre. Les trois principaux aspects à évaluer lors des tests de formulaires sont le nombre de champs utilisés, la force du call to action ainsi que la présentation, le texte, la couleur et la taille du bouton de validation. Voici quelques points à retenir pour construction et l'optimisation de vos formulaires.
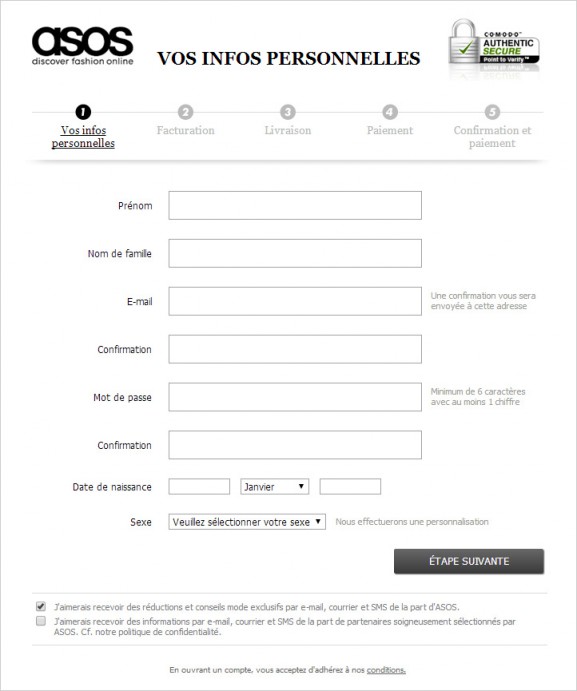
1. Étiquetez les champs correctement
Beaucoup de formulaires comportent des champs obligatoires semblables, par exemple :
- Genre
- Nom
- Prénom
- E -Mail
- Mot de passe
Le format doit être clairement exprimé pour réduire au maximum le risque d’erreur; et il faut s'assurer que chaque étiquette est proche du champ auquel elle se rapporte. Ici, le formulaire d’inscription d’
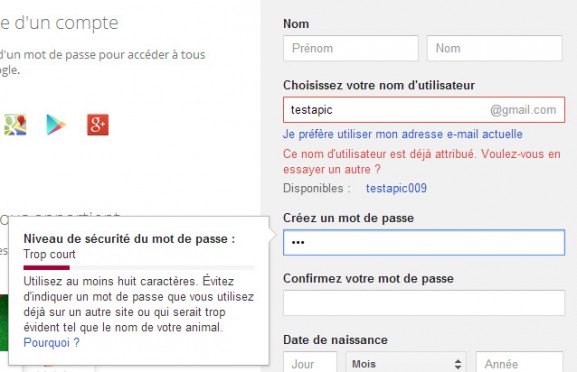
2. Utilisez des validations de champs en temps réel
Ce qui est frustrant dans de nombreux formulaires, c’est qu’il faut attendre d’avoir validé la saisie de tous les champs avant de savoir si nous avons fait des erreurs. La validation des données en temps réel pourrait pourtant être utilisée dans de nombreux cas, par exemple pour vérifier la correspondance de 2 mots de passes identiques, le format de saisie d’un numéro de téléphone, etc… Par exemple, la vérification des champs côté client est une partie intégrante du processus d'inscription de Gmail : au moment de choisir un nom d'utilisateur, la chaîne saisie par l’utilisateur est soumise à la base de données en direct, et le message "Ce nom d'utilisateur est déjà attribué. Voulez-vous en essayer un autre ?" s’affiche, le cas échéant. 
3. Créez des messages d'erreur facile à comprendre
Les utilisateurs ont besoin d’explications courte et claire lorsqu’ils font des erreurs. Par exemple, si l’utilisateur oublie de mettre « .com » à la fin d’un e-mail, un formulaire mal conçu afficherait « Ce champ contient une erreur », tandis qu’un formulaire mieux pensé donnerait une précision supplémentaire comme « S'il vous plaît entrez une adresse e-mail valide afin que nous puissions confirmer votre compte. » ou « S'il vous plaît vérifiez que vous avez saisi ce champ correctement ».
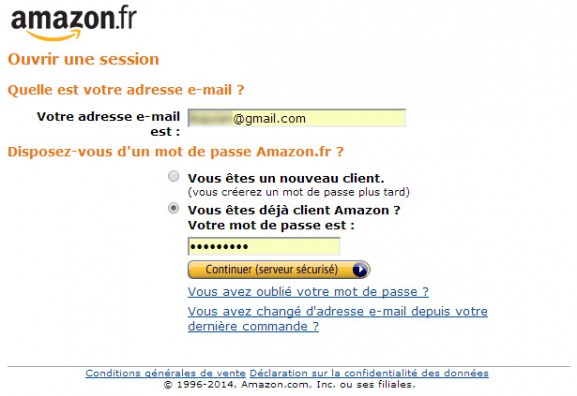
4. Utilisez des cookies
Aujourd'hui, les gens utilisent des mots de passe et noms d'utilisateur multiples pour accroître leur sécurité en ligne. Ainsi, se rappeler le mot de passe de chacun de ses comptes peut vite devenir compliqué... Utilisez des cookies, afin d’éviter aux utilisateurs de devoir remplir le formulaire en entier, alors qu’ils l’ont déjà fait tant de fois pour d’autres comptes. Sur Amazon, il est facile de se connecter à sur son espace personnel grâce au système de rappel automatique des coordonnées de compte client. 
5. Anticipez les erreurs les plus communes
Même les formulaires les mieux conçus peuvent entrainer des erreurs. Les erreurs les plus communes sont les fautes de frappe, ou les confusions entre certaines lettres et certains chiffres comme le I, le i et le 1 par exemple. La validation des champs en temps réel, avec des pop-ups détectant ce genre de fautes est un grand avantage pour les utilisateurs qui rempliront le formulaire avec beaucoup plus de facilité.
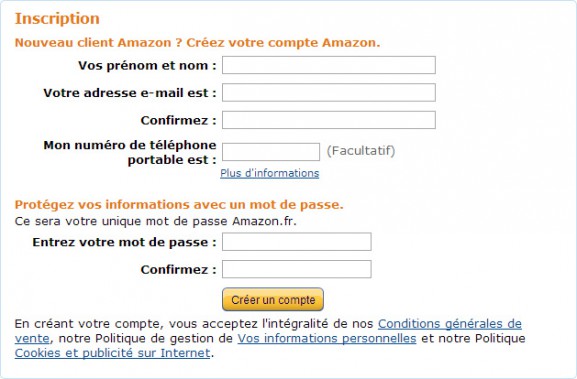
6. Concevez des formulaires simples et concis
Certains formulaires demandent beaucoup plus d’informations à remplir que d’autres, ce qui peut effrayer les utilisateurs… Si tel est le cas sur l’un de vos formulaires, le fait de le diviser en plusieurs étapes donnera une impression bien plus positive à vos utilisateurs qui seront moins découragés. Les tests utilisateurs permettent de repérer facilement quels champs sont jugés comme inutiles ou pénibles à remplir. Amazon donne un bon exemple avec son formulaire d’inscription, qui ne demande aucune information inutile, et reste très simple avant la phase de paiement. 
7. Utilisez les bons formats
Il est fondamental de choisir soigneusement le format de chaque champ d’un formulaire afin d’optimiser l’expérience utilisateur. Par exemple, proposer une liste déroulante pour le choix du genre ou de la date de naissance permet d’éviter les erreurs de saisie, et d’accélérer la complétion.
8. Intégrez des feedbacks visuels
Le fait de donner un feedack visuel aux utilisateurs lorsqu’ils ont terminé de saisir les champs sans erreur les rassure, et leur permet de savoir que l’opération s’est bien déroulée. En général, il est demandé à l’utilisateur d’aller consulter ses mails pour qu’il puisse terminer ses actions – s’il s’agit d’un formulaire d’inscription par exemple – mais le fait de récapituler également les informations saisies sur le site augmentera le sentiment de confiance de vos visiteurs.
9. Faites tester vos formulaires !
Il est très important de faire tester vos formulaires, car il y aura toujours des améliorations à apporter auxquelles vous pourriez ne pas avoir pensé. Avec des tests utilisateurs, vous pouvez facilement recueillir les impressions de vos utilisateurs, savoir comment ils interagissent avec le formulaire, et, en prenant ces données en compte, améliorer vos taux de conversions. Vous pouvez vous inspirer des formulaires que vous avez remplis au cours de vos différentes navigations en ligne ou sur vos supports mobiles, pour savoir quels sont les champs qui semblent inutiles et quels sont ceux que vous devez garder. N’oubliez pas de faire tester vos formulaires au fur et à mesure, et surtout, s’il n’y avait qu’une phrase à retenir : faites au plus simple !
Librement traduit de l’article : 8 Ways Web Form Optimization Can Make You Rich
 Published by : Julien Hennig - Classés dans : UI / UX (Design & Conception)UI / UX (Design & Conception)
Published by : Julien Hennig - Classés dans : UI / UX (Design & Conception)UI / UX (Design & Conception)

