Audit UX : Comment mener un Audit UX en 6 étapes ?
Audit UX : Comment mener un Audit UX en 6 étapes ?

L’audit UX, élément d’évaluation indispensable pour quiconque souhaite une interface adaptée aux attentes utilisateur. Ce procédé permet d’analyser l’ergonomie et l’utilisabilité d’une interface existante sur mobile ou desktop.
Dans une démarche d’amélioration, l’audit vous permettra d’identifier les irritants utilisateur afin de les résoudre et de garantir une expérience optimale pour les utilisateurs finaux.
Table des matières
Qu’est ce qu’un audit UX
l’audit UX est une méthode d’évaluation pour les interfaces en prod. Cette méthodologie consiste à évaluer l'ergonomie et l’utilisabilité d’une plateforme ainsi que ses fonctionnalités. C’est un état des lieux de votre interface. Il existe deux méthodes courantes pour mener un audit UX :
L'audit UX expert
La première, la plus communément utilisée aujourd’hui, est un audit UX conduit par un (ou plusieurs) expert qui se chargera d’étudier l’interface selon des critères prédéfinis (comme le niveau de contraste, le temps de chargement…).
Généralement, l’expert se basera sur les heuristiques de Nielsen et/ou sur les critères de Bastien & Scapin, qui sont les deux méthodes les plus répandues pour réaliser un audit UX Expert. L’expert UX délivrera des recommandations suite aux axes d’amélioration décelés par l’analyse et vous proposera généralement une feuille de route pour la mise en place des recommandations.
Si vous optez pour cette solution, nous vous conseillons vivement de croiser les analyses de différents experts pour avoir des retours plus solides.
Notre avis : Cette méthode est généralement adaptée aux organisations voulant aller vite, ayant peu de budget et n'ayant pas le besoin d'identifier l'ensemble des irritants utilisateur.

L'audit UX test utilisateurs
La deuxième méthode pour mener un audit est une approche guidée par les tests utilisateurs. Cette méthode est plus généralement appelée audit de l’existant. Cette approche vous permettra d’obtenir des résultats plus fiables et pertinents que son équivalent réalisé par un expert UX.
En effet, un audit UX basé sur des retours utilisateur vous permettra d’identifier une grande quantité d’irritants utilisateur, mais surtout d’identifier ce qui gêne réellement les internautes.
Ni vous, ni même un expert UX n’êtes votre utilisateur final. Les mieux placés pour vous indiquer les problèmes à résoudre restent les utilisateurs eux-mêmes.
En combinant des tests utilisateurs avec une analyse de ces derniers, l’audit de l’existant vous offre la méthodologie la plus solide pour mener à bien un audit de votre interface.
A noter cependant que la sollicitation de testeurs induira un coût légèrement plus élevé à votre projet d’audit.
Notre avis : Cette méthodologie est parfaitement adaptée aux organisations voulant identifier l'ensemble des irritants utilisateur présents sur une interface.
Pourquoi mener un audit UX ?
L'intérêt premier de mener un audit UX est de pouvoir identifier les freins que peuvent rencontrer les internautes sur votre interface. En ayant connaissance de ces éléments vous serez en capacité de faciliter la vie de vos utilisateurs et de rendre l’interface plus agréable à utiliser.
L’autre point fort d’un audit UX mené à l’aide de tests utilisateurs est de vous permettre d’axer votre roadmap de développement en fonction des attentes de vos utilisateurs. Un audit UX mené par un expert vous donnera quant à lui une direction à suivre basée sur des critères certes fiables, mais génériques, et qui par essence vous feront passer à côté de certains éléments.
De manière générale, un audit UX vous permettra de prioriser les besoins de votre interface, et en fonction de l’état des lieux de cette dernière, d’effectuer des modifications à la marge ou de lancer des projets plus structurants telle qu’une refonte.

Vous l’aurez compris, un audit UX et encore plus un audit de l’existant vous assure de faire les bons choix dans le but d’améliorer votre interface.
Bien évidemment, au-delà de faciliter la vie de vos utilisateurs, l'intérêt qui découle d’un audit UX est de pouvoir améliorer les performances commerciales ou fonctionnelles de votre interface.
En effet, en améliorant votre UX vous améliorerez le taux de conversion de votre plateforme, augmenterez son taux d’utilisation et/ou baisserez son taux de rebond.
Comment mener un audit UX en 6 étapes ?
1. Déterminer l’objectif de l'audit
Concentrez-vous sur les éléments à évaluer. Est-ce que vous souhaitez évaluer l’ensemble de votre site ? Une fonctionnalité en particulier ? Ou bien encore une page spécifique ?
2. Identifier les ressources nécessaires
De quoi avez-vous besoin pour réaliser votre audit UX ? Un expert ? De testeurs ? Avez-vous les ressources en interne pour réaliser ce projet ? Quel budget et temps souhaitez-vous allouer à ce projet ?
3. Choisissez la méthodologie à suivre
Ici, très simple, cette décision découle de la précédente étape. Il vous suffit d'arbitrer entre la qualité des retours attendue pour votre projet d’audit et le budget alloué à ce dernier. Avez-vous besoin de retours solides ou un avis d’expert pourra vous suffire ?
4. Analyse de votre interface
Ici en fonction de la méthodologie choisie, 2 options se présentent à vous :
- Ou bien vous chargez un ou plusieurs experts de l’expérience utilisateur d’examiner votre interface à l’aide de critères prédéfinis.
- Ou vous menez des tests utilisateurs sur votre interface en suivant cette méthode et analysez les résultats par la suite.
Si vous êtes vous même expert UX et optez pour un audit basé sur des critères UX prédéfinis, nous ne pouvons que vous encourager à vous tourner vers les heuristiques de Bastien et Scapin. Ces heuristiques sont généralement considérés comme plus précis que ceux de Nielsen.
Notre conseil : L'extension Capian sur Chrome vous permettra de faciliter votre analyse et de vous faire gagner du temps.
Guidage
Ce critère regroupe l’ensemble des moyens mis en œuvre pour assister l’utilisateur dans l’emploi de l'interface. C’est-à-dire lui faire connaître l’état du système et lui permettre d’établir des liens de causalité entre ses propres actions et l’état résultant.
L’objectif est de faciliter l’utilisation du système et son apprentissage.
Charge de travail
Ce critère concerne l’ensemble des éléments de l’interface qui ont un rôle dans la réduction de la charge perceptive des utilisateurs. Autrement dit : est-ce que le système fournit à l’utilisateur les moyens d’atteindre ses objectifs de manière rapide et efficace ? Les activités de perception et de mémorisation sont-elles réduites au minimum ?
Contrôle et liberté
Tout utilisateur doit être en capacité d’annuler une action et fermer le système en cas d’erreur rencontrée. L’interface doit pouvoir offrir un retour en arrière à l’utilisateur (revenir à l’étape précédente), et au minimum une porte de sortie (abandon de la tâche).
Contrôle explicite
Le système doit répondre aux actions faites par l’utilisateur. Ce sont les moyens destinés à permettre à l’utilisateur de maîtriser/contrôler les traitements.
Adaptabilité
Le système doit laisser l’utilisateur personnaliser et contrôler l’interface en fonction de ses besoins et de son expérience.
Autrement dit, il s’agit de la capacité de l’interface à s’adapter selon le contexte, les besoins et les préférences des utilisateurs.
Gestion des erreurs
Le système doit prévenir les erreurs de l’utilisateur et les problèmes qu’il pourrait rencontrer. Il désactive ou masque les fonctionnalités non compatibles avec les actions ou les choix qu’il a réalisés.
D’autre part il doit permettre de les corriger lorsqu’elles surviennent.
Homogénéité et cohérence
L’interface doit être cohérente avec des codes graphique et visuel, respectés sur l’ensemble des pages. Les choix de conception de l’interface (codes, dénominations, formats, procédures, etc.) sont conservés pour des contextes identiques, et sont différents pour des contextes différents.
Signifiance des codes et dénominations
Le système doit utiliser des termes compréhensibles et utiles qui parlent le langage de l’utilisateur. Il ne force pas l’utilisateur à se conformer à son propre langage, sa propre logique.
Il s’agit de l’adéquation entre l’objet, l’information affichée, et son référent.
Comptabilité
Le système doit s’adapter aux caractéristiques de l’utilisateur (comme sa mémoire, ses perceptions, ses habitudes, etc...). Cela concerne également le degré de similitude entre divers environnements ou applications afin de réduire le transfert de connaissances nécessaire pour passer du métier à l’application ; de l’environnement desktop à l’environnement mobile.
La logique d’utilisation du système doit donc correspondre à la logique de l’utilisateur.
5. Synthèse et notation
Une fois votre interface audité à l’aide de tests utilisateurs ou bien d’un expert UX, il vous faudra synthétiser et noter vos observations.
Ici nous vous conseillons de regrouper vos retours par catégorie. Cela peut être page par page ou par fonctionnalité. L’idée est ici d'ordonner vos retours pour qu’ils soient facilement compréhensibles par toutes les parties prenantes.
Nous vous recommandons dans le même temps d’adopter un système de notation (+1 / -1 , smileys etc..) pour classifier vos retours et cibler les points les plus critiques. L’idée ici est de prendre en compte qui est touché par ce souci et sa gravité. Un retour négatif sur une interface mais n’affectant qu’une fraction d’utilisateurs est moins grave qu’une page d’accueil non fonctionnelle par exemple.
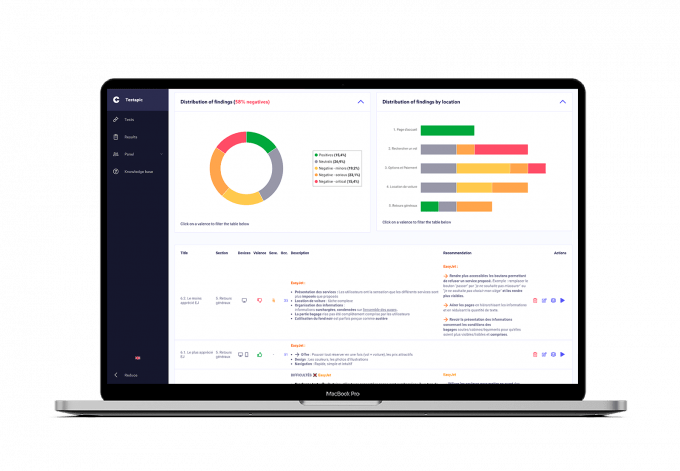
 Synthèse UX avec la solution SaaS Testapic
Synthèse UX avec la solution SaaS Testapic
6. Recommandations
C’est ici qu’un expert UX pourra vous aider vous proposant des solutions aux axes d’amélioration précédemment identifiés. Vous l’aurez deviné mais ici le but sera d’apporter une solution aux problèmes rencontrés.
Les tests utilisateurs et l’audit UX
Comme développé précédemment, il est possible de mener un audit UX à l’aide de tests utilisateurs. C’est même d’ailleurs ce que nous vous recommandons. Cette méthodologie vous permettra d’obtenir des retours significativement plus pertinents et fiables qu’un simple audit UX réalisé par un expert.
L’ajout de tests utilisateurs lors d’un audit vous permettra de comprendre les réelles attentes de vos utilisateurs.
Pour cela, notre recommandation est de passer par des tests vidéo non modérés. Plus flexible que leurs équivalents en modérés et moins coûteux que la version en présentielle, les tests vidéo non modérés vous permettront d’évaluer efficacement l’utilisabilité de votre plateforme.
Si vous préférez tester l’appétence pour un service ou la compréhension de votre contenu tournez-vous plutôt vers des tests quantitatif tels que les questionnaires contextualisés.
Combien d’utilisateurs faut-il interroger ? C’est un chiffre que vous retrouverez dans notre guide sur les tests utilisateurs.
 Publié par : Julien Hennig - Classé dans : UI / UX (Design & Conception)UI / UX (Design & Conception)
Publié par : Julien Hennig - Classé dans : UI / UX (Design & Conception)UI / UX (Design & Conception)

