Comment préparer un prototype et le tester ?
Comment préparer un prototype et le tester ?

Vous souhaitez réaliser votre prototype mais ne savez pas quel outil choisir ? Vous êtes au bon endroit. Dans cet article, nous vous proposons un comparatif des différents outils pour prototyper en fonction de vos besoins.
Pour approfondir ce sujet, nous avons laissé la parole à deux expertes de l'UX qui nous ont partagé leurs conseils et bonnes pratiques à l'occasion d'un webinar. Quel outil de prototypage choisir ? Pourquoi tester ses maquettes animées ? Voici autant de questions auxquelles nous répondons durant ce webinar.
Table des matières
Qu'est qu'un prototype ?
Très simplement, dans le domaine de l'UX un prototype est en réalité un ensemble de maquettes interactives reliées entre elles grâce à des liens. Ce prototype est une représentation dynamique de votre futur application ou site web.
On identifie communément deux types de prototypes :
- Le prototype de basse fidélité. Ce dernier n'est pas tout à fait fini et propose un niveau de contenu plus léger. Généralement il possède une UI non finalisée (non-uniformité des couleurs, noir et blanc...)
- Le prototype de haute fidélité. Ce prototype est caractérisé par une fidélité parfaite de votre futur site ou application, avec une UI complète. Dans ce type de prototypes vous retrouverez l'ensemble des fonctionnalités de votre future interface.
Quels sont les outils de prototypage disponibles ?
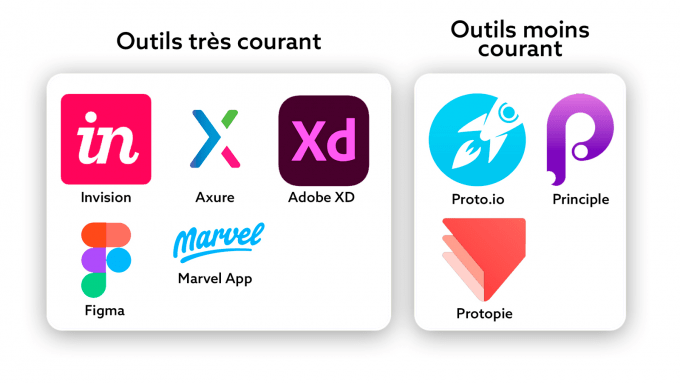
Concernant les outils de prototypage, vous avez le choix. Il existe une multitude de solutions pour créer son prototype. Tout d'abord, il existe les géants du secteur comme Adobe XD, Invision ou encore Figma mais aussi des outils moins connus comme Protopie ou bien Proto.io.
Chacune de ces solutions permet de construire des prototypes complets, pas d'inquiètude à ce niveau-là. Les éléments différenciant les solutions concernent plutôt le niveau de la collaborativité de l'outil, le prix ou encore le niveau de réalisme des maquettes animées.
De notre côté, afin de profiter de ressources suffisantes et surtout d'une communauté importante, nous vous conseillons de vous concentrer sur les outils les plus communément utilisés :
- Figma
- Invision
- Axure
- Adobe XD
- Marvel App

Quel outil choisir pour réaliser son prototype ?
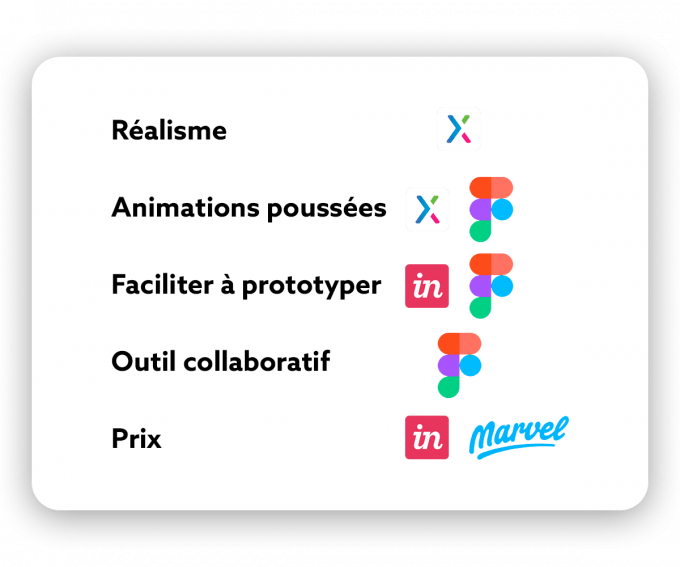
Au vu des nombreux outils de prototypage disponibles sur le marché, votre choix se fera en fonction de vos critères. Si par exemple vous valorisez le côté réaliste de votre prototype, Axure sera vraisemblablement la meilleure option pour vous.
Si vous préférez une solution facile à prendre en main pour prototyper, nous vous conseillons plutôt de partir sur Figma. Même chose si vous préférez un outil collaboratif en ligne ou que vous cherchez à réaliser des animations poussées, Figma est fait pour vous. Seul hic concernant cet outil, la gestion des visuels de haute qualité. Il n'est en effet pas rare de patienter une ou deux minutes pour charger une page de votre prototype.
En ce qui concerne la variable prix, Marvel App et Invision seront les outils de prototypage à privilégier si vous recherchez un outil à moindre frais. Ces deux solutions proposent des tarifs abordables pour des prestations de très bonne qualité.
Encore une fois, les outils pour prototyper sont en plein développement et évoluent donc très vite. N'hésitez pas à vous tenir au courant des nouvelles mises à jour et évolutions des outils.

Tester son prototype
Pourquoi faire ?
Il est avantageux de tester son prototype plutôt que des maquettes ou wireframes car ces derniers sont plus fidèles et représentent mieux vos futures interfaces. Les utilisateurs se projettent plus facilement et génèrent ainsi des retours plus riches et pertinents.
Comparés à des sites ou applications en prod, les tests sur prototype permettent de profiter d'une meilleure agilité. En optimisant vos interfaces avant leur mise en production il est ainsi moins coûteux et moins chronophage de réaliser les optimisations.
La raison est assez simple, d'une part, cela vous prend moins de temps de re-prototyper une maquette animée plutôt que de corriger du code. Et d'autre part, une erreur UX/UI sur un site en prod peut vous faire perdre de l'argent, tandis qu'un test sur prototype vous aurez évité ce genre d'ennui.
Comment réaliser un test de prototype ?
- Définition du parcours
- Sélection du contenu
- Création de l'UI (ou non)
- Résolutions minimales
Définition du parcours
Tout d'abord il est important de bien définir le parcours suivi par les testeurs. Pour cela nous vous conseillons de poser vos idées en amont et de construire votre parcours en fonction de ce que vous souhaitez savoir.
Ainsi, si vous recherchez à étudier l'utilisabilité de votre panier d'achat, il peut être pertinent de prototyper le parcours d'achat en entier (page d'accueil, fiche produit...). Le but ici est de donner du contexte aux utilisateurs et leur permettre de se projeter.
Ensuite, une fois votre parcours défini il est nécessaire de permettre la navigation. Pour cela, concentrez-vous sur les boutons à rendre cliquable afin de permettre la navigation entre plusieurs pages. Pensez aussi aux éléments à animer, comme des sliders par exemple.
Petite astuce : Avertissez vos testeurs que tout ne sera pas cliquable, cela leur permet d'éviter de rester bloqué face à un CTA qui ne réagit pas.
Sélection du contenu
La sélection du contenu est un paramètre très important à prendre en compte lors du prototypage. En effet, c'est le contenu qui va permettre aux utilisateurs de se projeter dans le test.
Il n'est pas forcément nécessaire de proposer un contenu définitif lors d'un test. Cependant ce dernier doit rester cohérent et lisible. Sans cela les utilisateurs vont s'attarder dessus et imaginer un bug. Par exemple, le Lorem ipsum est à bannir. De nombreux testeurs se sentent perdus lors de son utilisation et ont tendance à répondre à côté : "Mais pourquoi est-ce en latin ? Je ne comprends pas, c'est bizarre".
Les visuels sont eux aussi une variable à considérer. Nous vous conseillons par conséquence de faire le choix de visuels de bonne qualité et surtout cohérents par rapport au reste du contenu. Si les utilisateurs y voient une incohérence ou un contenu mal choisi, ces derniers vont encore une fois se focaliser dessus et fournir des retours uniquement à ce sujet. Ce type d'erreur peut anéantir votre test.
Création de l'UI (ou non)
Le niveau de réalisme du prototype va dépendre des objectifs de votre test. Par exemple si votre test concerne l'UX, c'est à dire la navigation ou encore l'architecture de l'information, le prototype n'aura pas forcément besoin de posséder une UI travaillée.
En revanche si votre but est d'évaluer la perception globale de votre prototype ou bien la désirabilité de votre interface dans le cadre d'une refonte UI, à ce moment-là il est conseillé de proposer un prototype haute fidélité.
Résolutions minimales
Autre point à vérifier lors de la création d'un prototype : La résolution de ce dernier. En effet, du fait de la multiplication des résolutions d'écran, il devient obligatoire de créer des prototypes responsives. Seulement cela ne suffit pas, il est aussi nécessaire de créer des versions mobile et desktop pour que les designs s'adaptent à n'importe quel type d'écran.
Par ailleurs, afin de vérifier l'affichage de votre prototype nous ne pouvons que vous recommander de tester vos parcours sur différents appareils avant chaque test. N'hésitez donc pas à essayer votre prototype sur plusieurs smartphones et ordinateurs avec différentes tailles d'écran.
Notre astuce : Nous conseillons de réaliser votre prototype sur les résolutions minimales. C'est à dire, 1334*750 pixels pour les smartphones et 1024*768 pixels pour les ordinateurs.
 Publié par : Julien Hennig - Classé dans : UI / UX (Design & Conception)UI / UX (Design & Conception)
Publié par : Julien Hennig - Classé dans : UI / UX (Design & Conception)UI / UX (Design & Conception)



