Les lois de la Gestalt : Comment améliorer votre expérience utilisateur ? (Partie 1)
Les lois de la Gestalt : Comment améliorer votre expérience utilisateur ? (Partie 1)

Une bonne expérience utilisateur globale est un aspect essentiel de la création d'un site Web réussi. Le terme d’expérience utilisateur semble être populaire ces derniers temps, mais comment pouvons-nous décrire l'expérience utilisateur et comment pouvons-nous nous assurer d'en offrir assez sur nos sites ?
Pour faire simple, l'expérience utilisateur décrit la manière dont les utilisateurs perçoivent un site, quel type d'émotions ils ressentent lors de la visite d'un site web, et si oui ou non ils sont motivés pour revenir. Cette expérience subjective est en grande partie basée sur l'apparence visuelle de ce site web.
Bien sûr, la conception web a son propre champ d'expertise et on pourrait affirmer que seuls les concepteurs expérimentés sont capables de concevoir un bon site web et donc de produire une expérience utilisateur de haute qualité. Cependant, il y a quelques principes de base qui aideront les non-professionnels pour concevoir un site attrayant selon les lois dites de Gestalt.
Les lois de Gestalt
Les lois de Gestalt sont des principes simples ou des suggestions sur la manière dont les différents éléments sont perçus lorsqu’ils sont combinés dans un certain agencement ou un certain ordre. Les lois de Gestalt peuvent aider par exemple à créer une structure et un sentiment d'appartenance commune sur un site Web, ils donnent des suggestions sur la façon d’attirer l'attention des éléments importants ou comment créer une impression d'équilibre et de stabilité.
Nous allons donner un aperçu des lois communes de Gestalt, leurs effets possibles, et présenter des exemples de la manière exacte dont les différentes lois s’appliquent dans le contexte d'un site web. Commençons par deux lois de Gestalt très simple mais efficace, la loi de proximité et de la loi de similitude.
La loi de proximité
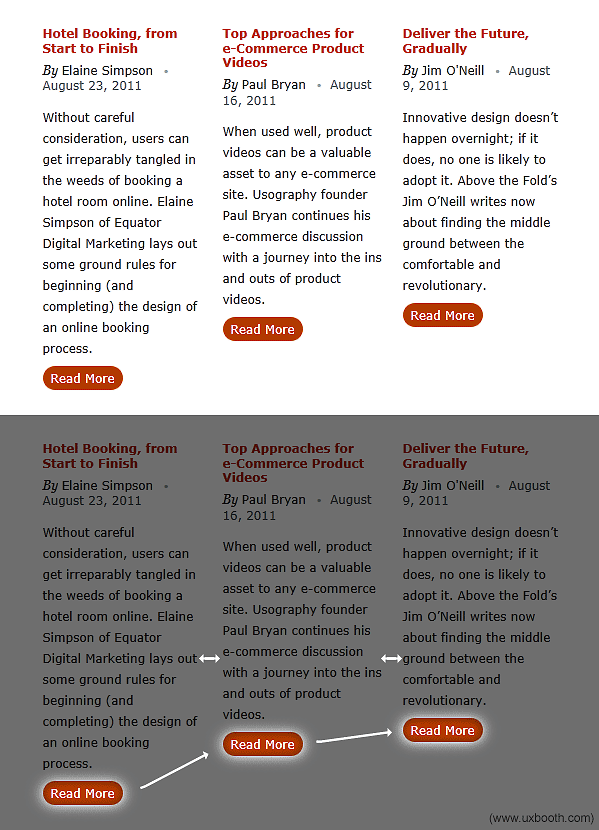
La loi de proximité indique que les éléments qui sont placés à proximité les unes des autres ont tendance à être perçus comme une seule unité. Cela peut être très utile par exemple si vous souhaitez afficher deux catégories d'éléments sur une page web dont chacun a plus d'une partie du contenu. Vous pouvez facilement regrouper les morceaux d'une catégorie en plaçant les proximités plus près les uns aux autres que la distance entre les deux catégories. La figure ci-dessous montre comment cette loi de Gestalt est par exemple utilisée pour les éléments du groupe qui sont proches. Les différentes distances entre les éléments nous donnent l'impression de 3 colonnes dont chacune contient une annonce pour un article.

La loi de similitude
La loi de similitude prétend que les éléments qui apparaissent similaires sont perçus comme une seule unité. Ainsi les éléments qui sont par exemple de la même couleur, la même forme, ou d'autres caractéristiques communes sont perçus comme appartenant à un ensemble. Ce phénomène peut être très utile pour regrouper plusieurs éléments qui appartiennent à une catégorie. Dans la figure ci-dessous, on peut voir comment CNN utilise cette loi gestaltiste pour présenter des sujets différents dans une seule catégorie comme une unité.
 Published by : sebastien - Classés dans : UI / UX (Design & Conception)UI / UX (Design & Conception)
Published by : sebastien - Classés dans : UI / UX (Design & Conception)UI / UX (Design & Conception)

