Top 5 des bonnes pratiques pour intégrer des cartes dans votre webdesign
Top 5 des bonnes pratiques pour intégrer des cartes dans votre webdesign

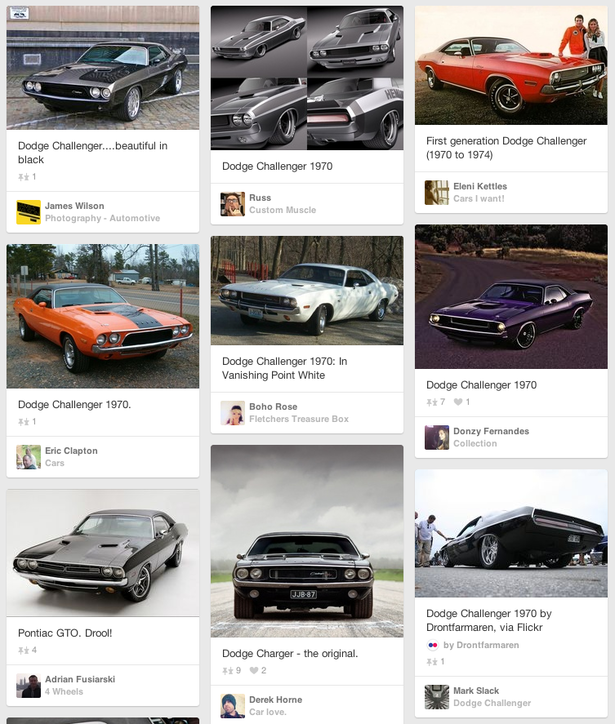
Les cartes, c’est une sorte de bloc dans lequel on peut ordonner du contenu. Lorsque l'on cherche l’équilibre idéal entre l’utilisabilité et l’esthétique, c’est presque la solution par défaut. Elles sont devenues populaires grâce à des sites comme Pinterest ou Facebook, et aujourd’hui leur influence s’est étendue dans différents domaines.

Pinterest est à l’origine du concept : toutes les informations d’un seul et même sujet sont organisées par conteneur.
Lorsqu’elles sont réalisées correctement, les cartes peuvent être très bénéfiques pour l’expérience utilisateur d’une application ou d’un site web. Dans cet article, nous décrirons 5 bonnes pratiques pour les mettre en place, le tout sera illustré par des exemples concrets.
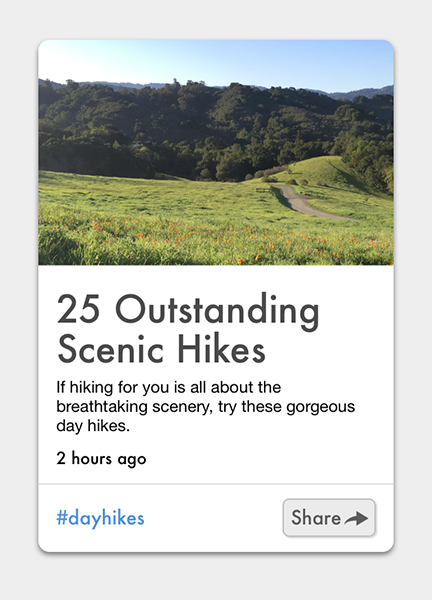
1. Suivre la règle “Une carte, un concept”
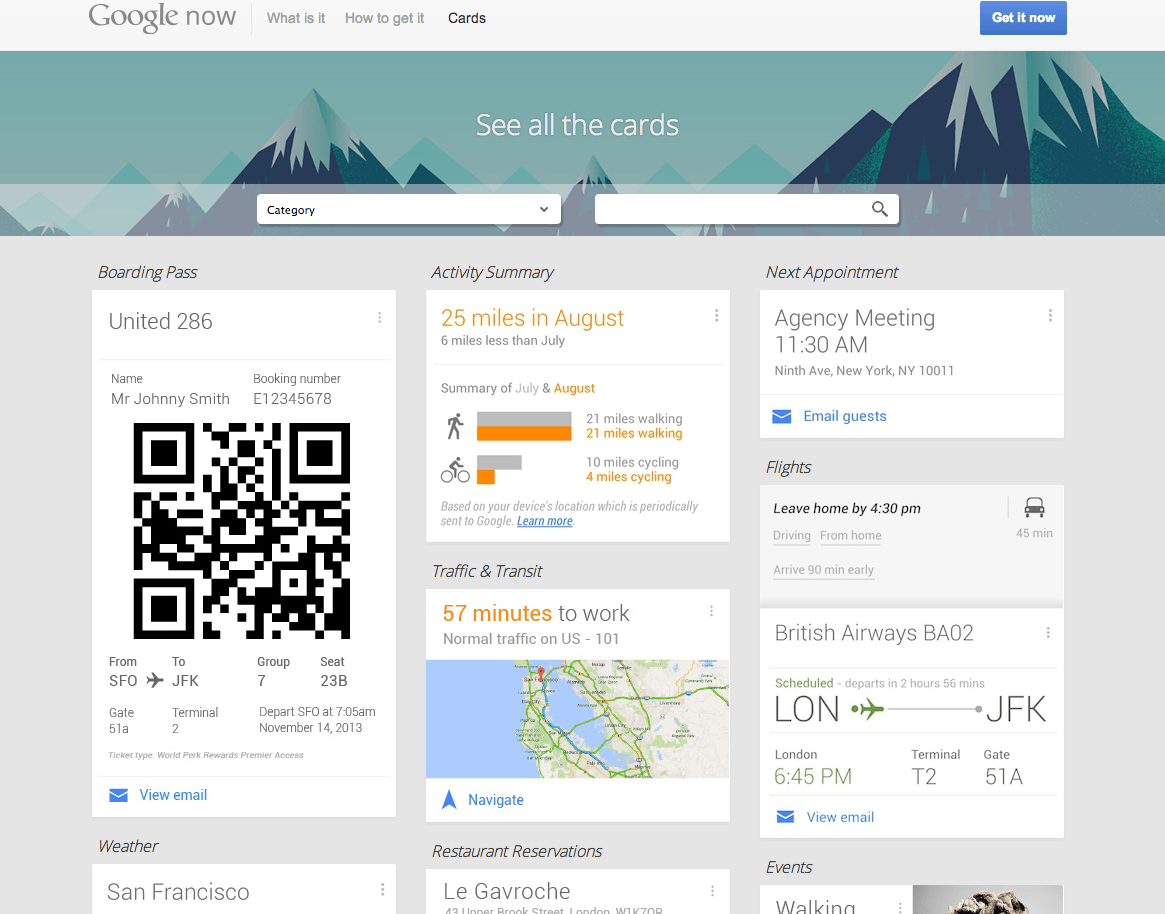
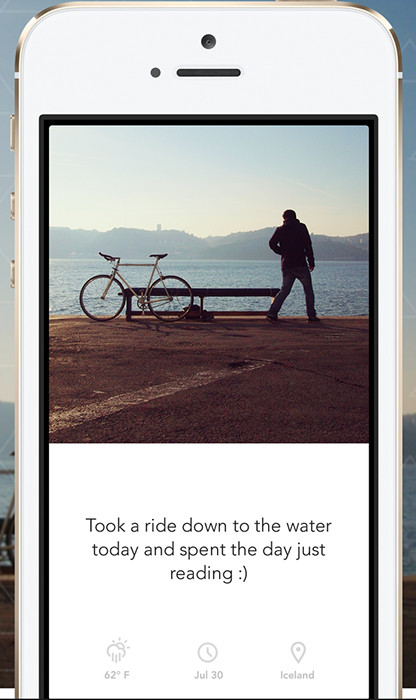
Tous les contenus à l’intérieur d’une carte doivent être associés à un seul et unique concept. La carte peut contenir différents éléments, mais chaque élément doit se concentrer sur un minimum d’information ou de contenu.
Ce format laisse l’utilisateur libre et lui permet de sélectionner quelles parties il souhaite lire ou partager.

Un bloc (ou une carte) contient plusieurs interactions avec l’utilisateur
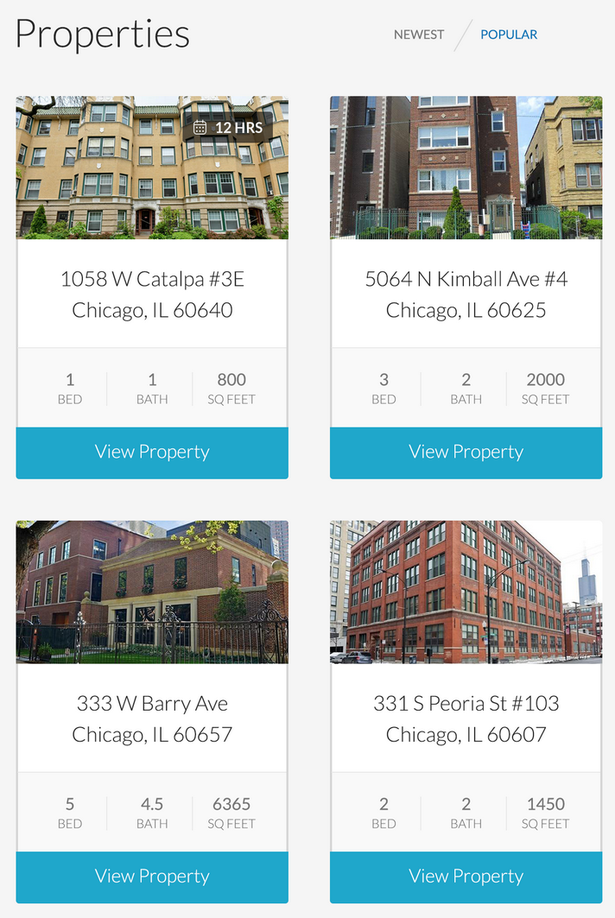
2. Rendre la carte entièrement cliquable
Il faut suivre la loi de Fitts et autoriser l’utilisateur à cliquer/toucher n’importe quelle partie de la carte, et pas seulement un lien textuel ou une image. Une grande zone cliquable améliore l’utilisabilité de l’interface sur n’importe quel support : tactile ou ordinateur.
Astuce : Idéalement, les cartes sont accompagnées d’une ombre très légère afin d’indiquer la profondeur de l’objet. Cela signifie visuellement que la carte entière est cliquable.

Les cartes sont accompagnées d’une ombre très légère pour signifier que la carte est cliquable. Crédits : nngroup
3. Soigner l’esthétique de la carte
Si les cartes fonctionnent aussi bien auprès des utilisateurs, c’est parce qu’elles associent une esthétique agréable et une bonne utilisabilité. Avec un design soigné, la carte apporte à la fois un sentiment de familiarité et de créativité pour l’utilisateur.

Crédits : Piper Lawson
Lorsque vous réalisez le design d’une carte, vous devez vous concentrer sur ces éléments :
Images
L’image est l’élément principal d’une carte. Des études confirment que l’utilisation d’images amène un meilleur taux de conversion. Par conséquent, l’utilisation d’une image rendrait une carte beaucoup plus attractive.

Crédits : Dave Gamache
Ombres et dégradés
Les ombres et les dégradés permettent aux utilisateurs de visualiser les cartes comme si elles étaient des objets physiques.
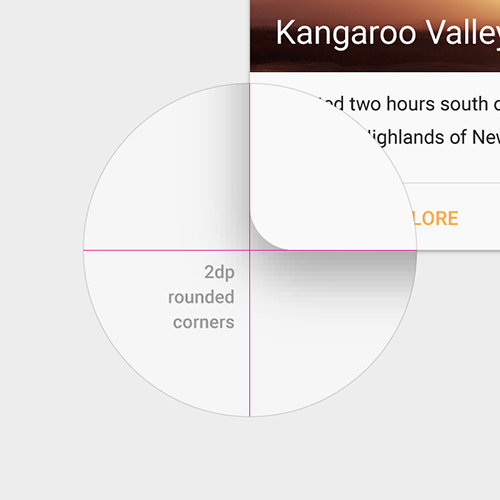
Il faut en revanche être prudent dans la façon dont vous maniez les ombres et les dégradés : si les ombres sont appliquées sur tous les bords et coins, l’illusion de la carte comme objet physique ne fonctionne plus et elle perd tout son intérêt.

Les cartes avec des bords arrondis ressemblent à des cartes à jouer. Crédits : Material Design
Typographie
Vous pouvez aussi attirer l’attention des utilisateurs avec du texte. Tout ce qui se trouve dans une carte doit être agréable à lire et compréhensible immédiatement. Vous devez concevoir votre carte avec la meilleure lisibilité possible :
- Optez pour des typographies simples et faciles à lire. On va privilégier un texte sur un arrière-plan de couleur avec un bon contraste entre les deux.
- Essayez de limiter le nombre de polices. Une seule police peut amplement suffire.
Astuce : Une police sans serif s’adapte très bien au corps d’une carte.

Crédits : maconprinting
4. Limiter le contenu de la carte
Une carte est généralement courte et pointe vers un lien qui amène plus de détails. Si vous essayez de trop mettre de contenu dans une carte, elle perd de son utilité première : elle ne ressemble plus à une carte.
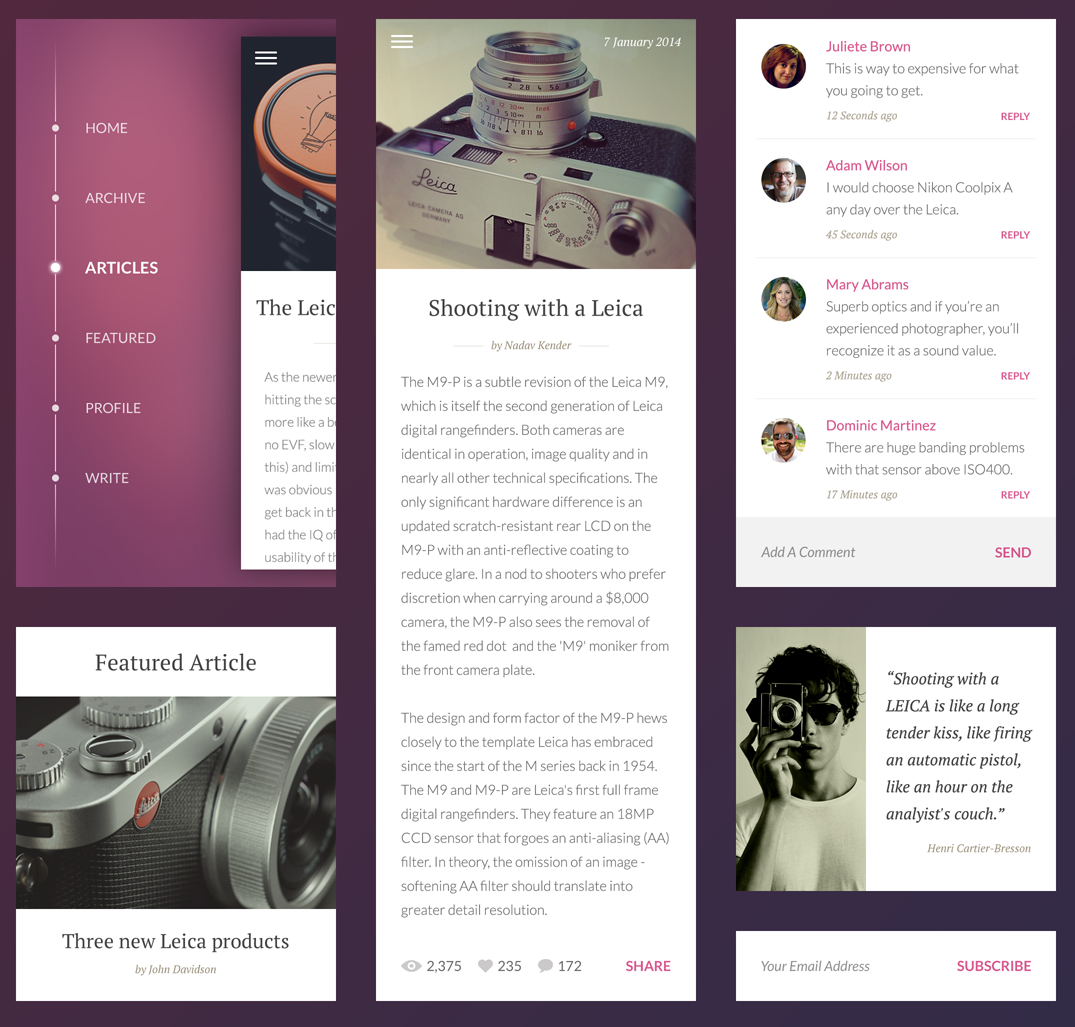
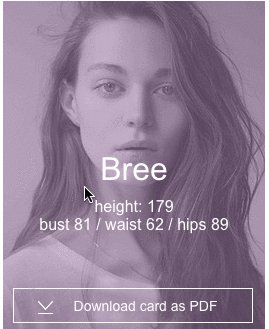
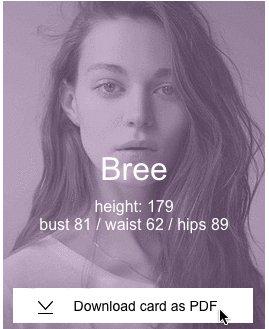
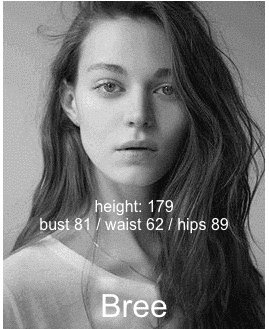
Sur l’exemple ci-dessous, vous pouvez remarquer la carte centrale. Le problème ici, c’est qu’elle contient tellement d’informations qu’elle est devenue trop difficile à lire.

Crédits : Piotr Adam Kwiatkowski
5. Profiter des animations et du mouvement
Les animations peuvent également améliorer l’expérience utilisateur si elles sont utilisées correctement. Elles aident les utilisateurs à s’orienter en toute autonomie dans l’interface de la carte et à établir une relation visuelle entre les différentes étapes de chaque carte.
Indices visuels
Les indices visuels aident les utilisateurs à mieux comprendre comment interagir avec l’interface. Ce type d’animation est utilisé quand vous avez besoin d’expliquer comment certaines fonctionnalités de l’interface fonctionnent.

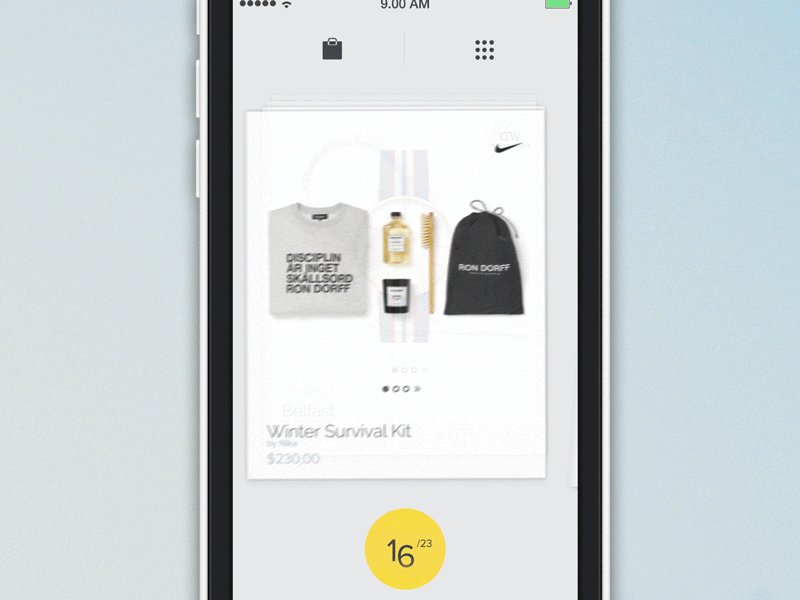
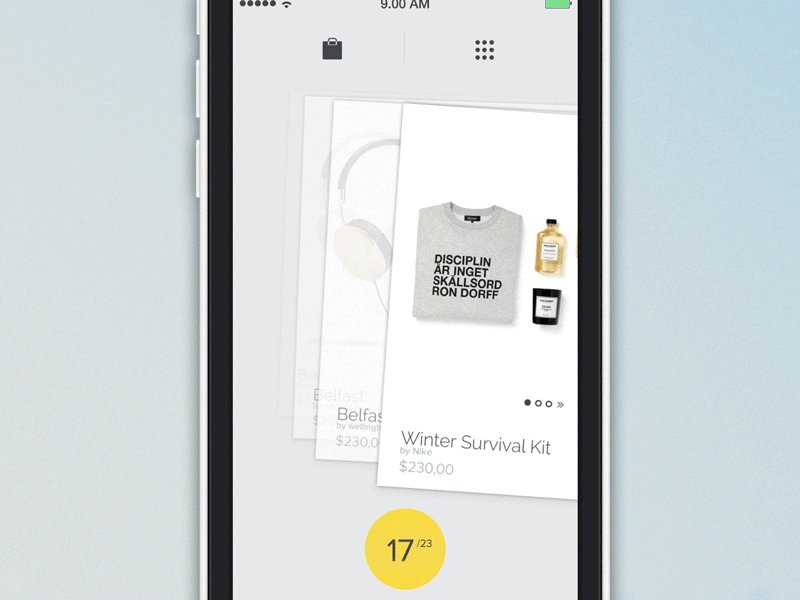
Indice qui montre le fonctionnement de la navigation. Crédits : Barthelemy Chalvet
Feedback visuel
Le feedback visuel est extrêmement important dans le design d’interface. Il permet à l’utilisateur de nourrir sa soif de connaissance. Dans la vie réelle, les objets répondent à nos interactions, et c’est la même chose pour les interfaces : les utilisateurs s’attendent à ce que les interfaces réagissent de manière identique.
Par exemple, pour les interfaces sur ordinateur, vous pouvez utiliser les animations au survol pour indiquer que l’élément est interactif. Ce type d’animation ajoute une dimension de découverte et d’exploration mais rend aussi l’expérience un peu plus amusante.

Appliquer les animations au survol sur les cartes. Crédits : uxpin
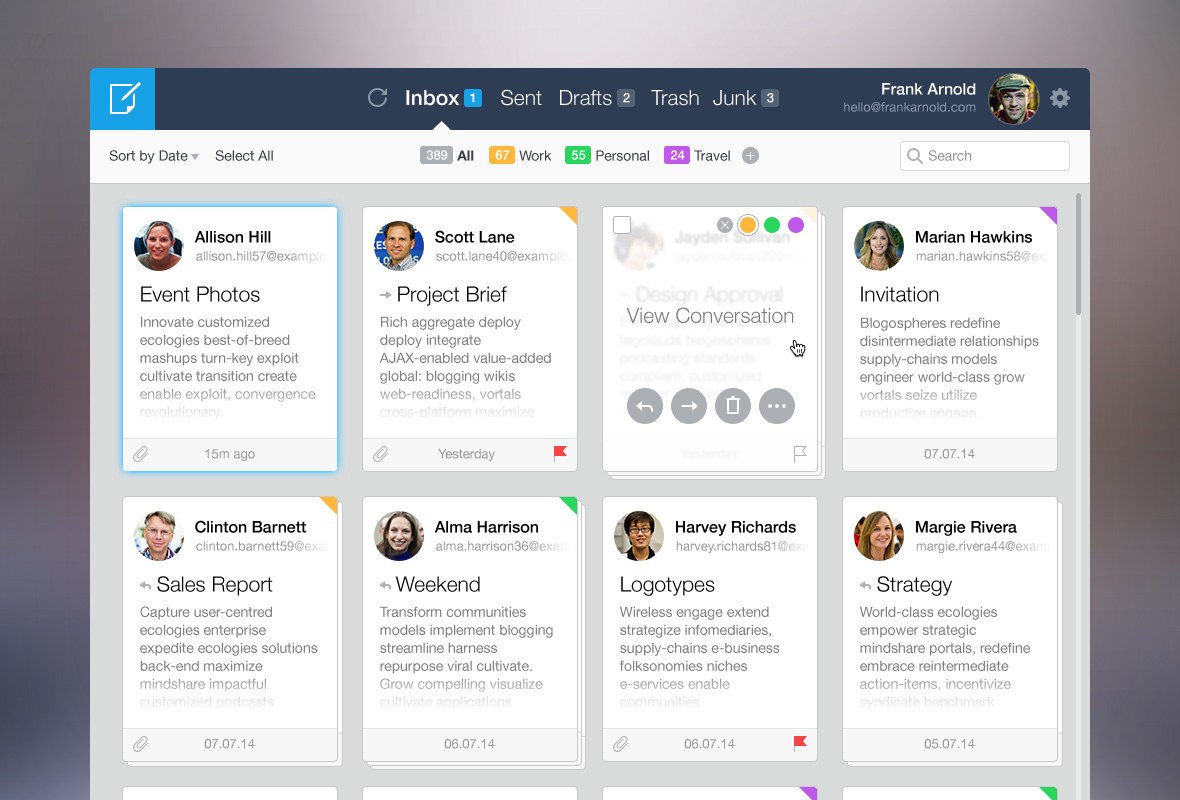
Les animations au survol peuvent aussi révéler des options. Dans l’exemple ci-dessous, cette animation autorise l’utilisateur à faire des tags avec des couleurs, mais aussi à répondre à un message, le transférer, ou l’effacer.

Crédits : Roman Shkolny
Zoom avant
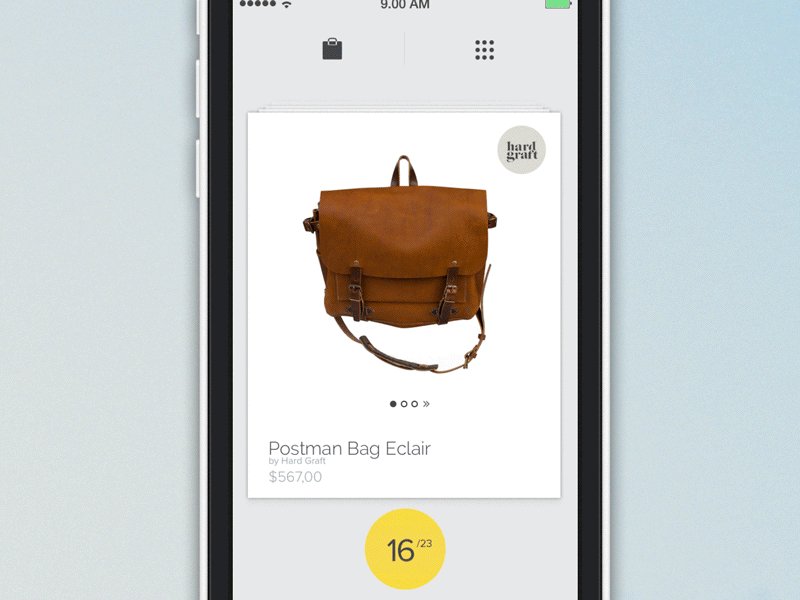
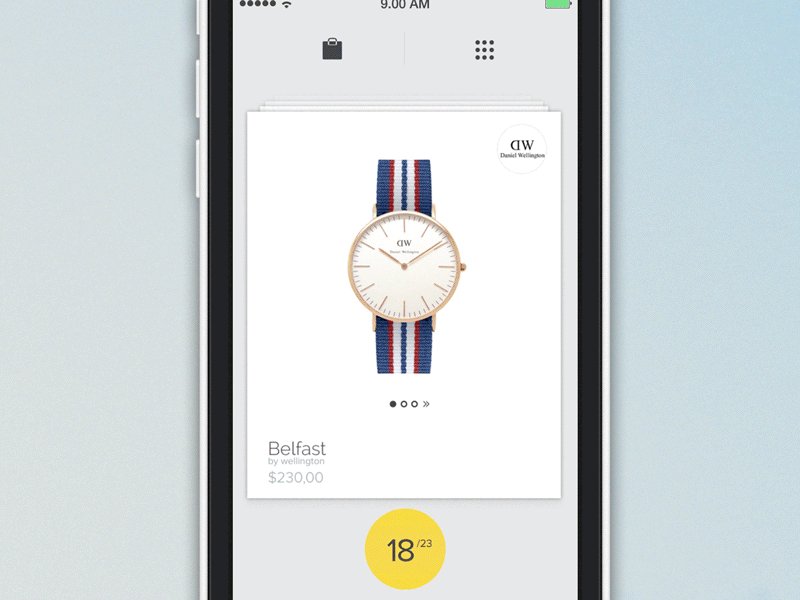
Cette animation créée une transition entre la prévisualisation et la vue détaillée : un utilisateur sélectionne un élément, une carte en l'occurrence, et voit immédiatement des informations détaillées associées à sa sélection. La difficulté ici, c’est d’être sûr que l’utilisateur sait où il se positionne dans sa navigation.

Les animations vous aident à associer une miniature avec la vue détaillée. Crédits : Charles Patterson
Conclusion
Les cartes sont un nouveau modèle créatif. C’est bien plus qu’une simple apparence, ce format flexible permet de créer des expériences interactives et riches.
Article traduit librement depuis : http://babich.biz/best-practices-for-cards/
 Publié par : Julien Hennig - Classé dans : Best practices, UI / UX (Design & Conception)Best practices
Publié par : Julien Hennig - Classé dans : Best practices, UI / UX (Design & Conception)Best practices

