Test UX – Comment Utiliser l’Animation pour Améliorer l’UX
Test UX – Comment Utiliser l’Animation pour Améliorer l’UX

Le mouvement raconte des histoires. Non, pas de longues histoires complexes, mais des histoires simples comme : « Hey, jetez un œil ici » ou « Formidable, l’opération a réussi. » Cependant, l’objectif des animations n’est pas de divertir l’utilisateur, mais bien de l’aider à comprendre ce qui se passe ou comment utiliser votre application d’une manière plus efficace. Ainsi, le test UX peut révéler l'importance de ces animations.
Cette idée s’exprime clairement dans cette phrase de Zurb :
Nous ne concevons plus de simples écrans statiques. Nous créons des designs qui permettent à l’utilisateur de réellement voir les contenus à l’écran.
Les animations peuvent être utilisées à différentes échelles et dans une large gamme de contextes pour allier esthétique et fonctionnalité : elles peuvent influencer le comportement, indiquer l’état, guider l’attention des utilisateurs et les aider à voir les résultats de leurs actions. Voici quelques exemples afin d’illustrer les emplacements où vous pouvez ajouter des animations dans votre interface pour améliorer l’expérience utilisateur :
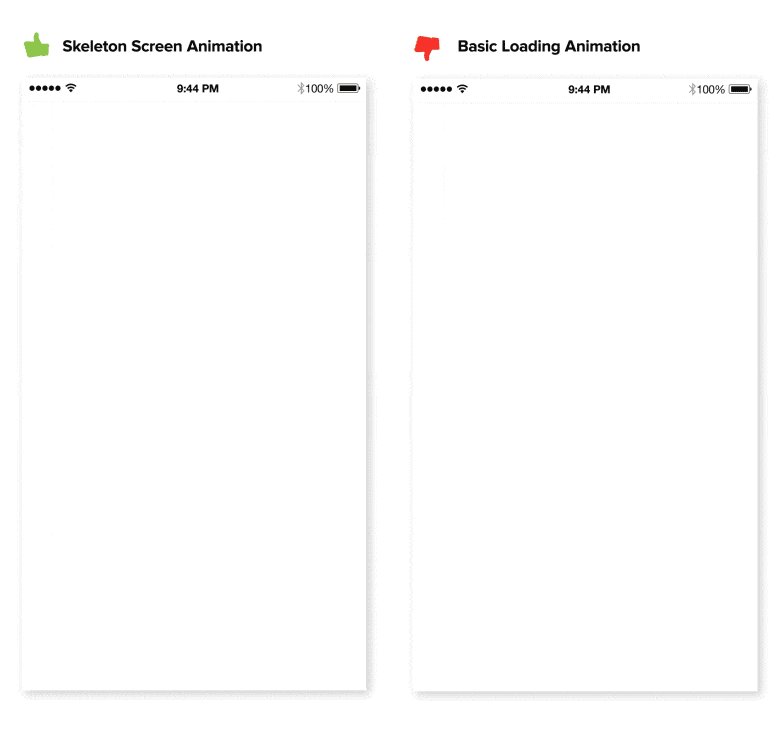
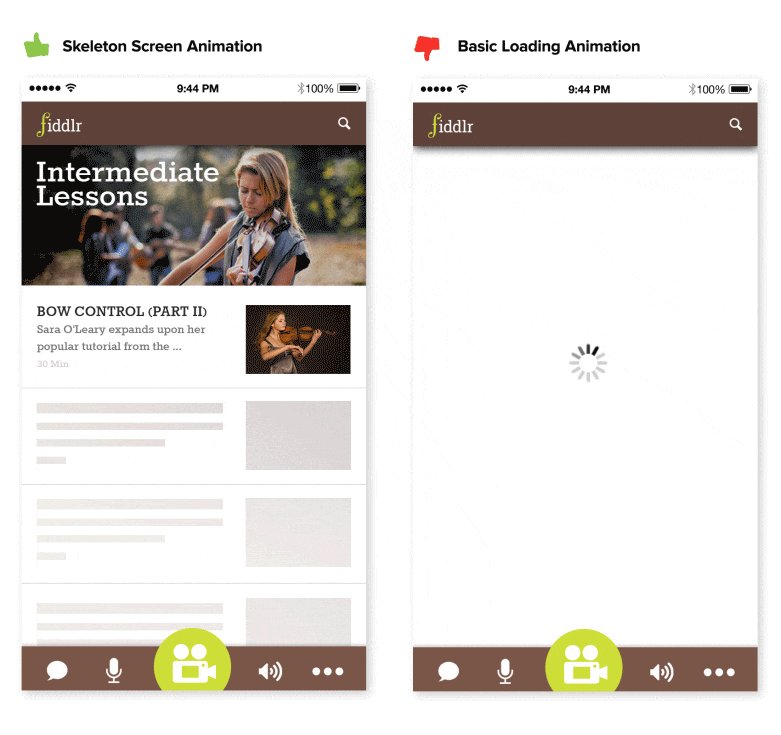
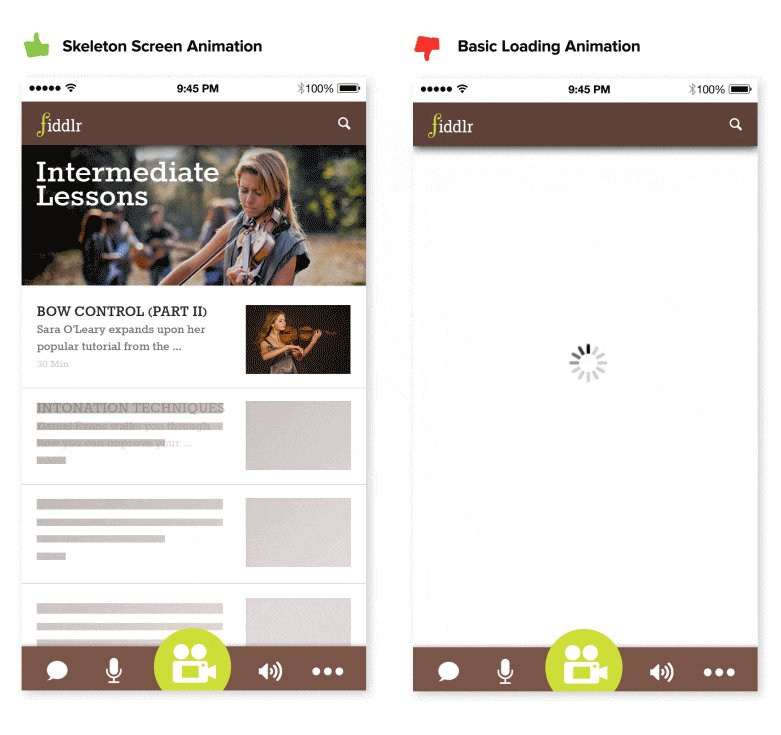
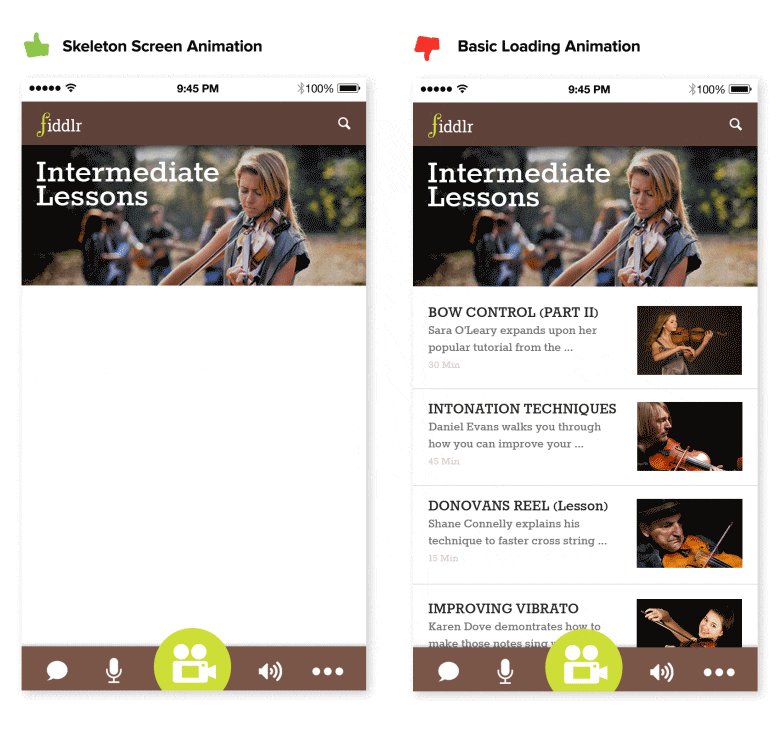
Le Chargement n’a pas à être ennuyeux
Vous devez toujours essayer de rendre l’attente aussi agréable que possible si vous ne pouvez pas la réduire, une animation peut être utilisée en lieu et place d’un indicateur de chargement ennuyeux (qui rappelle simplement à l’utilisateur qu’il est bien en train d’attendre). Presque tous les sites ou applications peuvent utiliser un écran squelette avec une animation subtile lors du chargement de son contenu pour que vos utilisateurs restent engagés.

Bien que le chargement ne soit pas complet, l'UI propose des placeholder le temp du chargement.
Crédit image : Tandemseven
Des changements d’état du design en douceur
Les animations peuvent être utilisées pour mettre en évidence les transitions, elles explicitent clairement un changement d’état consécutif à une action de l’utilisateur. Une transition bien conçue lui permet de bien comprendre où il doit focaliser son attention.
Adrian Zumbrunnen donne un excellent exemple de la façon dont une animation de défilement peut aider l’utilisateur à maintenir le contexte lorsqu’il clique sur un lien. Observez ce changement statique instantané qui sera inévitablement ressenti comme brutal :

Exemple de changement soudain. Peut paraître déroutant pour l'utilisateur.
Crédit image : smashingmagazine
Comme vous pouvez le voir, les transitions aident les utilisateurs à comprendre le rythme et le flux d’une interface. C’est également un bon moyen de guider l’utilisateur vers l’étape suivante d’une interaction.
Expliquer les relations entre les éléments
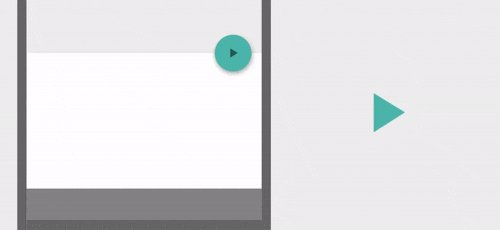
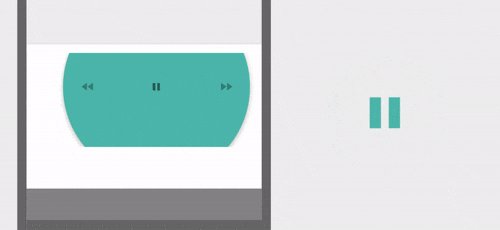
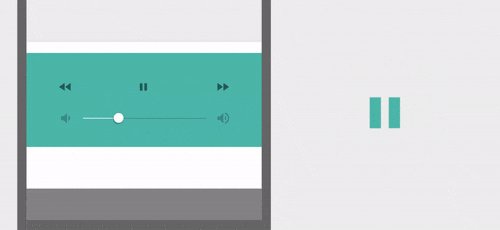
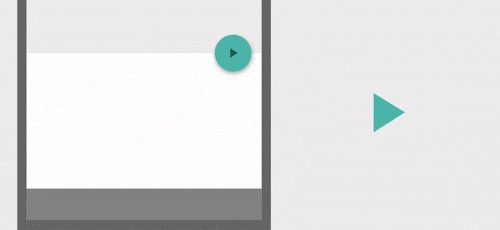
Les animations peuvent renforcer le sentiment de manipulation directe. Par exemple, une icône de menu peut facilement se changer en contrôle de la lecture, puis revenir à son état initial. Cet effet de transition informe l’utilisateur sur la fonction du bouton tout en ajoutant un élément visuel à l’interaction. Transformer l’icône de lecture en bouton pause signifie que les deux actions sont liées, et que cliquer sur le premier fait apparaître le second (et inversement).

Dans cet exemple, le mouvement est utilisé pour amener le regard au centre où est situé le lecteur de musique avec les différents contrôles.
Crédit image: Material Design
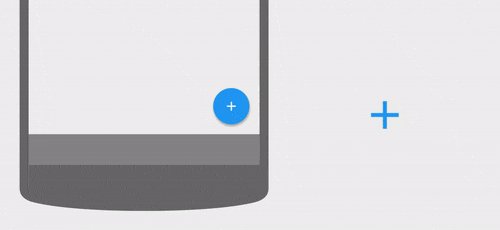
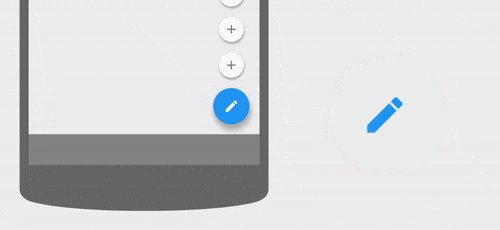
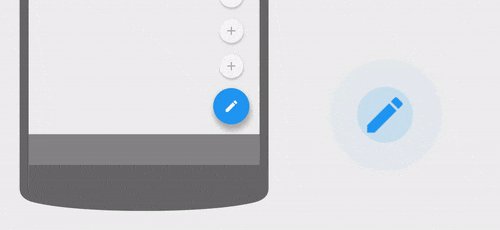
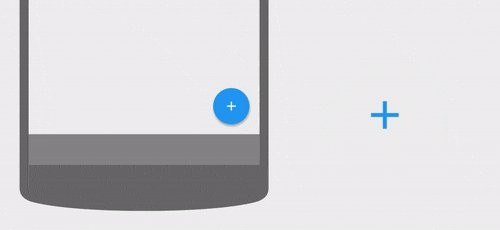
Un autre exemple – lorsque vous appuyez sur le bouton d’action flottant, le signe plus se transforme en crayon. Cette transformation indique le crayon est l’outil de création principal. Un tel point de détail fait toute la différence entre avoir à deviner ce qui va se passer et savoir ce que signifie l’icône dans un autre état.

Crédit image: Material Design
Utilisez les animations de réaction pour signaler un problème
L’animation peut renforcer les actions effectuées par un utilisateur.
Par exemple, certaines animations peuvent beaucoup améliorer le processus de remplissage de champs d’un formulaire. Si les données entrées sont exactes, une animation de mouvements verticaux peut le signaler à l’utilisateur. À l’inverse, une animation horizontale indiquera que les données sont incorrectes. Lorsque les utilisateurs remarquent cette animation, ils comprennent instantanément l’action à accomplir.

Crédit image : Michaël Villar
Utilisez les animations de réaction pour signaler le résultat d’une action
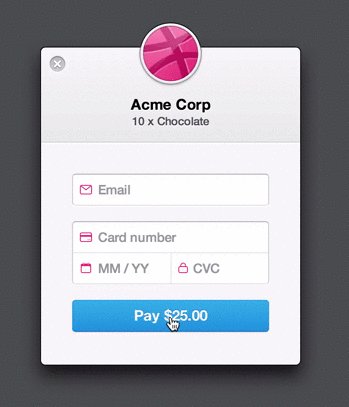
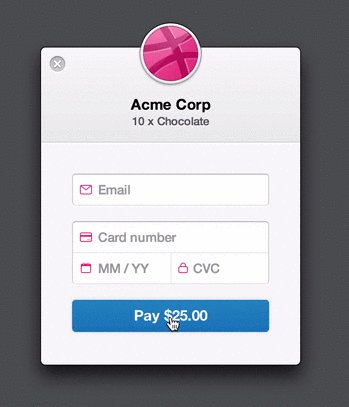
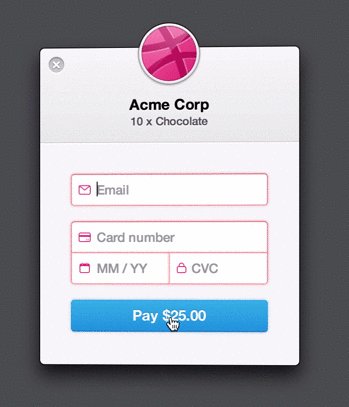
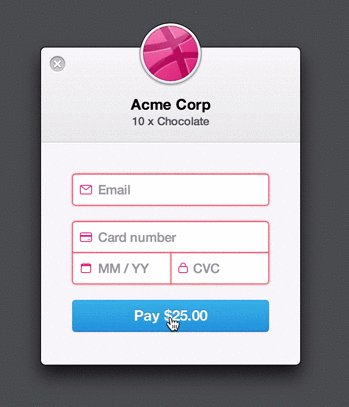
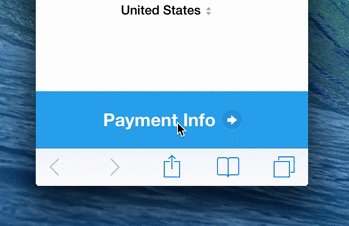
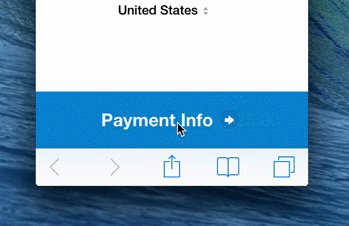
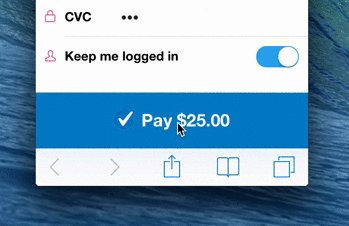
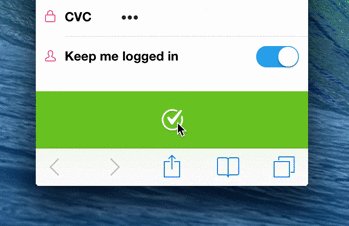
Les animations peuvent être utilisées pour aider les utilisateurs à visualiser les résultats de leurs actions. En suivant le principe « montrer sans dire », vous pouvez utiliser la rétroaction animée pour signaler l’accomplissement d’une action.
Dans l’exemple ci-dessous, lorsque l’utilisateur clique sur « Payer », une animation apparaît brièvement avant que l’application indique la réussite de l’action. L’animation « cocher » montre à l’utilisateur qu’il a facilement réalisé le paiement et les internautes sont sensibles à ce genre de détails.

Crédit image : Michaël Villar
Conclusion
Les animations sont très efficaces lorsqu'elles sont utilisées à bon escient. Il est vraiment important de prendre son temps et d’évaluer si une animation convient ou non à un design. Vous devez penser aux animations dès le début de la conception et les intégrer comme faisant naturellement partie du design, la conception va bien au-delà de la simple présentation visuelle. Comme l’a dit Steve Jobs en parlant de design :
Le design ne se limite pas à une simple apparence, c’est une question de ressenti. Le design c’est le fonctionnement. - Crédit image : Eflon
Librement traduit de l'article : How to Use Animation to Improve UX.
 Published by : Julien Hennig - Classés dans : UI / UX (Design & Conception)UI / UX (Design & Conception)
Published by : Julien Hennig - Classés dans : UI / UX (Design & Conception)UI / UX (Design & Conception)

