Commander sa vignette Crit’Air en ligne ? Testapic passe le site au contrôle technique
Commander sa vignette Crit’Air en ligne ? Testapic passe le site au contrôle technique

En mars 2014, la région parisienne et plus particulièrement Paris subissent un important épisode de pollution. Pour lutter efficacement contre ce danger, la circulation alternée, qui a pu irriter plus d’un conducteur, a été mise en place.
Pour continuer dans cette optique écologique, à partir du 16 janvier 2017, chaque conducteur qui désire circuler librement dans la capitale doit se munir d’une vignette à obtenir en ligne sur le site de délivrance des certificats qualité de l’air. Celle-ci attribue à votre véhicule un niveau de pollution pouvant aller de 0 à 5, certaines personnes ne pourront pas du tout circuler dans les zones à circulation restreinte (ZCR) en semaine.
Le passage sur le site de délivrance des certificats est indispensable, mais est-il vraiment optimal ?
Chez Testapic, nous avons demandé à notre panel d’utilisateurs situé en Île-de-France et propriétaire d’un véhicule de nous aider en nous accordant quelques dizaines de minutes.
À travers ces tests utilisateurs, nous avons souhaité vérifier trois points primordiaux :
- Établir la compréhension du dispositif des vignettes par les conducteurs
- S’assurer de la facilité de la démarche en ligne
- S’assurer de la faisabilité de la démarche sur ordinateur et sur mobile
Alors, comment les utilisateurs concernés perçoivent-ils la démarche à effectuer pour obtenir le certificat Crit’Air ?
Les démarches en ligne : elles se démocratisent !
Crédibilité et confiance
Dès l’ouverture de la page d’accueil, les utilisateurs distinguent immédiatement le caractère officiel de ce site. À l’aide du logo du Ministère en haut de page et de l’URL bien spécifique en «.gouv », ils identifient clairement ce site comme fiable et gouvernemental. Ils comprennent très rapidement l’objectif de ce site grâce à l’entête « Obtenir son certificat qualité de l’air ». De ce fait, ils savent qu’à l’issue de leur navigation sur le site, ils sont en mesure d’obtenir leur certificat de qualité d’air. Ils apprécient ce type de démarche en ligne car cela leur évite un déplacement dans une administration.
Un site perçu comme aéré, coloré et ludique
L’aspect visuel du site a été bien accueilli par les utilisateurs. Les couleurs vives et acidulées ont été reçu positivement. Ils ont comparé le site délivrant les certificats au site du Ministère de l’Environnement, qualifiant ainsi le site Crit’Air comme attrayant.
La page d’accueil comme principal vecteur d’information
Lorsque les utilisateurs cherchent des informations sur la vignette, un bon nombre d’entre eux se dirige vers la page d’accueil et la FAQ est très peu consultée. Le menu de navigation présente une certaine logique qui indique un fil conducteur aux utilisateurs :
- Accueil
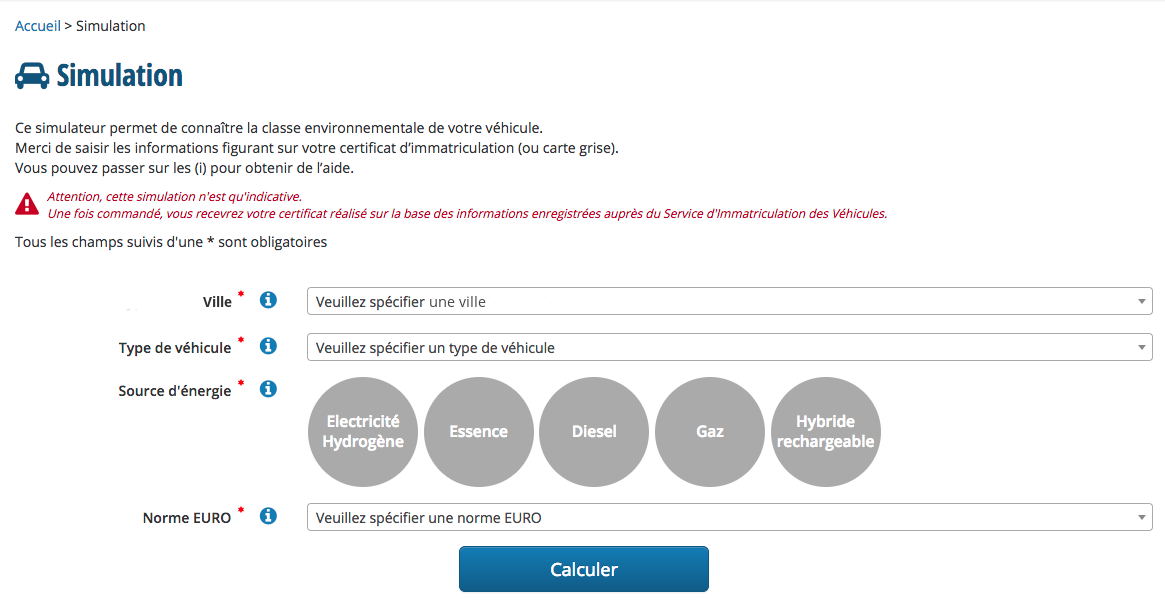
- Faire une simulation
- Faire sa demande de certificat
- Suivre sa demande
- Mettre son certificat sur son véhicule
- Avoir des informations sur le dispositif (FAQ)
La FAQ pourrait plutôt se positionner en seconde position, pour expliquer de manière concise en quoi consiste le certificat avant que l’utilisateur effectue une simulation, puis sa demande.

Idéalement, le libellé des rubriques FAQ et Simulation prend la même forme que les autres rubriques, sous forme d’une action. Par exemple :
F.A.Q et contact deviendrait Comprendre le certificat
Simulation deviendrait Faire une simulation
De même, des utilisateurs aimeraient une mise en avant plus importante des fonctionnalités du site sur la page d’accueil ; c’est-à-dire pouvoir effectuer sa demande de certificat, ou bien une simulation, directement depuis la page d’accueil.
La compréhension du dispositif Crit’Air
Si l’objectif du site est bien assimilé par les utilisateurs, on ne peut pas en dire de même pour le dispositif Crit’Air. Son système de notation en soi est bien compris : Le niveau 0 est moins polluant et le niveau 5 le plus polluant. Mais après avoir effectué la simulation pour connaître leur affectation, des utilisateurs ne savent pas et ne comprennent pas quels sont les avantages et les désavantages de ce niveau.
Selon cet utilisateur, la vignette Crit’Air n’est pas obligatoire, et elle sert uniquement à apporter des avantages aux véhicules qui polluent moins. Il ne connaît pas cette vignette et a cherché à la comprendre à l’aide de ce site et celui du Ministère de l’Environnement.
Pourquoi autant d’erreurs de compréhension de Crit’Air de la part des utilisateurs ?
Durant les tests, aucun des utilisateurs n’a été en mesure de nous expliquer de la même manière ce qu’est la vignette Crit’Air. Hormis ceux qui ont suivi l’actualité, les utilisateurs ne connaissent pas cette vignette et ne sont pas au courant de son obligation pour circuler à Paris.
Sur le site, cette information est absente, tout comme son obligation dans les autres villes (Lyon et Grenoble) ; ce qui explique en partie pourquoi les utilisateurs ne comprennent pas ce dispositif.
Pour remédier à cette incompréhension, il faudrait ajouter un champ à la simulation mentionnant la ville de l’utilisateur par exemple.

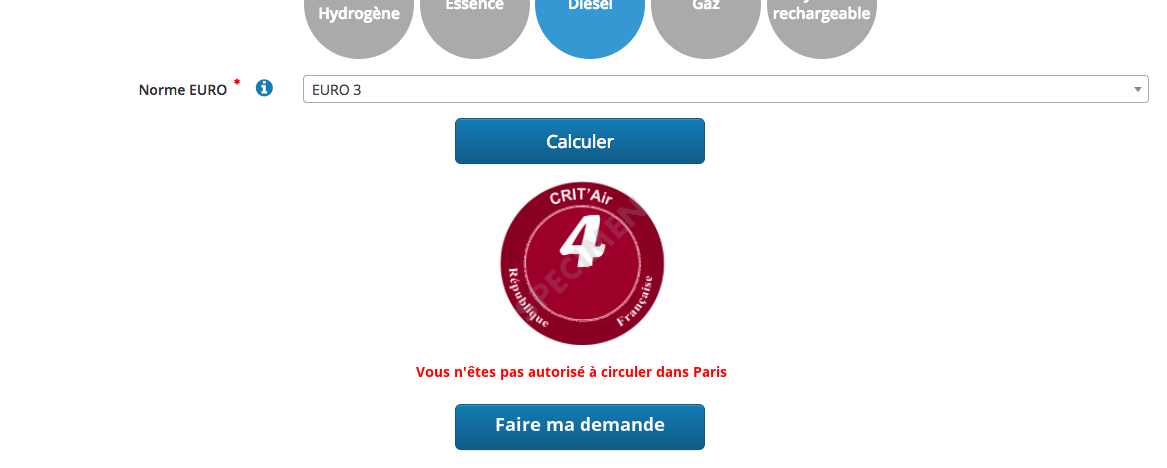
Lorsque les utilisateurs effectuent une simulation pour déterminer quelle vignette sera associée à leur véhicule, ils obtiennent le résultat sous forme d’image. Quelques uns ont d’ailleurs essayé de cliquer sur cette image afin d’obtenir davantage d’informations.
Dans les optimisations possibles, l’utilisateur pourrait, en fonction de la ville de circulation, savoir s’il a le droit ou non de circuler selon son niveau. Un lien vers la demande de certificat lui permettrait alors de faire sa demande directement.

Des erreurs de formulaires durant la demande
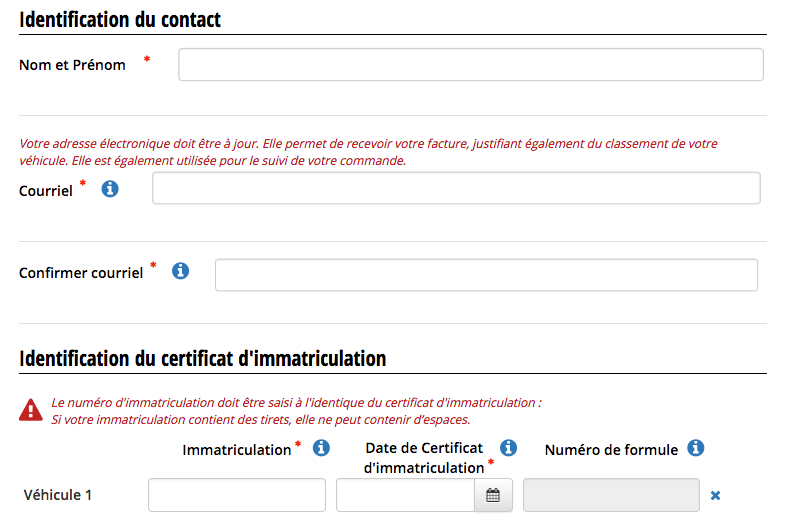
Mauvaise visibilité des champs
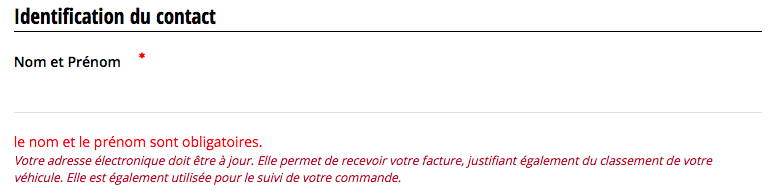
Lors de la demande de certificat, des utilisateurs ont pu rencontrer quelques difficultés sur la saisie des premiers champs (Nom et Prénom, Courriel, Confirmer courriel). Ils n’ont pas la même apparence que ceux qui concernent le véhicule. Le liseré fin sous ces champs n’est pas vu par tous les utilisateurs, certains ont même des difficultés à trouver les champs textuels et cliquent dans le vide.
Dans ce cas, il vaut mieux opter pour une homogénéisation de l’apparence des formulaires pour que l’utilisateur ne soit pas déstabilisé durant sa navigation. On peut passer le champ sur la même ligne que le libellé pour rester cohérent.

Accompagnement de l’utilisateur
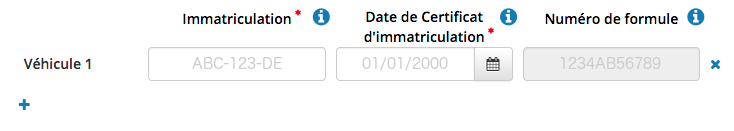
En complément de ces optimisations, on peut privilégier l’affichage d’un placeholder dans certains champs, permettant ainsi à l’utilisateur de savoir sous quelle forme il doit écrire son numéro d’immatriculation et de limiter les erreurs.

L’utilisateur doit avoir la possibilité de corriger ses erreurs, c’est pour cette raison qu’un message d’erreur s’affiche à chaque mauvaise saisie dans le formulaire. Toutefois, des utilisateurs hésitent pendant quelques secondes entre le message d’erreur et les messages de prévention.

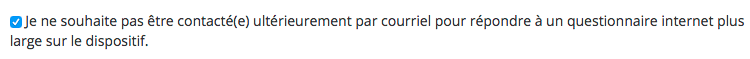
Dernier problème soulevé par les utilisateurs sur le formulaire de demande au sujet de la dernière case à cocher du formulaire, pour être sollicité et participer à un questionnaire internet.

Les utilisateurs interprètent de la mauvaise manière cette formulation. Il serait préférable de décocher la case par défaut et reformuler ainsi :
Je souhaite être contacté(e) ultérieurement par courriel pour répondre à un questionnaire internet plus large sur le dispositif.
De cette manière, les utilisateurs cochent la case seulement s’il souhaite être contacté.
Durant la saisie des formulaires, tous les testeurs ont eu recours à l’aide, présente à côté des champs. Ils sont très satisfaits de ce module qui leur a permis d’avancer rapidement et d’achever leur objectif principal : faire une demande de certificat.
La segmentation du formulaire de demande a aussi été très appréciée par les utilisateurs : chaque étape est indiquée et l’utilisateur sait précisément où il se situe dans sa démarche.
Enfin, la présence de l’outil pour suivre la démarche est appréciée, même si cet outil n’a pas été exploité durant nos tests utilisateurs.
Et le mobile ?
Sur mobile, de nouvelles difficultés de navigation ont été soulignées par les utilisateurs.
Les menus de navigation
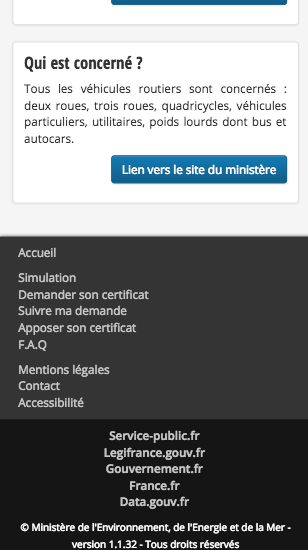
Contrairement à la version ordinateur, le menu sur mobile n’affiche que les icônes des rubriques correspondantes, il n’y a aucun label texte expliquant ce que représente les icônes. Cela oblige alors les utilisateurs soit à naviguer à l’aide des liens présents dans le footer, soit à cliquer sur chaque rubrique pour trouver celle dont ils ont besoin.


L’aide apportée aux utilisateurs sur mobile
L’aide présente dans les formulaires est systématiquement sollicitée par les utilisateurs. Au clic, elle ouvre une pop-up qui ne s’adapte pas à la taille de l’écran mobile.
Une fois la pop-up ouverte, il suffit de cliquer sur la croix en haut à droite pour la fermer, ou bien de cliquer à côté de cette pop-up.
C’est ici que le problème se pose car soit la croix n’est pas visible sur un écran mobile, ou bien la pop-up est trop grande pour que l’utilisateur puisse cliquer en dehors de celle-ci. Malgré de nombreuses tentatives, il doit alors retourner en arrière et réitérer sa saisie.
Le renvoi vers le site du Ministère de l'Environnement
Dernier point irritant pour les utilisateurs : le renvoi vers le site du ministère pour comprendre la signification des vignettes. Cet autre site n’étant pas responsive, la lecture sur mobile est difficile, les utilisateurs doivent zoomer pour lire le contenu.

Conclusion
Il est important de constater que durant ces tests, les utilisateurs ont tous réussi avec succès à accomplir leur démarche en ligne pour obtenir la vignette. Certains ont perdu du temps en fonction de leur support ou de leur certificat d’immatriculation, d’autres en raison de problèmes d’utilisabilité rencontrés sur le site.
Les préconisations apportées restent mineures, mais ce sont pourtant ces détails qui fournissent une expérience utilisateur optimale, comme en témoigne certains utilisateurs durant les extraits vidéos.



 Published by :
Published by :