Crowdtesting sur smartphone – Tips d’un benchmark utilisateur – Web to store & disponibilité des produits – Filtres
Crowdtesting sur smartphone – Tips d’un benchmark utilisateur – Web to store & disponibilité des produits – Filtres

Cette étude s'est centrée sur des fonctionnalités précises disponibles sur différents sites afin de recueillir les impressions des utilisateurs navigant sur smartphone et utilisant les fonctionnalités suivantes : Le store locator/disponibilité des produits, Trouver un magasin et les filtres.
Les acteurs identifiés dans le cadre de ce benchmark étaient : IKEA, ALINEA, FNAC, MADE, ROCHE BOBOIS, LIGNE ROSET et MILIBOO. 242 utilisateurs, de 25 à 67 ans ont participé à l'étude ; la moyenne d'âge est 35,6 ans. L'échantillon est constitué de 56,6% de femmes et 43,4% d'hommes.
Le test a été réalisé grâce à l'outil Testapic de tests à distance non modérés, ce qui a permis de recueillir les données en quelques jours.
Store locator / Disponibilité du produit (Web to store)
MAUVAISES PRATIQUES
Suite à l'étude des différents retours quantitatifs et qualitatifs, voici les points concernant les problèmes ou erreurs rencontrés lorsque les mobinautes cherchent à connaitre la disponibilité d'un produit dans un magasin sur la page de détail d'un article.
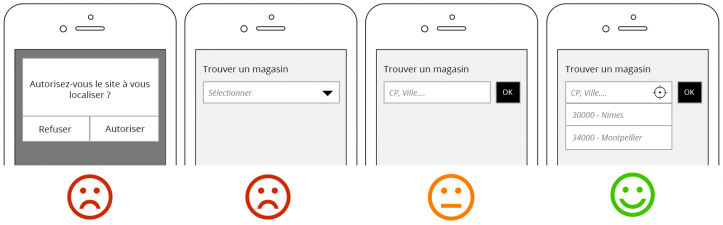
Ne pas proposer de géolocalisation
Le test étant réalisé sur smartphone, des utilisateurs ont regretté que certains sites (tel qu'Ikéa) ne proposaient pas de les géolocaliser. Cependant, il est important de bien implémenter cette fonctionnalité afin qu'elle ne soit pas perçue comme intrusive (cf bonnes pratiques).
Ne pas proposer de recherche
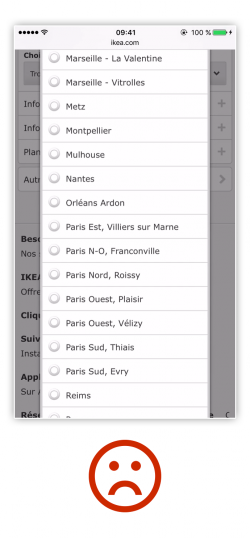
Le champ de recherche offre à l'utilisateur un certain confort, contrairement à une longue liste de villes et/ou de départements qui peut rapidement devenir laborieuse à parcourir.

Le site d'Ikéa propose une liste déroulante qui peut être fastidieuse à parcourir pour les utilisateurs.
Proposer une indication sur le stock mal présentée
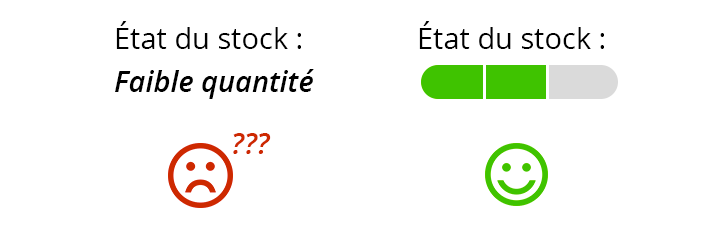
Indiquer l'état du stock est une bonne pratique mais elle peut être mal interprétée si celle-ci manque de précision ou lorsqu'elle est mal présentée. En effet, un libellé "Stock faible" peut questionner l'utilisateur sur sa réelle signification ("Est-il nécessaire que je me déplace ou que je réserve ? Combien d'article reste t-il ?"). L'effet d'urgence attendu par cette fonctionnalité est alors perturbé par cette réaction de l'utilisateur. Il est alors préférable de proposer un code couleur (rouge / orange / vert) ou une jauge afin d'indiquer globalement l'état du stock (cf bonnes pratiques).
Ne pas indiquer clairement la fonctionnalité ou afficher trop d'informations à proximité
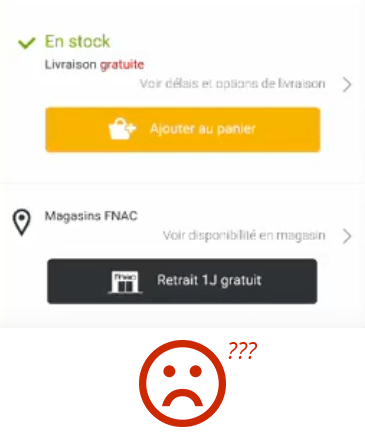
Le site de la Fnac a permis de mettre en avant une mauvaise pratique concernant la bonne compréhension de cette fonctionnalité, à savoir le "wording" et la lisibilité du libellé. Si celui-ci n'est pas suffisamment descriptif, les utilisateurs ont plus de mal à bien comprendre la fonctionnalité. Beaucoup d'informations sont présentes et les internautes ont eu des difficultés à bien appréhender les différentes propositions :

Cette capture met en évidence 4 actions possibles :
- Voir les délais et options de livraison
- Ajouter au panier
- Voir les disponibilités en magasin
- Retrait 1J gratuit
...et 2 informations importantes :
- En stock
- Livraison gratuite
...ce qui est excessif pour un utilisateur non averti.
Le libellé "Retrait 1J gratuit" n'étant pas composé de verbe d'action, il est difficile pour l'internaute d'envisager la fonctionnalité cachée derrière celui-ci.
Utiliser un code couleur inadapté par rapport à l'objet de l'interaction (la disponibilité du produit dans ce cas-ci)
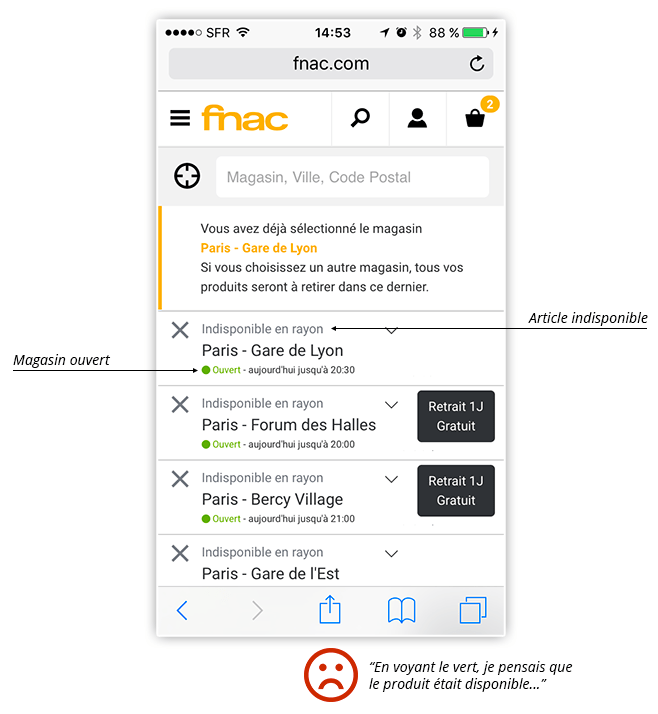
Un phénomène d'incompréhension s'est manifesté sur la liste des magasins proposant le produit sur le site de la Fnac. En effet, cette liste propose de nombreuses informations (ce qui est un bon point), notamment la disponibilité du produit et le statut (ouvert/fermé) des magasins.
Cependant, le code couleur utilisé a été source de confusion pour certains utilisateurs persuadés que le produit sélectionné était disponible alors qu'il s'agissait en réalité d'une information liée à l'horaire d'ouverture du magasin :

BONNES PRATIQUES
Indiquer globalement l'état du stock
A l'aide d'un code couleur et/ou d'une jauge, indiquer l'état du stock pour signifier à l'utilisateur si celui-ci est suffisant. L'utilisation de libellé dans ce cas précis peut prêter à confusion car l'utilisateur pourrait se poser des questions sur la quantité exacte de produits disponibles.

Par ailleurs ajouter un contact téléphonique du magasin lorsque le stock est faible peut permettre à l'utilisateur de vérifier cette information et notamment la quantité exacte restante.
Signifier la dernière mise à jour des informations affichées
Afin de rassurer les utilisateurs, indiquez la date de fraîcheur des informations proposées. Cette bonne pratique provient du site Ikea et a particulièrement intéressé les internautes car cela leur permet d'être rassuré sur le fait que les informations ne sont pas obsolètes avant d'entreprendre un éventuel trajet jusqu'au magasin.
L'idéal est donc d'ajouter un libellé du type : "Mise à jour du stock toutes les 30 minutes".
Proposer un champ libre pour la recherche du magasin ainsi que la possibilité de se géolocaliser
Automatiser la géolocalisation ou la forcer lors de l'accès au site ou à la page concernée peut être perçue comme intrusif car l'utilisateur ne l'a pas forcément souhaité. En revanche, celle-ci peut être une alliée lorsqu'il est demandé à l'internaute de renseigner un lieu.
Il est donc fortement conseillé de cumuler ces 2 propositions afin d'être en adéquation avec les attentes des mobinautes :

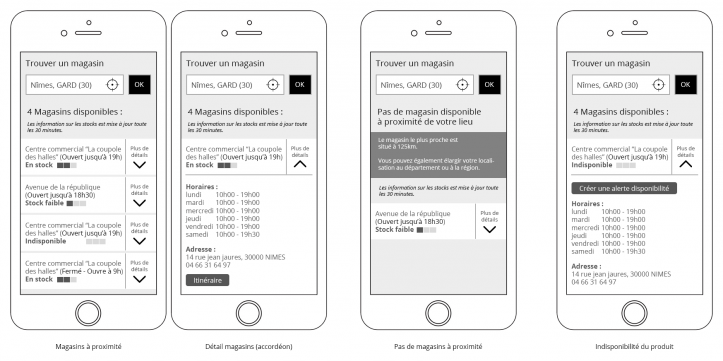
Afficher des feedbacks utilisateurs pour l'aider à trouver une information pertinente
Dans le cas où l'utilisateur ne trouve pas de magasin à proximité, proposer le magasin le plus proche de son lieu. Ne pas indiquer uniquement "Pas de résultats" afin d'éviter une impasse difficilement solutionnable par l'internaute.
Il est préférable d'élargir la recherche initiale et signifier la distance entre le lieu actuel ou sélectionné et le magasin le plus proche. Cette bonne pratique va dépendre du niveau de couverture du territoire par l'éditeur.
Proposer un calcul d'itinéraire
Une fois le magasin sélectionné, proposer un calcul d'itinéraire est une fonctionnalité plébiscitée par les utilisateurs. Ce calcul peut s'effectuer depuis une application tiers de cartographie telle que Google Maps afin que l'utilisateur puisse modifier le point de départ qui ne sera pas nécessairement celui renseigné lors de la recherche de disponibilité de l'article.
Affichage des résultats suite à une recherche de magasin
Cette partie est la plus complexe à appréhender car elle peut contenir de nombreuses variables en fonction de la disponibilité du produit, des horaires d'ouverture et de la géolocalisation de l'utilisateur.
Il s'agit donc de prévoir tout ces cas en évitant les impasses possibles en cas d'absence de résultats ou d'informations.
Voici une maquette présentant les best practices :

Filtres / Facettes
Attention, ces indications concernent exclusivement la version smartphone des sites. En effet, le mode navigation diffère de manière importante entre les desktop et les mobiles.
MAUVAISES PRATIQUES
Empêcher la sélection de plusieurs filtres - Recharger la page à chaque sélection d'un critère
Il s'agit là d'un écueil souvent constaté lors de l'utilisation des filtres sur mobile.
Dans cette situation, les utilisateurs s'attendent à pouvoir sélectionner plusieurs filtres puis les appliquer pour afficher les résultats. En théorie, c'est tout à fait logique mais cela peut provoquer plusieurs dysfonctionnements, dont certains sont d'ordre technique.
Tout d'abord, l'application de plusieurs filtres peut provoquer une absence de résultats si l'utilisateur génère des combinaisons "trop exotiques". Par exemple, une chaise en bois de couleur noire inférieure à 20€ a peu de chance d'offrir à l'utilisateur un choix de produit et/ou au moins un résultat. (cf bonnes pratiques).
De plus, le comportement de l'utilisateur sur mobile tend à valider les filtres suite à leur sélection pour les appliquer, contrairement au comportement sur ordinateur où le rechargement des pages semble moins contraignant.
Cela provient de la place nécessaire qu'occupe cette fonctionnalité qui ne permet pas de corréler l'action appliquée aux filtres et les résultats affichés, qui sont au final 2 contextes différents sur smartphone. Le premier contexte est la présentation des filtres et le deuxième, la présentation des résultats. Il n'est pas possible de les afficher côte à côte sur une largeur d'écran d'un smartphone.
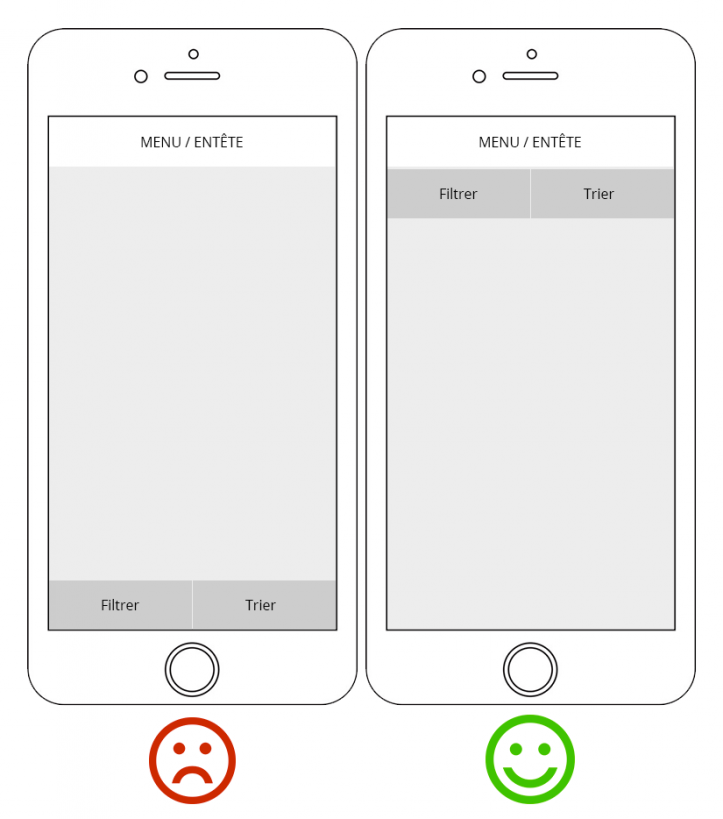
Positionner les filtres en bas
Alinéa a opté pour cet emplacement pour ses filtres et tris : en bas de la page. Cela ne correspond pas aux attentes des utilisateurs.
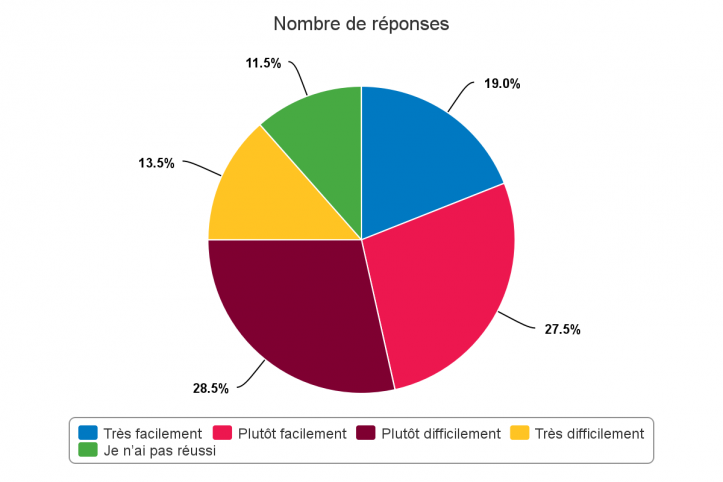
De ce fait, 11,5% des utilisateurs ne les ont pas trouvés et 42% ont jugé qu'il était difficile à très difficile de les voir et donc de les utiliser.
Sur le site de l'enseigne Alinéa : Cherchez à afficher uniquement les chaises de couleur blanche et inférieure à 80€. Vous diriez que vous avez réussi :

Sur les sites desktop e-commerce, il est communément admis que les filtres doivent être présents dans la barre latérale gauche.
Cette constante provoque chez l'utilisateur un attrait naturel pour le côté gauche du smartphone. Si les filtres ne se trouvent pas à cet endroit, il devra alors les chercher ailleurs, ce qui pourra dégrader son expérience utilisateur.
BONNES PRATIQUES
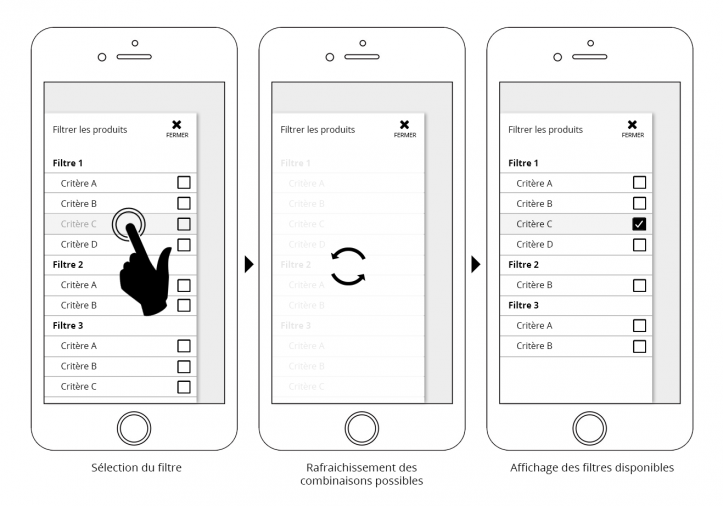
Donner la possibilité de sélectionner plusieurs filtres sans rechargement de la page
Ikea a contourné la problématique évoquée plus haut (sur les combinaisons générées par les utilisateurs et n'aboutissant à aucun résultat tangible) en rechargeant de manière transparente les possibilités de cumul des différents filtres et de leurs critères. Ce qui permet mécaniquement d'éviter de proposer aux internautes des filtres qui ne pourrait convenir ou qui serait incompatible avec ceux pré-sélectionnés :

Ce mécanisme permet à l'utilisateur d'obtenir systématiquement un/des résultat(s) et des possibilités de filtres en adéquation avec les disponibilités de la marque.
Positionner l'accès aux filtres en haut à gauche et les tris à droite
Un consensus tend à positionner les filtres à cet endroit qui semble être le plus adéquat pour accéder à cette fonctionnalité. Bien que le bas de l'écran du téléphone soit plus facile à atteindre, le reliquat de la navigation sur desktop se fait ressentir car les internautes vont systématiquement chercher les filtres et tris en tête de l'écran.

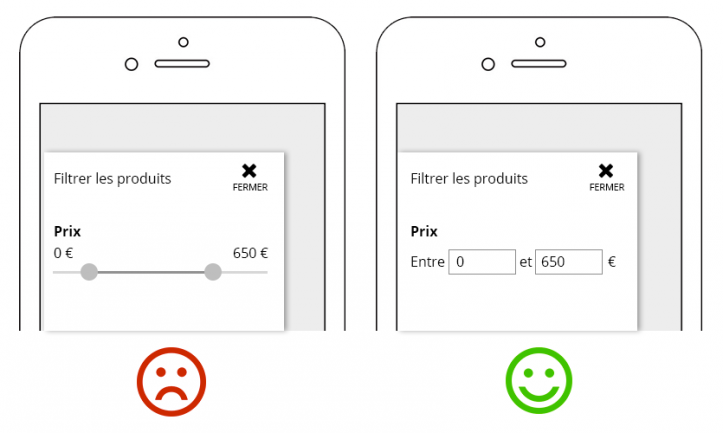
Utiliser des champs de saisie plutôt que des curseurs pour le prix
A l'instar d'Ikea, l'utilisation de champ de saisie a clairement simplifié la navigation des utilisateurs souhaitant définir une fourchette de prix ou un prix minimum/maximum
L'utilisation de "sliders" ne permet pas une sélection précise du prix et freine clairement la navigation de l'utilisateur car ces derniers peuvent souffrir d'une mauvaise intégration, alors ils peuvent être difficilement utilisables sur une interface tactile :

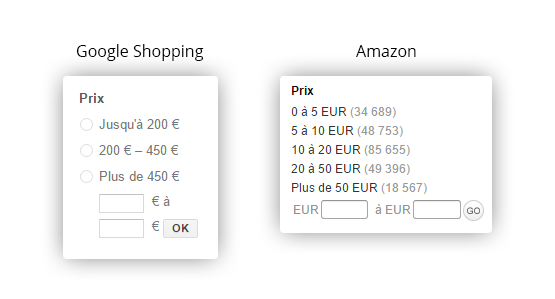
NOTE : Il est intéressant de constater que certains leaders tels qu'Amazon ou Google Shopping proposent à la fois des tranches de prix et les champs de saisie :
Conclusion
Grâce à cette étude, nous avons pu constater que de nombreux sites e-Commerces peuvent être améliorés sous bien des aspects concernant ces fonctionnalités. Réaliser ces tests utilisateurs permet de mettre en évidence des freins dans les navigation des utilisateurs et de se rendre compte des écarts en terme d'usage entre le desktop et les smartphone. Ce que nous croyons vrai sur écran avec une navigation à la souris peut-être mis à mal sur une interface tactile et un écran de taille réduite.
Par ailleurs, l'apprentissage évident que les utilisateurs ont engrangé sur les terminaux de type "desktop" a également forgé des automatismes en terme de placement des éléments. Il convient donc de prendre en compte ces usages afin de proposer une interface adaptée tout en conservant les habitudes des utilisateurs.




 Published by :
Published by :