Pretachanger : tests utilisateurs d’une plateforme de troc
Pretachanger : tests utilisateurs d’une plateforme de troc

Dans la mouvance de la consommation collaborative, de nombreux acteurs conçoivent des nouveaux outils pour permettre aux internautes de faire des économies, de favoriser la récupération et de se rencontrer au détour d’un voyage ou d’un achat. De plus en plus d’internautes se penchent vers ces nouvelles solutions et c’est progressivement que ces solutions d’économie circulaire rentrent dans les habitudes. Pretachanger est une plateforme de troc gratuit entre particuliers qui se positionne notamment sur l’échange de vêtements et orienté vers cible majoritairement féminine. Si ce concept parait simple, l’application peut être plus complexe : comment donner confiance aux utilisateurs pour qu’ils se lancent dans l’échange d’articles avec des personnes qu’ils ne connaissent pas ? Comment organiser et optimiser l’échange d’articles entre plusieurs membres ? Quelles sont les informations que les utilisateurs recherchent en priorité sur un article ? Enfin, comment leur faciliter le « tunnel d’achat » pour qu’ils procèdent à un échange et qu’ils donnent ainsi la dynamique nécessaire à tout site communautaire ?
Ces questions ont pu trouver des réponses grâce à une étude préliminaire menée par Testapic avec un panel de 10 utilisateurs correspondant à des utilisatrices probables du service. Les objectifs de ces tests étaient les suivants :
- Augmenter le nombre d’échanges sur le site,
- Analyser la fiabilité du service et l’activité de la communauté telles que perçues par l’utilisateur,
- Vérifier la bonne compréhension du fonctionnement du service.
Analyse de la perception du concept
Même si le concept du site est simple, il faut toutefois qu’il soit compris au plus vite par l’internaute. D’après les tests utilisateurs menés ici, la possibilité d’échanges est bien comprise. En effet, ceux-ci n’ont pas eu à chercher longtemps pour comprendre la valeur ajoutée de la plateforme.
Compréhension des crédits
Cependant, certains ont éprouvé des difficultés de compréhension concernant le système de « crédits ». En effet, le site permet l’achat et vente entre les membres au moyen de crédit (1€ pour 100 crédits).
L'utilisatrice suppose qu'elle peut acheter en euros et échanger au moyen de crédits.
Si la possibilité d’acheter sans avoir à échanger séduit les utilisateurs, l’introduction de crédits complexifie, conceptualise l’expérience et peut être un frein à la transaction. Une solution possible est de supprimer les crédits et de ne laisser qu’un prix de vente en euros. Les utilisateurs pourraient alors créditer leur compte sans avoir à faire des conversions et l’interface gagnerait en clarté, sans redondance d’information entre le prix en euros et le prix en crédits. Concernant les enjeux business sur ce système, il pourrait être intéressant de préciser quels sont les avantages pour les utilisateurs d’effectuer leurs transactions via les crédits. En effet si 1€ est équivalent à 100 crédits, les « packs crédits » permettent de bénéficier d’un « taux de change » plus avantageux (par exemple : 6470 crédits pour 59,90€ au lieu de 64,70€).
Positionnement
Toutes les participantes ont correctement perçu le positionnement du site. Toutefois, certaines ont regretté que la présence des articles pour les hommes ou des articles culturels soit réduite, quand d’autres s’interrogeaient sur la raison de cette présence. Un choix est à faire au niveau des rubriques et du type d’articles proposés par le site, ce qui permettrait d’affirmer un positionnement plus clair aux yeux des utilisateurs/trices de la plateforme.
Version premium
La plupart des articles étiquetés comme « premium » lors de la recherche ne le sont pas sur la fiche, et inversement il est possible de voir certains articles bloqués aux membres premium qui n’étaient pas marqués comme tels dans la recherche. Cela a perturbé les utilisateurs qui ne s’attendaient pas à trouver des articles réservés aux membres premium en dehors de ce marquage.
Seule 1 utilisatrice parmi les 10 testeurs sollicités ici a été réellement gênée par la limitation / restriction aux membres premiums pendant 24 heures.
Perception de la communauté
La dynamique d’un site d’échange étant un facteur de succès, nous avons souhaité vérifier l’engagement et la perception des utilisateurs vis-à-vis de cet aspect communautaire.
Un élément important de confiance dans les membres du site est la notation des membres par les autres utilisateurs. Si les notes moyennes sont accessibles, les commentaires des évaluations ne le sont pas avant l’inscription. Il pourrait être utile de laisser accès aux meilleures évaluations pour les visiteurs afin de les encourager à poursuivre leur navigation et rejoindre la communauté.
Les utilisateurs ont globalement une bonne impression des profils des membres, même si nous verrons plus loin des moyens pour en améliorer la lecture et l’utilisabilité.
Certains éléments du profil membre permettent de juger de la fiabilité.
Enfin, les utilisateurs accordent une grande importance aux avis présents sur les réseaux sociaux (Twitter, Facebook notamment), il faut donc prendre soin de l’écosystème communautaire externe au site.
Navigation dans le site
Optimisations de la page d'accueil
Comme nous l’avons vu en première partie, la page d’accueil remplit son objectif principal, de donner en peu de temps les explications nécessaires au visiteur pour qu’il puisse appréhender rapidement le site et s’y intéresser. Toutefois l’analyse de la navigation sur cette page apporte quelques optimisations possibles :
- Le carrousel en page d’accueil (qui explique le fonctionnement du site) défile trop rapidement et laisse peu de temps au visiteur pour en lire le texte. Tout en gardant l’aspect humain et rassurant de ses visuels, il est recommandé de simplifier le contenu pour éviter d’imposer à l’utilisateur un carrousel défilant.
Le carrousel défile vite - Donner la possibilité d’interagir dès la première page est une bonne idée, mais inutile de proposer un formulaire d’inscription à ce stade de l’expérience utilisateur. Cela peut même être contre-productif, car certains testeurs ont eu l’impression qu’il était nécessaire de s’inscrire pour accéder au reste du site, car c’est la première chose que beaucoup d’entre eux ont vu (ce qui est pour autant bénéfique d’un point de vue business pour Pretachanger). Le neo visiteur cherche surtout à découvrir le site. On peut donc remplacer ce formulaire par un simple champ de recherche libre pour donner envie au visiteur de trouver quelque chose qui l’intéresse, et lui proposer de s’inscrire plus tard (type AirBnB).
L'utilisatrice suppose qu'il faut s'inscrire avant toute chose. - Beaucoup de testeurs ont apprécié la « sélection mode de la semaine » en bas de la page ce qui montre qu’il est important de mettre en avant le contenu / produit dès la page d’accueil.
- Une fois l’utilisateur identifié, la page d’accueil change pour afficher une page similaire à une page de pré-liste, mais celui-ci ne sait pas pourquoi ces articles lui sont présentés plutôt que d’autres. Cela peut également le perdre s’il souhaite retrouver la page d’accueil qu’il a visitée avant son inscription. Pour éviter ces phénomènes, il est recommandé de toujours s’assurer qu’un contenu est mis en avant pour des raisons explicites et de rendre le parcours utilisateur prévisible.
Cette utilisatrice identifiée est dubitative concernant la page d'accueil.
Exploration du catalogue
L’exploration du catalogue du site se fait de deux manières :
- Le méga-menu qui permet de naviguer dans les catégories du catalogue ;
- La recherche libre.
Le menu est globalement apprécié des utilisateurs pour sa clarté et sa facilité d’utilisation.
Toutefois, des internautes ont eu des difficultés à trouver certains objets. Cela est dû à la présence d’icônes utilisées dans ce menu : pour illustrer une catégorie, il ne faut pas utiliser un produit en particulier (trop restrictif), car l’utilisateur risque alors d’assimiler la catégorie à ce produit uniquement. Pour diminuer ce sentiment, il pourrait être intéressant de proposer une association de plusieurs icônes, afin d’exprimer la diversité proposée dans cette catégorie.
![]()
Ici, la catégorie « accessoires » est illustrée par une icône de sac à main, mais cette catégorie regroupe également d’autres produits, comme les ceintures ou les lunettes.
En ce qui concerne la recherche libre, elle a été utilisée par la majorité des utilisateurs ayant répondu à cette étude préliminaire. En revanche, elle a été source de quelques frustrations car le moteur netrouve pas toujours les produits recherchés. La performance du moteur de recherche pourrait donc être améliorée notamment en intégrant (et en pondérant) le contenu des fiches articles dans l’algorithme de recherche. L’auto-complétion des catégories, sous-catégories et des marques (les mots les plus recherchés) peut aussi aider l’utilisateur à trouver ce qu’il recherche beaucoup plus rapidement. Nous vous recommandons ainsi la lecture de cet article traitant de l’auto-complétion.
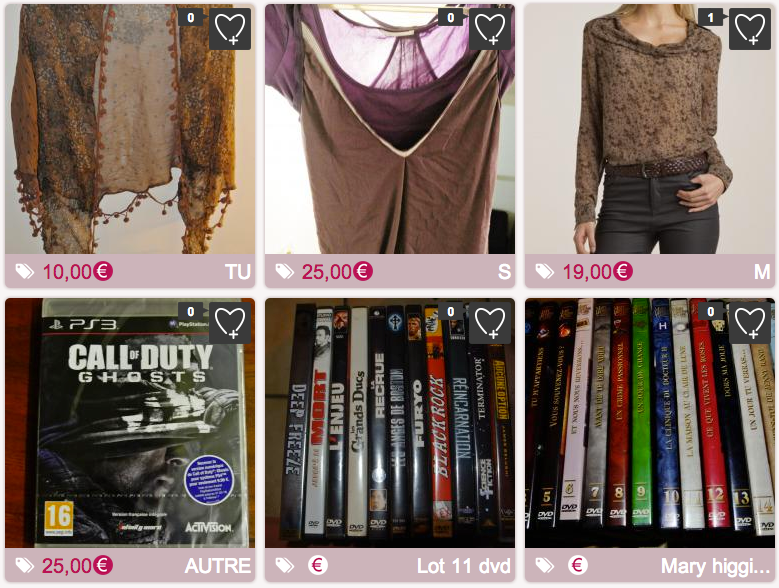
Enfin, certaines informations affichées dans les vignettes des produits sur les résultats de recherche ne sont pas toujours comprises des utilisateurs. L’information en bas à droite des vignettes représente soit une taille, soit une autre sous-catégorie, si bien que l’utilisateur n’y prête pas forcément attention. Une solution pourrait être d'indiquer « taille » explicitement à coté de cette information lorsqu’une taille y est présentée.

Ce n'est pas toujours les mêmes informations qui sont affichées dans le coin inférieur droit des vignettes.
Chargement infini sur la page recherche
Le chargement infini des produits est une fonctionnalité qui est présente sur beaucoup de sites mais qui présente un inconvénient majeur : cela peut gêner l’utilisateur qui souhaite voir les informations en bas de page. Par ailleurs cela perturbe le défilement de la page surtout sur les supports tactiles.
L'utilisatrice est perturbée par le « manque de contrôle » lors du chargement automatique.
On peut par exemple garder cette fonctionnalité mais la rendre manuelle ou débrayable au moyen d’un bouton « Afficher plus d’articles ». Nous vous recommandons au passage cet article traitant du scroll infini.
Réactivité du site
La majorité des utilisateurs a remarqué le temps de chargement inhabituellement long sur certaines pages et certains utilisateurs ont manifesté l’envie d’abandonner leur navigation. Des optimisations techniques pour réduire le poids et le nombre de fichiers à charger sur ces pages permettraient de diminuer significativement ce temps de chargement.
Usage des icônes
Les icônes sont très appréciées des utilisateurs car elles apportent des repères visuels dans l’interface et contribuent à lui donner une identité graphique. Toutefois, quelques icônes présentes sur le site de Pretachanger sont difficiles à comprendre, et cela constitue un frein important. Une icône doit toujours avoir valeur de sens et non d’illustration. Dans le cas contraire, du texte peut suffire. De la même façon, on utilisera toujours des bulles d’aide qui permettront aux utilisateurs de comprendre, même en cas de doute. Cela concerne d’autant plus les boutons sur lesquels les utilisateurs auront du mal à cliquer s’ils ne sont pas certains de leur usage.
L'utilisatrice n'est pas sûre de la signification de ces icônes dans le profil du vendeur.
Filtres de recherche
Les filtres, éléments de recherche croisée par excellence, ont été utilisés par tous les testeurs. Ils sont à la fois un moyen presque indispensable de trouver le produit recherché parmi le large catalogue mais aussi une solution à un problème ergonomique de taille : comment proposer de nombreuses catégories aux utilisateurs sans surcharger les menus ? De part leur importance dans l’expérience utilisateur, il est nécessaire de les optimiser au mieux :
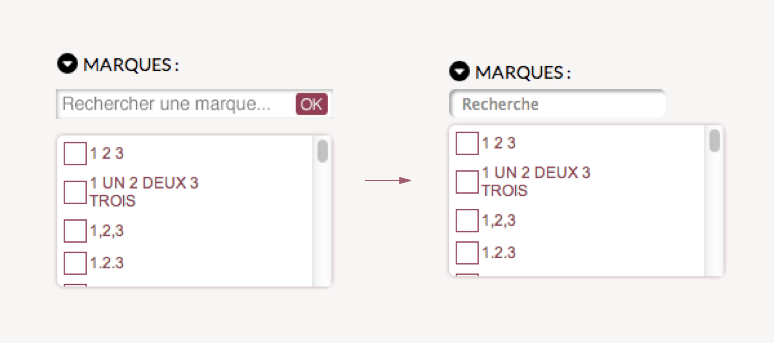
- Dès que les filtres sont assez nombreux pour dépasser la taille de l’encart qui leur est réservé, proposer un champ de recherche interne est une bonne approche, comme c’est le cas pour le champ « marque ». Cela évite une manipulation délicate pour trouver le bon filtre parmi de nombreux choix (d’autant plus que sur Mac OS et la plupart des smartphones, l’ascenseur horizontal est caché et l’internaute peut ne pas voir que le bloc est défilable). On prendra soin de mettre en avant ce champ de recherche pour inciter l’utilisateur à s’en servir.
Pour les marques, l'utilisatrice n'utilise pas le champ de recherche
Proposition de mise en avant de la recherche dans le filtre « marque » - Pour certains filtres, la case à cocher n’offre pas de retour visuel qui permettrait de constater que les résultats ont bien été filtrés. Pour chaque interaction, l’utilisateur attend un retour sur ses actions, qui doit être bien visible.
- Les filtres doivent se compléter et s’adapter à la page en cours : si l’utilisateur regarde les chaussures, il ne s’attend pas à consulter « S » ou « L » dans le filtre de tailles. De la même façon, décocher un filtre ne devrait pas avoir d’incidence sur les autres filtres.
- Après une recherche libre, il y a peu de filtres, ce qui a manqué à beaucoup d’utilisateurs qui pensaient les retrouver au même endroit.
Articles
Les articles doivent plaire aux utilisateurs pour que ceux-ci aient envie d’interagir avec eux.
Des informations ont manqué aux testeurs (soit pendant la recherche, soit sur la fiche de l’article) : la hauteur d’un talon, l’âge pour un vêtement d’enfant, le style vestimentaire, des sous-catégories pour les bijoux (colliers, bracelets, etc.). Grâce aux tests utilisateurs, il est plus facile de penser à tout ce dont les utilisateurs finaux du site auront besoin.
À noter également que sur la fiche produit, aucun lien n’est prévu pour revenir à la recherche, et le bouton précédent du navigateur peut rebuter certains utilisateurs dans ce cas (ex : peur de perdre les filtres de recherche).
Les carrés indiquant les couleurs du produit ont parfois posé problèmes car ils ressemblent à des boutons de choix de coloris sur les sites d’e-commerce. Retirer les bordures de ces éléments atténuerait certainement cette impression. Ajouter aussi un libellé précisant la nature de cet élément : « Couleur dominante du vêtement » par exemple.
Pour finir, il est possible de simplifier la fiche articles en rassemblant les éléments qui ont un rapport entre eux, selon les lois de proximité et de continuité (Gestalt). Les réponses aux questions peuvent être rapprochées du champ d’ajout de commentaire, les boutons d’action « ajouter à la liste de souhaits », « échanger » et « acheter » rassemblés et accessibles et les informations du profil du vendeur groupées dans une zone homogène.
Tunnel de conversion
Si l’échange d’articles est bien l’objectif commun des utilisateurs et de Pretachanger, plusieurs étapes séparent le nouveau visiteur de ce but. Il est donc essentiel de faciliter la progression dans ce processus pour atténuer les points de friction. Fluidifier ce tunnel pourrait permettre d’améliorer l’expérience proposée aux utilisateurs et ainsi les inciter à revenir régulièrement sur le site (fidélisation).
1) La liste de souhaits
L’intérêt de la liste de souhaits est bien compris par la plupart des participants de cette étude préliminaire. Certains d’entre eux ont d’ailleurs regretté l’obligation de s’inscrire pour la remplir. Une solution pourrait être de laisser la possibilité aux membres anonymes d’ajouter des articles à leur liste et de pouvoir retrouver leurs articles une fois authentifié.
En termes d’interactions, il pourrait être intéressant d’utiliser l’icône « liste de souhaits » pour ajouter et retirer l’article de la liste (à la manière d’un « toggle »). L’utilisateur peut également vouloir vérifier si l’ajout a bien fonctionné en regardant dans son compte. Il est donc important de mettre à jour dynamiquement ce menu sans attendre le changement de page.
L'utilisatrice essaie de retirer de la liste de souhaits en cliquant à nouveau sur le bouton.
2) L’inscription
Sur Pretachanger, la création de compte est une étape nécessaire, l’utilisateur est donc dirigé sur une page d’inscription. Pour ne pas casser le parcours utilisateur, une fois l’inscription effective, il peut être ramené sur la page qu’il visitait précédemment. Le site pourrait demander de créer un compte seulement lorsque l’utilisateur souhaite proposer un premier article. Le bouton d’ « ajout d’article » serait alors accessible dès le début de l’expérience utilisateur dans la barre supérieure, et pas seulement une fois que l’utilisateur est inscrit : c’est une motivation importante à la création de compte.
Le formulaire d’inscription contenant très peu de champs, la plupart des testeurs l’ont rempli facilement. Toutefois, l’absence de message d’avertissement lors du choix du nom d’utilisateur a été déplorée par les testeurs. Si une erreur survient après l’envoi du formulaire, il est préférable de rediriger l’utilisateur sur le même formulaire d’inscription, avec les erreurs indiquées sur les champs incriminés. Il est également important de conserver les informations préalablement remplies.
L’inscription par Facebook ou La Poste a été bien perçue par les utilisateurs, qui apprécient cette alternative pour créer un compte rapidement.
3) La mise en ligne d’un article
Les informations de compte sont souvent placées en haut à droite des pages web. C’est bien le cas pour Pretachanger. C’est donc tout naturellement dans cette zone que les utilisateurs vont chercher le bouton permettant de proposer un article. Ils vont même parfois utiliser l’option dans le menu. L’importance de cette fonctionnalité justifie qu’elle soit accessible en un clic, mais selon la loi de proximité précédemment évoquée, il est tout de même préférable de regrouper ce bouton avec le menu de compte, en haut à droite. De plus, cela évite de décaler le logo du site. En effet, il est préférable de ne pas modifier l’emplacement des éléments de navigation. La convention veut que le logo se situe en haut à gauche sur les pages des sites.
Une utilisatrice à propos de la position du bouton « Ajouter un article ».
De plus, certains utilisateurs ont confondu ce bouton avec l’ajout à la liste de souhait ou à un panier. Un libellé plus précis de type « proposer un article » ou « mettre en ligne un article » clarifierait la fonction du bouton.
Si le formulaire est bien compris par les testeurs, quelques points ergonomiques pourraient être améliorés :
- À l’étape d’ajout de photo, les utilisateurs sont souvent gênés par le manque de visibilité sur les étapes suivantes du formulaire. Certains ont également été bloqués par la limitation de format de fichier (format .png).
- Les premiers champs (rubriques associées à l’article) sont parfois difficiles à remplir. Il est préférable à ce niveau d’utiliser des menus déroulants classiques qui sont plus universels, mais également plus familiers pour utilisateurs.
- Idéalement, ces menus déroulants pourront être situés les uns au dessus des autres, avec un label au dessus de chacun d’eux. Cela permettrait d’éviter au regard d’effectuer des allers et retours superflus entre les champs, et rendrait le formulaire moins fatigant à remplir.
- Certains participants n’ont pas trouvé de catégorie pour les produits qu’ils souhaitaient ajouter. Si le site n’accepte pas un type de produit, une explication serait préférable : « cette rubrique n’existe pas encore, vous pouvez la proposer via ce formulaire ».
- La case à cocher « proposition libre » n’est pas bien comprise, son intitulé pourrait être renommé « proposition de prix libre » pour plus de clarté.
- Les utilisateurs n’ont pas compris que le champ de description de l’objet était obligatoire . Le champ devrait comporter cette indication pour éviter les erreurs lors de la validation.
Enfin, l’étude a montré que la plupart des acheteurs-échangeurs portent une attention particulière aux visuels des articles. Les utilisateurs se sont dirigés vers des produits dont la photo paraissait plus attirante : notamment quand celle-ci est prise en situation (par exemple porté pour un vêtement. La qualité et l’exhaustivité des descriptions sont autant d’éléments de rassurance pouvant inciter l’utilisateur à échanger avec un membre.
Ces éléments pourraient être préciser au moment de l’ajout d’article, afin d’augmenter le nombre de photos dans le catalogue et par conséquent le nombre de propositions d’échange. Il existe déjà un encart qui incite à ajouter « de jolies photos » mais plus de précisions sur les photos qui fonctionnent le mieux.
L'internaute trouve les articles mieux présentés lorsqu'ils sont portés sur quelqu'un.
4) L’échange d’article
Dernière étape pour l’utilisateur, l’échange d’article est facile à trouver car le bouton est bien mis en avant dans la fiche des articles.
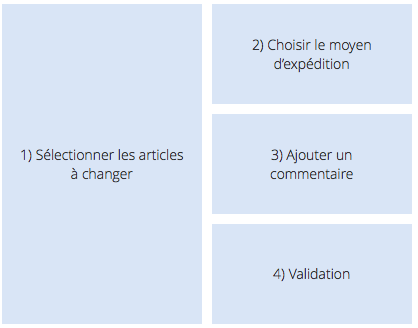
Cette page est aujourd’hui organisée en 4 étapes distinctes, ce qui a rendu le formulaire naturel pour un bon nombre de nos testeurs.
 Cependant, certaines étapes ont parfois été ignorées par certains, pour différentes raisons :
Cependant, certaines étapes ont parfois été ignorées par certains, pour différentes raisons :
- La première étape est parfois perçue comme un récapitulatif de l’échange sans interaction demandée ;
- Le mode d’expédition est parfois oublié car il n’est pas rapidement perçu par l’utilisateur ;
- Le texte sous la validation n’a jamais été lu par nos testeurs.
Cette utilisatrice ne voit pas l'étape du choix de l'article pour échange.
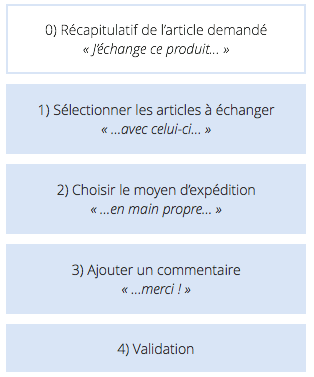
Cette page pourrait être clarifiée comme ci-dessous :

Une réduction et une standardisation des instructions (police et couleur) faciliteraient leur lecture.
Conclusion
Cette étude a permis de mettre en évidence certaines forces et d’autres axes d’optimisation de l’expérience utilisateur sur Pretachanger.
Parmi ceux-ci, la compréhension du fonctionnement du site, la perception de la communauté et la facilité à l’inscription sont des éléments à conserver.
Des points d’amélioration ont été identifiés sur la page d’accueil, la recherche d’articles et certains formulaires, notamment les filtres. Mettre en place l’ensemble de ces recommandations permettrait sans doute d’augmenter le nombre d’échanges et de ventes sur le site, ainsi que la quantité d’articles proposés par la communauté.
Certaines recommandations peuvent s’appliquer à d’autres sites communautaires et/ou proposant un vaste catalogue de produits.
Vous souhaitez réaliser gratuitement une étude préliminaire pour votre site ? Contactez-nous.




 Published by :
Published by :