Architecture de l’Information – La partie la plus importante du design que vous êtes probablement en train de négliger
Architecture de l’Information – La partie la plus importante du design que vous êtes probablement en train de négliger

Qu’est-ce que l’Architecture de l’Information (AI) ? Tout simplement, il s'agit de la structure de toutes les informations de votre application ou site web.
Il est plus facile de comprendre et de naviguer lorsqu’on prend soin de la structure de l’information. C’est le même principe lorsqu’un écrivain trace les grandes lignes de son roman avant de se mettre à l’écrire, ou lorsqu’un architecte fait ses esquisses avant de choisir les couleurs.
Globalement, tout produit digital, site web ou application est une collecte d’information. En d'autre termes, la pratique de l’architecture de l’information consiste à mettre en place l’information d’une manière facile à comprendre, et de pouvoir l’adapter avec l’évolution de l’application ou du site web (comme l’ajout de nouvelles fonctionnalités, par exemple).
Exemple
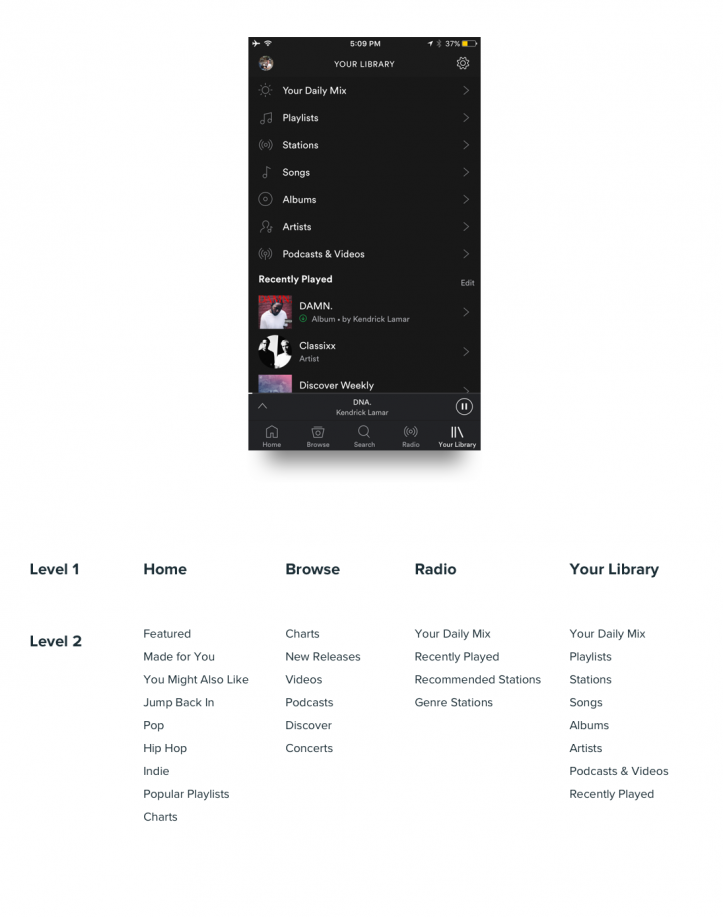
Prenons l’exemple de Spotify. On peut décortiquer l'UI (interface utilisateur) pour révéler la principale structure de l’architecture de l’information.

Pourquoi l’architecture de l’information est-elle importante ?
Pour avoir un design épuré et synthétique, il faut commencer par concevoir une architecture de l’information épurée et synthétique. Ceci nous force à penser à la place de nos utilisateurs. Lorsque nous réfléchissons à l’architecture de l’information d’une application, nous sommes obligés de la concevoir - non pas comme une collection de pages et de pixels - mais plutôt comme une collection de pensées abstraites : noms et verbes. Rien d’autres.
Nous réalisons rapidement qu’une application ou un site web n'est en effet que de l’information. La façon dont l’on décompose cette information détermine comment les utilisateurs vont pouvoir naviguer et consommer le produit.
C’est comme élaborer une pensée, une phrase ou une idée. La disposition des noms et des verbes dans une phrase détermine la manière dont le message va être reçu.
C’est le même principe pour une application. Une application est une collection de noms et de verbes : “choses” et “actions que je peux faire sur ces choses”. Les noms importent le plus. Ils créent l’univers de l’application. Des exemples de noms que vous pouvez utiliser :
- Titre
- Fichiers
- Utilisateurs
- Photos
- Restaurants
- Argents
- Amis
D’autre part, les verbes sont les actions que l’utilisateur prend sur les noms. Voici quelques exemples :
- Jouer le titre
- Créer un fichier
- Créer un utilisateur
- Partager une photo
- Donner un avis sur un restaurant
- Envoyer de l’argent
- Ajouter des amis
Généralement, dans une application on peut suivre une certaine structure. La majorité de l’écran (environ 80%) est dédiée aux “noms”, alors qu’une plus petite portion est dédiée aux “verbes” - les actions disponibles que l’utilisateur peut prendre sur les noms présents sur la page.
Une bonne architecture de l’information est universelle (et intemporelle)
Avec le temps, on remarque qu’une bonne architecture de l’information est relativement universelle. Certains principes et structures semblent souvent dominer. Les plus évidents sont les éléments de la partie de l’extrémité supérieure de la navigation de l’application qui devraient être les points les plus importants. Pour Spotify, ces éléments sont “Accueil”, “Parcourir”, “Rechercher” , “Radio” et “Ma Musique”.
Quels sont les éléments les plus importants de votre application ? Essayez de les limiter à 3-5 éléments.
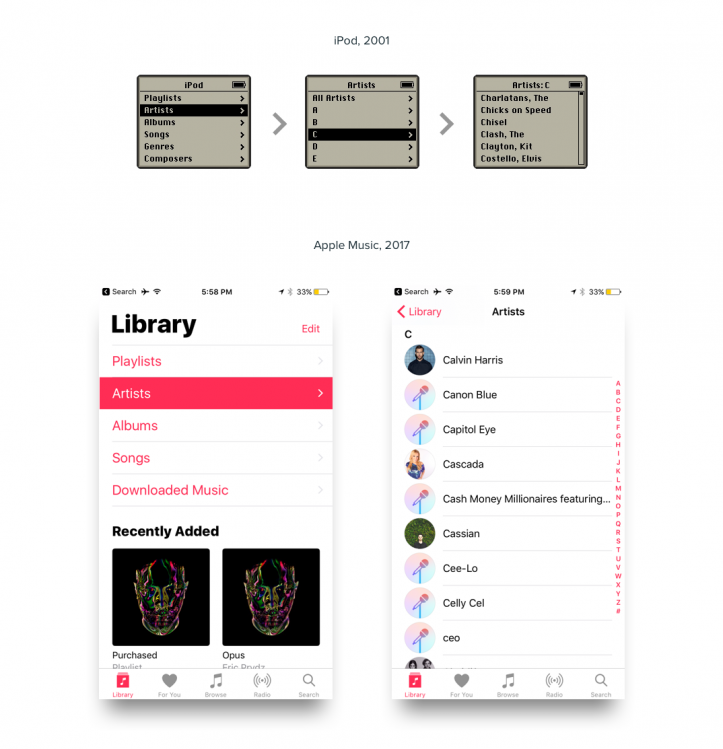
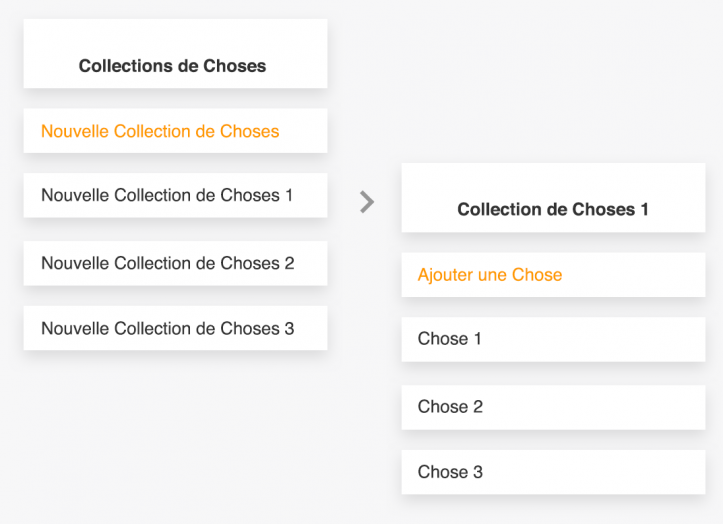
Cela devient intéressant, lorsque l'on réalise que les informations prennent la même structure indépendamment de la nature de l’information. Par exemple, une des structures les plus communes est lorsque l’on navigue profondément dans l’architecture de l’information d’une application, nous avons tendance à passer d’une vaste collection d’éléments vers des éléments plus spécifiques. On parle de navigation arborescente (drill-down navigation).
 Même si l’UI (interface utilisateur) a évolué, les fondamentaux de l’architecture de l’information n’ont pas changé.
Même si l’UI (interface utilisateur) a évolué, les fondamentaux de l’architecture de l’information n’ont pas changé.
Des tendances émergent
Une fois que nous avons conçu assez d’applications, de sites web et de produits digitaux, nous réalisons que les structures de l’information sont presque toutes identiques à un certain degré. Ce sont uniquement les noms des informations qui diffèrent. Un bon designer sait comment mettre en place les meilleures structures déjà testées et établies. Généralement, les informations s'adaptent aux différentes structures.

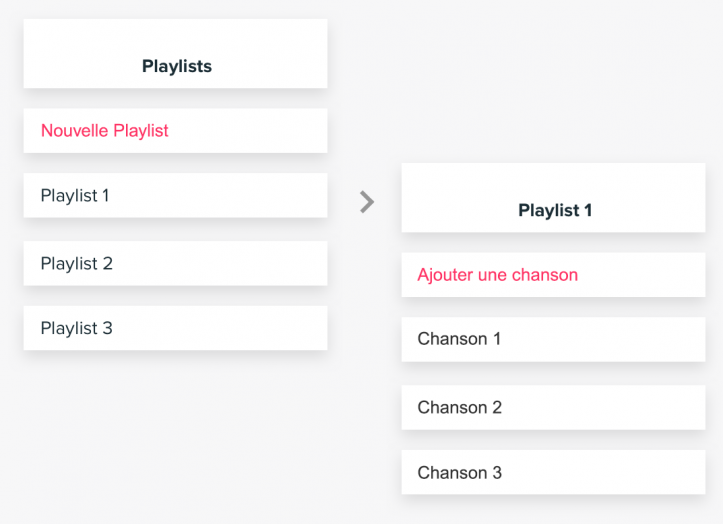
Musique…

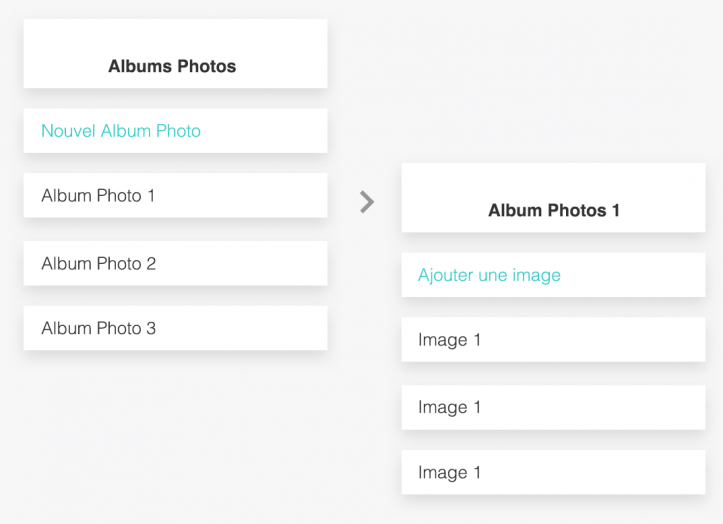
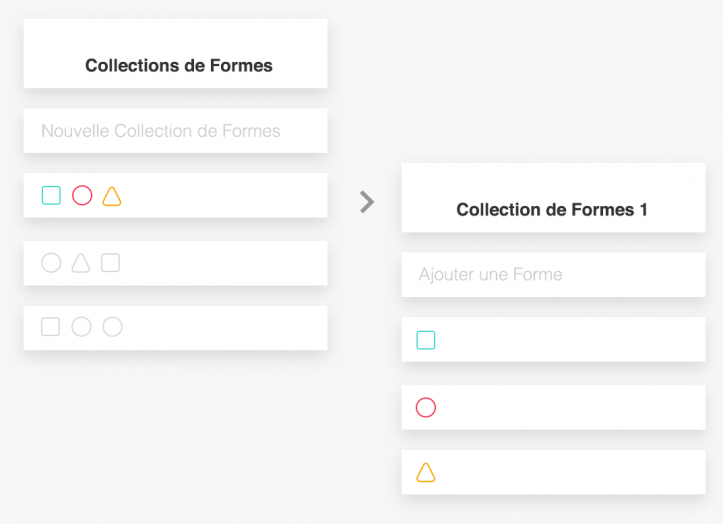
…qui a la même structure que Photos

…qui ressemble à l’architecture de “Choses”

…identique à… bon, vous avez compris la démarche.
Tout est pareil !
Nous commençons par ces structures adaptables. Ensuite, lorsqu’on ajoute les informations, on commence à customiser leur représentation. Par exemple, les informations visuelles, comme Photos, seront représentés différemment que les informations basées sur la data, comme les transactions des cartes de crédits.
Quelques conseils pour créer une architecture de l'information claire et épurée
1- Mettez en avant ce qui est important
N’ayez pas peur de minimiser l’importance de quelques éléments. Ceci est crucial pour maximiser l’importance d’autres notions. De plus, le contraste est essentiel pour mettre en avant des informations claires. Ainsi, débarrassez-vous des informations quand vous pouvez, et minimisez les quand vous ne pouvez pas.
2- Groupez les informations
Pensez aux éléments qui s’accordent. Par exemple, une section Profil/Compte de l’application est l’endroit idéal pour rejoindre toutes les informations associées à l’utilisateur, au lieu de les éparpiller dans l’application.
3- Maintenez et faites évoluer
Pensez à revoir votre architecture de l’information quand votre application ou site web évolu. Les équipes négligent souvent la maintenance de leur architecture de l’information parce qu’ils pensent c’est tout ou rien : “On aimerait bien remettre en ordre votre architecture de l’information mais nous n’avons pas toutes les ressources pour concevoir toute l’application”. Adoptez une approche progressive. Il y a sûrement des actions simples à réaliser pour améliorer la structure de l’information de votre produit (et donc améliorer l’usabilité).
Librement traduit de l’anglais depuis l’article de Jacob Ruiz “Information Architecture. The Most Important Part Of Design You're Probably Overlooking".



 Publié par :
Publié par :