Comment améliorer l’UX de votre interface ?
Comment améliorer l’UX de votre interface ?

Il vous est probablement déjà arrivé de quitter un site web car la navigation était compliquée ! Menu à rallonge, pop up invasive, interface non responsive... Un cauchemar pour n'importe quel UX ou responsable E-commerce.
Dans cet article, nous vous proposons de découvrir les clefs pour éviter ces mésaventures. Mais surtout, nous vous proposons de partager nos bonnes pratiques qui vous permettront d'améliorer l'UX de vos interfaces.
Table of Contents
L'UX qu'est-ce que c'est ?
L'UX (User eXperience), ou expérience utilisateur, est l'expérience globale vécue par un utilisateur lors de l'utilisation d'une interface. Son optimisation a pour objectif d’offrir aux visiteurs une expérience sans frustration.
De manière générale, l'amélioration de l'UX a pour avantage de :
- Faciliter la navigation des utilisateurs.
- Optimiser l'usage d'une interface.
- Améliorer les performances de votre interface (e-commerce, navigabilité, conversion...)
Quelques éléments clés pour améliorer votre UX
Après ce bref rappel sur l'expérience utilisateur, c'est le moment pour vous de découvrir les principaux points sur lesquels se concentrer au moment d'optimiser l’UX de votre site ou application.
La lisibilité des contenus
Parmi les erreurs les plus courantes en UX, on note l'incompréhension et l'illisibilité des textes. Il est ainsi recommandé que vos contenus soient composés de phrases courtes (20 mots) et de paragraphes n'excédant pas 5-6 lignes.
Notre conseil pour optimiser davantage votre UX : donnez une grande importance à la mise en forme de vos articles et veillez notamment à respecter les rapports de contraste entre les couleurs choisies. Pour cela, le bon sens peut suffire, mais pour être sûr, il est recommandé de suivre les nomes d'accessibilité WCAG en utilisant un contraste checker tel que WebAIM.

L’architecture de votre interface
l'architecture ou l’arborescence d’une interface est la structuration des informations et de son contenu. Imaginez-la comme un schéma permettant de définir les relations entre les différentes pages et les niveaux de profondeur de votre interface.
En cas de désorganisation ou de manque de hiérarchie, la navigation peut être désagréable et peu aisée pour les utilisateurs. De plus, moins la page est facile d'accès, moins elle sera référencée sur les réseaux de recherche comme Google. C'est une des règles de base en SEO.
L’aspect graphique
Bien que faisant plutôt partie de l'univers UI, l'aspect graphique de votre interface reste un point essentiel dans la perception de l'UX de votre interface. Pour résumer, plus votre interface sera esthétique, plus les internautes percevront votre interface optimisée d'un point de vue UX.
Ainsi, réalisez une veille graphique régulière, remettez régulièrement votre interface au gout du jour. Mais surtout, faites appel aux tests utilisateurs, ou au minimum à un expert pour repenser votre UI.
Pour être plus concret, et vous permettre d'effectuer des corrections rapides, voici quelques conseils non exhaustifs :
- Choisissez des couleurs complémentaires pour votre charte graphique. Des outils comme Adobe Color pourraient s'avérer être utiles.
- Utilisez des polices d'écriture en adéquation avec votre charte graphique et l'image que vous souhaitez véhiculer. Pour cela il existe Google Fonts.
- Choisissez des visuels de bonne qualité. Unsplash ou Pexel pourront dans ce cas précis vous servir.
"Vous n'aurez jamais une deuxième chance de faire une bonne première impression" Pour cela, soignez votre image.
La vitesse de chargement
C’est simple, si le temps de chargement de votre interface est inférieur à 3 secondes, cela veut dire que votre interface se charge rapidement et vous n’avez pas à vous inquiéter. S’il est entre 3 et 5 secondes, vous êtes dans la norme. S’il est supérieur à 5 secondes, vous risquez d’avoir un taux de rebond très élevé.
Par conséquent, nous vous recommandons de tester régulièrement la vitesse de votre interface. Que ce soit sur ordinateur, ou mobile, plus le chargement est lent, plus vos utilisateurs seront nombreux à quitter votre interface.
Notre conseil : Enlevez les scripts inutiles, différez le chargement des éléments non essentiels, optez pour les nouveaux formats d'image (WebP, JPEG 2000...). Autre possibilité, proposez une version mobile allégée.
Les menus
Les menus sont souvent le point de départ des utilisateurs vers les différentes sections d'un site web ou d'une application. En théorie, il peut être tentant d'y intégrer les raccourcis de toutes les pages de votre interface, en pensant que cela sera plus pratique. Cependant, en réalité, les menus exhaustifs perdent davantage les visiteurs qu'ils ne les redirigent vers ce qui les intéresse véritablement. Pour améliorer votre expérience utilisateur, il est donc recommandé de ne mettre dans les menus que l'essentiel.
La bonne pratique est ici d'inclure uniquement, dans votre menu, les pages principales de votre site. Par ailleurs, on conseillera de ne jamais dépasser les 3 niveaux de hiérarchisation dans un menu.
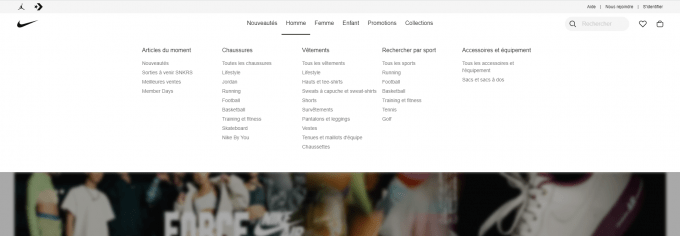
C'est ce qu'a très bien réussi à faire Nike sur son site e-commerce. Le géant d'outre Atlantique a trié son menu selon le type d'utilisateur (homme/femme/enfant...), puis la catégorie de produit (chaussure, vêtement, accessoire, sport...) puis est allé un peu plus loin en spécifiant le type de produit.

Menu Nike
Les moteurs de recherche internes
Il s’agit de la barre de recherche que l’on retrouve sur les interfaces (fréquemment positionné à côté du menu). Cet outil permet aux visiteurs de se renseigner sur les produits ou services disponibles, ou même d'accéder à d'autres types d'information. Malheureusement, les résultats de recherche issus de ces moteurs de recherche peuvent être incohérents et frustrer les utilisateurs.
Pour résoudre ce problème et optimiser votre UX, nous vous recommandons de choisir un outil de recherche utilisant l’autocomplétion. Cette fonctionnalité permet de guider la recherche en offrant aux utilisateurs des suggestions au fur et à mesure qu’ils saisissent leur requête.
Dernière recommandation : veillez à ce que votre moteur de recherche soit accessible en permanence et surtout identifiable grâce à l'icône de loupe. La loupe étant aujourd'hui le symbole communément associé aux barres de recherche sur le web.
Les chatbots
Même si la tendance des chatbots est assez récente, de nombreuses études ont cependant démontré que les utilisateurs n’en sont pas des adeptes. Ce sentiment vient des réponses fournies par ces derniers qui ne sont que trop rarement pertinentes.
Ces réponses peu pertinentes, s’expliquent principalement par les algorithmes IA utilisés dans les chatbots. Ces derniers ne sont, à ce jour, pas aussi efficace que des humains et donnent l'impression d'être à côté de la plaque par moment.
Ainsi, si vous souhaitez proposer une UX optimisée, oubliez les chatbots.
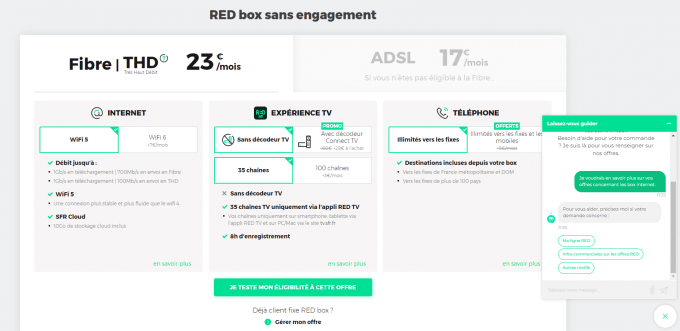
Si malgré cela, vous souhaitez tout de même utiliser un chatbot, assurez-vous qu'un humain puisse prendre la main sur les conversations commencées par le robot. Dans 90% des cas, le robot ne suffira pas, et nécessitera l'intervention d'un humain.

Chatbot RED SFR
Les publicités invasives
Qui n'a jamais été agacé par les vidéos qui se lancent automatiquement ? Ou encore les annonces en entrée de site ? Lors de notre dernier test pour optimiser un tunnel de conversion, 40 % des utilisateurs déclaraient être agacés par ce type de promotion. Ainsi si vous souhaitez rendre l’expérience de vos utilisateurs plus agréable, les publicités invasives sont à proscrire.
A noter : Les revenus publicitaires sont pour certaines interfaces une manne non négligeable de revenue. Il convient alors de trouver la bonne balance entre l'expérience de vos utilisateurs et la génération de revenue.
Les popups
Une promotion exclusive ou un abonnement à une newsletter, les popups étaient sur-utilisées dans les années 2000. Cependant, à l’ère du web 3.0, les internautes sont devenus plus facilement irritables, et en les bombardant de popups, vous rendez leur expérience de navigation désagréable.
Pour optimiser l'expérience utilisateur de votre interface, nous vous recommandons donc d'éviter ce type de promotion.
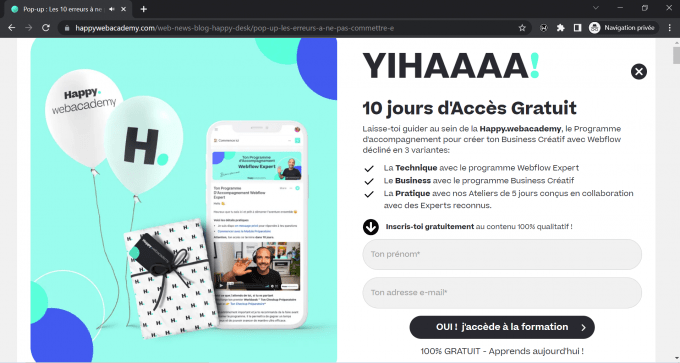
Si cela est impensable pour vous, faîtes au moins le choix de popups moins envahissantes, qui ne cachent pas la quasi-totalité de l'écran. Veillez par la même occasion à ce que la fenêtre en question se déclenche au bon moment, et préférez des pop up "utiles" d'abandon de panier plutôt que des pop up newsletter déclenché au bout de 10 secondes de navigation.

Pop up invasive Happy web academy
Quels outils pour améliorer votre UX ?
Il existe plusieurs outils pour améliorer l'expérience utilisateur de son interface, on note principalement :
Les outils d'analyse pour améliorer votre UX
Ils permettent aux spécialistes du domaine de comprendre comment les utilisateurs perçoivent l’interface, et ce, afin de déterminer ce qui fonctionne et ce qui ne fonctionne pas. En outre, il existe des outils qui facilitent la compréhension du comportement des visiteurs, par exemple : Google Analytics, Hotjar, Contentsquare, Amplitude, adobe analytics, AB Tasty, Google optimize... etc.

Ces outils permettent notamment :
- Repérer les zones de chaleur où les internautes interagissent le plus avec l’interface (Heatmap).
- Détecter les dysfonctionnements qui agacent les utilisateurs.
- Comparer deux versions différentes d’un élément pour savoir laquelle satisfait au mieux les attentes des visiteurs (c’est ce qu’on entend par test A/B).
- Étudier le tunnel de conversion pour comprendre ce qui les empêchent d'arriver jusqu’à l’étape finale.
Impossible de créer une bonne UX, si l'on ne connaît pas les attentes ou le comportement de ses utilisateurs.
Les outils de tests utilisateurs pour optimiser votre ux
Mis à part les outils susmentionnés, si vous souhaitez comprendre au mieux les attentes de vos visiteurs et améliorer votre UX, le meilleur moyen reste de lancer des tests utilisateurs.
Non seulement les tests utilisateurs vous fournissent des données qualitatives et quantitatives fiables, mais surtout, ces derniers vous permettent de comprendre vos utilisateurs, de les écouter, et de les mettre au centre de votre stratégie de conception.
Les tests utilisateurs quantitatifs vous permettront ainsi de cibler les irritants bloquant les utilisateurs. Ils répondent à la question "Qu'est-ce qui irritent mes utilisateurs ?". Les tests utilisateurs qualitatifs tels que les focus group ou les tests non-modérés vous permettront de comprendre pourquoi ces irritants bloquent les utilisateurs. Ils répondent à la question "Pourquoi cela irrite mes utilisateurs ?".
Ainsi, en ayant les réponses à ces deux questions, vous pourrez améliorer votre UX en proposant une interface en adéquation avec les attentes utilisateurs.
 Published by : Julien Hennig - Classés dans : UI / UX (Design & Conception)UI / UX (Design & Conception)
Published by : Julien Hennig - Classés dans : UI / UX (Design & Conception)UI / UX (Design & Conception)

