Le design pour une meilleure lisibilité
Le design pour une meilleure lisibilité

La version en ligne de nombreux magazines, comparée à leur version imprimée, offre aux lecteurs une lecture plus pauvre. La plupart des sites adoptent un design terne. Les publications numériques seraient-elles en mesure de rivaliser avec l’expérience de publications imprimées ?
Les concepteurs de sites web ont la vie dure. En effet, passer de la vision offerte par le design au site web entièrement codées est un processus de création assez lourd qui comporte souvent des facteurs difficilement maitrisables. C’est pourquoi les web designers se retrouvent pour la plupart doivent faire des compromis. Heureusement, pour les éditeurs, les lecteurs, et les autres utilisateurs, l'écart entre ce que nous pouvons imaginer et ce que nous pouvons créer n’est pas perceptible.
Le modèle standard de structure
Tous ceux qui utilisent internet sont familiers avec ce que nous appellerons ici le modèle standard de structure (MSDS) : le format du blog basique, où le contenu remplit une longue colonne verticale. Elle prédomine presque toutes les publications numériques (Salut lecteur du Testamag !). Le MSDS est tellement polyvalent, qu’il est aussi bien utilisé pour afficher des résultats de recherche, que des actualités, … tout ce que l’on peut imaginer.
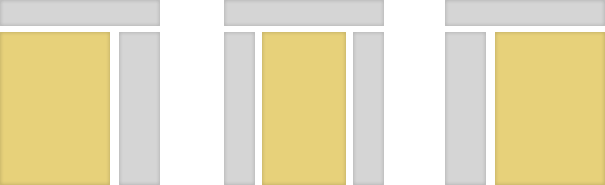
Par défaut, la majorité des navigateurs web présentent leur texte sous cette forme. C’est pourquoi Le MSDS est considéré comme une norme basique qui ressemble à ceci :

3 versions du MSDS
Quand la cause rencontre la conséquence

Certains événements marquant de l’histoire du web ont permis de changer les navigateurs et donc, potentiellement déracinés le MSDS. Par exemple, lors de la création des CSS (Cascading Style Sheets) en Décembre 1996, les designers ont pu gagner en rapidité, et ils avaient la capacité de définir la présentation de leurs designs facilement et de manière systématique.
En théorie, c’était la fin du MSDS. Mais, pas dans la pratique.
Les premiers concepteurs de site Web étaient peut-être, tellement concentrés sur la création des éléments de leurs designs, leurs modèles (en-tête, menu, pieds de page, encarts, liens, annonces, …) que le contenu (la seule et unique variable) passait régulièrement au second plan. Une autre raison (plus probable) est liée à la popularité des systèmes de gestion de contenu (CMS – Content Management System). Au lieu d’avoir à se soucier du codage, les CMS et le CSS ont permis aux éditeurs de permuter d’un design à un autre en un simple clic. Ceci leur a donc permis de se concentrer sur le contenu.
Pour ceux d'entre vous qui avez déjà développé un site ou deux, il n'y a rien de nouveau ici ! C'est l'état actuel des choses en ce qui concerne la publication. Et avant cela, quand WordPress était uniquement destiné à la gestion des blogs, il était amplement suffisant.
Aujourd'hui, cependant, WordPress est utilisé pour générer des sites d’envergures, avec de nombreux types de contenus différents. L'application d'un design personnalisé à un article, ou à un ensemble d’article est difficile et prend du temps. En conséquence, les entreprises ne respectant pas le MSDS sont encore rares (et ce 16 après la sortie du CSS !)
Pourquoi ? C’est probablement dû à notre façon de concevoir la place occupée par le contenu.
La conception avant le contenu

Dans la structure standard de contenu, la conception (forme) d'un site précède son contenu (fond). Beaucoup de gens sont d'accord pour affirmer que cette approche est une fausse piste. En effet, le fond doit se réfléchir avant la forme, car, à bien des égards, elle sert à la définir. Jeffrey Zeldman a écrit :
Le contenu précède la conception. La conception en l'absence de contenu n'est pas de la conception, c'est de la décoration.
Les web designers, plutôt que de créer un graphisme proposant une meilleure lisibilité destinée au contenu, ils proposent une création graphique dans laquelle le contenu est implémenté. Comme si la problématique de l’intégration du contenu était une réflexion après coup.
Cet état d'esprit semble être la principale différence entre la conception pour le web et la conception pour l'impression.
Sur le web, la conception graphique précède souvent l’intégration du contenu, dégradant ainsi la lisibilité. Dans la conception destinée à l’impression, le contenu vient avant mise en page et brille de lisibilité.
La création graphique pour une meilleure lisibilité

Les graphistes ont longtemps rencontrés un problème de taille : la limitation des polices utilisées et par défaut des systèmes d’exploitation (Arial, Verdana, Georgia, Impact, Times New Roman, Courrier New, Tahoma). Mais aujourd’hui, grâce aux webfonts la panoplie des outils disponibles pour mettre en forme le contenu a bien évoluée.
Nous pouvons dire merci à ces évolutions et nous pouvons être certains que le web sera toujours un terrain de jeu propice à l’innovation.
Un futur orienté vers la lisibilité
Heureusement les technologies web se développent rapidement. Au cours des prochaines années, il sera de plus en plus facile pour les web designer et les rédacteurs de donner au contenu l’attention qu’il mérite. Dans un même temps, les concepteurs peuvent également dégager d’autres solutions pour offrir un contenu plus lisible. Il y a certes des obstacles à saute mais avec les outils disponibles aujourd’hui la progression sur ce domaine est en bonne voie.
Les développeurs peuvent accélérer le processus en concentrant leur énergie sur la création de méthodes plus souples pour formater le contenu lisible (modèles flexibles, types de contenu plus personnalisés, la séparation des paragraphes à la volée pour former des colonnes de contenu, etc) sans pour autant déformer le design et/ou la charte du site.
Et si les concepteurs et les développeurs apprennent à travailler en étroite collaboration, alors tout est possible.
 Publié par : Julien Hennig - Classé dans : UI / UX (Design & Conception)UI / UX (Design & Conception)
Publié par : Julien Hennig - Classé dans : UI / UX (Design & Conception)UI / UX (Design & Conception)

