Experience utilisateur : Boutons d’action primaires et secondaires
Experience utilisateur : Boutons d’action primaires et secondaires

Un formulaire caractéristique d’un site ou d’une application (ou d’une boite de dialogue) a en général plusieurs options. Dans la plupart des cas, les utilisateurs voient deux options - l’une tient une place principale dans la tâche de l’utilisateur (et donc dans son experience utilisateur), l’autre a tendance à être moins utilisée et représente une tâche secondaire (exemple : permettre à l’utilisateur de retirer des données qu’il a entré dans un formulaire ou terminer une conversation).
Cet article présente les bases de l’UX concernant les boutons d’actions, et répond à la question la plus fréquente parmi les concepteurs : “Quel bouton devrait apparaître en premier - OK ou Annuler ?”.
Améliorer l'expérience utilisateur : la prévention d’erreur
Comme les heuristiques d’utilisabilité de Jakob Nielsen le disent :
“Une conception prudente permet d’éviter l'apparition d'un problème en amont.”
Vous devez essayer de supprimer toutes les conditions sujettes à erreurs, et qui risquent d’arriver quand les utilisateurs sélectionnent une mauvaise option par accident.
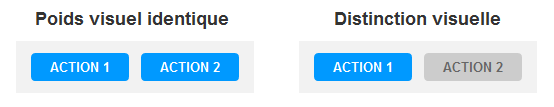
Importance visuelle. Pour faire une distinction claire entre 2 options, vous devez utiliser différents poids visuels pour vos boutons. Le bouton avec le poids visuel le plus fort attirera plus l’attention.

Labels clairs et distincts. Une bonne boîte de dialogue ne demande pas juste à l’utilisateur quelle action il souhaite réaliser. Il s’agit de rendre chaque option aussi claire que possible. C’est pour cela qu’il est si important d’avoir des labels différents pour chaque option. Un label explicite sert d’aide “juste à temps” donnant davantage confiance aux utilisateurs dans la bonne action à choisir :
- Pour nommer un bouton, il est souvent préférable d’expliquer ce qu’il fait que d’utiliser un label générique (comme "OK")
- Utilisez un verbe autant que possible plutôt que "Oui" ou "OK", car avec un titre ou une description explicative vos boutons auront du sens même hors contexte
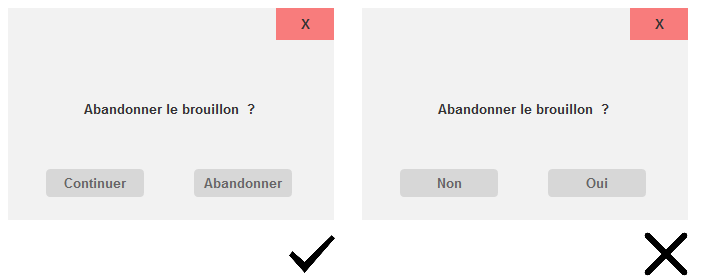
Voici un bon exemple de ce qu’il ne faut pas faire :

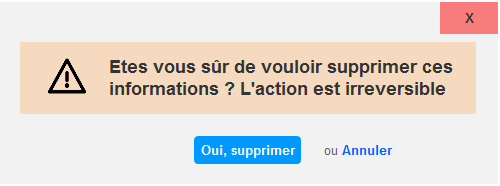
Voici un autre exemple de dialogue : dans le deuxième exemple, le texte d’action "Non" répond à la question, mais ne suggère pas ce qui se passera après. Une meilleure paire d’actions serait un explicite "Abandonner - Continuer".
Le label "Abandonner" indique clairement la conséquence de la décision.

Action principale positive ("Envoyer" ou "Valider")
L’action principale associée à un formulaire nécessite de véhiculer un poids visuel fort. Les actions secondaires devraient avoir un poids visuel plus faible, car réduire l’importance visuelle de l’action secondaire minimise les risques d’erreurs potentielles, et guide les utilisateurs directement vers la bonne issue.

Action principale négative ("Remplacer" ou "Supprimer")
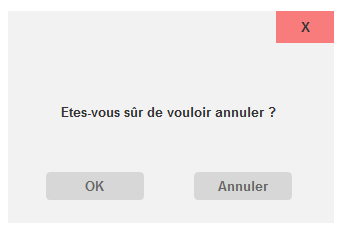
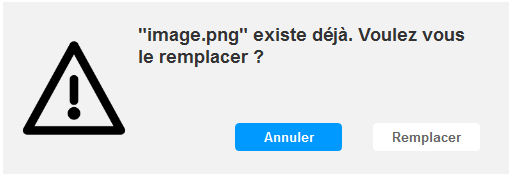
Dans ce cas, donner plus de poids visuel au bouton qui représente l’action irréversible est dangereux. L’utilisateur peut prendre l’option irréversible comme une option sûre, et la sélectionner par erreur. Par exemple, quand il s’agit de remplacer un fichier, la vitesse de réalisation de la tâche n’est pas importante. Ce qui est vraiment important est de choisir la bonne action pour que les utilisateurs ne regrettent pas leur décision.

"Supprimer" et "Effacer" demandent une attention supplémentaire. Combien de fois avez-vous accidentellement supprimé quelque chose et réalisé que vous ne pouviez pas le récupérer ? Souvent, les utilisateurs ne lisent pas les messages et appuient juste sur le bouton. Mais parfois, ils lisent la notification, et cliquent tout de même sur le mauvais bouton ensuite (“Supprimer” quand ils voulaient initialement “Annuler”).
Vous devriez prévoir une action de confirmation unique et évidente que l’utilisateur peut utiliser sans être perturbé par des soucis d’utilisabilité, des préjugés culturels et autres confusions, ce qui peut être fait en séparant les options par la couleur.

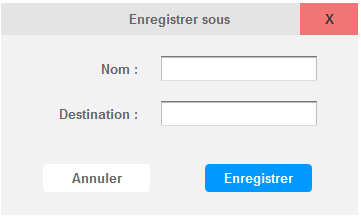
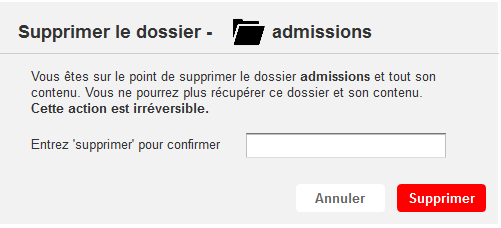
Néanmoins, pour une expérience utilisateur optimale, vous devez concevoir un mécanisme fondamentalement différent pour les opérations critiques avec des données utilisateurs précieuses. Plutôt que d’utiliser un bouton sur lequel les utilisateurs peuvent appuyer accidentellement, vous devriez prévoir un champ de texte et demander d’entrer le mot “supprimer” pour confirmer l’opération.

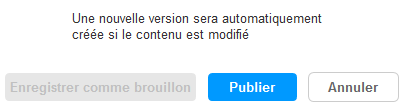
Boutons d’actions secondaires désactivés
Les boutons inactifs (ou désactivés) sont utiles quand vous avez besoin de faire savoir aux utilisateurs que l’action est possible. Même si le bouton n’est pas dans le contexte, l’utilisateur a la chance d’apprendre que l’option est disponible.

Un autre bon cas d’utilisation des boutons inactifs est une “sortie de secours” d’une situation dans laquelle les utilisateurs ont pu entrer. L’option "Revenir en arrière" est l’une des plus grandes avances en utilisabilité, car les utilisateurs préfèrent utiliser le bouton "Précédent" pour s’échapper d’une situation indésirable.

OK - Annuler ou Annuler - OK ?
Le débat sur les boutons "OK / Annuler" est très populaire chez les concepteurs : “Le bouton d’action principal devrait-il venir avant ou après le bouton d’action secondaire ?”. Actuellement, il n’y a pas de grandes différences de performance ou de préférence chez les utilisateurs.
Directives Apple, Google et Microsoft
La cohérence avec les conventions des grandes plates-formes est la chose la plus importante à considérer lors de la conception des boutons d’actions. Malheureusement, les directives d’expérience utilisateurs de Microsoft diffèrent de celles d’Apple et Google lorsqu’il s’agit des boutons “OK / Annuler”.
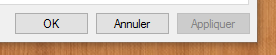
Les directives de Microsoft pour Windows suggèrent l’ordre suivant :
- "OK" / [Faîtes le] / "Oui"
- [Ne le faîtes pas] / "Non"
- "Annuler"
Donc “Annuler” est toujours sur la droite du bouton "OK" pour les plates-formes Windows.

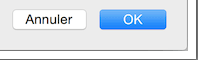
Les directives d’Apple pour MacOS disent
“(...) un bouton qui initie une action se trouve le plus à droite. Le bouton Annuler est sur la gauche de ce bouton.”
Donc pour les utilisateurs de MacOS “Annuler” est sur la gauche du bouton “OK”.

Les directives de Google disent
“L’action négative d’une boîte de dialogue est toujours sur la droite. L’action négative fait revenir l’utilisateur à l’étape précédente. Les actions affirmatives sont sur la droite. Les actions affirmatives continuent vers l’objectif de l’utilisateur qui a activé ce dialogue.”
Et cela signifie que sur Android, “Annuler” est sur la gauche du bouton “OK”.
Si vous concevez une application pour l’une de ces plates-formes, votre choix est assez évident : faîtes ce que le propriétaire de la plateforme vous dit de faire. Pourquoi ? Parce qu’avoir un design cohérent qui suit les attentes des utilisateurs leur fait gagner plus de temps que de faire quelque chose qui sera un tout petit peu plus optimal pour votre application, mais qui introduit une inconsistance. S'écarter des standards coûterait facilement plusieurs minutes à vos utilisateurs (ou des heures si c’était une grosse erreur), qui négligent ou utilisent mal un bouton.
Plateforme en ligne
Si vous concevez une application en ligne, la décision est plus difficile, vous allez probablement choisir la plateforme préférée par la majorité de vos utilisateurs. Vous pouvez utiliser des outils d’analyse en ligne pour trouver la plateforme la plus utilisée pour votre produit, mais peu importe la séquence de boutons que vous choisissez, elle ne sera pas cohérente pour tous vos utilisateurs, due aux différents OS. Dans ce cas, votre choix de séquence de boutons devrait être basé sur une perspective d’utilisabilité. Décryptons comment les utilisateurs comprennent l’information.
L’ordre "OK/ Annuler" soutient le sens de lecture et la structure de phrase normal pour la culture occidentale, où l’on posera la question : “Es-tu d’accord avec moi ? - Oui ou non ?”. L’option positive arrive en première, la négative en deuxième. De plus, en admettant que les utilisateurs ont davantage besoin de "OK" que de "Annuler", il est préférable de placer cette option en première, pour que les utilisateurs de clavier puissent faire leur choix préféré avec une frappe de moins.
D’un autre côté, l’ordre "Annuler / OK" améliore le sens logique, car le dialogue “se termine” par sa conclusion, et le dernier élément avec lequel interagir est le bouton d’action principal.
Chaque choix a de bons arguments en sa faveur, et aucun n’est susceptible de causer des catastrophes en terme d’utilisabilité.
À noter : dans la plupart des cas, suivre des directives de conception d'interfaces humaines est la bonne chose à faire pour trouver la bonne voie. Mais dans le cas d’une application web, vous devrez réfléchir à la disposition qui fonctionne le mieux pour vous, et faire des tests utilisateurs est la meilleure chose à faire pour cela.
Conclusion
Un bouton est censé diriger les utilisateurs pour réaliser l’action que vous voulez leur faire réaliser. C’est pourquoi la conception de bouton en UX Design devrait toujours être question de clarté et de prise de conscience. Pensez votre site ou application comme une conversation commencée par un utilisateur occupé. Vous vous rendrez alors compte que le bouton joue un rôle crucial dans cette conversation.
Librement traduit de l’article Primary & Secondary Action Buttons
 Publié par : Julien Hennig - Classé dans : UI / UX (Design & Conception)UI / UX (Design & Conception)
Publié par : Julien Hennig - Classé dans : UI / UX (Design & Conception)UI / UX (Design & Conception)

