Mesurer le ROI de l’UX pour les sites gouvernementaux
Mesurer le ROI de l’UX pour les sites gouvernementaux
Le succès de la plupart des sites Web commerciaux se matérialise par l'augmentation du trafic, du taux de conversion et des bénéfices.
Si vous pouvez associer l’un de ces 3 aspects aux modifications de conception, vous comprendrez le retour sur investissement des efforts d’UX. Le retour sur investissement s’obtient alors en divisant les gains réalisés par le coût de la recherche correspondante.
Mais lorsque le but d’un site n’est pas d’augmenter son trafic ou de convertir les navigateurs en acheteurs, le calcul du retour sur investissement ne peut pas se faire de la même manière.
L’objectif des sites Web gouvernementaux est généralement de fournir des informations ou de donner la possibilité aux «utilisateurs» (habituellement des contribuables ou des résidents) de réaliser des transactions ou de proposer un service en ligne. L'appui de ces services en ligne exige le soutien de développeurs, une infrastructure informatique, des éditeurs, et des dizaines de personnes prêtes à répondre au téléphone dans le cadre de services d'assistance ou à donner des informations par courriel.
Avant l’existence du web, de nombreuses transactions étaient traitées uniquement en personne par des agents, par mail, par papier ou par téléphone, comme la déclaration des impôts sur le revenu qui est désormais télé-déclarable. Ce processus était lent, coûteux et sujet aux erreurs. Aujourd’hui, on assiste à une généralisation de ces services en ligne comme par exemple sur le site mon.service-public.fr.
La mise à disponibilité de ces services en ligne a été une étape importante pour les sites gouvernementaux. Maintenant que la fonctionnalité existe, le problème n'est pas l'utilité, mais la facilité d'utilisation. Si les utilisateurs ne peuvent pas trouver ou ne peuvent pas utiliser une fonction en ligne, était-ce vraiment pertinent de la rendre disponible sur Internet ?
Les obstacles à une bonne expérience l'utilisateur
Il y a probablement trois principaux obstacles au succès d’une bonne expérience utilisateur sur un site gouvernemental (en supposant que le service recherché existe et fonctionne correctement).
La connaissance des fonctionnalités disponibles
Les utilisateurs ignorent parfois jusqu’à l’existence d'un service, ou ne savent pas qu’une information peut se trouver en ligne (par exemple, l’accès à un formulaire CERFA pour la cession d’un véhicule, le paiement d’une amende, etc….).
La facilité à trouver une information correcte
Une fois que l’utilisateur sait qu’un service ou un renseignement est disponible en ligne, il doit trouver ce qu’il cherche. Si en arrivant sur la page d'accueil il ne réussit pas à trouver le contenu espéré, c'est comme si le contenu ou service n’était pas disponible... Un autre problème majeur est la gestion des mises à jour des documents disponibles en ligne. Comment savoir que le document disponible est le dernier en date et sera accepté par l’administration ?
L’utilisabilité
Si une fois qu’il a trouvé ce qu’il veut - comme par exemple la page où il peut payer sa facture - l'utilisateur rencontre un problème lors de sa création de compte ou pour accéder à la page du paiement, il y a une forte possibilité d’échec et d’abandon.

Quelques solutions pour créer une bonne expérience utilisateur
Pour régler le problème du manque de connaissance sur la disponibilité de services en ligne, il est nécessaire de mener une campagne marketing sur tous types de médias. Ce problème est probablement le plus simple à résoudre. Mais une fois que les utilisateurs auront pris connaissance des services disponibles, il faudra être prêt à répondre à leurs besoins.
Comprendre la véritable intention des visiteurs
Menez une enquête afin de mieux connaitre les caractéristiques clés de vos utilisateurs (provenance, situation sociale, etc…). Si vous ne disposez pas de données sur les personnes qui visitent – où qui sont censées visiter votre site Web - ne comptez pas sur des décisions arbitraires prises lors des réunions internes ou réunions de services. Il est bien préférable de se baser sur les retours d’utilisateurs réels plutôt que de s’appuyer sur des parties internes.
Procéder à une analyse des tâches
Malheureusement, la plupart des sites, même les sites de e-commerce, sont victimes d’une surcharge d'informations. Souvent, le contenu est hétérogène. L'organisation et la taxonomie sont faites en fonction des agences, plus que par ce qui fait sens pour l’utilisateur.
Il peut y avoir tellement d'informations et de fonctionnalités que l’ensemble donne une impression de confusion. Bien que la plupart des sites ou des applications Web permettent des centaines voire des milliers de tâches, seul un petit nombre d’entre elles sont réellement utiles dans la recherche des utilisateurs. La compréhension de ces tâches est une étape essentielle pour savoir quel contenu mettre en valeur sur une page d'accueil ou une page de liste de résultats par exemple.
Tester l’architecture du site
Lorsque les utilisateurs ainsi que les tâches qu'ils tentent d'accomplir sont mieux connus, testez l’architecture du site en observant si les premiers arrivent à trouver le contenu ou la fonctionnalité qu’ils cherchent. La plupart des utilisateurs vont commencer par naviguer sur le site, et vous ne pouvez donc pas compter sur un moteur de recherche, en particulier si les résultats se rattachent à une catégorie précise.
Un test de l’architecture du site permet de repérer les fonctionnalités qui sont faciles à trouver et celles qui ne le sont pas. Cela met également en évidence les parcours les plus utilisés pour accéder à un contenu. Il faut prévoir plusieurs tests de ce type pour obtenir les bonnes étiquettes et une architecture satisfaisante.
Analyser les causes profondes
Quelle est la nature de tous ces millions d'appels de demande d’assistance dans les municipalités ? Menez une analyse de type Pareto sur les données dont vous disposez. Parmi les raisons de ces très nombreuses demandes d’assistance, il y en a probablement un certain nombre qui viennent de problèmes pouvant être résolus grâce à de meilleures expériences en ligne.
Étonnamment, il est souvent difficile de savoir - même pour les entreprises à but lucratif - pourquoi les clients appellent. De nombreux call center comportent des systèmes de commentaires, mais ces derniers peuvent varier si fortement selon l’employé qui les rédige que la tâche de catégorisation devient très complexe. Dans d’autres cas, la catégorisation est faite, mais les champs choisis se rattachent à des notions trop vagues pour avoir une quelconque utilité.
Vous ne voulez pas que les agents du call center passent leur temps à faire la saisie de données laborieuses. Mais vous avez aussi besoin de savoir ce qui se passe... Vous devriez peut-être étudier les appelants, les agents de centre d'appels ou bien trouver un autre moyen d'obtenir des données exploitables.
Mener des tests utilisateurs ou tests d'utilisabilité
Lorsque les utilisateurs arriveront mieux à trouver le contenu désiré et que vous aurez une idée plus précise de la provenance des problèmes, faites des tests d’utilisabilité. Donnez aux participants du test les données sous la même forme que celles qu’ils auraient reçues avec un mail officiel leur demandant de payer telle facture par exemple, et identifiez les étapes qui soulèvent le plus de difficultés. Utilisez des observables classiques tels que le taux de réussite de chaque tâche, le temps mis pour chacune d’elle, ainsi qu’une mesure de la difficulté afin de récolter suffisamment de données pour pouvoir tester de nouveaux modèles de designs. Les tests à distance permettent une approche itérative, rapide et menée sur un échantillon représentatif dans cette démarche de test.
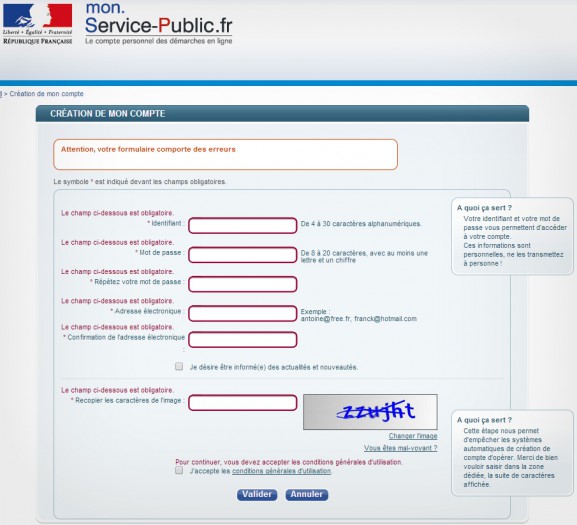
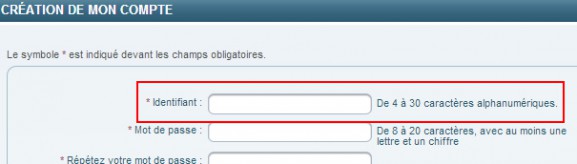
Par exemple, à quoi sert l’identifiant sur cette page de création de compte alors que l’utilisateur pourrait se connecter avec son adresse électronique comme sur de nombreux sites à l’heure actuelle ?

Mesures du retour sur investissement
Les méthodes brièvement décrites ci-dessus nécessitent un investissement, certes. Pour avoir une idée du retour sur investissement correspondant, vous ne devez pas vous appuyer sur des données aussi floues que le nombre d’heures gagnées. Vous pouvez commencer par estimer les coûts qui seront probablement déduits de vos charges habituelles.
Demande d’aide ou d'information
Le coût de chaque demande de soutien ou d'information peut être relativement bien estimé. Des économies considérables pourraient être faites, en réduisant le nombre d’appels par an, qui peut atteindre des nombres à 6 ou 7 chiffres ! Et pour faire diminuer la probabilité qu’un utilisateur appelle pour assistance, il suffit d’améliorer la « trouvabilité » des informations qu’il cherche. Si les appels sont réduits de 1 %, (soit environ 10 000 appels), les gains estimés sont considérables et les efforts UX auront payé très rapidement.
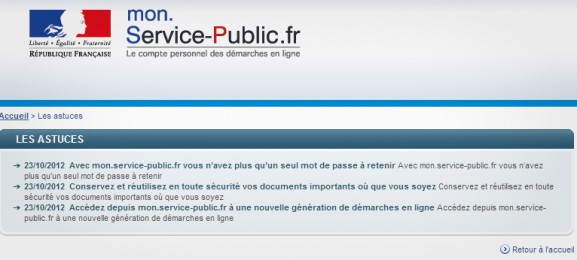
Toujours sur le site mon.service-public.fr, on notera par exemple la présence d’une FAQ mais aussi la quantité phénoménale (3) d’astuces proposées ici… datant toutes de 2012 (le lien d’accès vers les astuces est présent en colonne de droite sur de nombreuses pages du site).

Frais de port et de traitement
Même les communications les plus simples, telles qu’une demande à une entreprise pour remplir un rapport annuel, étaient autrefois réalisées exclusivement par courrier dans certaines administrations françaises. Ces frais de port et de traitements des demandes ont coûté des millions d’euros par an. Le passage aux documents électroniques et aux télé-déclarations a généré des économies qui sont facilement quantifiables.
Finalement, la création de sites gouvernementaux avec des expériences utilisateurs agréables génère des bénéfices pour les municipalités grâce aux diminutions de frais d’assistance téléphonique, de papier ; cela permet également aux contribuables de gagner du temps et de l’argent lors de leurs transactions, et enfin d’éviter les expériences frustrantes ou qui ne débouchent sur rien, quelque soit les utilisateurs de ces sites.
Librement adapté de l'article : Measuring Usability ROI For Government Websites - Crédit photo : Frédéric BISSON
 Publié par : Julien Hennig - Classé dans : UI / UX (Design & Conception)UI / UX (Design & Conception)
Publié par : Julien Hennig - Classé dans : UI / UX (Design & Conception)UI / UX (Design & Conception)

