Qu’est ce que l’UX design et à quoi ça sert ?
Qu’est ce que l’UX design et à quoi ça sert ?

Quel est le point en commun entre aller au cinéma et naviguer sur un site web ? La réponse est l’expérience. Même si les deux activités offrent différentes émotions, le but reste cependant le même : offrir une expérience positive qui marque l’esprit.
En ce qui concerne le site web, plus la durée de la visite est longue, plus les internautes s’engagent avec votre interface, et plus il y a de chance qu’ils apprécient votre offre. Et c'est ici que l'UX design intervient !
Table des matières
Qu’est-ce que c’est l’UX design ?
Pour commencer, l’UX est l’abréviation de “User Expérience” ou l’expérience utilisateur en français. On parle alors du ressenti des utilisateurs face à un produit digital. L’UX design, quant à lui, consiste en la conception d'une interface intuitive qui répond parfaitement aux attentes des visiteurs, et leur permet de vivre une expérience utilisateur positive.
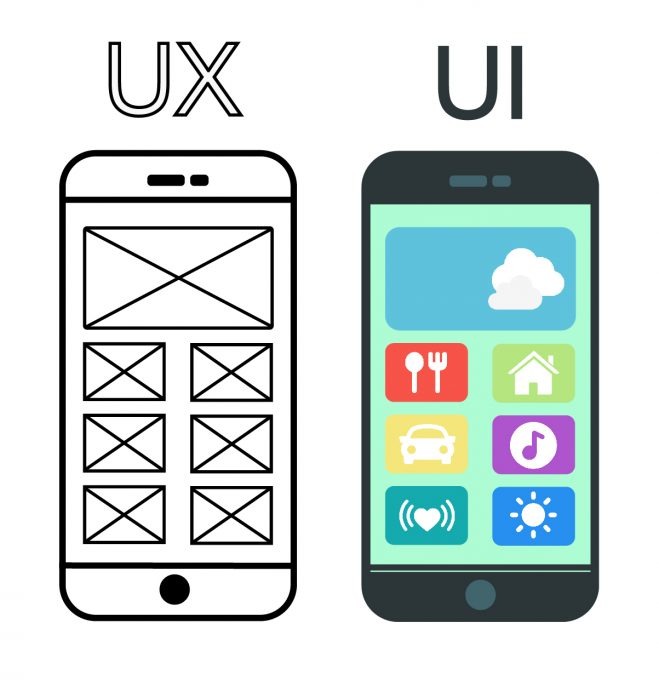
La différence entre l’UI et l’UX design
Nombreux sont ceux qui confondent ces deux notions… Néanmoins l’UI design et l’UX design sont deux choses différentes. L’UI, est l’abréviation de “User Interface” ou interface graphique et correspond à l'aspect visuel d'une interface. L'UI design facilite ainsi l’interaction homme-machine (IHM). Tandis que l’UX design, comme évoqué précédemment, correspond à la conception d'une interface intuitive. Pour cela, on travaillera sur la structure, l'arborescence ou encore l'accessibilité de l'interface.
L’UI designer serait alors la personne en charge de l'aspect graphique d'une interface (couleurs, typographie, visuels...). Selon les paramètres d’ergonomie, il crée et agence les différents éléments textuels et visuels. Ceci dit qu’il doit prendre en compte plusieurs paramètres lors de la conception de l’interface :
- Attractivité : le design doit être attractif tout en étant confortable, intuitif et ergonome.
- Crédibilité : le site doit rassurer les utilisateurs et refléter sa marque.
- Désirabilité : évoquer de l’envie d’utiliser l’interface.
- Valorisation : susciter l’intérêt des utilisateurs grâce à une valeur ajoutée.

L’UX designer, quant à lui, est chargé de l’optimisation et l’amélioration de l’UX des interfaces pour proposer une expérience agréable. Le travail de l’UX designer consiste donc à assurer certains points :
- Utilisabilité : le site doit offrir une navigation facile.
- Efficience : exécuter une tâche avec le minimum de ressources.
- Accessibilité : le site en question doit être accessible sur n’importe quel support technique et terminal tactile et mobile.
- Facilité : la recherche d’information sur le site doit être simple, intuitive et sans difficulté.
- Clarté : la clarté dans l'UX est associé à l'organisation et le confort des yeux.
Qu’est-ce qui rend l’UX design indispensable ?
L’utilité de l’UX design, réside dans les avantages qu’il offre et les taches qu’il permet de réaliser :
Concevoir les bonnes interfaces
L’UX design permet de concevoir des interfaces qui respectent les règles de l’ergonomie. Cela permet notamment d’améliorer la qualité d’un site web en diminuer les interrogations que les utilisateurs peuvent avoir au moment de naviguer sur ce dernier.
En plus que de se baser sur les règles d'ergonomies, l'UX design peut s'appuyer sur l'UX research et les solutions d'analytics pour proposer des interfaces en adéquation avec les besoins utilisateur.
La bonne conception des interfaces est l'aspect le plus important de l'UX design. En travaillant votre UX design, vous serez en mesure de proposer une interface performante qui répond aux besoins des utilisateurs.

Améliorer votre SEO
Comme vous le savez certainement, Google priorise les sites qui offrent une meilleure UX à leurs utilisateurs. En effet, face à deux sites équivalents en termes de contenu et d'optimisation SEO, Google donnera la préférence au site offrant la meilleure expérience utilisateur selon ses propres critères dont les Core Web Vitals font partie.
L’UX design se présente alors comme une des solutions qui vous permettra d’améliorer votre positionnement sur le moteur de recherche numéro un en France.
Comment choisir les outils d'UX design ?
Chaque outil UX design aura ses avantages et inconvénients. Pour cela nous vous conseillons de vous posez les bonnes questions :
- De quoi avez-vous besoin spécifiquement ? De créer des prototypes ? Des frameworks ? Où avez-vous plutôt besoin d'un outil pour partager vos connaissances ?
- Quel est le niveau de la collaborativité nécessaire ? Si vous avez besoin de travailler à plusieurs sur certains projets, choisissez un outil en ligne.
- De quel niveau de personnalisation ai-je besoin ? Certains logiciels peuvent s'avérer très flexibles et peuvent convenir aux plus experts d'entre vous, tandis que des solutions moins personnalisables conviendront aux plus novices.
- Et évidemment la question de l'argent, de quel budget disposez-vous ? En fonction de vos moyens, vous pourrez opter pour un outil plutôt qu'un autre.
Quelques exemples d'outils d'UX design
Figma
L’un des outils les plus utilisés. Basé sur le cloud, Figma permet de concevoir et de créer des prototypes poussés. Parmi les grands avantages de cet outil est sa fonction de collaboration. Elle permet à plusieurs collaborateurs de modifier le même design simultanément, sans avoir à télécharger les fichiers. En plus, il est possible de l’intégrer à d’autres outils tels que Zeplin et fonctionne sur Windows, macOS et navigateur.
Adobe XD
Faisant partie de la suite Adobe, ce logiciel permet aux designers de créer des prototypes de produits, des sites web et des applications. Il est doté de tous les outils nécessaires à la création d’un prototype à part entière, tels que la création d’éléments, les transitions animées, les flux de travail, etc. Cet outil a l’avantage de s’intégrer parfaitement aux autres éléments de la suite.
Sketch
Sketch qui était avant l’outil favori des UI designer, il est aujourd’hui apprécié dans le monde de l'UX design aussi. Autre concurrent de Figma et Adobe XD, Sketch vous permettra de réaliser vos prototypes assez facilement. Malheureusement, cet outil est disponible seulement sur macOS. Si vous utilisez Windows, Sketch n’est pas pour vous.
Origami Studio, InVision et Balsamiq sont aussi des outils qui peuvent s'avérer pratiques pour créer vos wireframes ou prototypes.

Trello
Hormis des outils de prototypage, il y a aussi les outils de gestion de projet. Trello par exemple est une plateforme de gestion de projet simple et intuitive. Elle permet de suivre aisément et minutieux de l'état d'avancement des projets.
Miro
Plus besoin de le présenter, Miro est un outil collaboratif permettant d'organiser n'importe quel atelier ou encore très utile pour planifier vos projets. Mais surtout, avec le temps, Miro s'est imposé comme un indispensable pour tout ce qui rassemblement d'idée, ou, autrement dit, brainstorming.
Notion
Notion est un indispensable pour toutes les équipes UX design… Ou pour n'importe quelle autre personne travaillant en équipe tout court. Cet outil vous permettra de partager vos connaissances et d'organiser vos ressources au sein de votre équipe et votre entreprise.
Testapic
L'outil de test utilisateurs à distance le plus utilisé en France, Testapic vous permettra de tester vos maquettes, vos prototypes, vos sites web ou vos applications auprès de vrais utilisateurs. Notre outil vous permettra d'accéder à des données quantitatives et qualitatives en moins de 48h vous permettant de comprendre vos utilisateurs.
UserZoom
Autre solution de test utilisateurs, UserZoom vous permettra comme Testapic de collecter des données quantitatives et qualitatives auprès de vos utilisateurs. UserZoom vous permettra d'accéder à plus de 120 millions d'utilisateurs dans le monde, faisant de cette solution une option solide pour les tests à l'international.
Si vous souhaitez aller plus loin sur ce sujet, nous vous conseillons de visionner notre webinaire sur la complémentarité des outils en UX Research et UX design.
 Publié par : Julien Hennig - Classé dans : UI / UX (Design & Conception)UI / UX (Design & Conception)
Publié par : Julien Hennig - Classé dans : UI / UX (Design & Conception)UI / UX (Design & Conception)

