Refonte d’application : les 5 étapes clés à suivre
Refonte d’application : les 5 étapes clés à suivre

Votre application bug ou votre taux de conversion baisse ? Il est peut être temps de réaliser une refonte de votre application mobile. Pour vous guider dans ce projet, nous vous proposons de découvrir les 5 grandes étapes d'une refonte d'application.
Pour illustrer cet article nous nous aiderons du cas de Picard, le leader du surgelé en France. Nous les avons récemment accompagnés lors d'un projet de refonte d'application, et nous avons organisé avec leur concours un webinar pour partager notre expérience sur le sujet.
Pourquoi réaliser une refonte d'application ?
Il existe de multiples raisons pouvant motiver une refonte d'application. Cela peut, par exemple, venir d'un besoin technologique. Une application vieillissante mal optimisée peut représenter une raison suffisante pour une refonte d'application mobile.
Cela peut aussi venir d'une volonté d'améliorer son parcours omnicanal. Lorsque l'on sait que 48% des français utilisent leur téléphone pour faire leurs courses en magasin, avoir une app optimisée devient primordiale.
Une mise à jour d'application peut aussi être nécessaire pour améliorer ses performances e-commerce sur mobile, et notamment son taux de conversion. Enfin, une refonte peut être tout aussi nécessaire pour améliorer l'UX in-app ou encore pour optimiser sa collecte de données.
Exemple de l'application Picard
Avec le temps, l'application Picard répondait moins bien aux besoins utilisateurs. Surtout, elle ne respectait plus les nouveaux standards technologiques. Cette constatation a poussé le leader français du surgelé à se lancer dans une refonte de son app mobile.
Picard, que nous avons accompagné lors de son projet, souhaitait par la même occasion améliorer son parcours omnicanal, en proposant un parcours plus harmonieux entre les touchpoints digitaux et physiques. Cette mise à jour de l'application devait par la même occasion permettre aux produits Picard de gagner en visibilité sur l'application.
Les grandes étapes d'une refonte d'application
- Définir les besoins et objectifs
- Conception des maquettes
- Tests des prototypes
- Analyse des résultats
- Mise en développement de la refonte
Définir les besoins et objectifs
C'est la première étape d'une refonte et elle est indispensable. Définir les besoins et les objectifs de cette refonte vont vous permettre de donner une direction à votre projet. Quel est votre besoin ? Quel utilité aurait cette refonte ? Pour quel usage ? A qui s'adresse cette refonte ?
En somme, cette phase doit vous permettre de répondre à la question "Pourquoi réaliser une refonte d'application ?". Si vous avez une réponse claire et précise à cette question. Alors il est temps de passer à la seconde étape de votre projet de refonte : La phase de conception de vos maquettes.
Conception des maquettes
Une fois les objectifs et le besoin défini, il est temps d'élaborer vos premiers prototypes. Pour cela rien de plus simple, vous aurez besoin d'une veille concurrentielle et d'une bonne dose d'imagination.
Pourquoi réaliser une veille ? C'est assez simple, une veille vous permettra de lister l'ensemble des bonnes pratiques à suivre et les erreurs à éviter. Au-delà de ça, cette veille va vous permettre de vous inspirer et de booster votre imagination.
Une fois ce travail de veille réalisé, vous pourrez passer à l'étape suivante et designer vos premières maquettes. Pour ce faire, vous pouvez vous aider de Figma ou encore d'Adobe XD qui sont de bonnes solutions pour créer des prototypes. Nous vous conseillons par la même occasion de ne pas vous limiter dans votre création et réaliser le plus de maquettes possible. Vous en sélectionnerez un nombre plus restreint par la suite pour les soumettre à des tests utilisateurs.
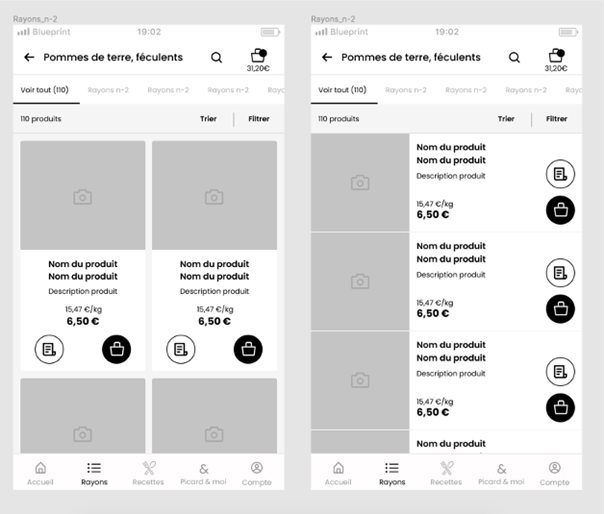
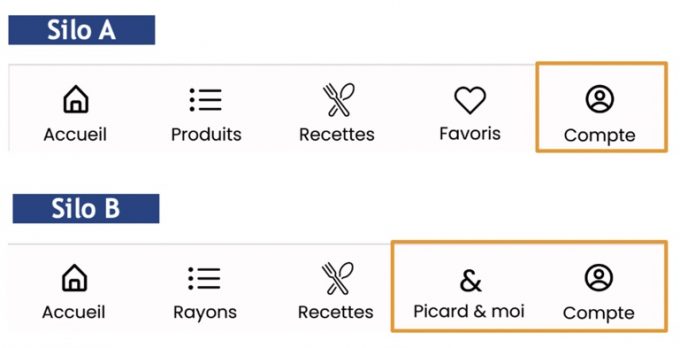
Dans le cas de Picard, le leader du surgelé avait préparé 4 maquettes pour les tests : Les deux premières portaient sur les résultats de recherche, avec une version en mosaïque et une seconde avec des résultats en liste. Les deux autres maquettes proposaient quant à elles deux designs différents du menu de navigation.

Maquettes Picard : Résultats de recherche
Tests des prototypes
Une fois vos maquettes développées, nous vous conseillons fortement de les tester. Pourquoi cela ? Tout simplement car tester vos prototypes auprès de vrais utilisateurs, vous permettra d'identifier des axes d'amélioration, en plus de réduire vos coûts de développement, et de valider votre projet de refonte. N'oubliez pas que ce sont vos utilisateurs qui feront de votre refonte un succès ou non, alors n'ignorez pas les principaux intéressés dans votre projet.
Lors de notre collaboration avec Picard, les tests utilisateurs ont permis d'identifier plusieurs axes d'optimisation. Par exemple, Picard s'est rendu compte que les résultats de recherche en liste étaient plus pertinents. De leur côté, les utilisateurs étaient perdus dans l'utilisation des onglets "Picard & Moi" ou encore "Favoris". Ces retours ont alors obligé les équipes digitales à revoir leurs maquettes.

Maquettes Picard : Menu de navigation
Analyse des résultats
Une fois vos tests réalisés, il est temps de passer à l'analyse des résultats. C'est à ce moment là que la combinaison de données quantitatives et qualitatives vous sera utile. Les données quanti vous permettront d'identifier des freins à votre refonte ou des axes d'amélioration. Dans le même temps les données qualitatives vous permettront de comprendre "pourquoi" il y a un souci, et surtout de comprendre comment résoudre ce problème.
A la fin de votre analyse, si tous les voyants sont aux vert, il est temps de passer au développement et à la mise en production de votre refonte. Si vos tests ont soulevé quelques incohérences, voire que les retours utilisateurs sont mauvais, nous vous conseillons de retravailler vos maquettes et tester un nouveau prototype.
C'est d'ailleurs ce qu'a fait Picard. Afin de sécuriser son projet de refonte et d'identifier les derniers freins utilisateurs, le leader français du surgelé a décidé de lancer une seconde vague de tests. Le but de cette dernière était d'évaluer l'ensemble de la navigation in-app et de valider l'UI de l'application mobile.
Mise en développement de la refonte
Le graal, la dernière étape de votre refonte. C'est ici que vous mettrez tout en musique. A ce moment, vos développeurs n'auront plus qu'à reproduire vos maquettes et à y ajouter les dernières optimisations identifiées grâce aux tests utilisateurs.
Malgré tout, cette étape sera longue... Ainsi, afin de réduire le temps d'attente, nous vous conseillons de travailler en méthode agile et de livrer votre refonte par petites briques. Cela vous permettra de rapidement mettre à jour votre application et de ne pas attendre l'entièreté du développement avant d'évaluer l'impact de votre refonte.
Vous avez désormais toutes les clés pour réussir votre refonte d'application. Néanmoins, avant de vous lancer dans un tel projet, il est impératif de valider vos objectifs et d'être sur de votre besoin. Parfois, il est plus pertinent de réaliser une refonte UI plutôt que de tout changer.
 Published by : Julien Hennig - Classés dans : UI / UX (Design & Conception)UI / UX (Design & Conception)
Published by : Julien Hennig - Classés dans : UI / UX (Design & Conception)UI / UX (Design & Conception)


