Roadmap UX : définition, composants et autres concepts
Roadmap UX : définition, composants et autres concepts

La feuille de route UX, plus connue sous sa dénomination anglaise, Roadmap UX, est un artefact vivant de haut niveau qui hiérarchise et communique le travail futur d'une équipe UX et les problèmes à résoudre.
Les feuilles de route traditionnelles sont nées au début des années 1900 comme aides à la conduite. Les roadmaps énuméraient des instructions : comment se rendre d'une ville à une autre, où trouver de l'essence et où trouver un atelier de réparation. Aujourd'hui, beaucoup d'entre nous utilisent régulièrement des roadmaps devenues numériques.
En 1987, Motorola a introduit le terme « processus de feuille de route technologique » - un processus pour produire et documenter des stratégies de produits qui répondent aux besoins du marché. Au début des années 1990, la cartographie routière a gagné en popularité parmi les sociétés de matériel et de logiciel comme moyen de planifier et de communiquer les travaux à venir.
Depuis, les feuilles de route ont perdu de leur popularité. Quoi qu'il en soit, le même besoin a persisté - un moyen d'aligner, de hiérarchiser et de communiquer la stratégie de produit et le travail futur, à la fois aux membres de l'équipe et aux parties prenantes.
Cet article fournira une introduction à l'utilisation des roadmaps dans l'UX.
Table of Contents
Qu'est-ce qu'une Roadmap UX ?
Définition : Une feuille de route UX, ou Roadmap UX en anglais, est un artefact stratégique et vivant qui aligne, priorise et communique le travail futur d'une équipe UX et les problèmes à résoudre.

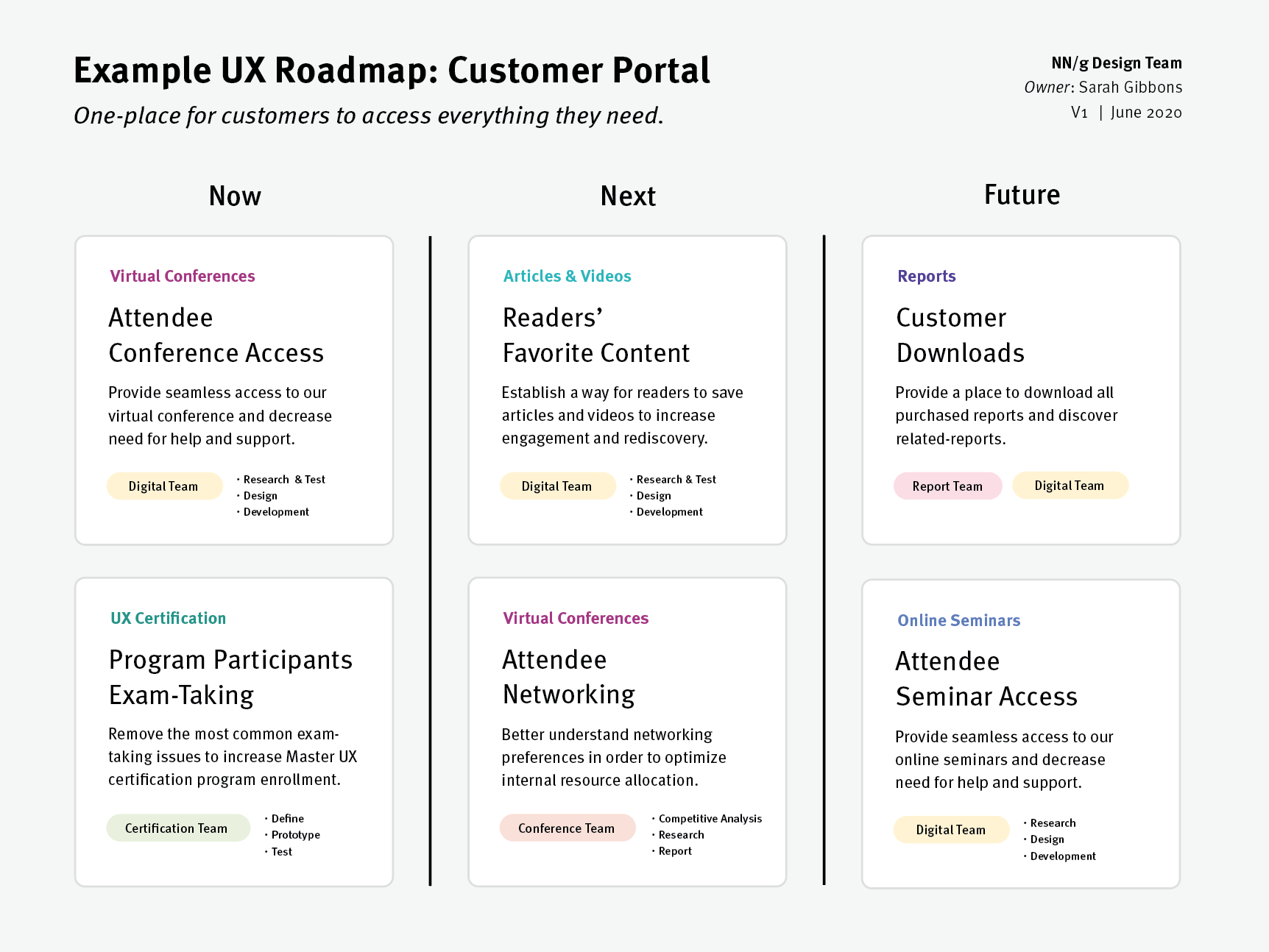
Exemple d'une feuille de route - Source : NNGroup
Une roadmap UX devrait agir comme une source unique de vérité représentant l'étoile polaire de votre équipe UX. Elle aide vos concepteurs, chercheurs, développeurs et parties prenantes à s'aligner autour d'une vision unique et d'un ensemble de priorités.
Structure d'une roadmap UX et composants principaux
Les Roadmap UX peuvent prendre plusieurs formes tangibles : listes organisées, feuilles de calcul, diapositives, visualisations haute-fidélité, murs de notes autocollantes ou même un mélange de médias.
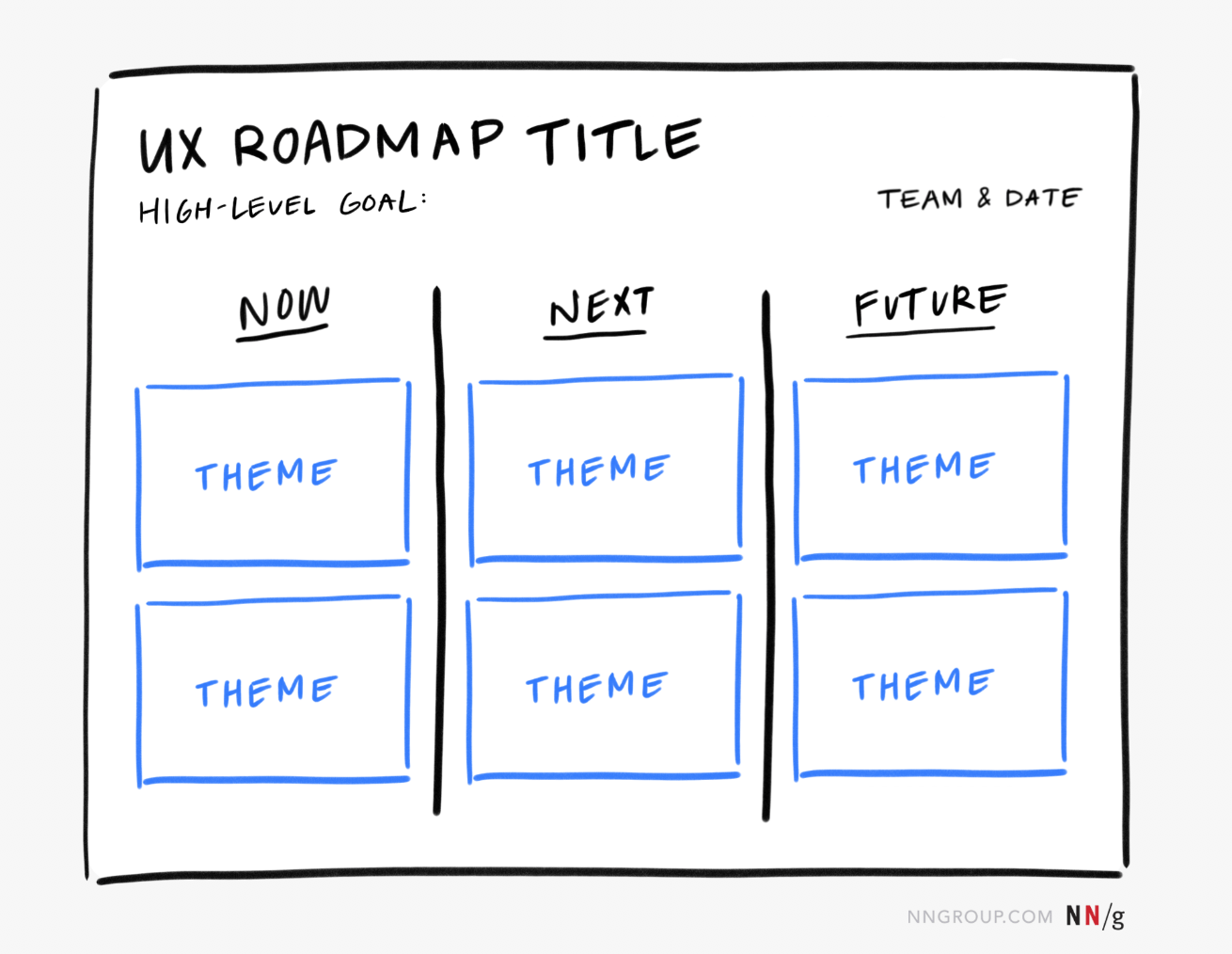
Ainsi, toutes les feuilles de route ne se ressemblent pas. Cependant, quelle que soit leur apparence visuelle, toutes les roadmap UX partagent généralement la même structure fondamentale - elles sont organisées par contexte (portée et durée) et thème. Considérez cette structure comme l'échafaudage de votre feuille de route :
- La dimension contextuelle encadre la signification et l'utilisation de votre feuille de route afin qu'elle puisse être entièrement comprise par quiconque la lit.
- La portée donne à l'artefact un propriétaire et un objectif et comporte plusieurs composants :
- Titre : L'équipe de produit ou de portefeuille sur laquelle la roadmap sera utilisée (probablement un mélange de chercheurs, de concepteurs et potentiellement de développeurs)
- Propriétaire de la roadmap : l'équipe (ou la personne) qui a créé la feuille de route (c'est à dire à qui adresser une question sur la feuille de route?)
- Date : date de création ou de dernière mise à jour de la feuille de route
- Objectifs (ou vision) de haut niveau : stratégie globale de l'entreprise (ou de l'organisation) vers laquelle la feuille de route s'oriente
- Le temps fournit la feuille de route avec un calendrier et comprend 3 horizons:
- Maintenant : travaux UX (recherche ou conception) en cours et qui seront achevés dans un avenir immédiat ; ce travail est bien défini et de nature plus spécifique
- Suivant : travaux dans un avenir proche
- Avenir : travail UX dans 6 mois ou plus (les thèmes de cet horizon sont les plus susceptibles de changer et de nature ambiguë.)
La dimension du thème représente les futurs travaux UX, y compris les domaines d'intérêt, les initiatives ou les problèmes à résoudre et à brancher sur un horizon de temps correspondant en fonction du moment où le travail sera terminé.

Les feuilles de route UX sont généralement organisées en trois colonnes: maintenant , suivant et futur . Dans ces colonnes, le travail UX immédiat et futur est priorisé et cartographié - Source NNGroup
- Bénéficiaire et besoin
- Bénéficiaire : Le ou les destinataires prioritaires du travail UX (par exemple, les utilisateurs finaux, les collègues ou même les parties prenantes internes)
- Besoin : Le problème qui sera résolu (le but du travail UX)
- Objectif (s) commercial (s) : objectifs et résultats potentiels (d'un point de vue commercial) qui seront atteints une fois achevés (par exemple, nouvelles informations sur le marché, croissance des utilisateurs, engagement accru, facilité de découverte, revenus, etc.) - pensez-y comme mesures de réussite pour le travail
- La possession
- Qui : la personne ou l'équipe qui terminera le travail
- Quoi : à un niveau élevé, le type de travail qui devra être fait (par qui); il ne doit pas s'agir d'une liste de tâches distinctes, mais plutôt d'une liste à puces de types de travail (par exemple, recherche de découverte, flux de travail, conception visuelle)
Composants secondaires
Au-delà des composants principaux, il existe des composants secondaires qui peuvent être ajoutés aux feuilles de route UX, selon le contexte et le public:
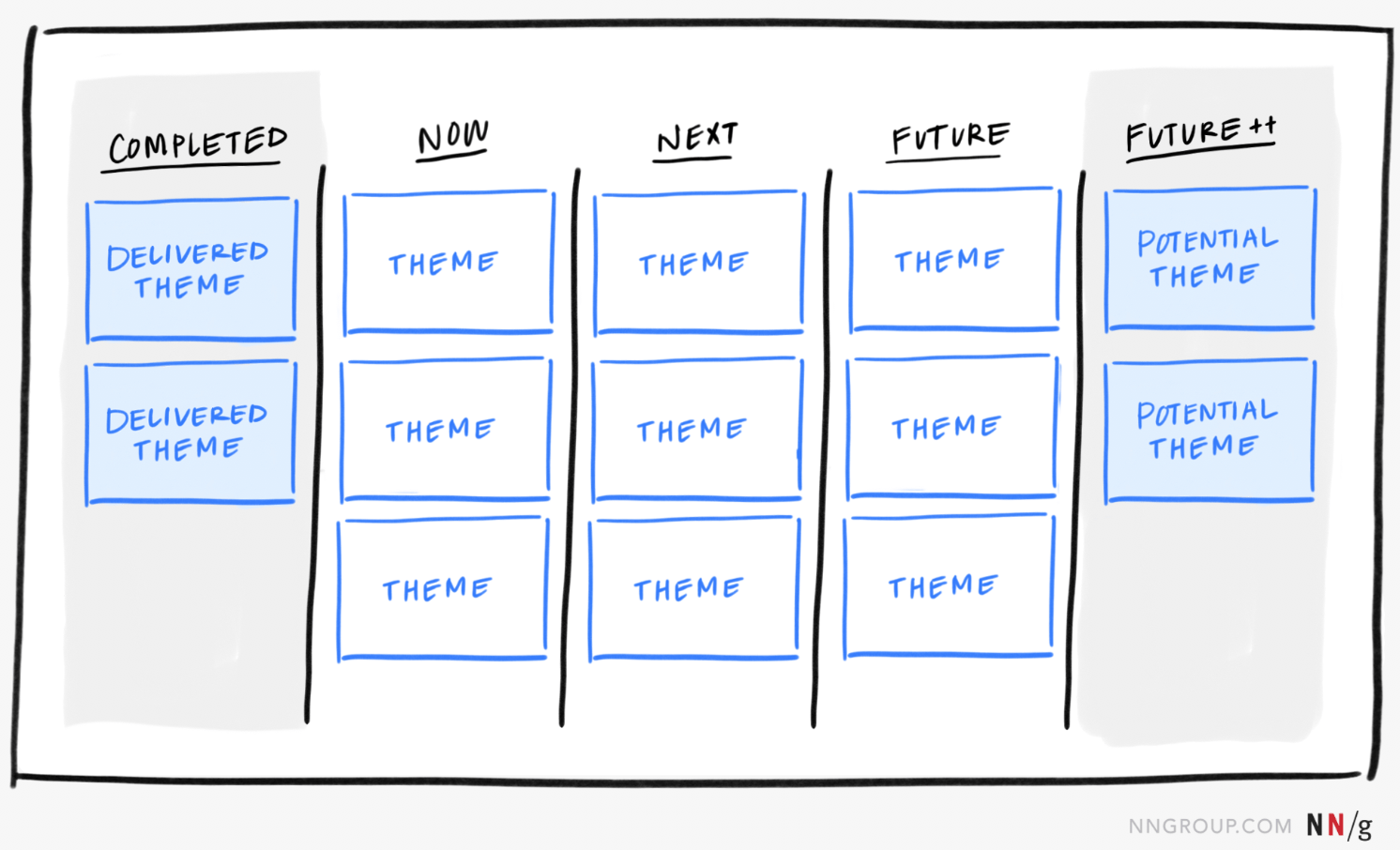
- Completed et Future ++ sont deux horizons temporels supplémentaires (pensez à la portée avant et après la feuille de route). Terminé montre le travail UX qui vient d'être livré, tandis que Future ++ est un travail UX qui peut potentiellement être placé dans la colonne Future .

Les colonnes Completed et Future ++ sont des composants secondaires de la feuille de route qui offrent une perspective étendue au travail UX - Source : NNGroup
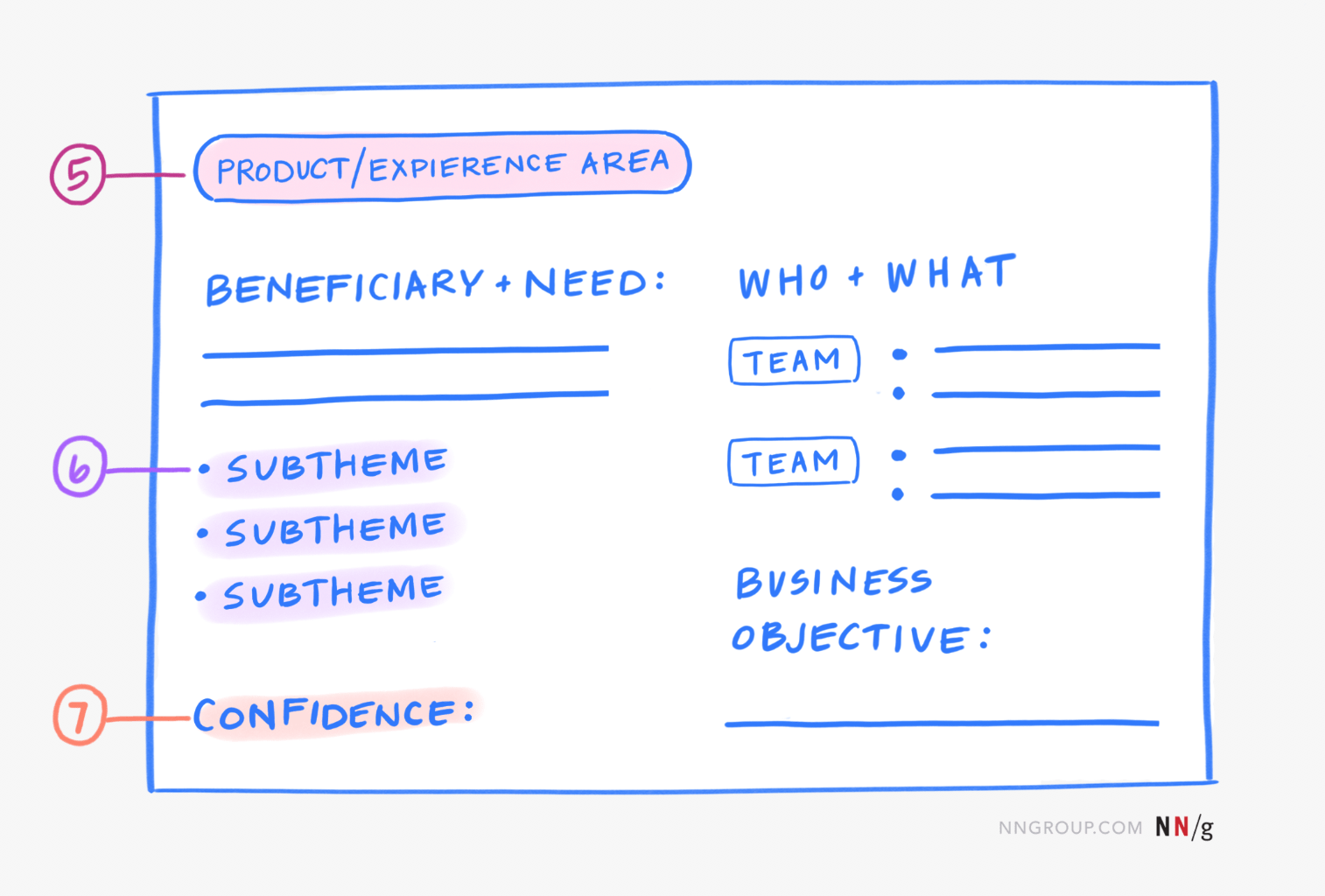
- Les zones de produit sont la zone du produit que le travail UX touchera. Les domaines de produits sont inclus lorsque le produit, l'expérience ou le service est complexe et comporte de nombreux composants différents (par exemple, des points de contact ). Le système de dénomination des domaines de produit doit s'aligner sur la langue du public à l'aide de la feuille de route. Par exemple, pour un produit comme Facebook Marketplace, les domaines de produit peuvent inclure des groupes , des magasins , des achats ou des ventes. Dans la feuille de route ci-dessus, les domaines de produits incluent les conférences virtuelles, les séminaires en ligne, la certification UX et les rapports.
- Les sous-thèmes sont des spécificités ajoutées à un thème plus large: plusieurs sous-objectifs que le thème englobe, un segment ou un personnage utilisateur spécifique, des solutions prédéterminées issues de travaux antérieurs ou des fonctionnalités distinctes déjà testées et validées. Les sous-thèmes sont le plus souvent inclus dans les thèmes de la colonne Maintenant, où les thèmes ont tendance à être discrets et tangibles car ils sont déjà en cours.
- Les estimations de la confiance sont des évaluations informelles de l'impact probable et du besoin démontré pour les différents thèmes. Les estimations de faibles confiance sont généralement attachées aux éléments sur la base d'hypothèses ou de questions ouvertes, tandis que les estimations de confiance élevée sont affectées à des travaux validés par des recherches ou d'autres données. Ainsi, si l'élément est étayé par des recherches et des informations antérieures, envisagez de lui attribuer un score élevé sur une échelle de notation de confiance (par exemple, 6/7). Si l'élément est très exploratoire et manque de recherches antérieures, envisagez de lui attribuer un score faible à modéré de 4/7.Les estimations de confiance permettent aux parties prenantes de comprendre quels éléments de la feuille de route s'appuient sur des travaux antérieurs et quels éléments constituent un pari plus important (mais ont le potentiel de différencier l'expérience de votre utilisateur des autres).

- Les clauses de non-responsabilité indiquent les exigences ou les risques associés à un thème ou à un composant de la feuille de route. Ils peuvent être inclus dans un thème ou appliqués à la feuille de route dans son ensemble. Le nombre de clauses de non-responsabilité est souvent directement proportionnel au nombre de personnes qui verront la feuille de route - plus la feuille de route est publique, plus il y a de clauses de non-responsabilité.
Adaptations
Les Roadmap UX sont un outil malléable. Il devrait être ajusté en fonction de la façon dont la feuille de route sera utilisée et par qui. Les feuilles de route sont le plus souvent adaptées en déplaçant la portée et l'objectif.
Portée. Les feuilles de route peuvent être étroites ou larges. Une feuille de route étroite se concentre sur une initiative singulière, tandis qu'une feuille de route large couvre une refonte UX à l'échelle du portefeuille ou la conception d'un service complètement nouveau.
Plus la portée est granulaire, plus les horizons temporels de la feuille de route sont concrets (la colonne Suivant peut être complétée dans les 6 prochains mois et est moins susceptible de changer). Inversement, plus la feuille de route est large, plus les horizons temporels sont longs (la colonne Avenir sera achevée dans un an ou plus et risque fort de changer).
Focus. Les roadmap peuvent représenter le travail UX à travers différents objectifs - généralement par expertise ou par équipe produit. Par exemple, un directeur de recherche UX peut créer une feuille de route d'un an pour un groupe de chercheurs au service de plusieurs équipes. Les thèmes incluraient la planification, la conduite et l'analyse de la recherche sur plusieurs produits au sein de l'organisation.
Alternativement, une feuille de route peut également être créée à travers l'objectif d'un produit spécifique. Dans ce cas, les thèmes peuvent inclure le travail à travers l'expertise (par exemple, la recherche, la stratégie de contenu et la conception), mais tous dans le même produit.
Roadmap UX et concepts similaires
Roadmap et plans de publication
Dans le domaine de l'UX, les roadmaps et les plans de publication ont deux objectifs différents et devraient donc être deux documents différents. Les feuilles de route sont des artefacts stratégiques qui communiquent une vision - les problèmes qui seront résolus. Les plans de versions sont des artefacts d'exécution qui décrivent les fonctionnalités qui seront livrées dans les prochaines versions.
En UX, les roadmaps doivent répondre «que devons-nous résoudre?» tandis que les plans de sortie devraient répondre " Comment devrions-nous le résoudre?"
Roadmap et plans de gestion de projet (y compris les tableaux Kanban)
Les plans d'exécution et de suivi sont similaires aux plans de publication, aux plans de gestion de projet et aux tableaux Kanban, tandis que les feuilles de route sont des documents de vision stratégiques. Tableaux Kanban, popularisés par David Anderson et utilisés principalement en Agile/gestion de projet, suivre le travail à effectuer.
Bien que les roadmaps UX et les tableaux Kanban partagent le même format - colonnes temporelles et propriétaires d'éléments de travail - les éléments dans les colonnes diffèrent en granularité et en fonction. Les éléments de la feuille de route sont des problèmes de haut niveau à résoudre.
Ils établissent la vision du produit. Les éléments de la feuille de route manquent d'une définition de tâche formelle et discrète et représentent probablement une gamme de travaux futurs potentiels (de la recherche, à l'analyse, à la conception et au développement) qui reste à définir.
Les éléments du plan de projet sont spécifiques, de faible granularité, moins susceptibles de changer et comprennent souvent des tâches discrètes et mesurables. Pensez produit (feuille de route) vs projet (tableau Kanban).
Roadmaps vs arriérés de produits
Un carnet de produit est une liste classée des tâches de développement détaillées à réaliser, y compris les besoins des clients et les besoins en infrastructure (des choses jamais vues par les clients). Les backlogs sont une évolution des documents d'exigences traditionnels et sont utilisés comme liste principale des tâches des équipes de développement.
Un backlog de produit efficace décompose la vision de haut niveau d'une feuille de route en éléments exploitables que l'équipe de développement peut accomplir. (Remarque : les backlogs de produits sont souvent utilisés dans les Scrum, où les limites sont imposées par le temps.) Les feuilles de route doivent être utilisées pour aider à éclairer les décisions de hiérarchisation des éléments de backlog.
Cartes routières vs cartes de parcours client
Même si les deux partagent des mots liés dans leurs noms («route» contre «voyage»), les deux concepts sont très différents, à la fois dans le but et la structure organisationnelle. Les feuilles de route sont utilisées par les équipes UX pour communiquer les travaux futurs (au sein de leur équipe et aux parties prenantes).
Les cartes de parcours client sont utilisées pour comprendre le parcours des utilisateurs lorsqu'ils interagissent avec un produit ou un service. La structure d'une carte de voyage s'aligne sur la chronologie de l'utilisation, tandis que la structure d'une feuille de route suit une structure Now , Next , Future.
Caractéristiques d'une feuille de route UX réussie
Les roadmaps réussissent lorsqu'elles font des promesses réalistes, valorisent les fonctionnalités par rapport à de jolis visuels ou sont des documents stratégiques au lieu de plans de version spécifiques aux fonctionnalités. Les feuilles de route UX réussies devraient être:
- Basé sur la recherche d'utilisateurs.
Même si les feuilles de route sont le plus souvent utilisées en interne comme artefacts d'alignement, elles doivent toujours être orientées vers l'utilisateur. Si nous considérons les thèmes comme des problèmes utilisateur à résoudre, les problèmes connectés à une feuille de route UX doivent être dérivés d'un mélange de recherches qualitatives et quantitatives. N'oubliez pas, non seulement les thèmes de la feuille de route doivent être guidés par la recherche, mais la feuille de route doit également spécifier les recherches futures qui doivent être effectuées (et qui, théoriquement, guideraient les thèmes d'une future feuille de route). - Axé sur l'utilisateur, pas sur les fonctionnalités.
Rappelez-vous, ainsi qu'aux autres, de donner la priorité aux utilisateurs par rapport aux résultats. Les roadmaps UX ne doivent pas cartographier chaque caractéristique spécifique, ce qui est susceptible de conduire à des promesses irréalistes ou d'empêcher une itération de conception positive. Mappez plutôt les initiatives de haut niveau. - Contextuellement approprié.
Les feuilles de route doivent être ancrées dans la stratégie globale de votre organisation. Ils doivent être adaptés aux besoins de son public; utiliser des composants secondaires spécifiques si nécessaire. - Collaboratif et vivant.
Tout comme les wireframes sont des prototypes pour les futurs sites Web et les plans de services sont des prototypes pour les processus futurs, les feuilles de route sont des prototypes de stratégie au fil du temps. Il est important de faire en sorte que les thèmes de la feuille de route (en particulier ceux qui seront plus loin dans le futur) puissent potentiellement changer à mesure que de nouvelles variables et de nouvelles perspectives apparaissent. Idéalement, créez votre feuille de route avec la contribution des autres pour augmenter l'adhésion et le soutien.
Conclusion
Si vous prenez la liste de souhaits de fonctionnalités de votre entreprise et que vous l'appliquez à une chronologie spécifique dans une feuille de calcul Excel bien rangée, vous vous trompez.
Une feuille de route UX n'est pas un plan de release, c'est un document stratégique. Il devrait agir comme une source unique de vérité parmi les concepteurs, les chercheurs, les développeurs et les parties prenantes pour définir, organiser, hiérarchiser, puis communiquer les travaux futurs vers la vision de votre équipe UX.
Librement traduit et adapté de l'article UX Roadmaps: Definition and Components - Icon : roadmap by Basti Steinhauer from the Noun Project
 Published by : Julien Hennig - Classés dans : UI / UX (Design & Conception)UI / UX (Design & Conception)
Published by : Julien Hennig - Classés dans : UI / UX (Design & Conception)UI / UX (Design & Conception)

