Tendances en conception Web et expérience utilisateur sur les sites institutionnels (Etude de Gov.uk)
Tendances en conception Web et expérience utilisateur sur les sites institutionnels (Etude de Gov.uk)

En Janvier 2012, le gouvernement britannique a lancé une version bêta du nouveau site de Gov.uk pour remplacer le site existant direct.gov.uk. Il s'agit de la dernière tentative du gouvernement pour fournir un accès à toutes leurs informations concentrées en un seul endroit. La nouvelle interface est essentiellement un moteur de recherche avec une interface utilisateur simple similaire à celle de la recherche Google, une boite de dialogue et quelques liens populaires. Est-ce la direction UX que tous les sites devraient prendre ? Comment cela affecte-t-il le classement sur les moteurs de recherche ?
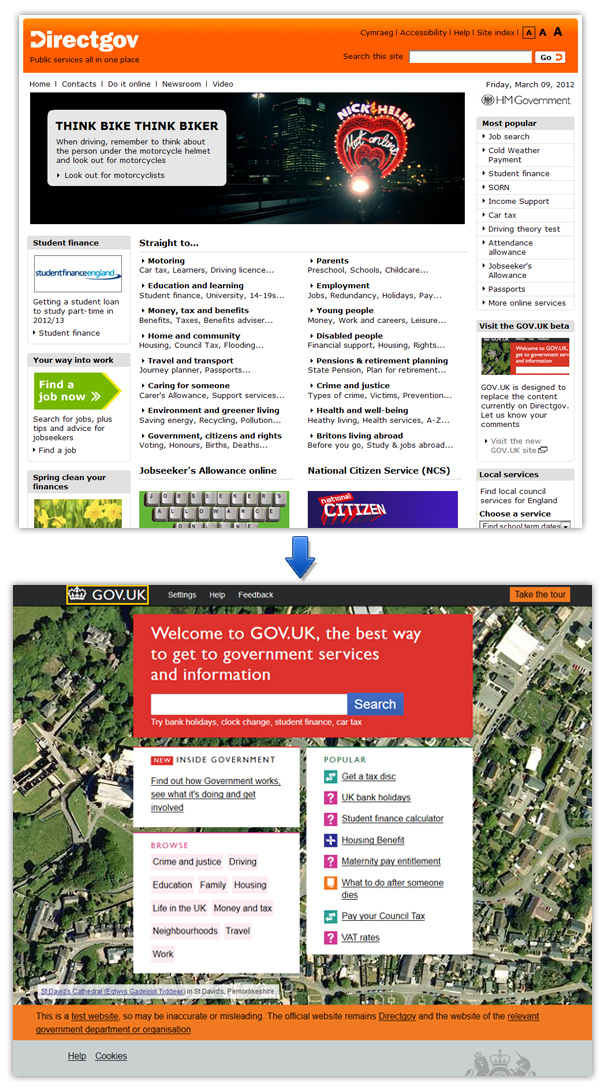
L'objectif principal du site est d'agir comme un portail vers tous les différents services fournis par le gouvernement. Gov.uk est un changement radical non seulement par rapport au site précédent, mais par rapport à la plupart des portails d'information. Voici à quoi ressemblent les deux sites pour comparaison.
L'ancien site est construit autour d’un design traditionnel : un texte imposant, des images éparses et une abondance de liens. Ce type de site est conçu dans le but d'obtenir autant d’informations que possibles sur une seule page. Ceci est la page d'atterrissage pour tout le monde donc il ne devrait y avoir un lien vers tout, non ? Non si les concepteurs du nouveau site ont leur mot à dire.

Conception Web « traditionnelle »
L'ancien site peut être bon pour les moteurs de recherche (SEO), avec de nombreux liens sur une seule page ; toutefois pour un utilisateur, il est plutôt difficile à manier. Une personne âgée visitant le site et souhaitant en apprendre davantage sur les retraites devra passer au crible un large pavé de texte avant d’avoir une chance de trouver ce qu’elle cherche. Il est généralement admis que les utilisateurs lisent les pages Web du haut à gauche (comme un livre) et se dirigent en diagonale vers en bas à droite (le déplacement oculaire et la lecture peut aussi se faire en forme de F associant mouvements verticaux et horizontaux). Les utilisateurs sont aussi attirés par les images et les formes contrastées.
Comme il y a peu d’images sur l'ancien site, vous pouvez présumer que pour trouver les régimes de retraite, il faudrait parcourir plus d’une 20aine de liens… Pénible.
Conception centrée sur l'expérience utilisateur
Le nouveau site fonctionne sur le principe qu’une fois sur la page, il suffit de taper ce que vous cherchez ou voulez savoir pour le trouver avec une section « Recherche » fortement mise en avant. Il y a aussi quelques liens favoris afin de vous guider si vous n'êtes pas sûr ce que vous cherchez. Toutefois, l'utilisateur moyen du site sait ce qu'ils cherchent en arrivant et peut le trouver en cherchant.
Le moteur de recherche en gras et en rouge contraste avec le fond et attire l’attention sur lui immédiatement. Une fois que vous commencez à taper un mot dans le moteur de recherche, un certain nombre de suggestions apparaissent - une fonction (auto completion) qui aide réellement les utilisateurs à trouver rapidement les informations qu’ils cherchent.
Implications sur le SEO et pertinences des résultats
Avoir une page d'atterrissage dépourvue de liens et de texte semble aller contre toute règle de SEO. Cependant, tel un portail, le site veut diriger ses utilisateurs vers les pages pertinentes. Si vous effectuez une recherche Google sur « les jours fériés au Royaume-Uni », vous voulez arriver sur la bonne page du site Gov.uk plutôt que sur la page d'accueil où vous devrez effectuer une nouvelle recherche. Par l'optimisation des pages internes et en laissant la page d’accueil clairsemée, le site est permet à ses utilisateurs d’obtenir l'information la plus pertinente aussi rapidement que possible.
Les conceptions des pages sont également agréables, joliment stylées, avec moins de texte et une navigation rendue aisée à travers un petit nombre de liens connexes. La présence constante de la barre de recherche contribue à améliorer l'expérience globale de l'utilisateur.
Une des parties les plus intéressantes du site est l'onglet Paramètres. Combien de sites Web ont des réglages possibles ? Il existe aussi une option « lecture facile » pour les utilisateurs dyslexiques, et la possibilité de définir un emplacement affichant les résultats pertinents selon l'endroit où vous vivez.
 Published by : sebastien - Classés dans : UI / UX (Design & Conception)UI / UX (Design & Conception)
Published by : sebastien - Classés dans : UI / UX (Design & Conception)UI / UX (Design & Conception)

